1 두 개일 때
텝 메뉴가 두 개 일 때는 이렇게 가능하다.

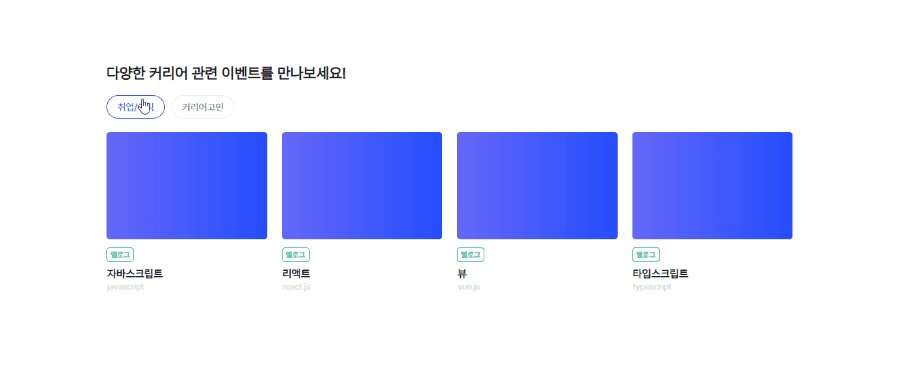
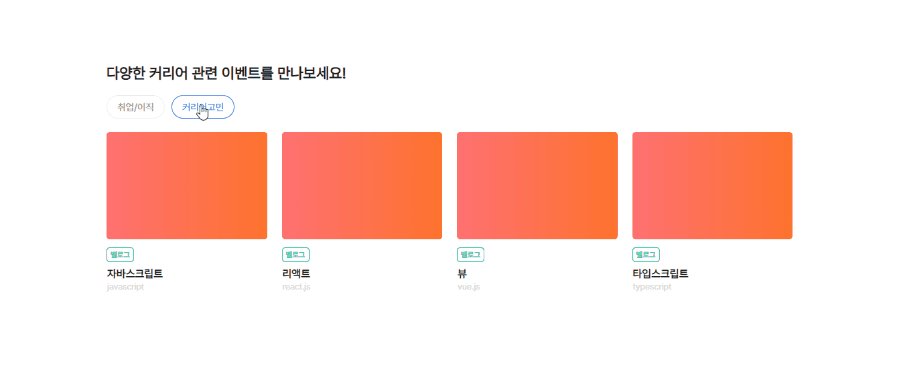
디자인은 원티드 사이트를 참고했다.
<template>
<div class="wrap">
<h1>다양한 커리어 관련 이벤트를 만나보세요!</h1>
<div class="tab">
<span @click="employClick" :class="{ active: employ }">취업/이직</span>
<span @click="careerClick" :class="{ active: career }">커리어고민</span>
</div>
<ul class="tab-content" v-if="employ">
<li v-for="(item, index) in employList" :key="index">
내용
</li>
</ul>
<ul class="tab-content" v-if="career">
<li v-for="(item, index) in employList" :key="index">
내용
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Tab",
data() {
return {
employ: true,
career: false,
employList: [
{ title: "자바스크립트", sub:'javascript'},
{ title: "리액트 ", sub:'react.js'},
{ title: "뷰", sub:'vue.js'},
{ title: "타입스크립트", sub:'typescript'},
],
};
},
methods: {
employClick() {
this.employ = true;
if (this.employ) {
this.career = false;
}
},
careerClick() {
this.career = true;
if (this.career) {
this.employ = false;
}
},
},
};
</script>2 여러 개일 때
데이터가 다를 때
더 좋은 방법이 있을 거 같은데 생각해봐야겠다.

<template>
<div class="wrap">
<h1>다양한 커리어 관련 이벤트를 만나보세요!</h1>
<div class="tab">
<button
v-for="(tab, index) in tabList"
:key="index"
@click.prevent="currentTab = index"
:class="{'active' : currentTab === index}"
>
{{ tab.name }}
</button>
</div>
<ul class="tab-content" v-if="currentTab === 0">
<li v-for="(item, index) in employList" :key="index">
내용
</li>
</ul>
<ul class="tab-content" v-if="currentTab === 1">
<li v-for="(item, index) in employList" :key="index">
내용
</li>
</ul>
<ul class="tab-content" v-if="(currentTab === 2)">
<li v-for="(item, index) in employList" :key="index">
내용
</li>
</ul>
<ul class="tab-content" v-if="(currentTab === 3)">
<li v-for="(item, index) in employList" :key="index">
내용
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Tab",
data() {
return {
currentTab: 0,
tabList: [
{ name: "취업/이직" },
{ name: "커리어고민" },
{ name: "회사생활" },
{ name: "개발" },
{ name: "HR" },
{ name: "브랜딩" },
],
employList: [
{ title: "자바스크립트", sub: "javascript" },
{ title: "리액트 ", sub: "react.js" },
{ title: "뷰", sub: "vue.js" },
{ title: "타입스크립트", sub: "typescript" },
],
};
},
methods: {},
};
</script>필터형식 + 짧은 코드

같은 태그만 나오도록 했다. currentList에 넣어서 사용.
<template>
<div class="wrap">
<h1>다양한 커리어 관련 이벤트를 만나보세요!</h1>
<div class="tab">
<button
v-for="(tab, index) in tabList"
:key="index"
@click.prevent="currentTagName = tab.tag"
:class="{ active: currentTagName === tab.tag }"
>
{{ tab.name }}
</button>
</div>
<ul class="tab-content">
<li v-for="(item, index) in currentList" :key="index">
<div class="ex-img" :class="{red :item.tag == 'career', gray: item.tag == 'company', green: item.tag == 'develop'}"></div>
<span>벨로그</span>
<h1>{{ item.title }}</h1>
<h2>{{ item.sub }}</h2>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Tab",
data() {
return {
currentTagName: "employ",
tabList: [
{ name: "취업/이직", tag: "employ" },
{ name: "커리어고민", tag: "career" },
{ name: "회사생활", tag: "company" },
{ name: "개발", tag: "develop" },
],
employList: [
{ title: "", tag: "employ" },
{ title: "", tag: "career" },
{ title: "", tag: "company" },
{ title: "", tag: "develop" },
],
};
},
computed: {
currentList() {
return this.employList.filter((el) => el.tag == this.currentTagName);
},
},
};
</script>
