
일반적으로 React-Native에서 사용하는 컴포넌트인 Button은 style이 적용이 되지 않는다.
Android Studio를 사용할 땐 xml에서만 바꿔도 돼서 편했는데...
무튼 style을 적용시켜보자
먼저 View를 생성 해준 뒤, Button 컴포넌트 대신 TouchableOpacity를 생성하여준다.
그리고 Text를 TouchableOpacity 내부에 생성시켜 버튼의 역할을 할 수 있게 만들어준다. 마지막으로 style을 적용시키면...끝!
import React from 'react';
import {View, Text, TouchableOpacity, StyleSheet} from 'react-native';
function Home({navigation}) {
return (
<View style={styles.container}>
<Text style={styles.title}>Welcome to Home!</Text>
<TouchableOpacity
style={styles.button}
onPress={() => navigation.navigate('Call')}>
<Text style={styles.buttonText}>Go to Call</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.button}
onPress={() => navigation.navigate('Message')}>
<Text style={styles.buttonText}>Go to Message</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.button}
onPress={() => navigation.navigate('Contact')}>
<Text style={styles.buttonText}>Go to Contact</Text>
</TouchableOpacity>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#f5f5f5', // 배경색상 추가
},
title: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 30,
color: '#333', // 글자색상 추가
},
button: {
backgroundColor: '#3498db', // 버튼 배경색상 추가
paddingVertical: 15,
paddingHorizontal: 30,
borderRadius: 10,
marginBottom: 20,
},
buttonText: {
color: '#fff', // 버튼 글자색상 추가
fontSize: 18,
fontWeight: 'bold',
},
});
export default Home;
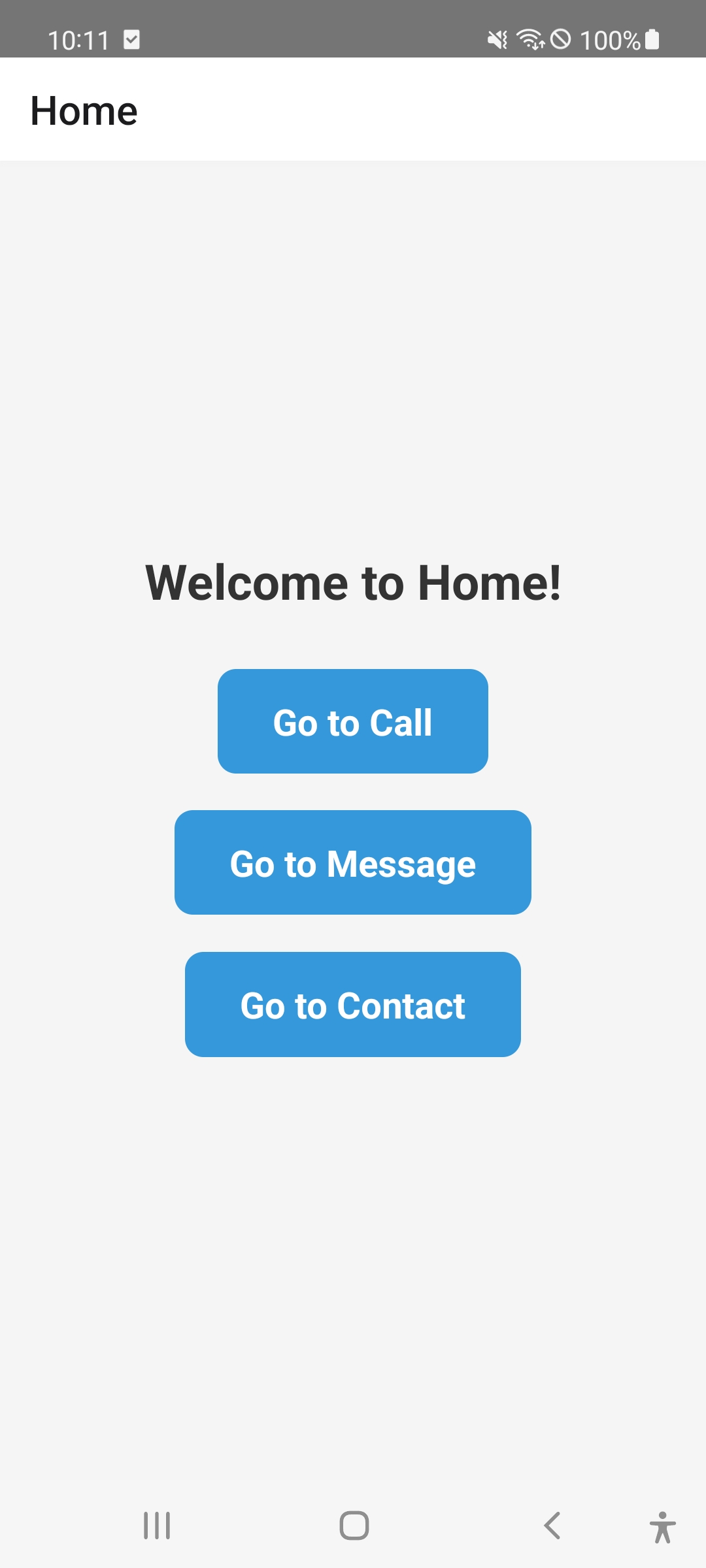
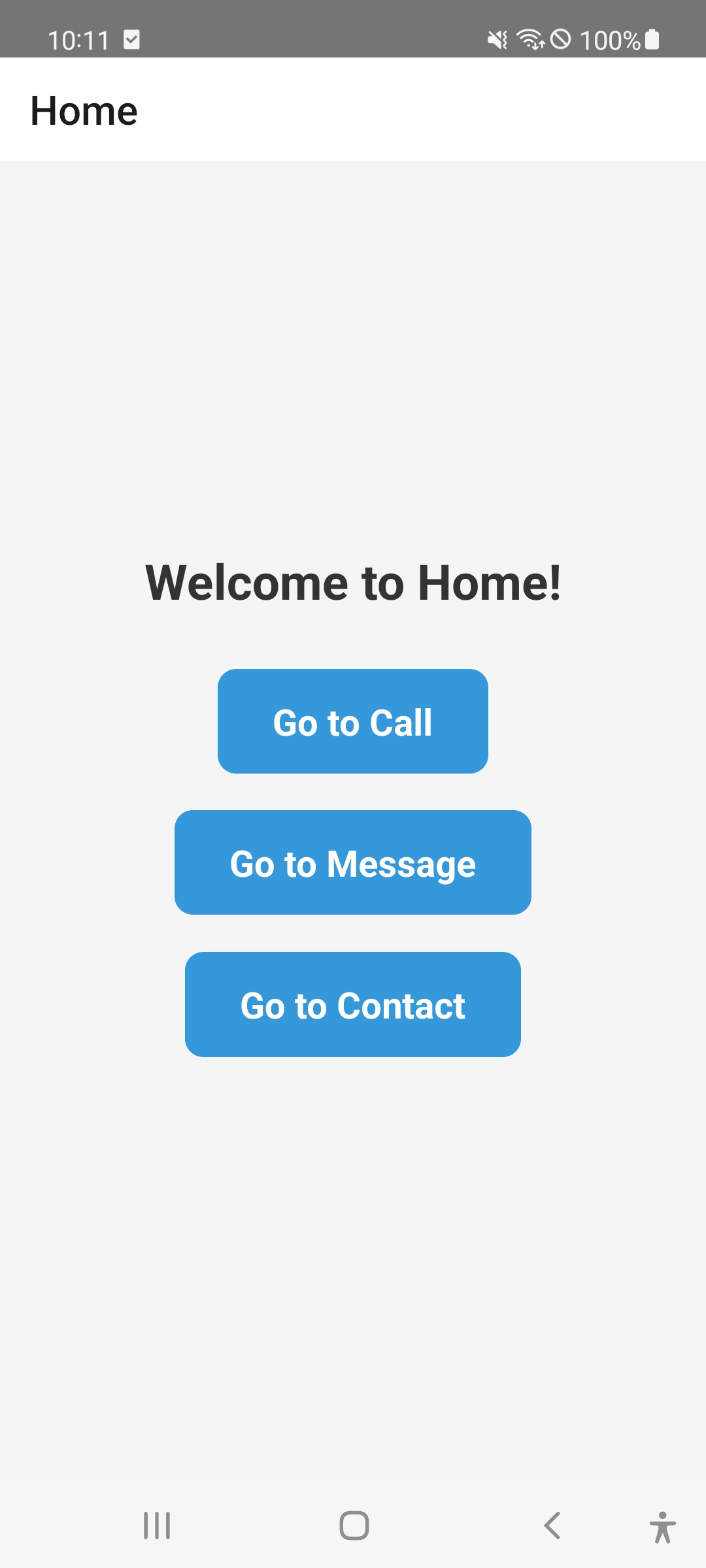
성공적으로 구현된 모습