🖥 Andar 클론코딩 / Mobile

📢 Check Point
- 슬라이드 (배너, 메인)
- 스크롤 이벤트
- 사이드 메뉴
- tab키 카테고리 전환
- 동일 클래스 사용
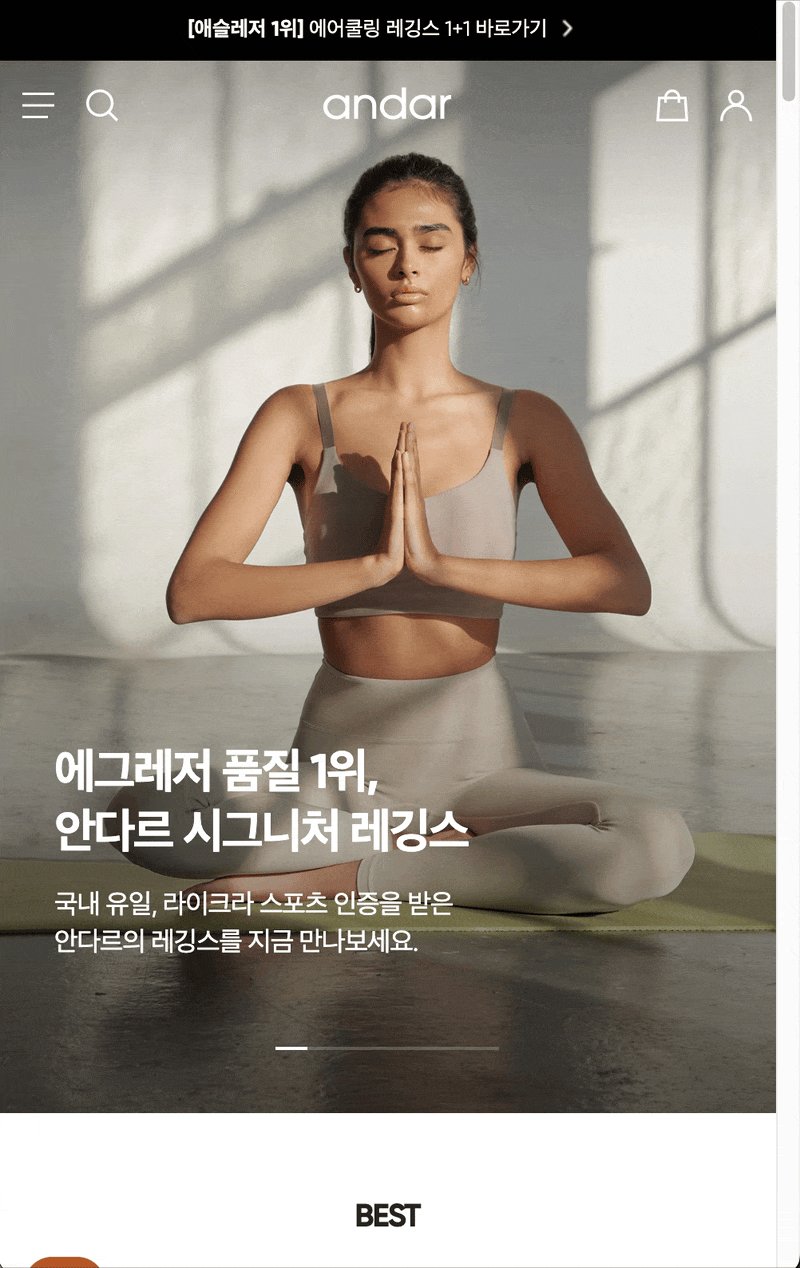
1-1. 배너 슬라이드

const bannerSlide1 = new Swiper(".banner-slide1", {
loop: true,
effect: 'fade',
speed: 2000,
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
});autoplay3초 간격으로 내용이 자동 전환되도록disableOnInteraction: false로 스와이프 후 자동 재생이 비활성화 되지 않도록speed로 속도 조절!
1-2. 메인 슬라이드
👉 페이지네이션 커스텀

/* .CSS */
.sc-visual .swiper-pagination{
bottom: 37px;
width: 171px;
left: 50%;
transform: translateX(-50%);
}
.sc-visual .visual-slide .swiper-pagination-bullet{
background: #fff;
width: 20px;
height: 2px;
margin: 0;
border-radius: 0;
}//.js
const visualSlide = new Swiper(".visual-slide", {
loop: true,
effect: 'fade',
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});- 기본 스타일을 사용하지 않고
width, color, border-radius등으로 페이지네이션 영역 스타일링
2. 스크롤 이벤트

👉 헤더 영역 구성
<div class="group-flex">
<h1 class="logo">
<a href="">
<span class="blind">안다르</span>
<svg width='80' height='21' viewBox='0 0 80 21' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' clip-rule='evenodd' d='(생략)' fill='#fff'/></svg>
</a>
</h1>
<div class="util-area">
<a href="" class="btn-menu" id="menuBtn">
<span class="blind">메뉴</span>
<svg width='20' height='17' viewBox='0 0 20 17' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' clip-rule='evenodd' d='(생략)' fill='#fff'/></svg>
</a>
<a href="" class="btn-search">
<span class="blind">검색</span>
<svg width='20' height='21' viewBox='0 0 20 21' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path d='(생략)' fill='#fff'/></svg>
</a>
</div>
<div class="util-area">
<a href="" class="btn-cart">
<span class="blind">장바구니</span>
<svg width='20' height='21' viewBox='0 0 20 21' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path d='(생략)' fill='#fff'/></svg>
</a>
<a href="" class="btn-mypage">
<span class="blind">마이페이지</span>
<svg width='20' height='21' viewBox='0 0 20 21' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path d='(생략)' fill='#fff'/></svg>
</a>
</div>
</div>- 로고 영역 / 왼쪽 메뉴 / 오른쪽 메뉴
- 영역을 3개로 나누어 flex로 정렬
- 로고는 absolute로 중앙 위치
.header .group-flex .logo{
position: absolute;
top: 50%;left: 50%;
transform: translate(-50%, -50%);
}.header.on{ position: fixed; top: 0; }
.header.on .group-flex{ background: #fff; }
.header.on .group-flex svg path{ fill: #000 }
.header.on .gnb{ visibility: visible; opacity: 1; }- 'on' 클래스를 추가하여 스크롤을 내렸을 때의 스타일 셋팅
- svg의 장점인 코드를 통한 컬러 변경
fill: #000
👉 header, fix-btn 스크롤 스크립트
let scrollTop = 0;
$(window).scroll(function(){
const curr = $(this).scrollTop();
if ( curr > 0 ) {
$('.header').addClass('on')
} else {
$('.header').removeClass('on')
}
if(curr >= 100){
if (curr < scrollTop) {
$('.fixed-btns').addClass('show');
} else {
$('.fixed-btns').removeClass('show');
}
scrollTop = curr;
} else {
$('.fixed-btns').removeClass('show');
}
});
$(window).trigger('scroll');1) header
- 현재 스크롤값이 0보다 크면 (스크롤 내리면) 검정 로고의 헤더가, 그렇지 않으면 (스크롤 올리면) 흰색 로고의 헤더가 보여진다.
2) fix-btn
현재 스크롤값이 100 이상이고
- scrollTop보다 작을 때 나타난다. = 올렸을 때
- scrollTop보다 크면 사라진다. = 내렸을 때
- 스크롤 이동 후에도
scrollTop = curr;로 어느 위치에서나 현재 위치를 scrollTop 값으로 재할당시켜 현재 위치가 다시 기준이 된다.
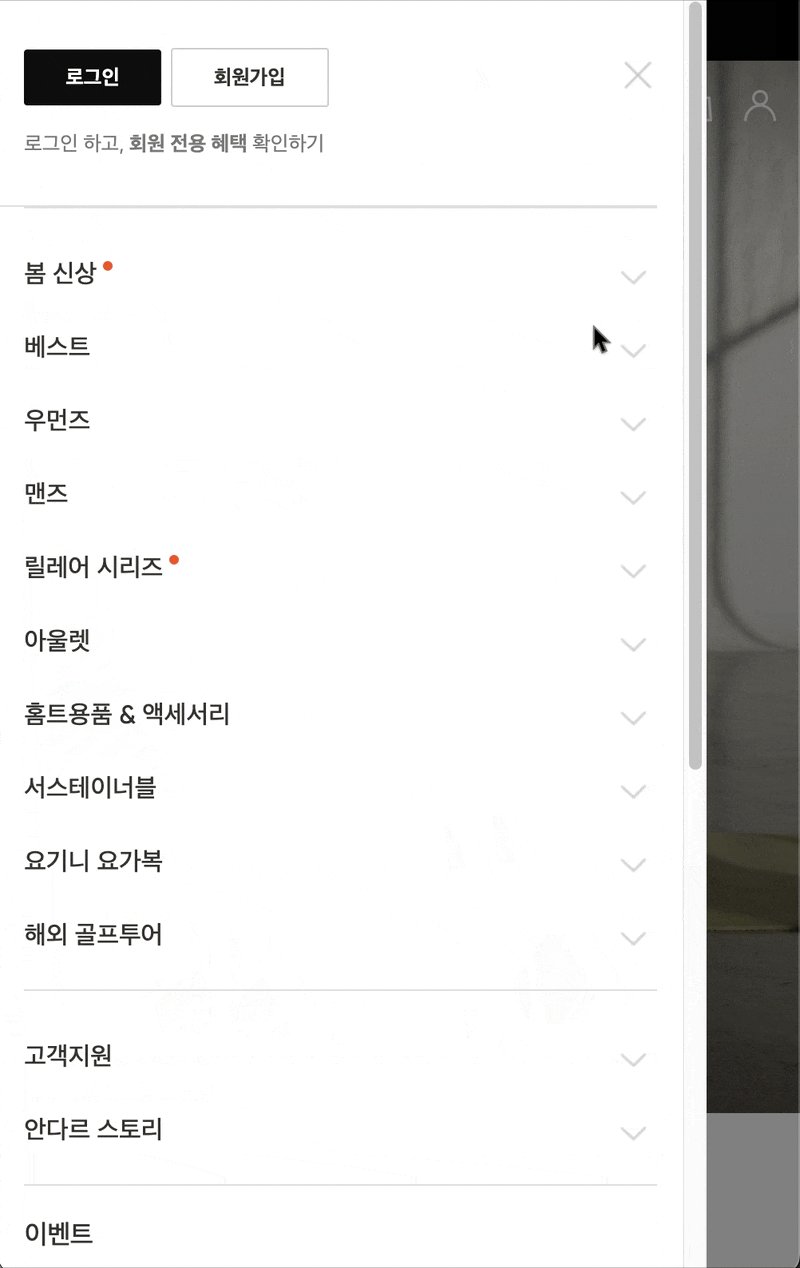
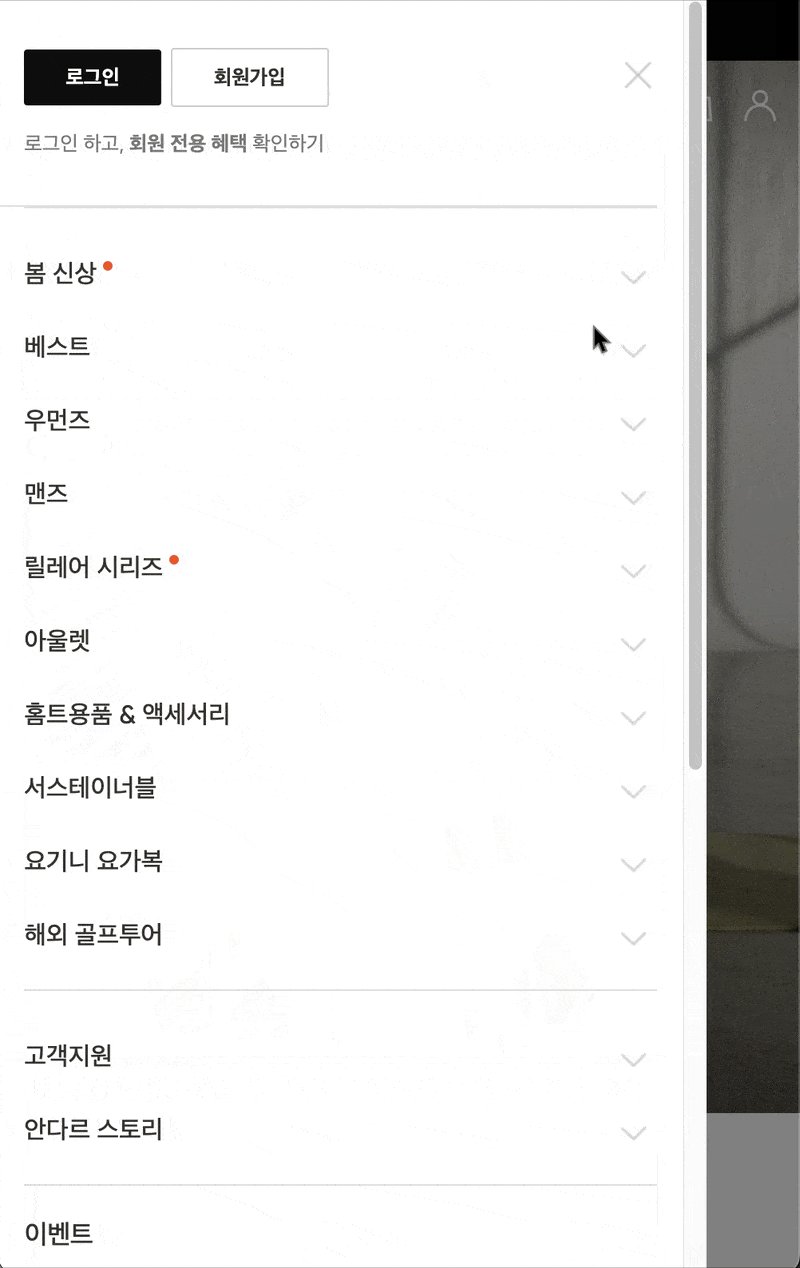
3. 사이드 메뉴

.aside-menu{
position: fixed;
width: 81.94%;
height: 100%;
background: #fff;
top: 0;
left: -100%;
transition: all 0.5s ease;
visibility: visible;
z-index: 10;
overflow: auto;
padding: 0 16px;
}
.aside-menu.on{
left: 0;
}left값을-100%을 주어 왼쪽으로 완벽히 밀어놓은 후- 메뉴 버튼을 누르면 'on' 클래스가 추가되어
left: 0으로 원래 위치로 나오게 된다.
// .js
$('.btn-menu').click(function(e){
e.preventDefault();
$('.aside-menu').addClass('on')
});
$('.btn-close').click(function(e){
e.preventDefault();
$('.aside-menu').removeClass('on')
});👉 백그라운드 영역 제어
.gnb-bg{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
visibility: hidden;
background: #000;
opacity: 0;
z-index: 9;
}
.gnb-bg.on{
opacity: 0.5;
visibility: visible;
}- 약간 어두운 효과를 bg 라는 클래스로 꾸민 후 아래 스크립트로 사이드메뉴가 나타났을 때 영역 구분을 주었다.
// 사이드 메뉴 열렸을 때
$('#menuBtn').click(function(e){
e.preventDefault();
$('.aside-menu,.gnb-bg').addClass('on');
$('body').addClass('hidden')
});
// 사이드 메뉴 닫혔을 때
$('.aside-menu .btn-close,.gnb-bg').click(function(e){
e.preventDefault();
$('.aside-menu,.gnb-bg').removeClass('on');
$('body').removeClass('hidden')
});$('body').addClass('hidden')
/* body에 추가한 스타일 */
.hidden{
overflow: hidden;
}- 사이드 메뉴가 열렸을 때, 해당 영역 내에서만 스크롤 되고 백그라운드 영역에서는 스크롤 되지 않도록 개선하였다.
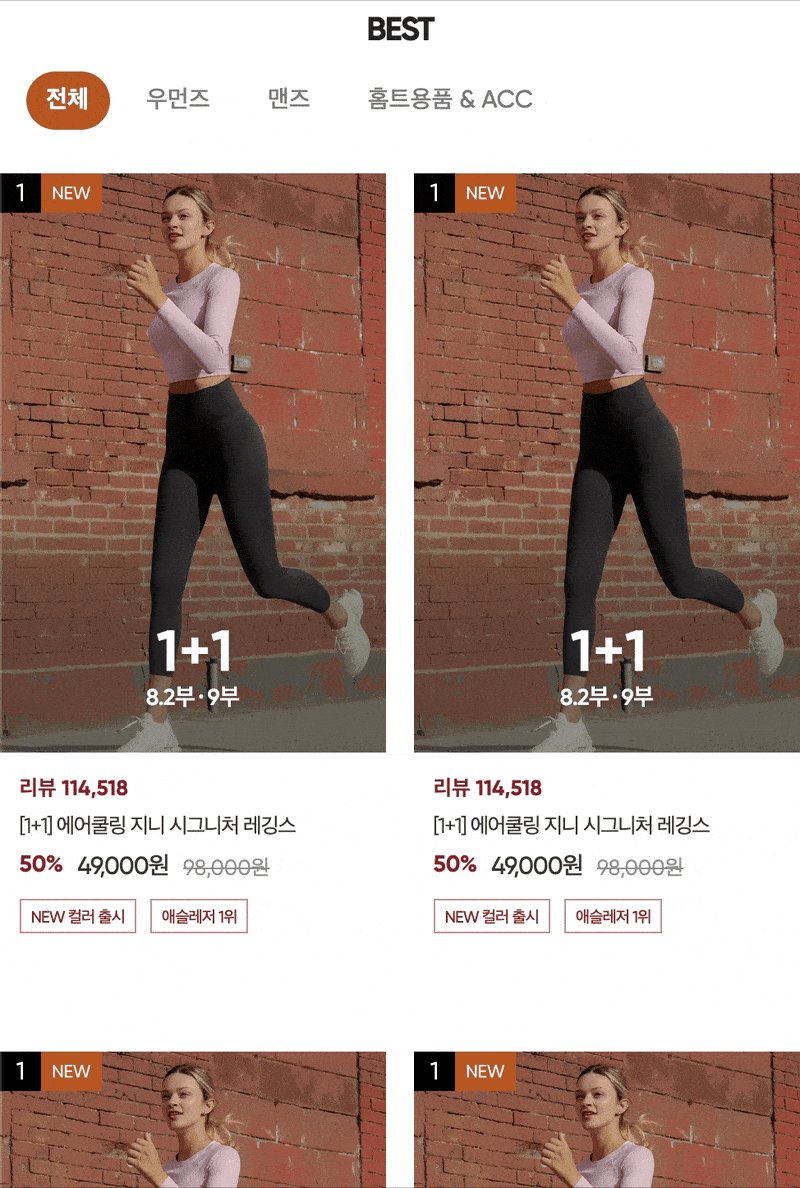
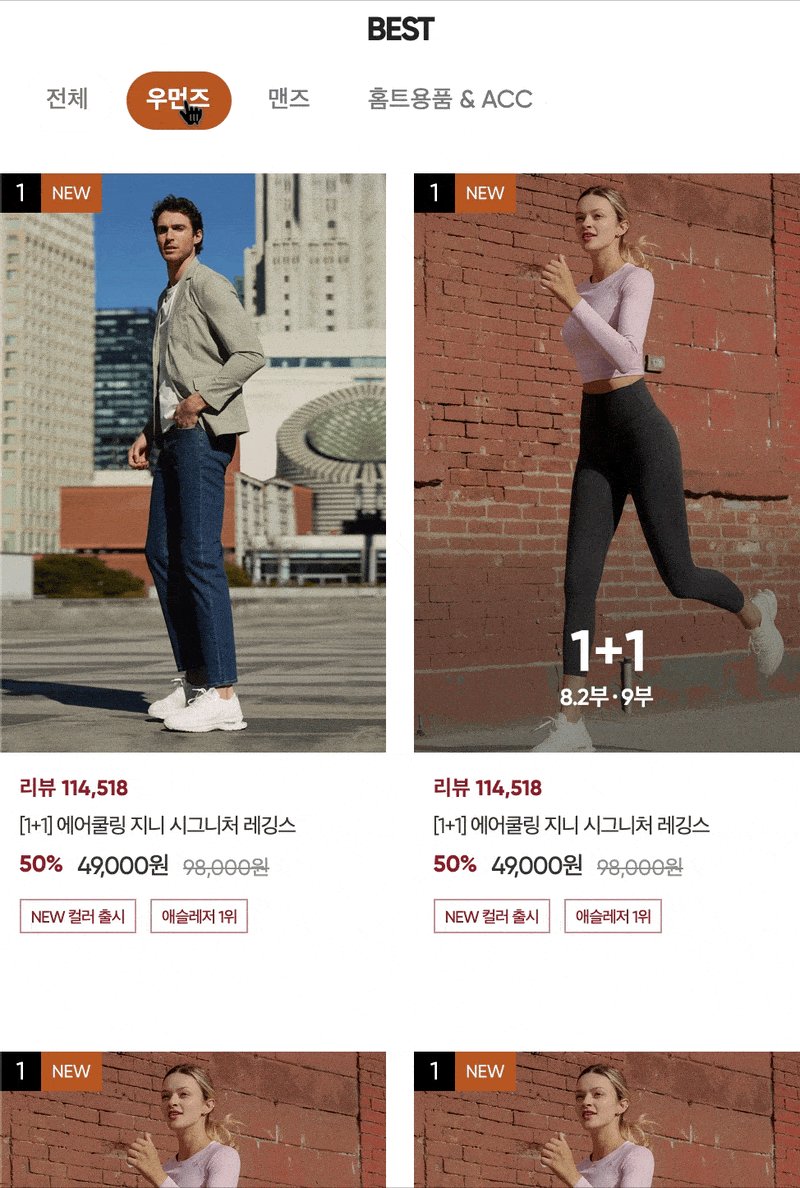
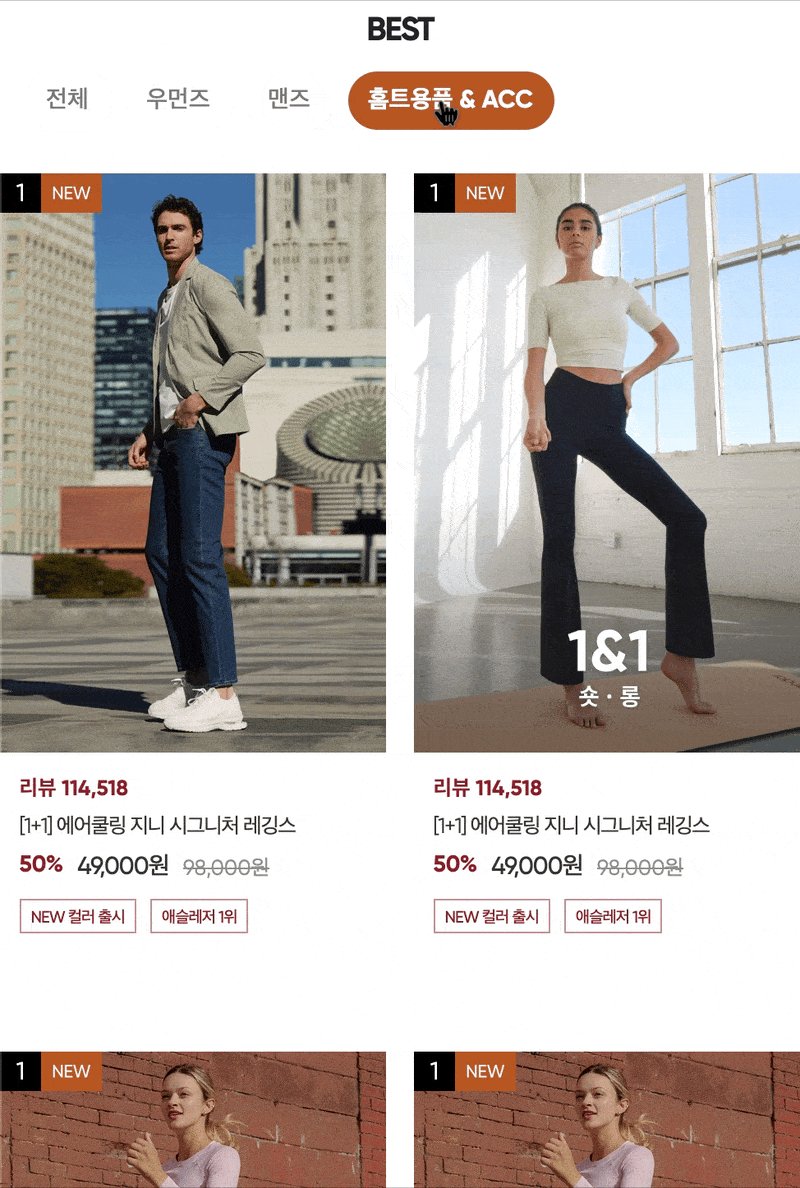
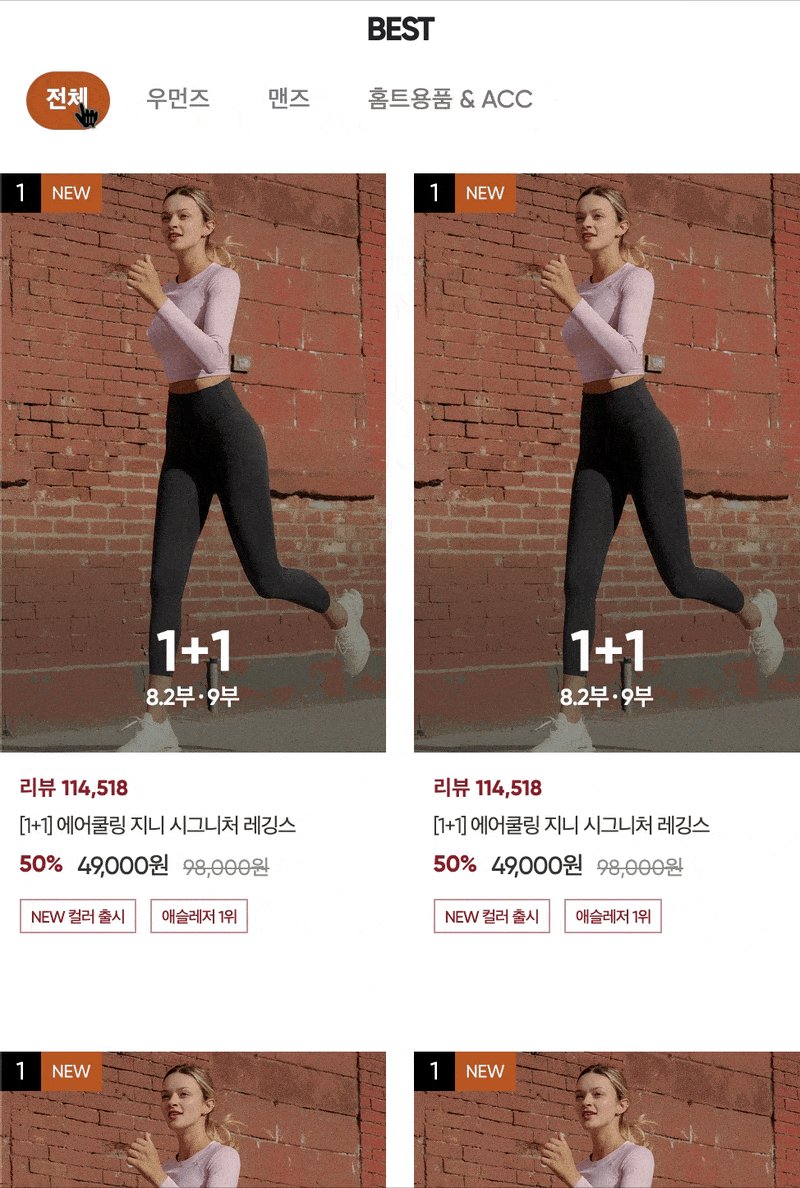
4. tab 키로 카테고리 전환

<div class="group-cate">
<ul class="cate-list">
<li class="cate-item"><a href="" data-tab="#all" class="point">전체</a></li>
<li class="cate-item"><a href="" data-tab="#women">우먼즈</a></li>
<li class="cate-item"><a href="" data-tab="#men">맨즈</a></li>
<li class="cate-item"><a href="" data-tab="#homeacc">홈트용품 & ACC</a></li>
</ul>
</div>
- data-tab, id 값으로 버튼과 콘텐츠를 연결시켰다.
/* .css */
.sc-collect .prd-list.tab{
display: none;
}
.sc-collect .prd-list.tab.on{
display: flex;
gap: 17px;
flex-wrap: wrap;
}
.group-cate .cate-list .cate-item a.point{
font-weight: 700;
color: #FFFFFF;
background: #B75622;
border-radius: 60px;
margin-bottom: 22px;
}// .js
$('.sc-collect .cate-item a').click(function(e){
e.preventDefault();
target = $(this).data('tab');
$(this).addClass('point').parent().siblings().children().removeClass('point');
$(target).addClass('on').siblings().removeClass('on');
});- 'on' 클래스를 통해 선택된 카테고리의 콘텐츠만 보여진다.
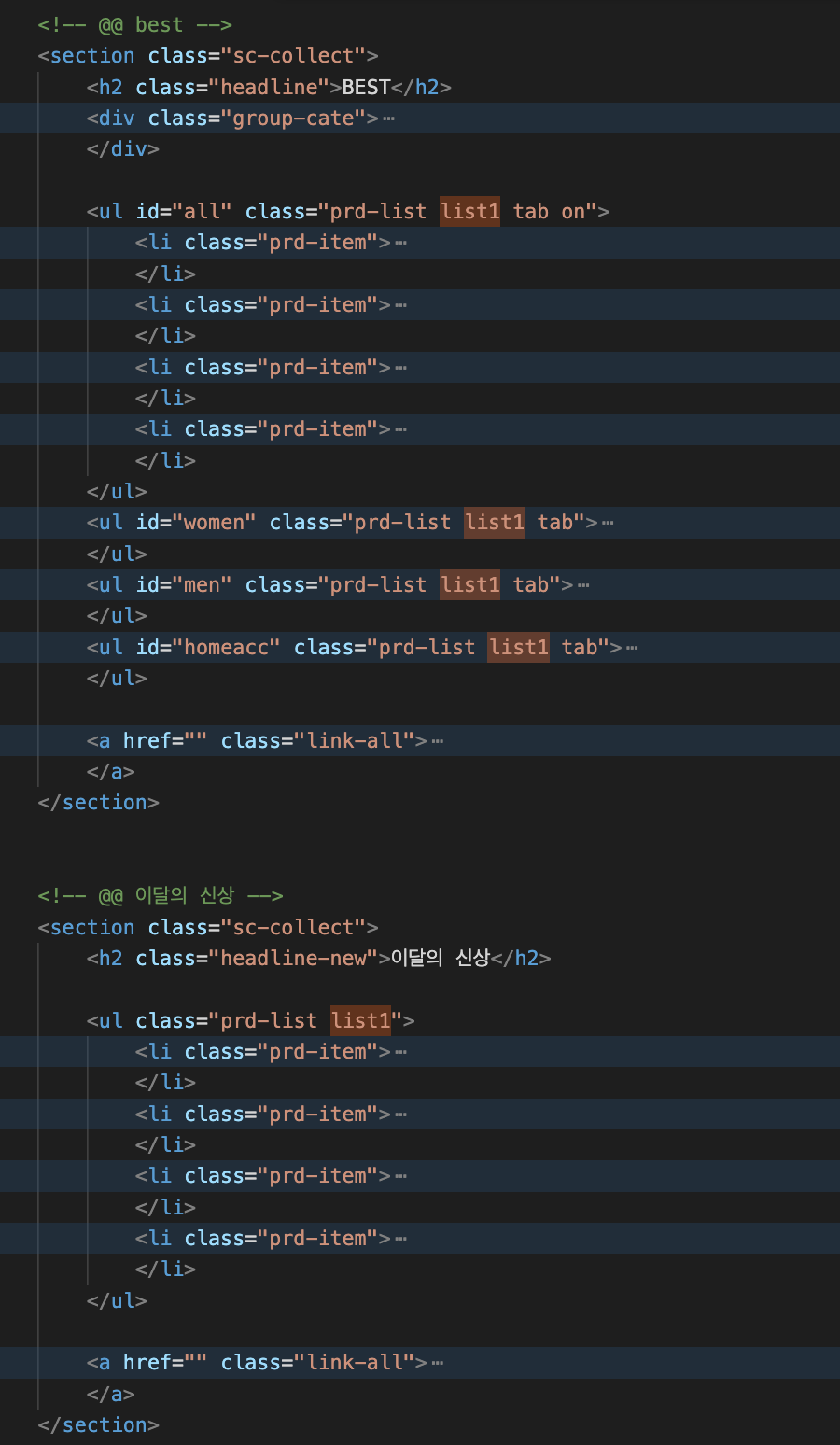
5. 동일 클래스 사용
👉 같은 레이아웃의 영역은 클래스명을 동일하게 작성

- 레이아웃이 동일하고 콘텐츠(사진, 글)만 다른 영역은 동일한 클래스명을 사용하여 중복될 수 있었던 코드를 줄였다.
