
일단 아무거나 도형을 만들어준다.


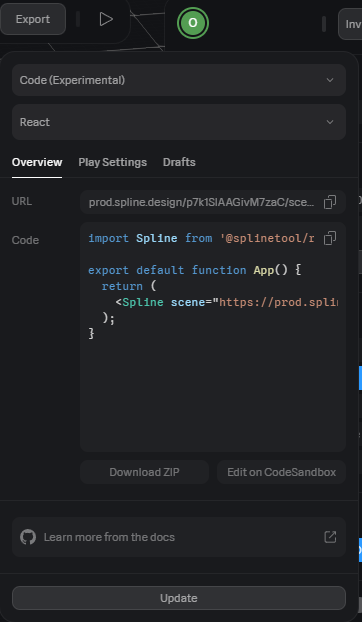
기존 Public Url 이라고 설정되어 있는 걸 위와 같이 Code로 변경 후 react를 클릭해준다.
yarn add @splinetool/runtime
설치한다.
import Spline from '@splinetool/react-spline';
const Example = () => {
return(
<Contain>
<Spline scene="내용" />
</Contain>
)
}이렇게 적용해주면 간단하게 적용 시킬 수 있고 마우스 휠로 확대/축소도 가능하다. 다양한 기능은 spline에서 추가를 해줘야한다. 다음에 추가하도록 하겠다.
