
공식문서
npm, yarn
npm i react-alice-carousel
yarn add react-alice-carousel
styled-components를 같이 사용했다. 전체 코드이다.
Carousel.js
import styled from 'styled-components';
import "react-alice-carousel/lib/alice-carousel.css";
import AliceCarousel from 'react-alice-carousel';
const Carousel = () => {
const responsive = {
0: {
items: 2,
},
512: {
items: 4,
},
};
const handleDragStart = (e) => e.preventDefault();
const images = [
"1.jpg",
"2.jpg",
"3.jpg",
"4.jpg",
"5.jpg",
"6.jpg"
];
const items = images.map((image) => {
return (
<ItemsContain>
<ItemsWrap>
<img src={image} alt="" />
</ItemsWrap>
</ItemsContain>
)
})
return (
<Contain>
<AliceCarousel
mouseTracking
infinite={1000}
animationDuration={1000}
disableDotsControls
disableButtonsControls
responsive={responsive}
autoPlay
items={items}
paddingRight={40}
/>
</Contain>
)
}
export default Carousel;
const Contain = styled.div`
width:100%;
display:flex;
align-items:center;
margin:0 auto;
`
const ItemsContain = styled.div`
width:100%;
height:100%;
padding: 0 10px;
`
const ItemsWrap = styled.div`
width:100%;
height:180px;
border-radius:20px;
overflow:hidden;
margin:0 20px;
img{
width:100%;
height:100%;
object-fit:cover;
}
`
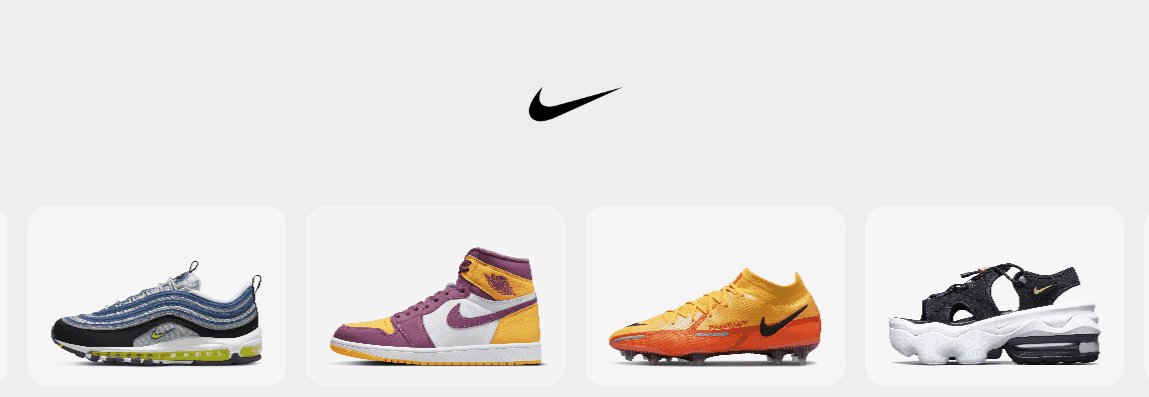
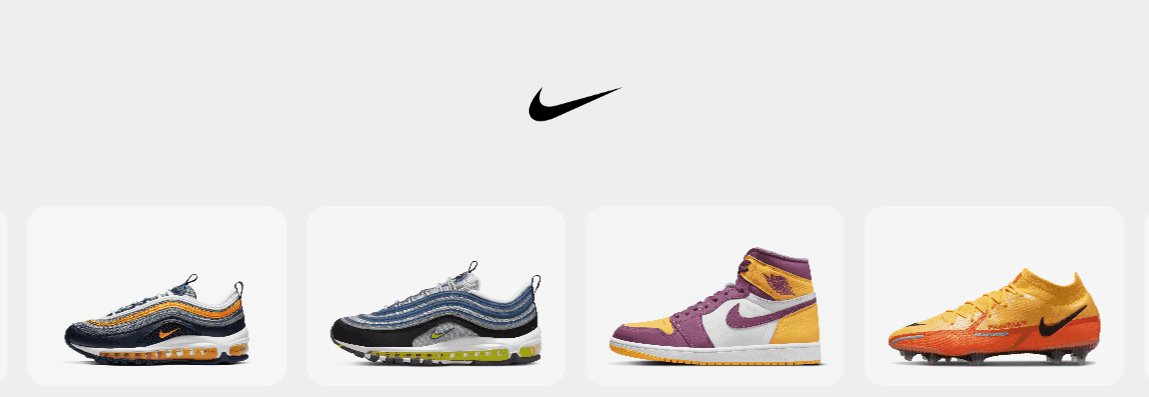
responsive는 갯수를 결정해 준다. 모바일 화면에서 2개씩 보여짐을 알 수 있다.
const responsive = {
0: {
items: 2,
},
512: {
items: 4,
},
};
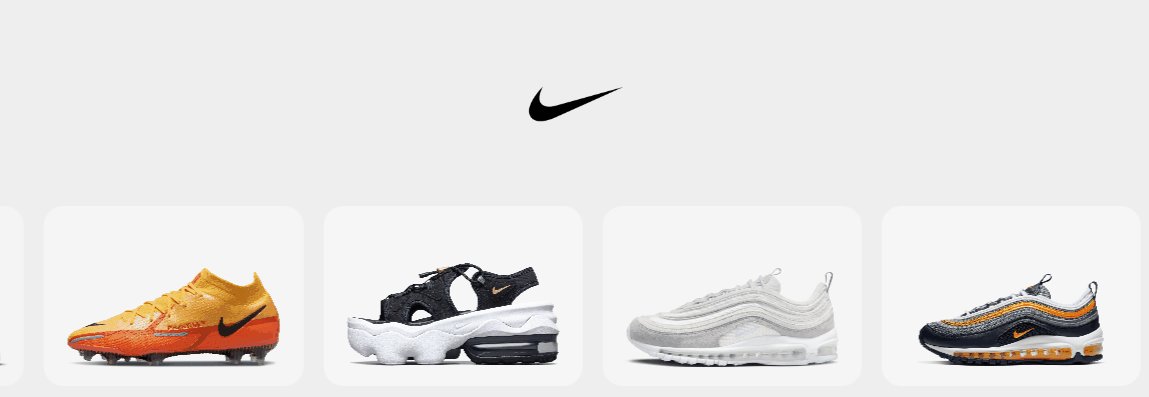
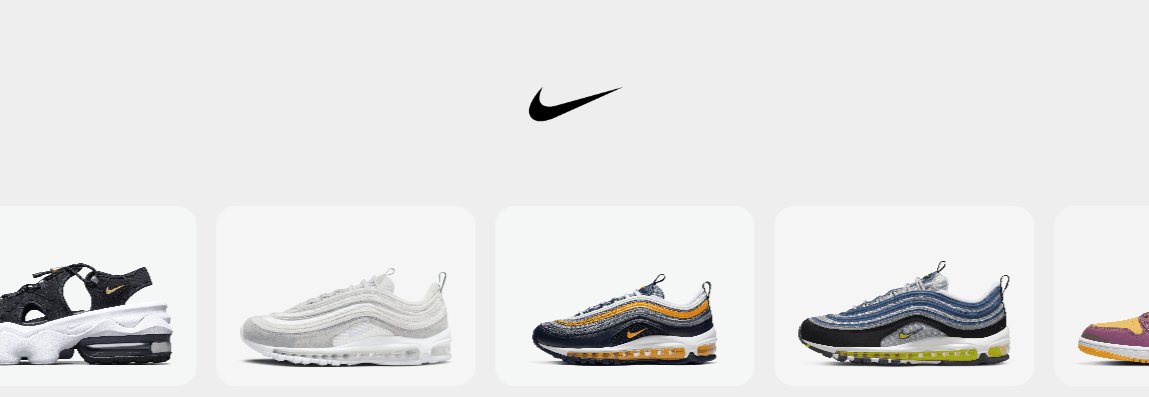
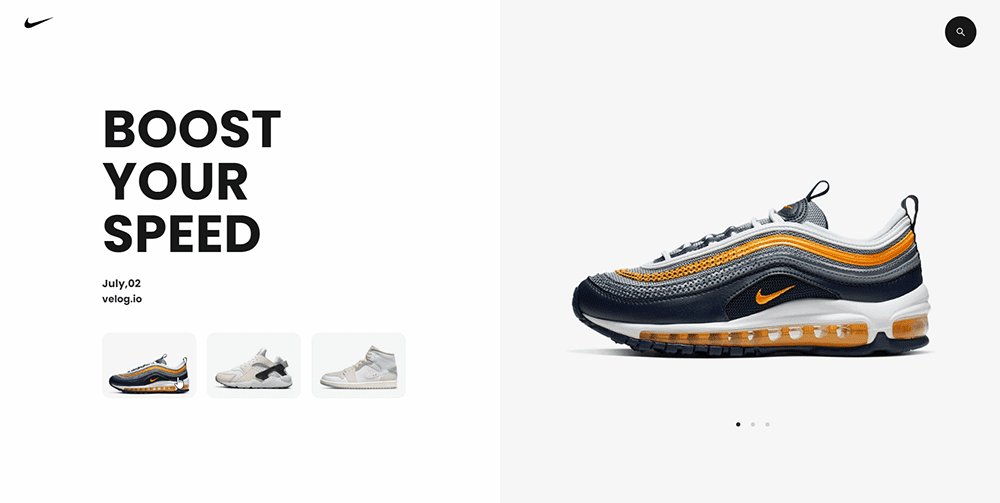
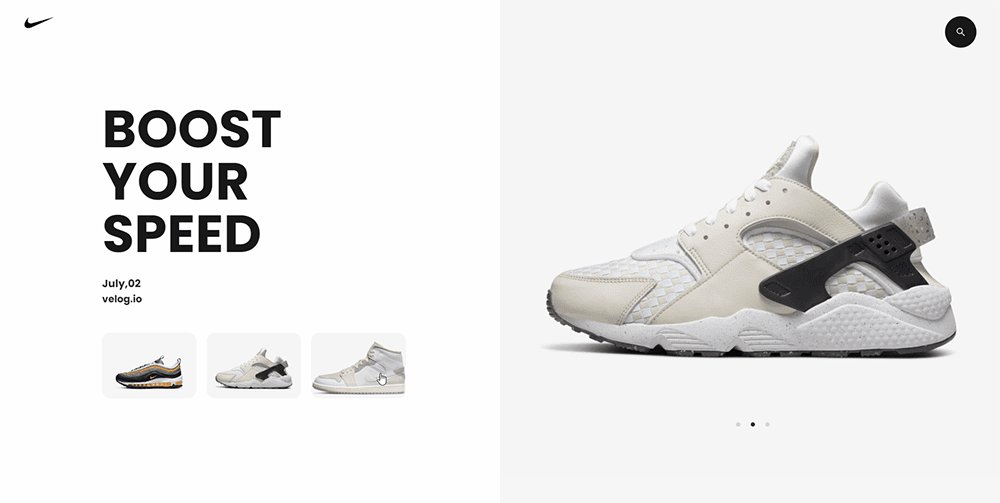
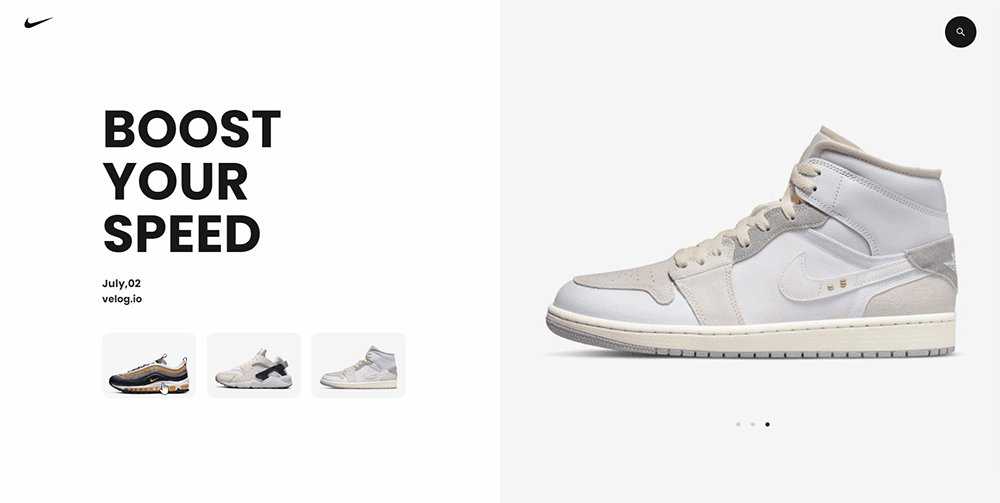
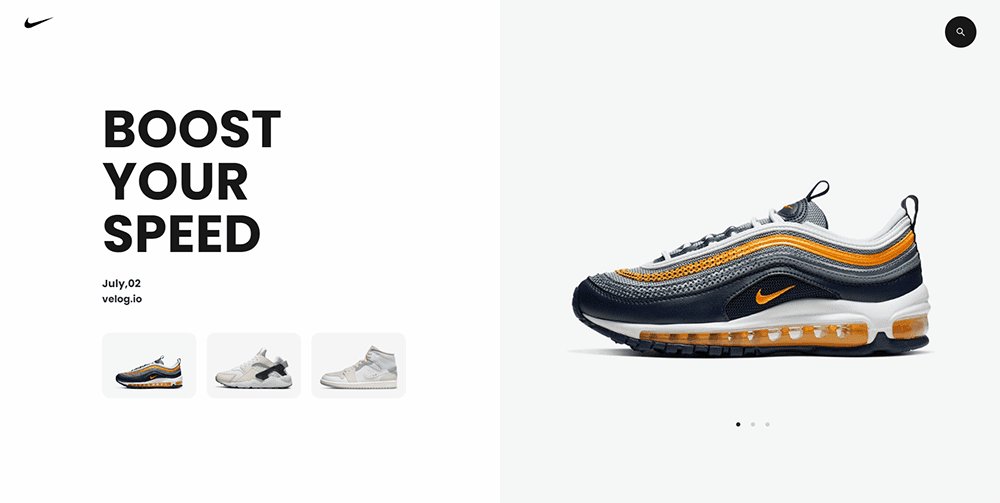
데모 버전을 참고하여 다시 만들어 보았다. 이런 식으로도 사용이 가능하다.
https://maxmarinich.github.io/react-alice-carousel/#custom-components
dot의 색상 변경은 콘솔창을 보고 class 명을 가져와서 조정해주었다.
예시 )
.alice-carousel__dots-item.__active {
background-color: #2d2d2d!important;
}
.alice-carousel__dots-item{
background-color: #d2d2d2!important;
}
.alice-carousel__dots{
position:absolute;
left:50%;
top:90%;
transform: translate(-50%,0);
margin-top:-20px!important;
cursor:pointer;
}
