
Sidebar.vue
<template>
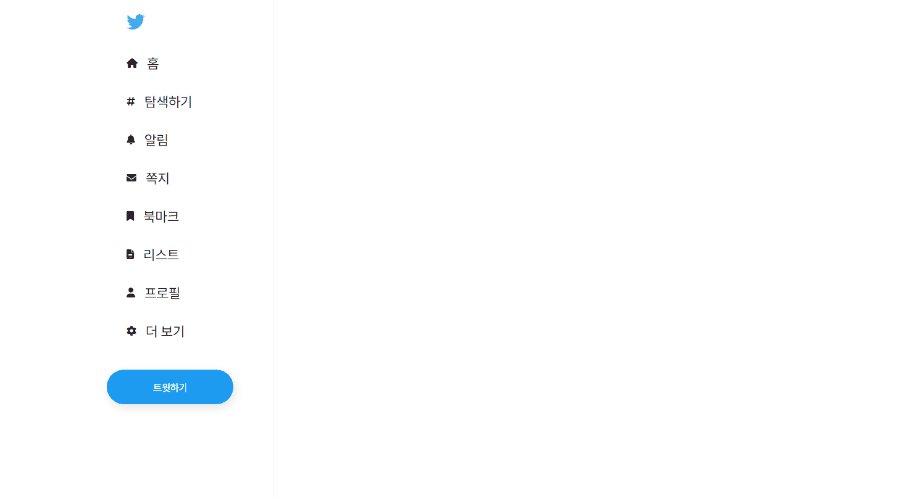
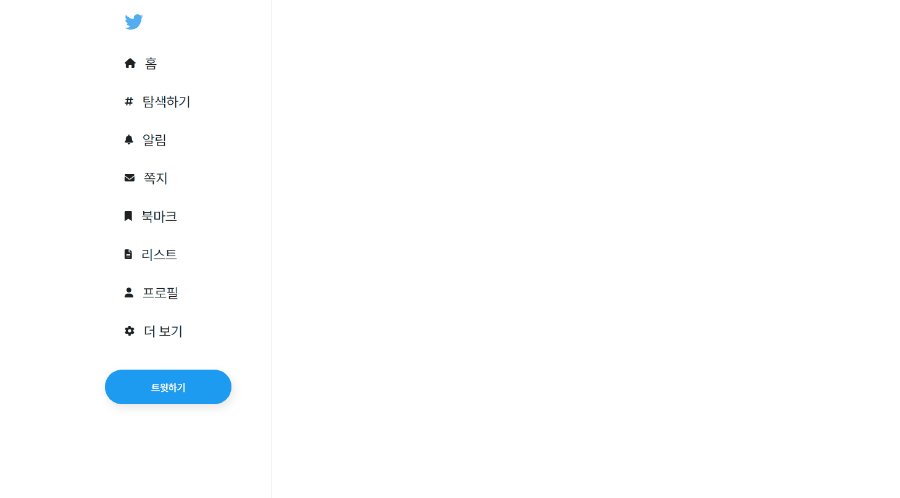
<div class="sidebar">
<div class="logo">
<img src=""/>
</div>
<ul>
<li v-for="link in links" :key="link.name">
<router-link :to="link.link" class="menu">
<div class="menu-hover"></div>
<span v-html="link.icon"></span>
<h1 v-show="!mobile">{{ link.name }}</h1>
</router-link>
</li>
</ul>
<button class="btn" v-show="!mobile">
트윗하기
</button>
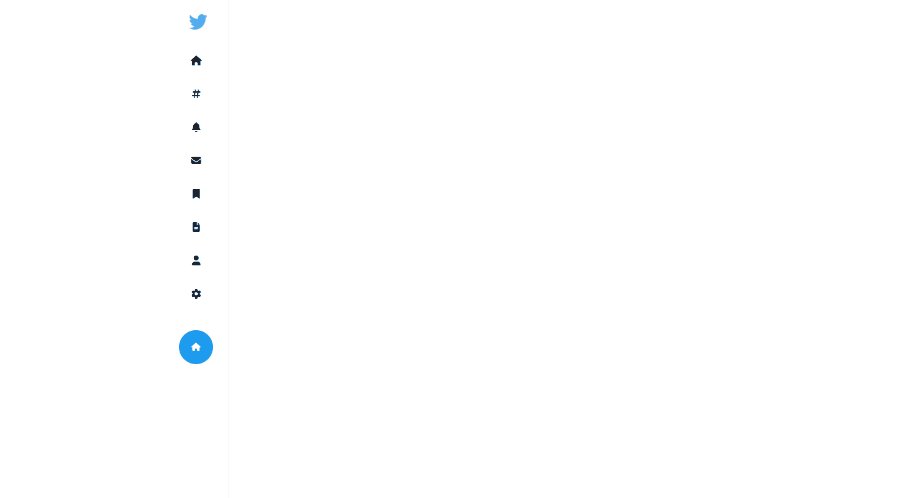
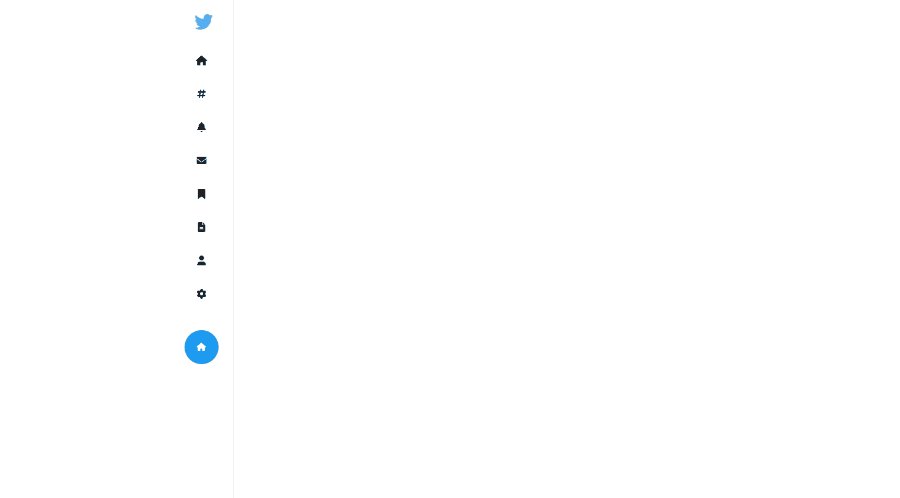
<button class="mobile-btn" v-show="mobile">
<i class="fa-solid fa-house"></i>
</button>
</div>
</template>
<script>
export default {
data() {
return {
links: [
{ name: "홈", link: "/", icon: '<i class="fa-solid fa-house"></i>' },
{ name: "탐색하기", link: "/abou", icon: '' },
{ name: "알림", link: "/about", icon: '' },
{ name: "", link: "", icon: '' },
{ name: "", link: "", icon: '' },
{ name: "", link: "", icon: '' },
{ name: "", link: "", icon: '' },
{ name: "", link: "", icon: '' },
],
windowWidth: null,
mobile: false,
};
},
mounted(){
window.addEventListener('resize',this.checkScreen);
this.checkScreen();
},
methods: {
checkScreen(){
this.windowWidth = window.innerWidth;
if(this.windowWidth <= 1500){
this.mobile = true;
return;
}
this.mobile = false;
return;
},
}
};
</script>router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/',
component: Home
},
{
path: '/about',
component: () => import('../views/About.vue')
}
]
})
export default router;createApp(App).use(router).mount('#app')
