
app.vue
<script setup>
import Modal from "./components/Modal.vue";
</script>
<template>
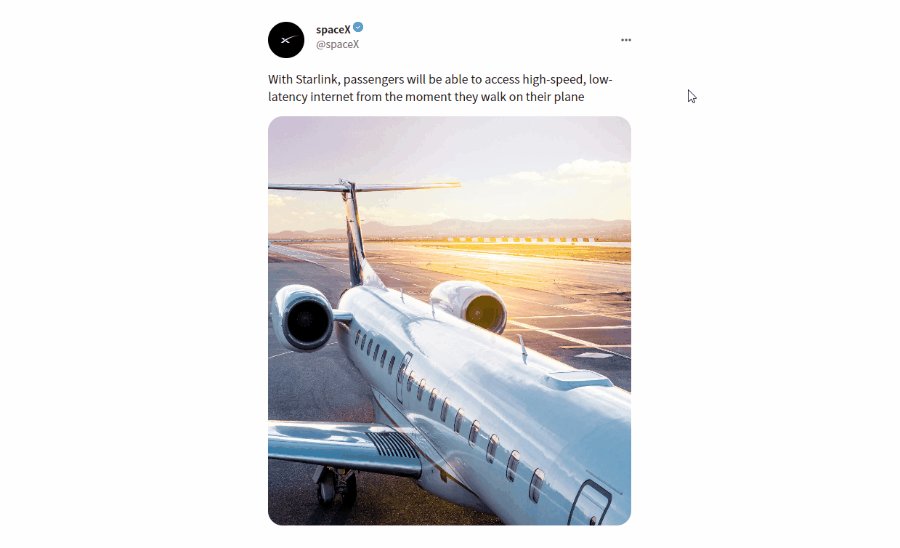
<Modal v-if="isModal" @close-modal="isModal = false" :isModal="true"/>
<div>
<ul class="contain">
<li class="item-wrap" v-for="data in datas" :key="data">
<ul class="profile">
<li>
<img :src="data.profileImg" />
<div class="nickname">
<h1>
{{ data.nickname
}}<span><i class="fa-solid fa-check"></i></span>
</h1>
<h2>@{{ data.nickname }}</h2>
</div>
</li>
<li @click="isModal = true"><span></span><i class="fa-solid fa-ellipsis"></i></li>
</ul>
<div class="content">
{{ data.content }}
<img :src="data.img" />
</div>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
isModal: false,
datas: [
{
profileImg:"",
img: "",
nickname: "",
content: "",
}
],
};
},
components: {
Modal
},
};
</script>
<style scoped>
-
</style><li class="item-wrap" v-for="data in datas" :key="data">배열을 담는 부분
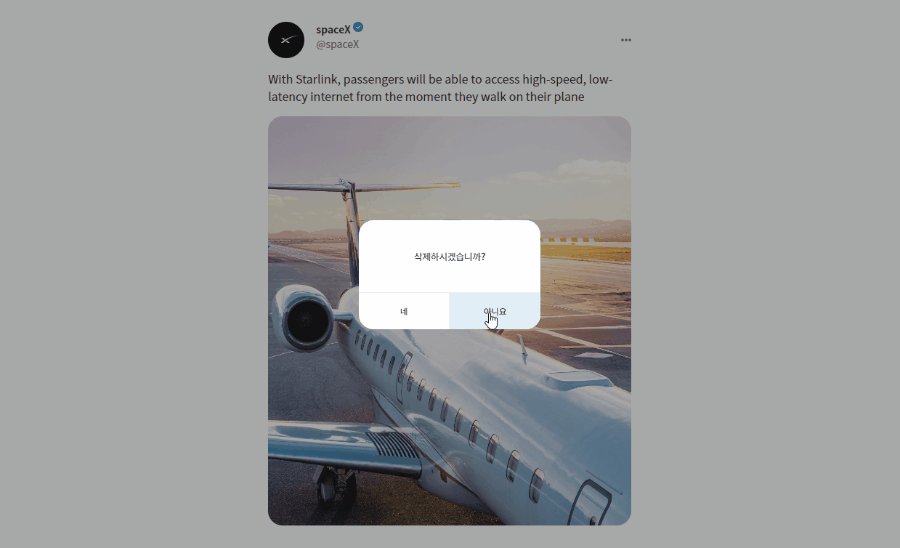
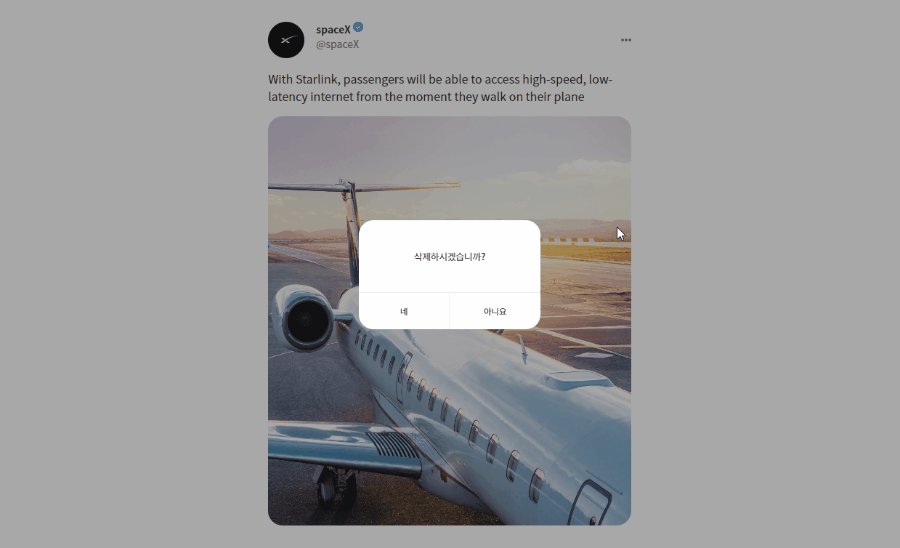
<Modal v-if="isModal" @close-modal="isModal = false" :isModal="true"/>v-if="isModal" isModal이 true면 보여짐
:isModal="true" ismodal을 자식에게 전달
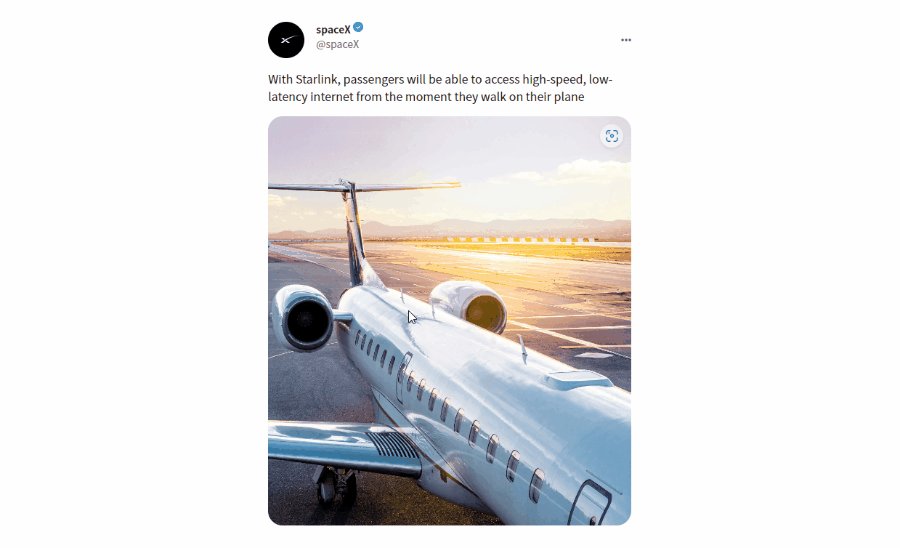
@close-modal="isModal = false" 자식에게 받아 올 값
Modal.vue
<template>
<div class="modal-wrap" v-if="isModal" @click="$emit('close-modal')">
<div class="modal">
<h5>삭제하시겠습니까?</h5>
<div class="button-wrap">
<button @click="$emit('close-modal')">네</button>
<button @click="$emit('close-modal')">아니요</button>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
isModal: Boolean
},
};
</script>
<style scoped>
.modal-wrap{
position:fixed;
background:rgba(37,37,37,0.4);
width:100vw;
height:100vh;
margin:0;
z-index: 2;
display:flex;
align-items:center;
justify-content:center;
}
.modal{
width:250px;
background:#fff;
border-radius:20px;
text-align:center;
overflow:hidden;
}
.modal h5{
height:100px;
display:flex;
align-items:center;
justify-content:center;
border-bottom:1px solid #eee;
font-weight: 500;
}
.modal button{
background:none;
border:none;
font-weight: 500;
font-size: 12px;
cursor:pointer;
height:50px;
}
.modal button:first-child{
border-right:1px solid #eee;
}
.modal button:hover{
background: #e1eef6;
}
.modal .button-wrap{
display:grid;
grid-template-columns: 1fr 1fr;
}
</style>흠 이 방법이 맞는 지 모르겠음

