이전 글에서 연락처 권한을 부여했었다.
부여받은 권한을 사용해서 연락처를 불러와보자.
const [contacts, setContacts] = useState([]);
useEffect(() => {
loadContacts(); // 연락처 가져오기
}, []); // 빈 배열을 전달하여 최초 한 번만 실행되도록 설정
const loadContacts = () => {
Contacts.getAll()
.then(contacts => {
setContacts(contacts); // 연락처 정보 설정
})
.catch(err => {
console.warn(err);
});
};
const renderItem = ({item}: any) => (
<TouchableOpacity
style={styles.contactItem}
onPress={() => {
// 연락처를 클릭할 때의 동작을 여기에 구현
// 예: navigation.navigate('ContactDetail', { contact: item });
}}>
<Text style={styles.contactName}>{item.givenName}</Text>
{item.phoneNumbers &&
item.phoneNumbers.map(phoneNumber => (
<Text key={phoneNumber.id} style={styles.phoneNumber}>
{phoneNumber.number}
</Text>
))}
<View style={styles.separator} />
</TouchableOpacity>
);연락처를 불러올 것으로 FlatList로 정했다.
<FlatList
data={contacts}
renderItem={renderItem}
keyExtractor={item => item.recordID.toString()}
/>
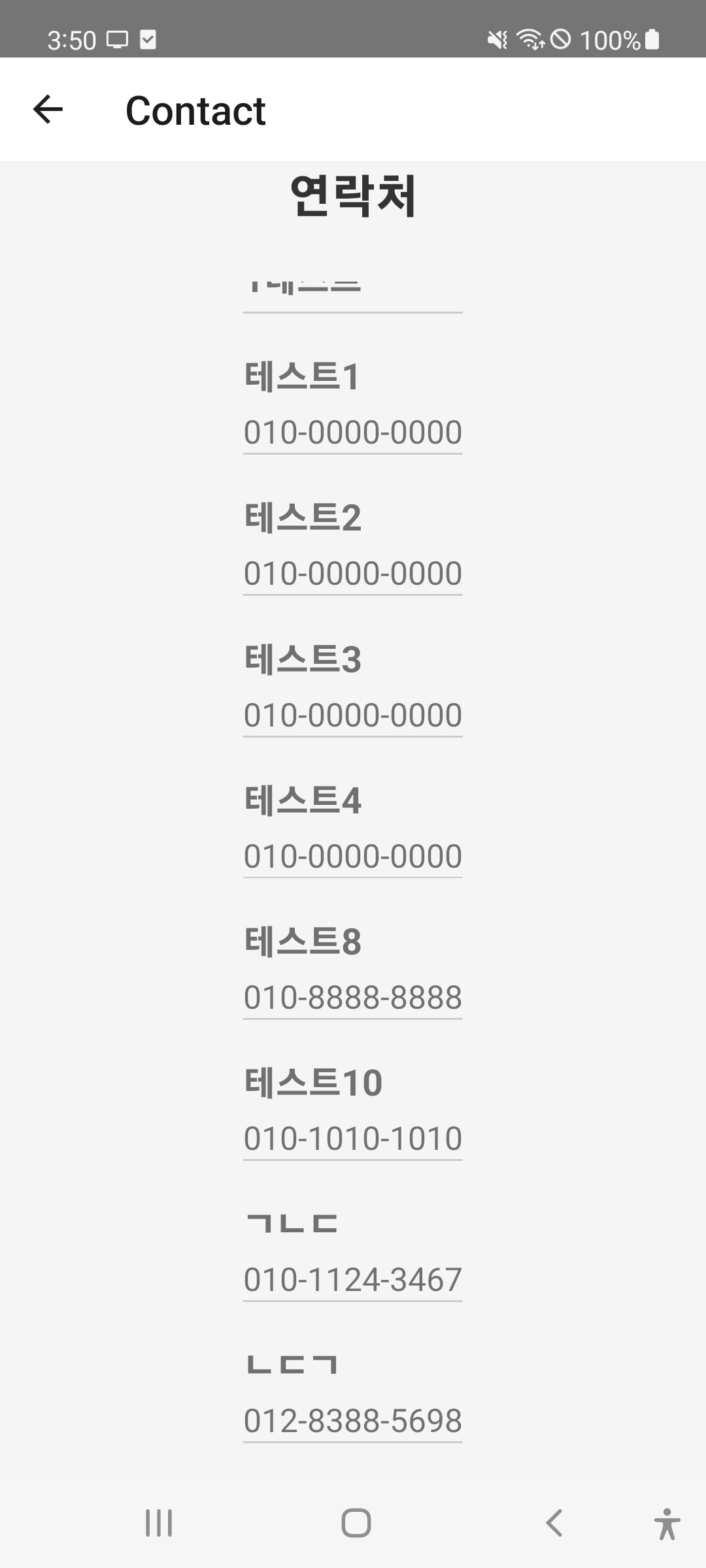
완성된 화면