
앵귤러의 기본구조는?
앵귤러는 타입스크립트 기반으로 구성되었습니다.
타입스크립트는 자바스크립트와 거의 동일하며, 큰 특징으로는 데이터의 형태(type)가 존재하여 조금 더 엄격한 코드관리가 이루어 질 수 있게 합니다.
가장 먼저 살펴볼 것은 모듈(Module) - 컴포넌트(Component)의 관계입니다.
앵귤러에서 "모듈과 컴포넌트만 익히면 앵귤러는 끝!" 이라고 할 정도로 두 기능이 매우 중요합니다.
모듈 : 각종 설정과 관련된 내용이 존재하는 파일입니다.
컴포넌트 : 모듈이 만들어준 환경에서 동작하여 실제 화면에 관한 내용을 직접적으로 수행하는 파일 입니다.
우리가 일반적으로 자바스크립트로 작업을하면 html 파일에 script 태그를 선언한 뒤에 다양한 함수, 객체등을 활용해서 html테그의 이벤트를 처리합니다.
그러나 앵귤러에서는,
모듈이라는 파일을 활용하여 각종 기능에 대한 규칙, 필요한 라이브러리 및 정보등을 관리하도록 합니다.
컴포넌트라는 파일에서는 html파일에서의 각종 이벤트에 대한 내용, 데이터에 대한 처리를 실시 합니다.
*html파일에서의 script에 기록된 다양한 함수, 객체등을 앵귤러에서 역할과 종류를 분리해 놓은 개념이 바로 모듈과 컴포넌트라고 생각하시면 되겠습니다.
먼저 알아볼 것은 컴포넌트입니다.
컴포넌트는 앵귤러에서 화면구성 및 각종 이벤트에 대해서 일을 수행하는 일꾼입니다.
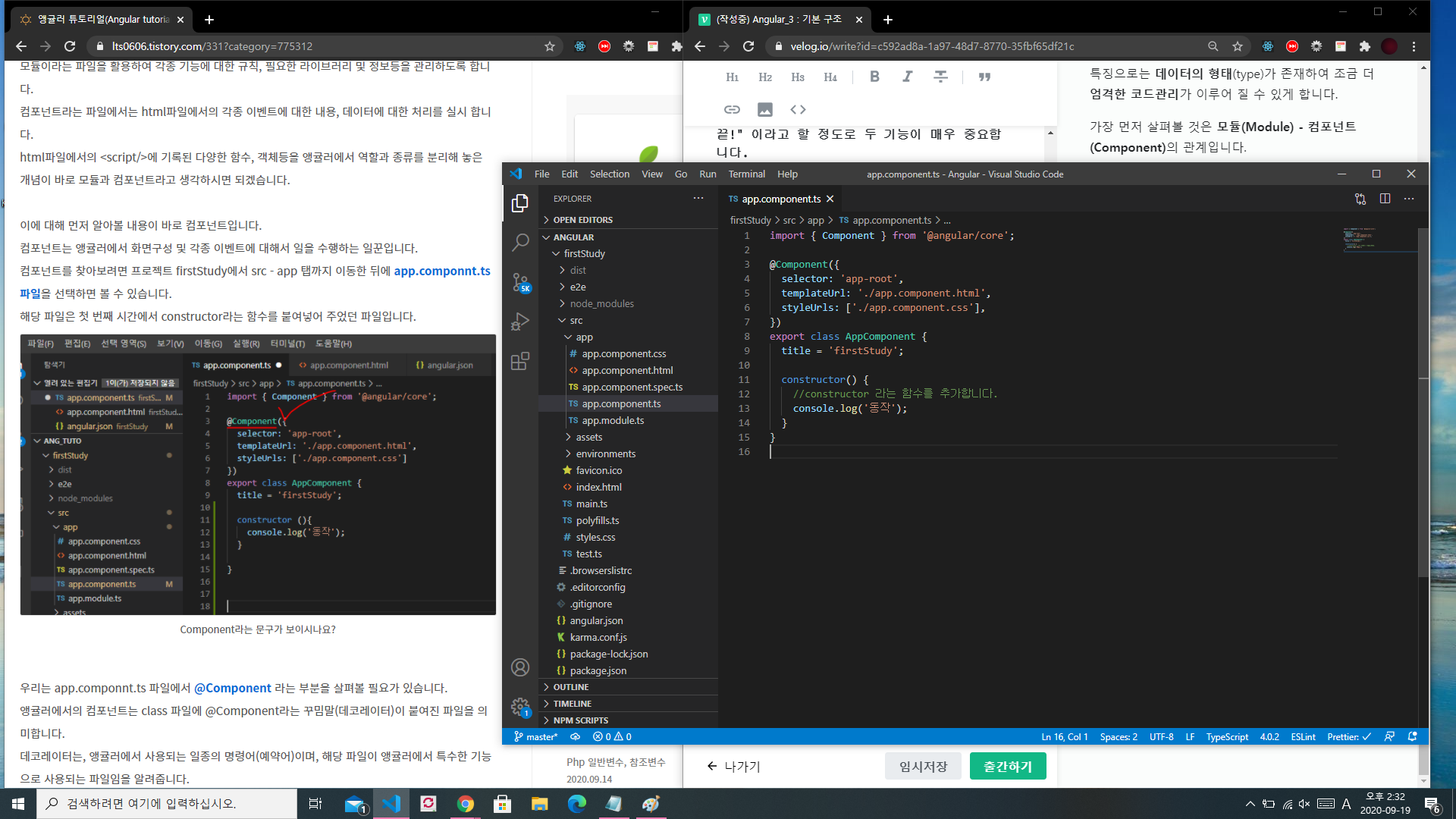
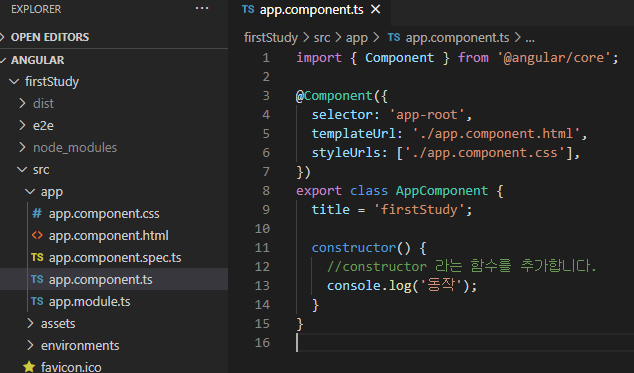
컴포넌트를 보려면 firtStudy에서 src-app탭에 이동한 뒤 app.component.ts 파일을 선택해서 볼 수 있다.

여기서 app.component.ts 파일에서 @Component라는 부분을 봅시다.
앵귤러에서는 컴포너트는 class파일에 @Component라는 꾸밈말(데코레이터)이 붙여진 파일을 의미합니다.
데코레이터는, 앵귤러에서 사용되는 일종의 명령어이며, 해당 파일이 앵귤러에서 특수한 기능으로 사용되는 파일임을 알려줍니다.
그러므로 @Component 기호는 "컴포넌트 데코레이터"라고 합니다.
@Component 기호가 붙어있는 class 파일은 앵귤러에서 컴포넌트를 의미한다. 이렇게 정리하면 됩니다!
그리고 나서
firstStudy 디렉토리에서
ng serve 명령어를 입력합시다.
그리고 app.component.ts 파일에서 title이라는 값 부분을 원하는 값 아무렇게 입력해 봅시다.
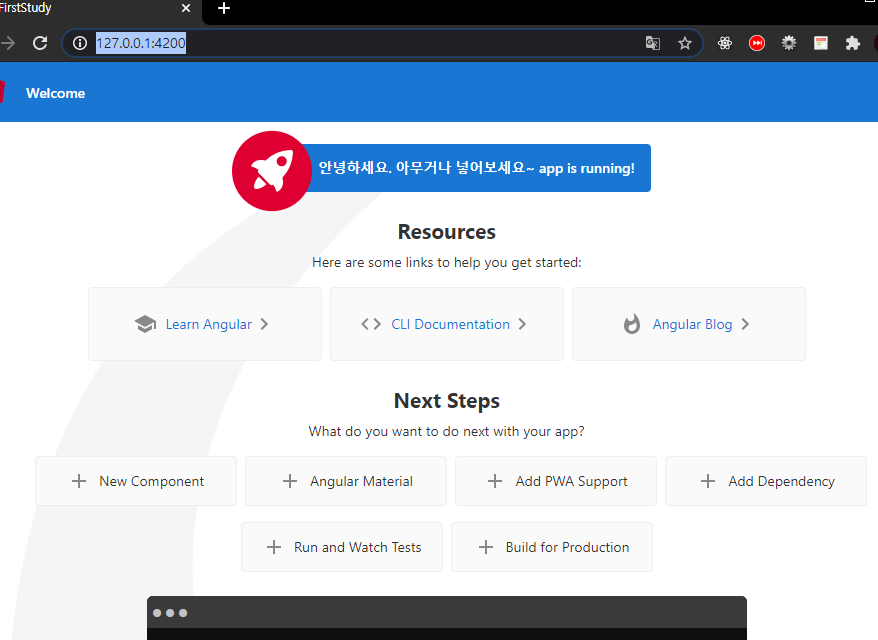
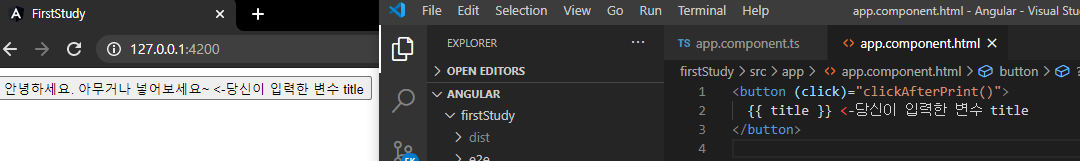
그리고 웹 주소를 입력해서 브라우저에서 실행해보면 아래 사진과 같이 내용이 바꿔서 출력됨을 확인 가능합니다.

html파일을 만진 것도 아닌데 내용이 바꿔서 출력되는 것을 볼 수 있습니다.
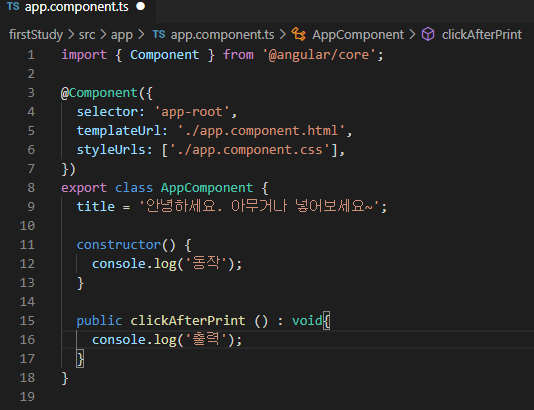
이해를 위해 button 태그를 만든 뒤 이벤트를 부여해봅시다. 먼저 버튼이 눌릴경우 console을 통해서 내용이 출력이 되는 함수를 만들어 봅시다.

void라는 기호와 public에 대해서 알아봅시다.
public은 접근 제어자의 의미로 해당 함수가 어느 파일에서든지간에 사용가능함을 의미합니다.
void라는 타입은 해당 함수는 아무런 값을 반환하지 않는다는 것을 의미합니다
일단 지금은 click이벤트를 만든것을 보겠습니다.
src-app탭안에 존재하는 app.component.html 이라는 파일을 봅시다.
그리고 html 파일 내용을 전부 지우고 아래처럼 바꾸어 줍니다
<button (click)='clickAfterPrint()'>{{title}} <-당신이 입력한 변수 title </button>
click이라는 기능은 클릭했을때 클릭이벤트입니다. 저장 한 뒤 버튼을 클릭하면 개발도구 콘솔에 '출력'이라는 단어가 나옵니다.
결국 핵심부분은 "컴포넌트를 변경하니 웹 화면이 바뀌었다"라는 점입니다.
다시 app.component.ts파일로 돌아갑시다.
컴포넌트 데코레이터 안에 내용을 보면 templateUrl이 있습니다.
이것은 금방 button 태그로 변경한 html 파일과 이름이 같습니다.
Component 데코레이터가 존재하는 파일에는 화면에서 보여줄 html 파일의 위치를 지정할 수 있습니다.이와 같이 화면구성에 사용할 html 파일이 무엇인지 css는 무엇인지 또는 사용되어질 데이터는 무엇인지 등등 다양한 내용등을 관리하도록 기능을 부여한 것이 바로 컴포넌트입니다.
