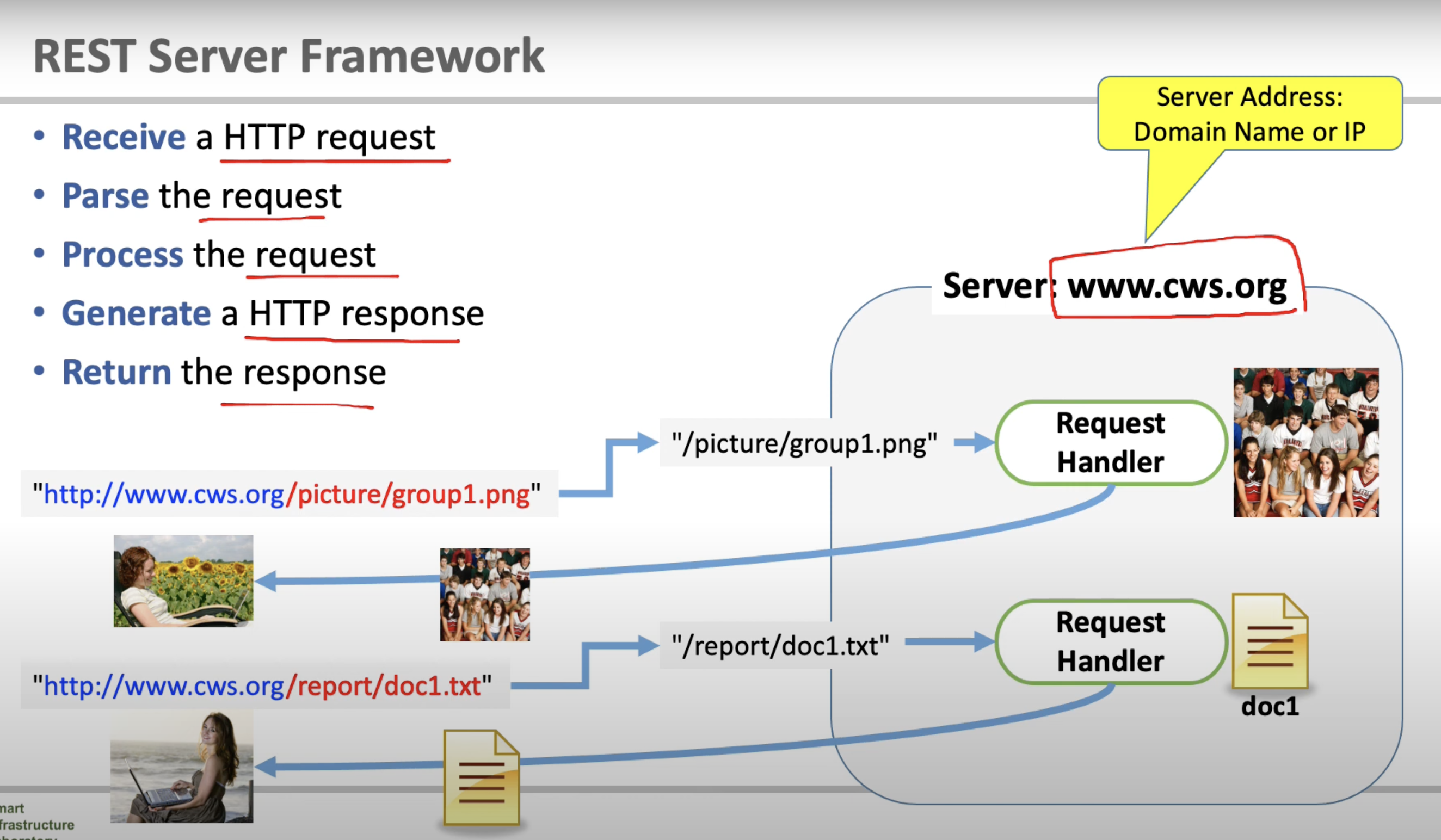
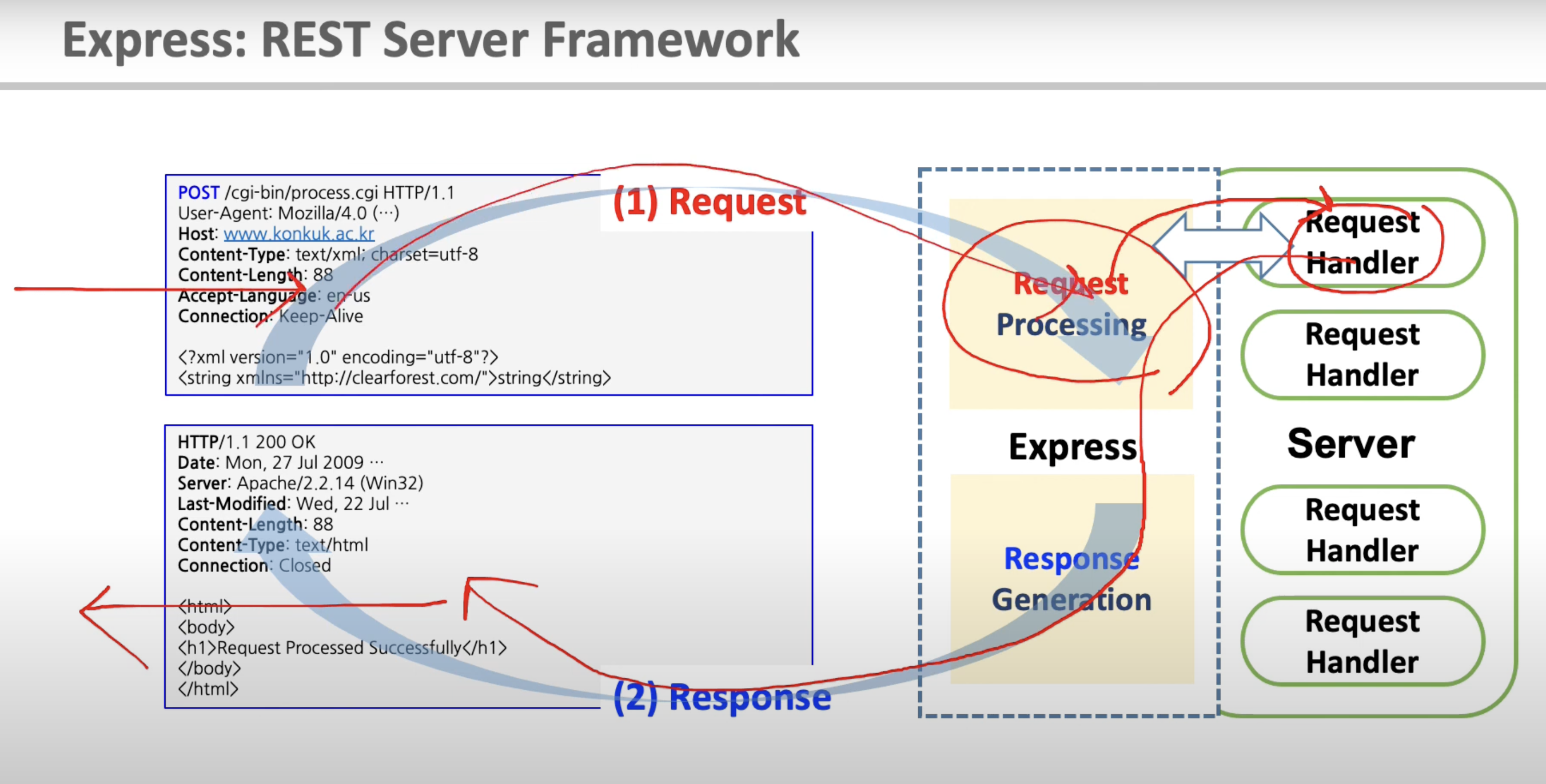
📌 REST Framework

-
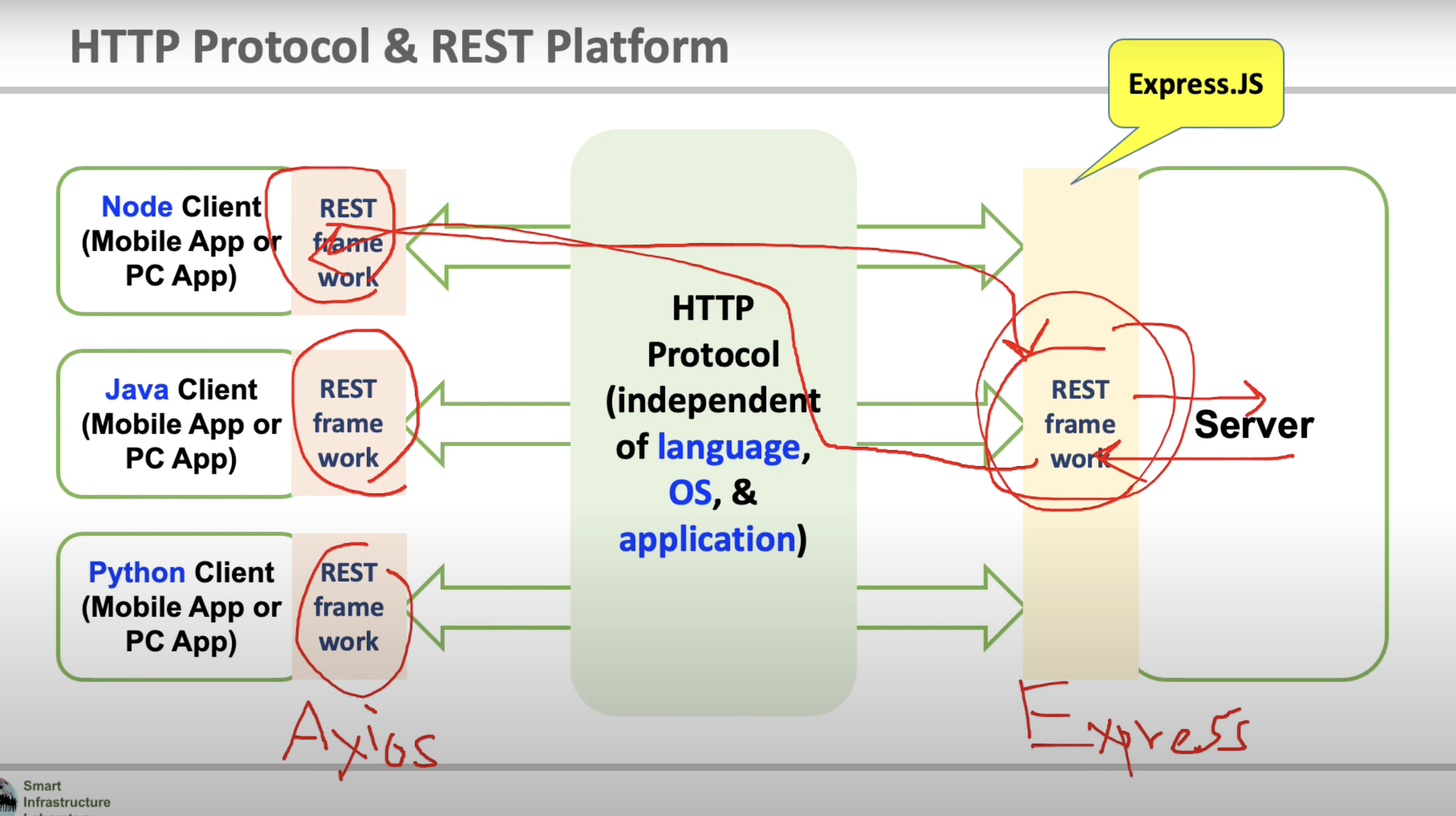
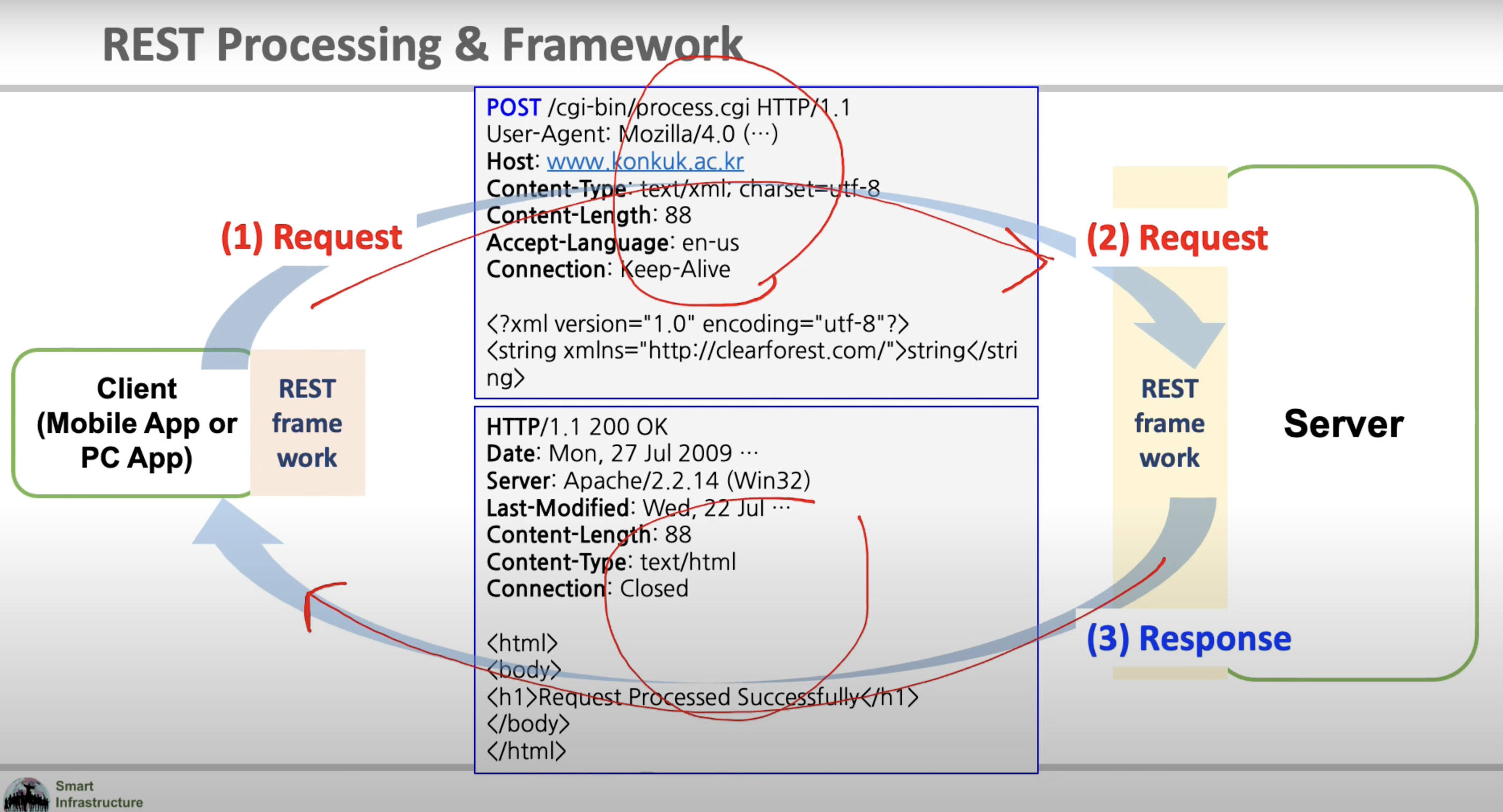
client단에서는 request를 만들고 http를 타고 server로 전달
-
server에서 프로세싱해서 나온 결과 response를 다시 client로 전달
-
이를 프로세싱해주는 소프트웨어들이 클라이언트, 서버 사이드에 각각 있어야 한다!
-
클라이언트 -> axios.js / 서버 -> express.js

http 프로토콜 기반 document object들을 만들고 parsing하는 것이 프레임워크의 역할이고 기능이다!

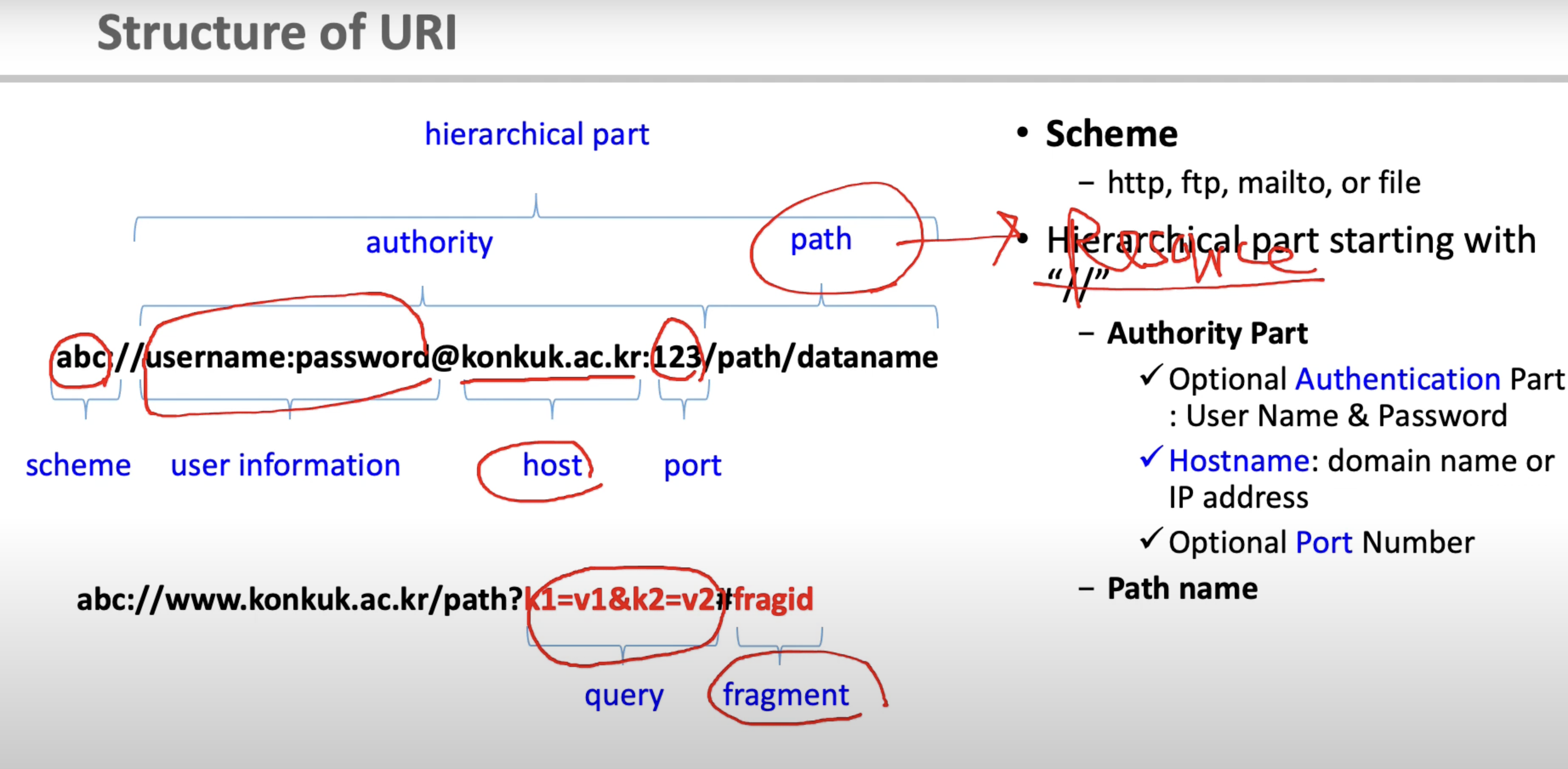
통신의 모든 기본은 URI다 !
프로토콜 : http, https 등
계층적으로 구성됨
서버 안에서 어떤 리소스를 찾아야 하는지
📍 Express.JS
- node.js 기반으로 만들어진 REST Server-side Framework
- http 프로토콜
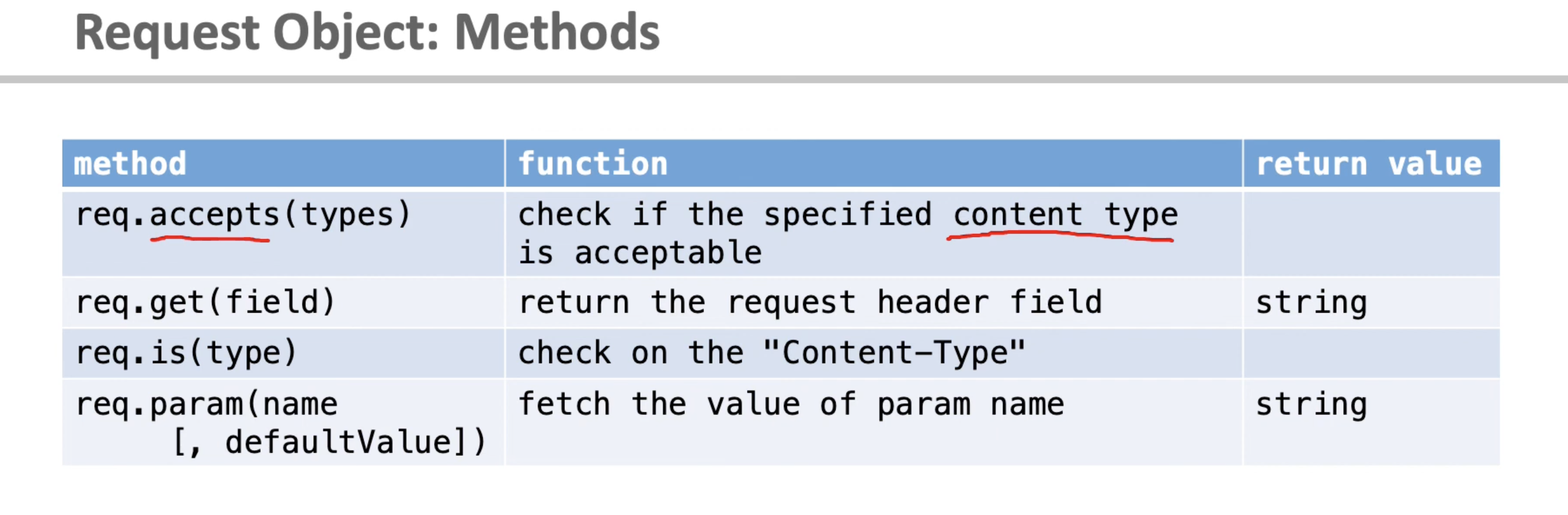
- request handler를 지원한다.
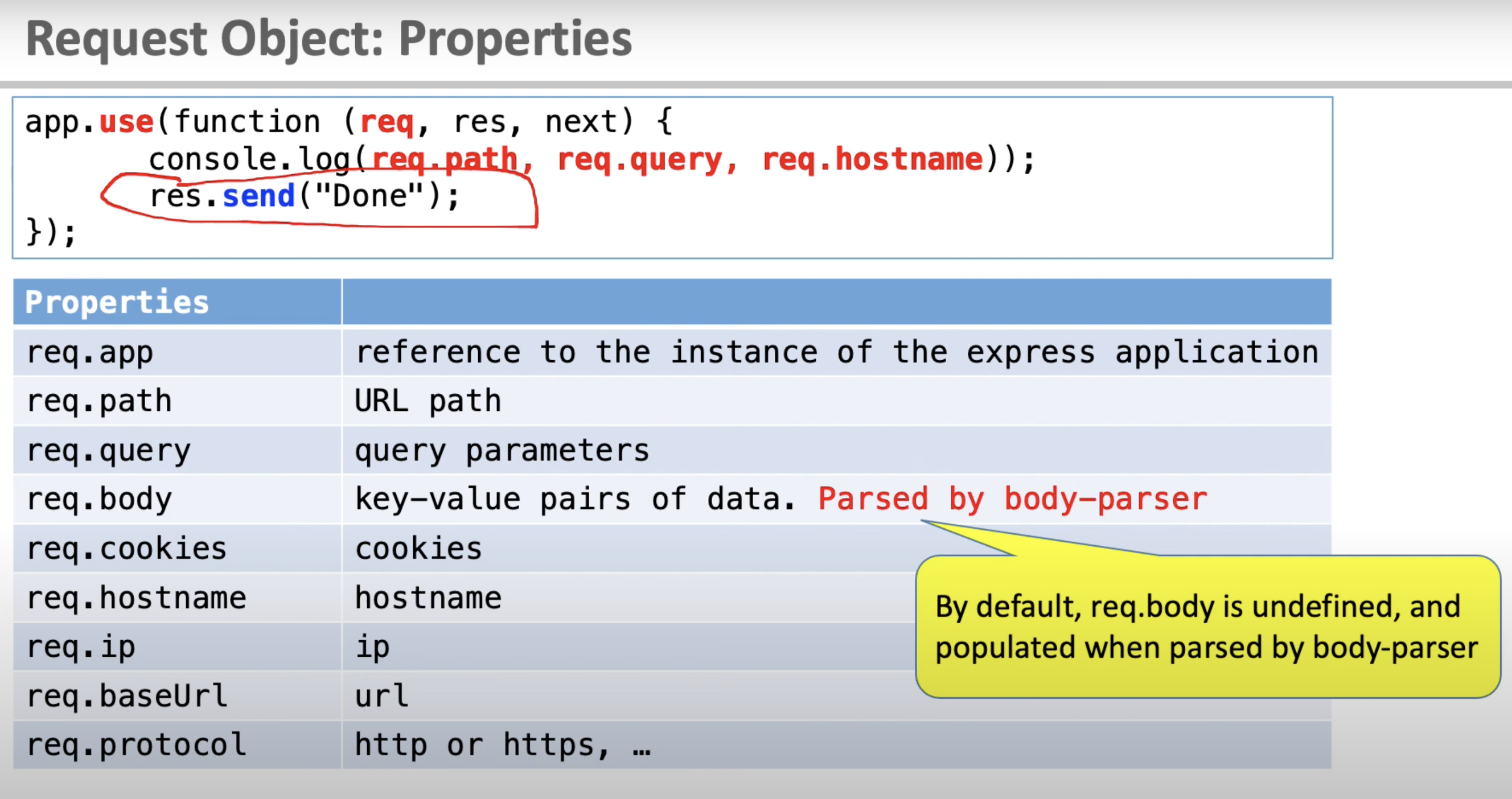
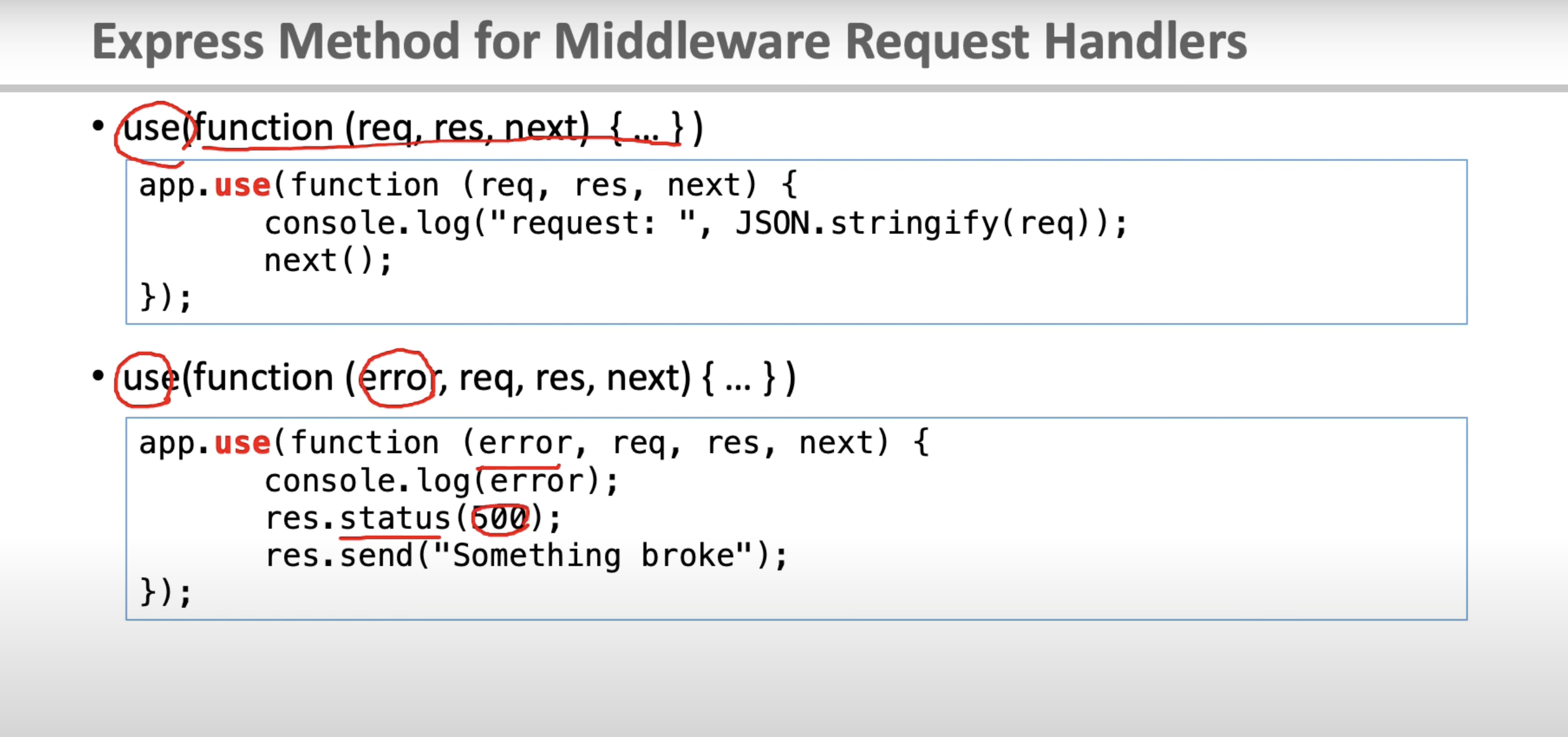
- middleware (use) : 모든 request에 respond
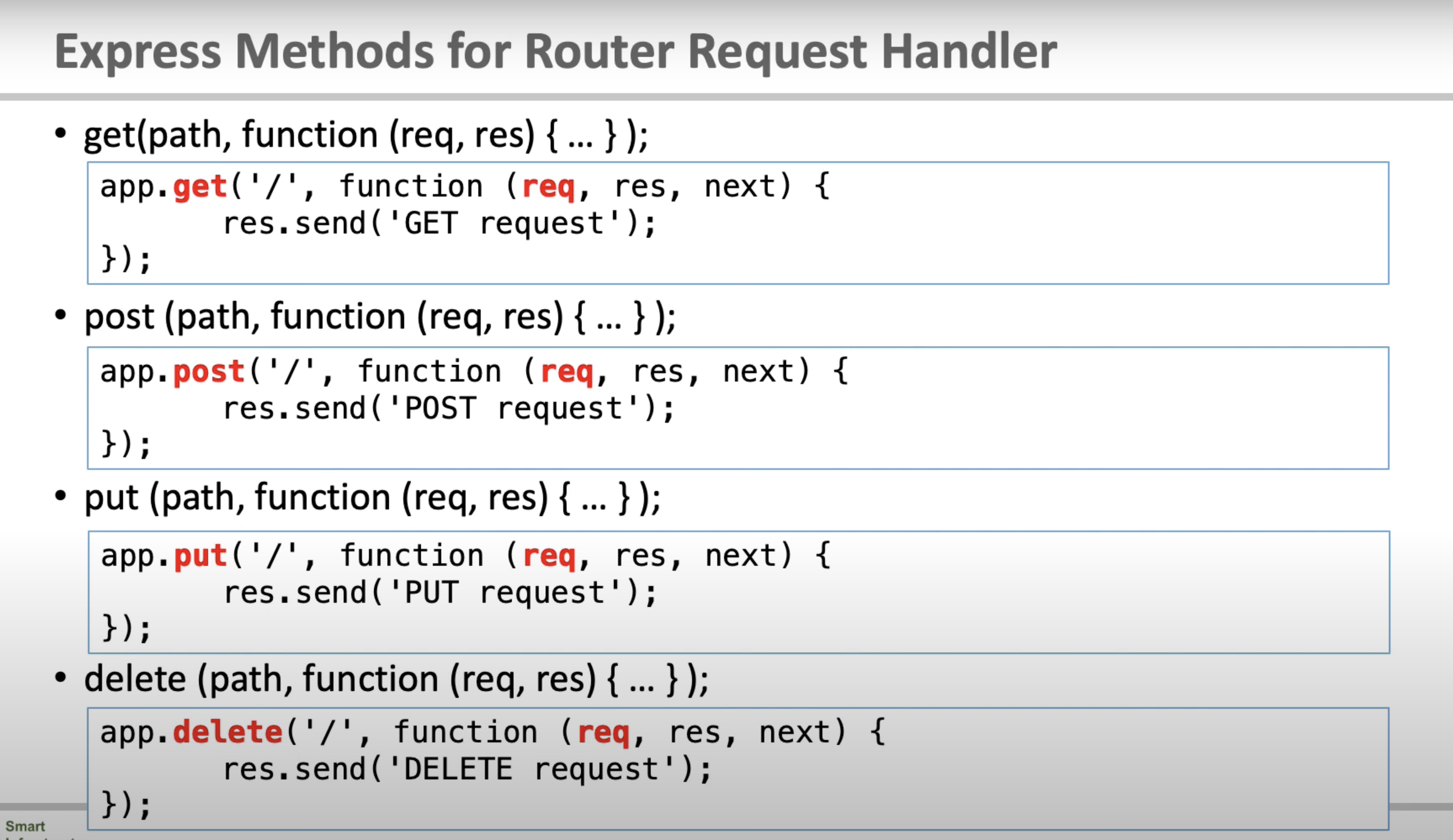
- router (get, post, delete...) : 특정 method와 path에 respond


- Domain Name or IP : 실제 content가 있는 곳
- URL : body에 데이터를 넣어서 서버로 보냄
- Request Handler : 프로세싱 -> content를 읽어서 클라이언트로 리턴
- next() -> 다음 요청 실행 / send() -> 완료
- handler들은 linked list처럼 체인으로 연결되어 있다. 따라서 handler들의 순서가 중요!


- req, res를 가지고 express 기반 서버를 만드는 것!
- body : 기본적으로 undefined. 반드시 body-parser을 등록해주어야 한다!!

- error request handler (첫 번째 argument가 무조건 error여야 함)

- router request handler (conditional)

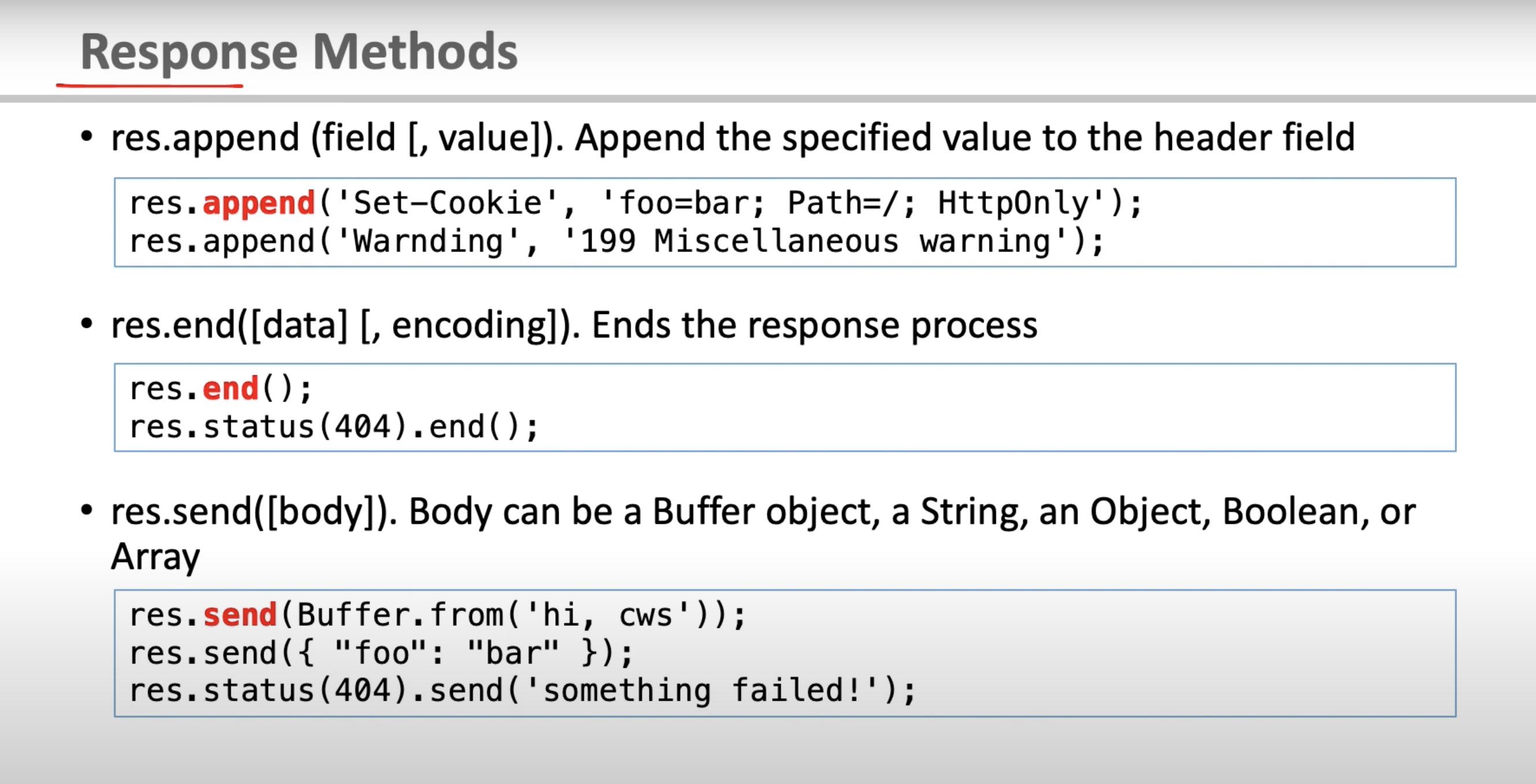
- response method
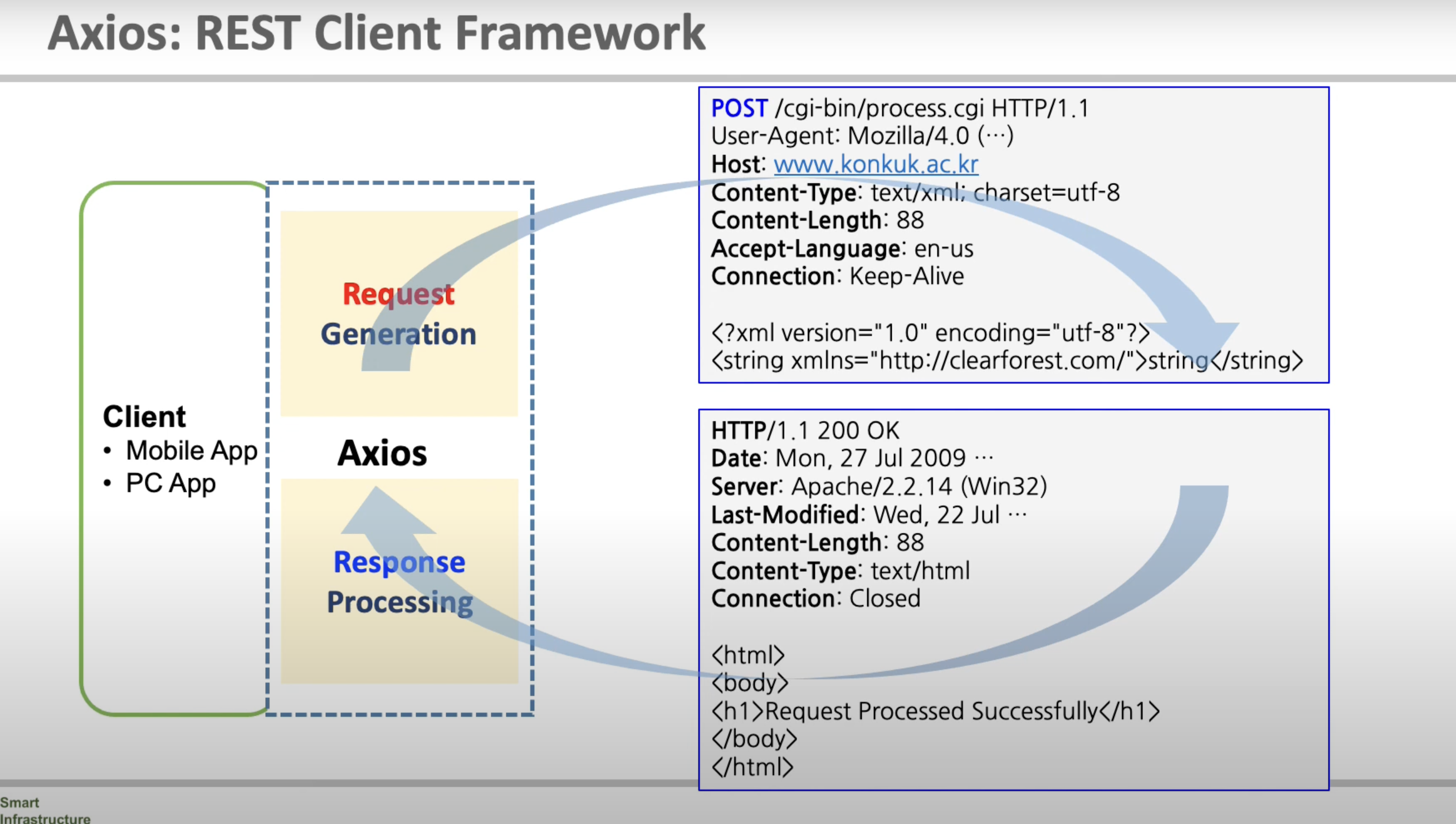
📍 Axiox.JS
- REST Client-side Framework
- express는 response를 generation 하는 것이라면, axios는request를 generation하고 response를 parsing 하는 것!



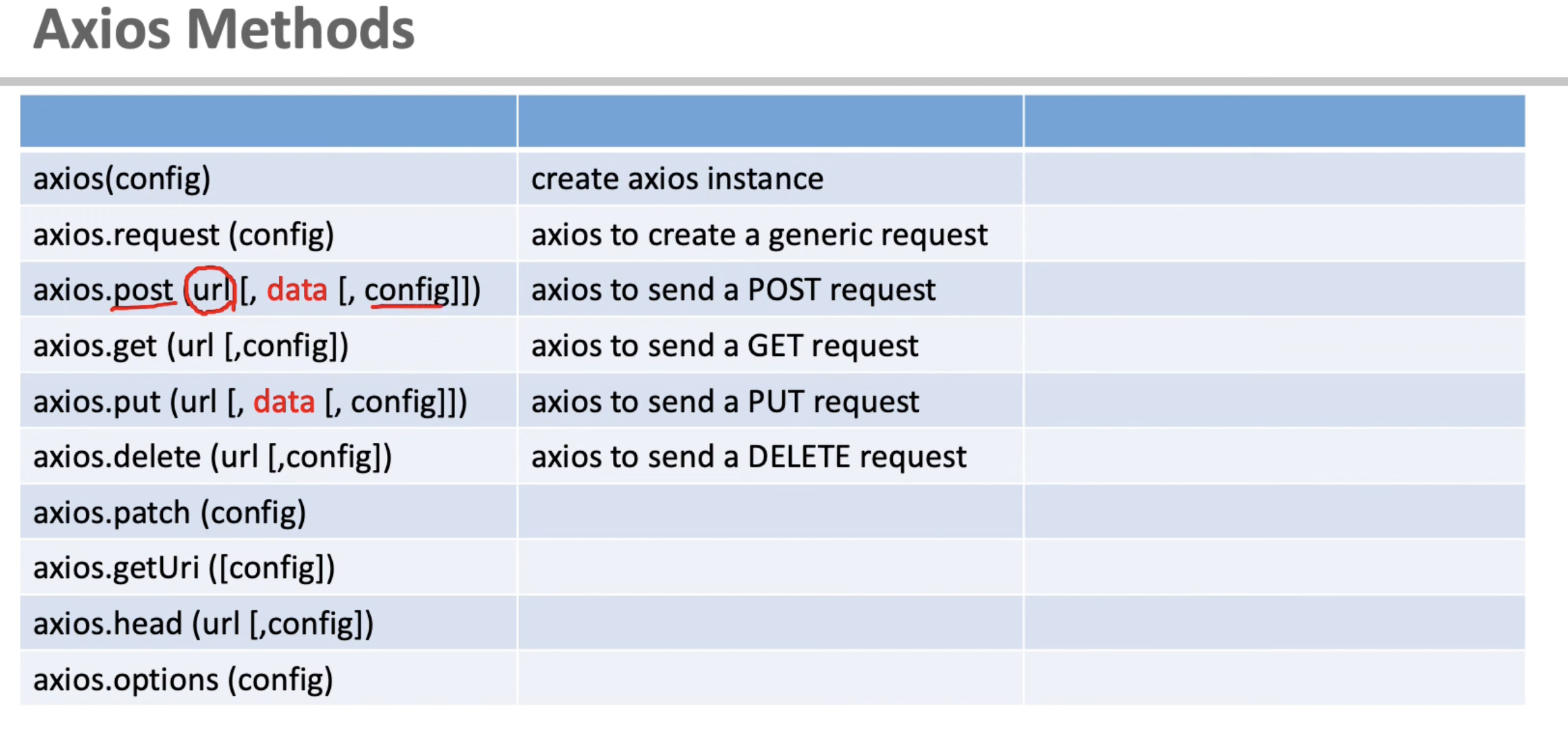
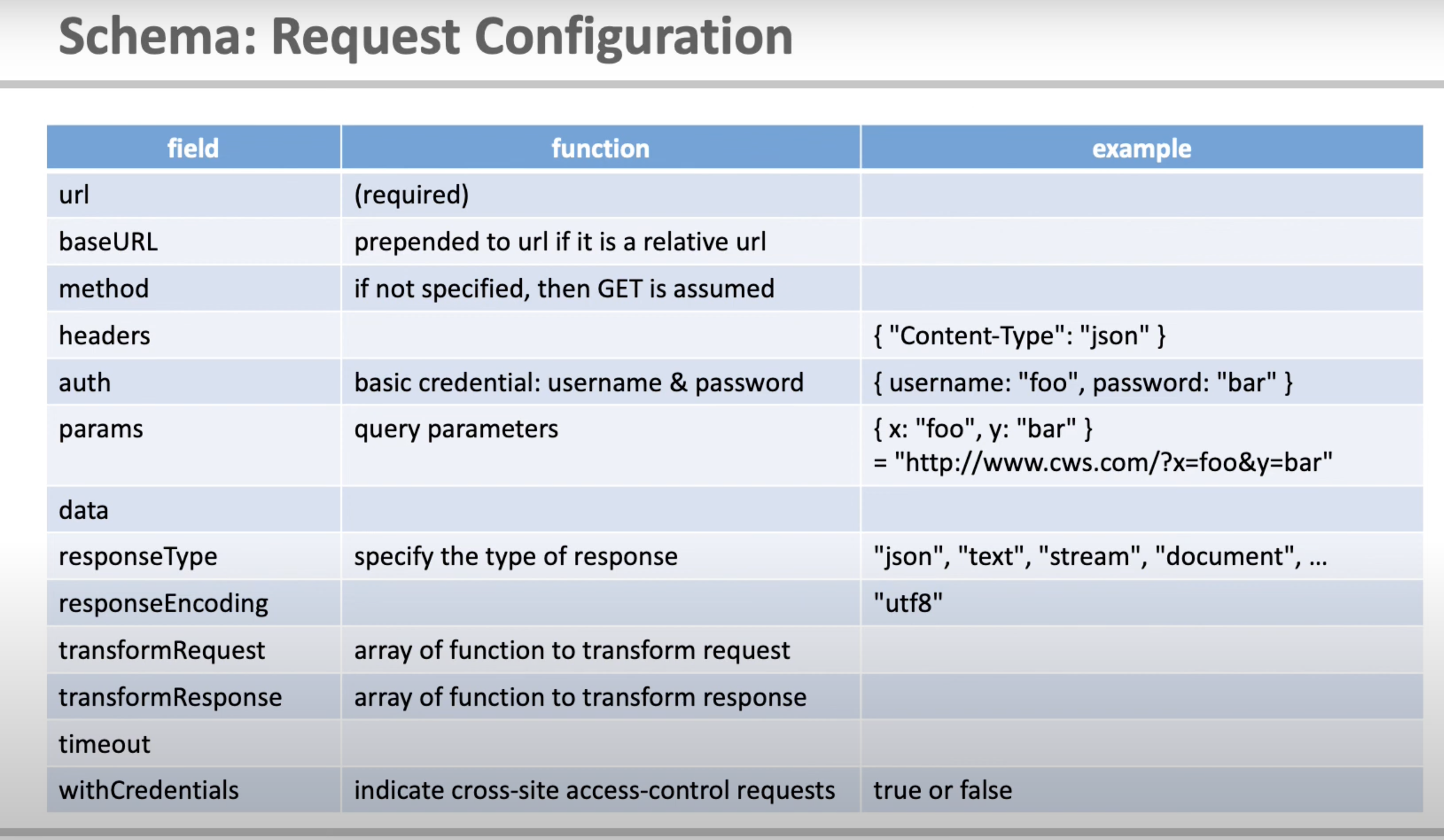
- request configuration
- express -> body / axios -> data, 즉 data가 body로 가는 것

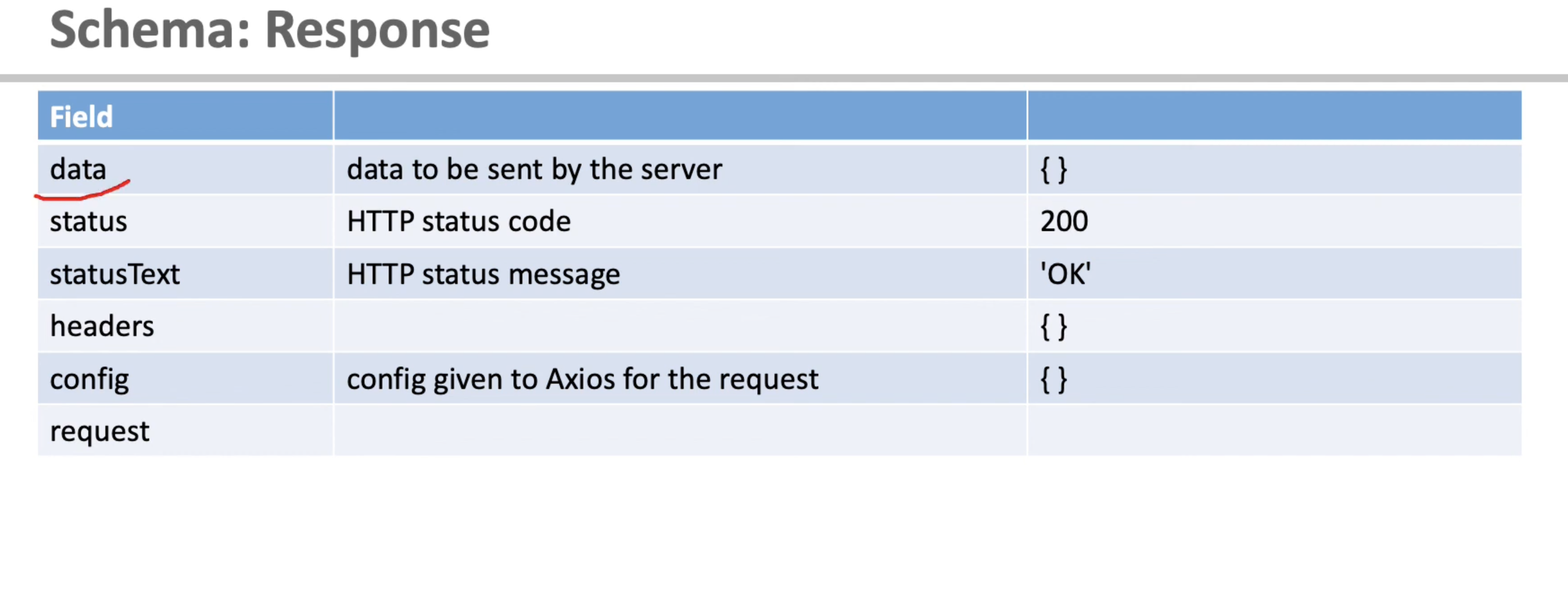
- response
- 자동으로 pasaing된 결과가 data로 들어옴
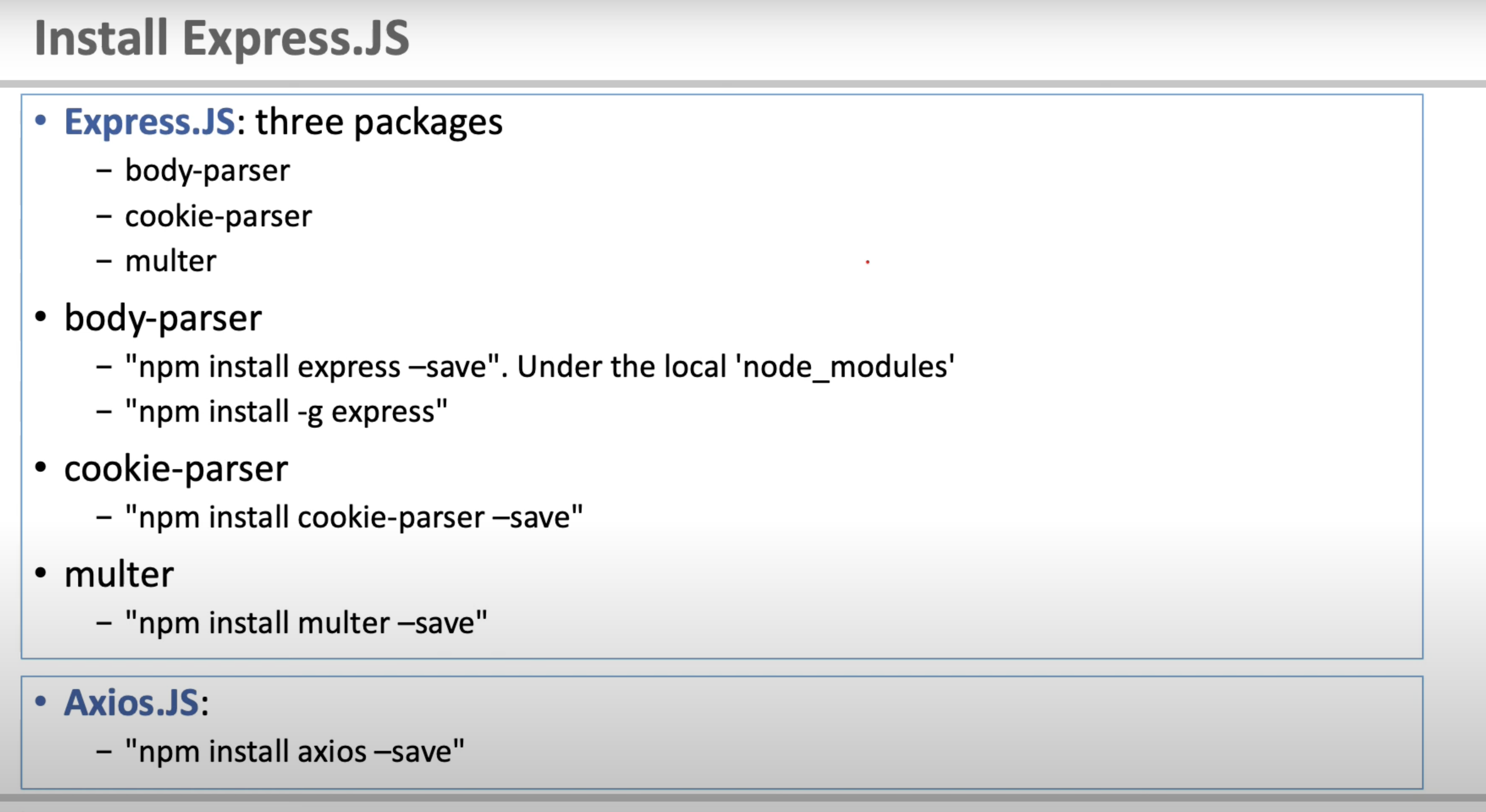
설치방법