Angular_4 : 컴포넌트
이전까지 앵귤러에서 컴포넌트의 역할에 대해서 간단히 보았습니다. 컴포넌트는 앵귤러에서 화면구성, 이벤트에 대한 행위를 담당합니다.
이번에는 컴포넌트에 대해 몇가지 예제를 통해 실습해봅시다.
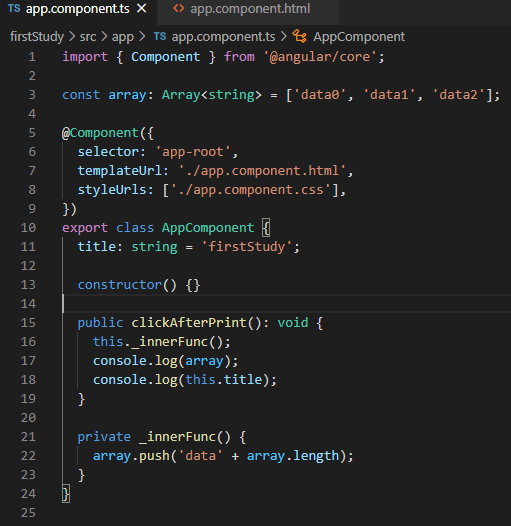
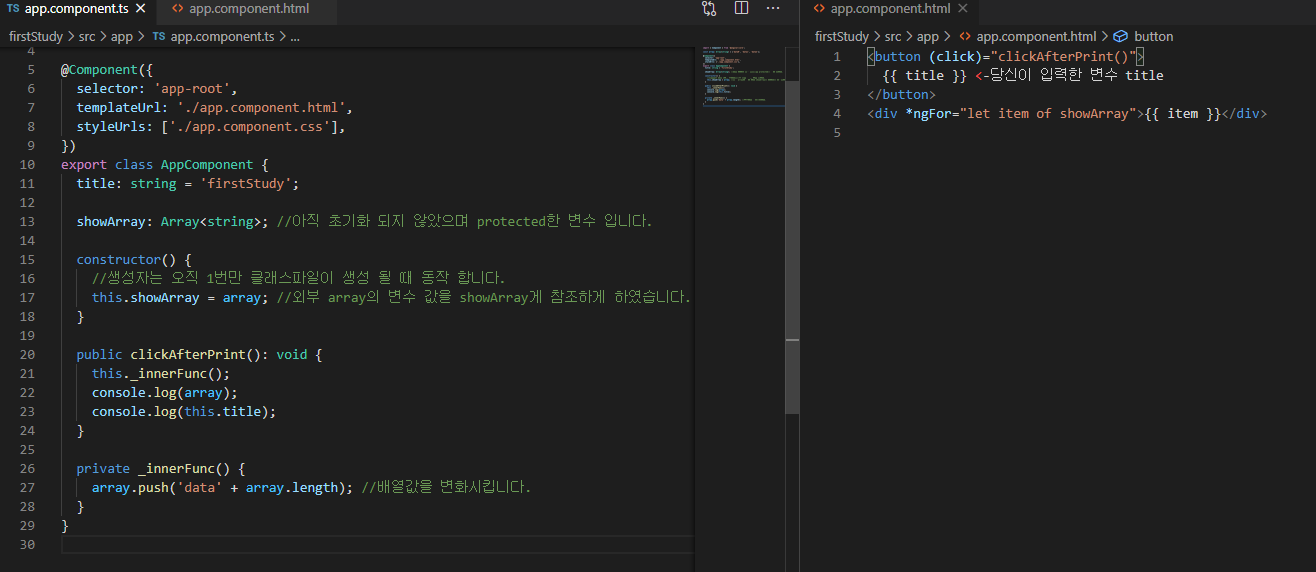
firstStudy프로젝트에서 src-app으로 이동해봅시다. app.component.ts파일로 갑니다.
배열과 함수를 추가해봅시다.

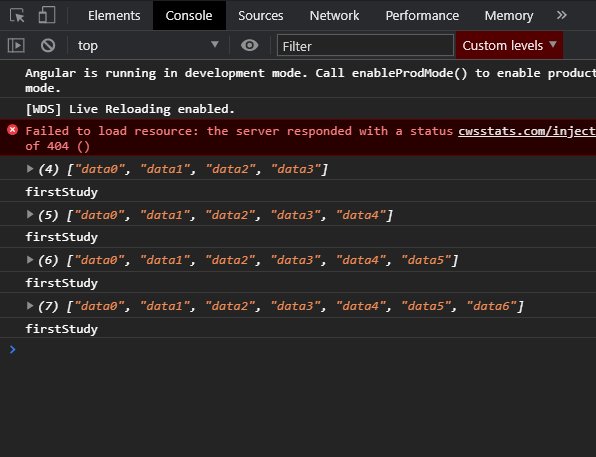
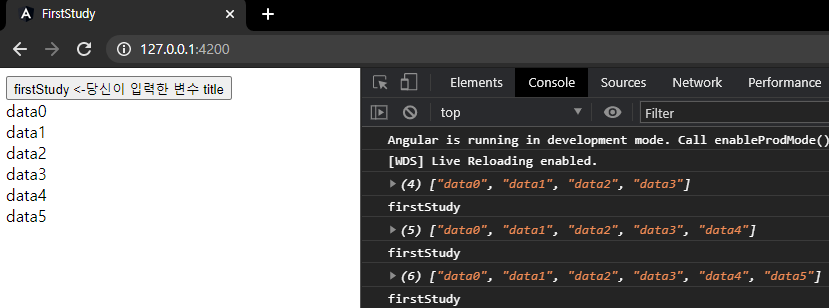
그리고 버튼을 실제로 눌러보면 개발자도구에서 배열 array값이 추가되어 나옵니다.

내용을 보면
파일이름은 app.component.ts이며, 클래스 명칭은 AppComponent 클래스입니다.
컴포넌트 데코레이터(@Component)가 사용되었기 때문에 해당 파일은 컴포넌트입니다.
그리서 이 파일은 아래처럼 2가지로 불릴수있습니다.
1. AppComponent클래스
2. AppComponent 컴포넌트
다음으로 array라는 변수를 봅시다.
array라는 변수는 class 바깥에 선언한 변수로 해당 컴포넌트 파일에서 글로벌하게 사용되는 변수 입니다.
array라는 변수는 class에 속하지 않기 때문에 class안에서 사용하는 변수 및 함수처럼 this를 붙여서 사용하지 않습니다.
*클래스 안에 사용하는 함수 또는 클래스변수는 this를 사용하지만, 클래스 외부에서 선언한 변수 및 함수는 this를 사용하지 않습니다.
array변수 뒤에 Array<string> 라는 기호가 붙여있습니다.
자바스크립트와 달리 타입스크립트에서는 데이터의 형태를 지정 해 줄 수 있습니다.
변수에 대입해야 될 데이터 형태를 지정하므로써 개발자의 형 변환과 같은 실수를 사전에 방지 할 수 있습니다.
사용법은 매우 직관적이며, 콜른(:)뒤에 지정하고자 하는 자료형을 선언하여 주면 됩니다.
다음으로 살펴볼 클래스 안에서 만들어진 함수 _innerFunc 입니다.
앞에 private 라는 기호가 붙어 있습니다.
private라는 기호는 "내부" 의 의미로 해당 함수는 다른 곳에서 사용 할 수 없는 함수를 의미합니다.

private와 protected, public 3가지의 형태의 접근 제어자를 타입스크립트는 제공합니다.
다른 곳에서 사용 못하고 오직 해당 클래스에서만 사용하게 하려면 private,
해당 클래스와 직접적으로 관계된 곳에서만 사용하게 하려면 protected,
누구든지 사용 가능하게 하려면 public을 붙여주면 됩니다.
타입스크립트에서 기본 값은 protected 입니다.
여기서 _innerFunc 함수는 다른 곳에서 사용할 수 없는 함수이며 오직 해당 파일에서만 사용 할 수 있습니다.
_innerFunc함수는 this를 붙여서 clickAfterPrint 함수에서 사용되었습니다.
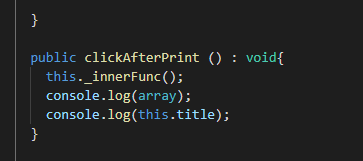
clickAfterPrint 뒤에 사용된 void라는 형태는 값이 없음을 의미합니다.

타입스크립트에서는 함수의 반환 값도 형태를 지정 할 수 있습니다.
변수에 데이터 형태를 지정한 것과 동일하게 함수의 소괄호 뒤에 콜른(:)을 사용한 뒤에 반환값을 지정 해 주면 됩니다.
여기까지 간단하게 컴포넌트의 내부에 쓰여진 코드를 살펴보았습니다.
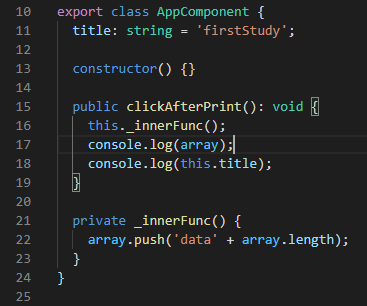
조금 더 이해를 돕기위해 다시 코드를 조금 변경하여 보겠습니다.
app.component.ts (AppComponent컴포넌트) 파일을 아래와 같이 수정하여봅니다.

clickAfterPrint 함수 실행을 위해 버튼을 눌러봅니다!

외부에 선언한 array값이 클래스 변수인 showArray가 참조하게 하였습니다.
click 이벤트를 통해 clickAfterPrint가 호출되면서 _innerFunc 함수가 array 변수에 데이터를 push하게 하였습니다.
array를 참조하는 showArray값이 변화를 할 때마다 신기하게도 화면의 데이터가 늘어나는 것을 볼 수 있습니다.
컴포넌트 내부의 데이터가 변화하였을 뿐 인데 html파일에서의 내용이 변경되었다는 점을 알 수 있습니다.
이처럼 컴포넌트에서는 직접적으로 화면과 관련된 일을 수행합니다.
데이터의 변화, 이벤트 등등 이러한 일을 컴포넌트에서 수행하며 처리합니다.
여기까지 앵귤러의 컴포넌트에 대해서 알아보았습니다.
