watch
<script>
// 데이터를 핸들링, 마이닝, 컨트롤하기 위해 개발을 하는 것이다.
export default {
data() {
return{
input1: "abc"
};
},
// 특정 데이터 모니터링, 변수명과 동일한 명으로 만들면 된다.
watch: {
input1(){
// input1의 데이터 값이 변경될 시, 바로 알 수가 있다.
console.log(this.input1);
}
}
}
</script>기존의 onkeyup에서 데이터를 console.log 찍는 것과 동일 한데, Vue에서는 watch로 손 쉽게 감시할 수 있습니다.
list형태의 데이터 선택창
data() {
return{
title: "개발자의 품격",
input1: "abc",
options: [
{v:"S", t:"Seoul"},
{v:"J", t:"Jeju"},
{v:"B", t:"Busan"},
],
region : "J"
};
},다음과 같이 options: [ ] 라는 리스트형태의 데이터를 선언했습니다.
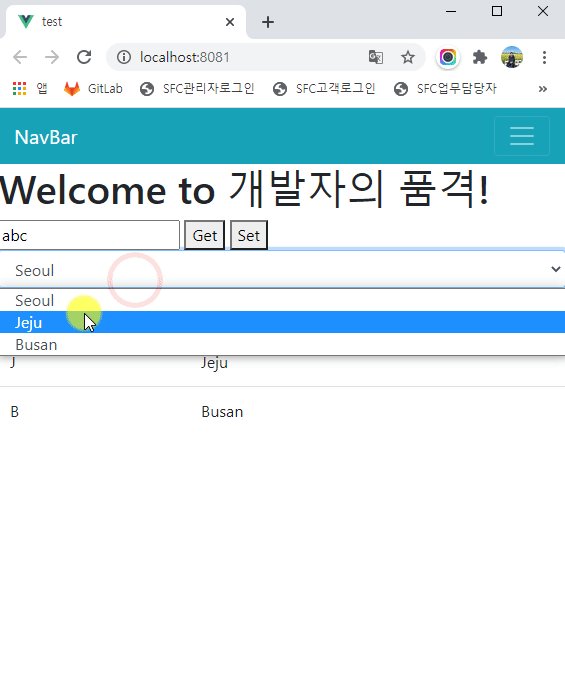
<select class="form-control" >
<option :key="i" :value="d.v" v-for="(d, i) in options">{{d.t}}</option>
</select>
d : data,
i : index,
:(콜론) : 데이터 변수에 바로 접근을 가능하게 해준다여기서 주목해야할 점은
:key = "i"
:value = "d.v"
v-for="(d, i) in options"
입니다.
:key = "i" 는 옵션마다 특정 키 값이 됩니다.
:value = "d.v" 는 d (options의 데이터) 의 v 값을 가져와서 설정하는 것입니다.
v-for="(d, i) in options" 는 options 안에 있는 데이터를 d라는 매개변수 가져와 i(인덱스) 반복합니다.
추가로 select의 seleted 기능처럼 val값을 정해주려면 v-model을 사용합니다.
region : "J"<select class="form-control" v-model="region">
<option :key="i" :value="d.v" v-for="(d, i) in options">{{d.t}}</option>
</select>v-model로 region의 데이터 값인 "J"를 가져와서 선택되게 합니다.
즉, {{d.t}} 에서는 Jeju로 선택된 선택 창이 형성되게 됩니다.
list형태의 데이터 테이블
마찬가지로 :key v-for="(d, i) in 배열 데이터"를 활용하여 만들 수 있습니다.
<table class="table table-borderd">
<tr :key="i" v-for="(d, i) in options">
<td>{{d.v}}</td>
<td>{{d.t}}</td>
</tr>
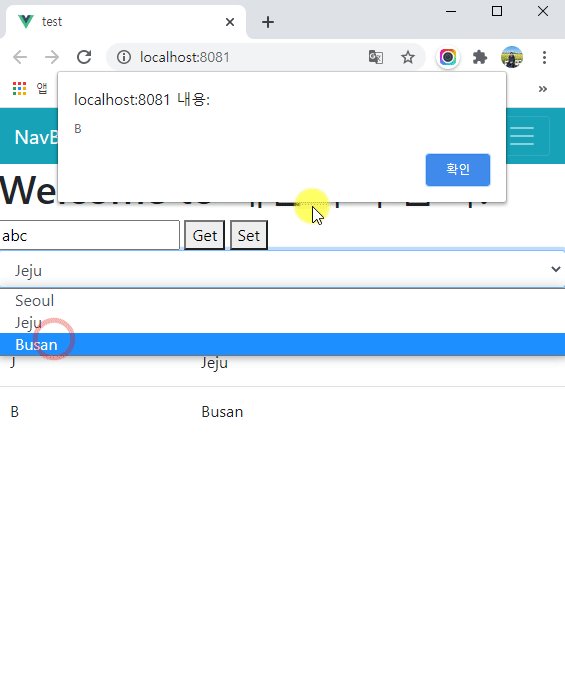
</table>이벤트 함수
select박스에 이벤트를 주고싶다면 다음과 같이 진행하면 됩니다.
<select class="form-control" v-model="region" @change="changeRegion">
<option :key="i" :value="d.v" v-for="(d, i) in options">{{d.t}}</option>
</select>methods:{
changeRegion(){
alert(this.region)
}
},결과