🖥 서울시청 (클론코딩 / 적응형 PC)

📢 Check Point
- 스킵 내비게이션
- value 값으로 사이트 이동
- data 속성으로 슬라이드 이동
- 접근성을 고려한 태그 작성 순서
- 키보드 이벤트 (keyboard event)
1. 스킵 내비게이션
👉 사용하는 이유
시각 장애인 또는 마우스 사용이 불가한 환경에서 사용이 편리하게 접근성을 위해 쓰인다. 콘텐츠가 많을 경우 tab 키를 수없이 누르는 행위 대신 원하는 영역으로 바로 접근할 수 있는 메뉴 바로가기 기능이라고 할 수 있다.

<div class="skip-nav">
<a href="#main">본문내용 바로가기</a>
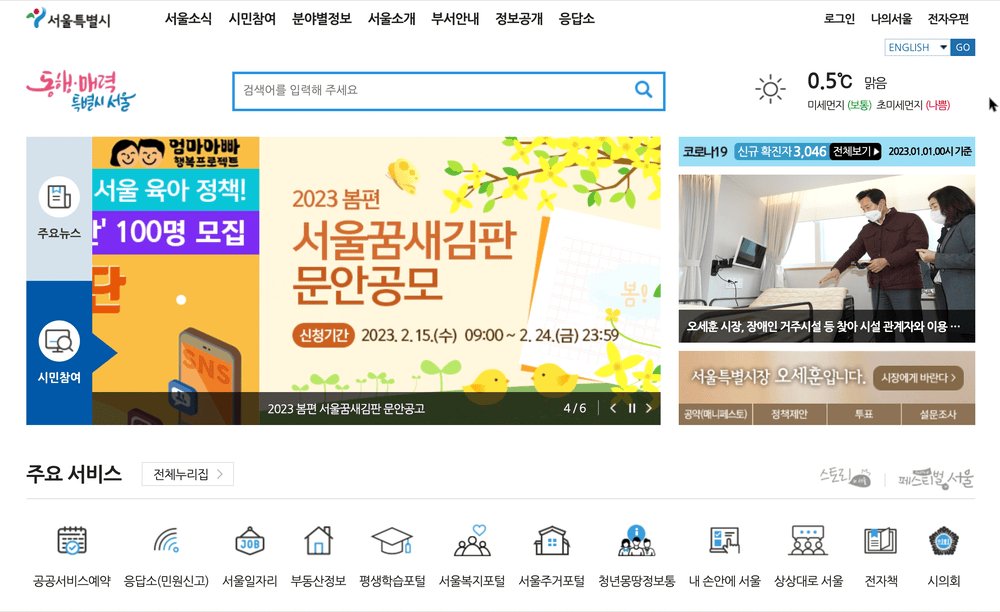
</div>2. value 값으로 사이트 이동

<div class="lang-area">
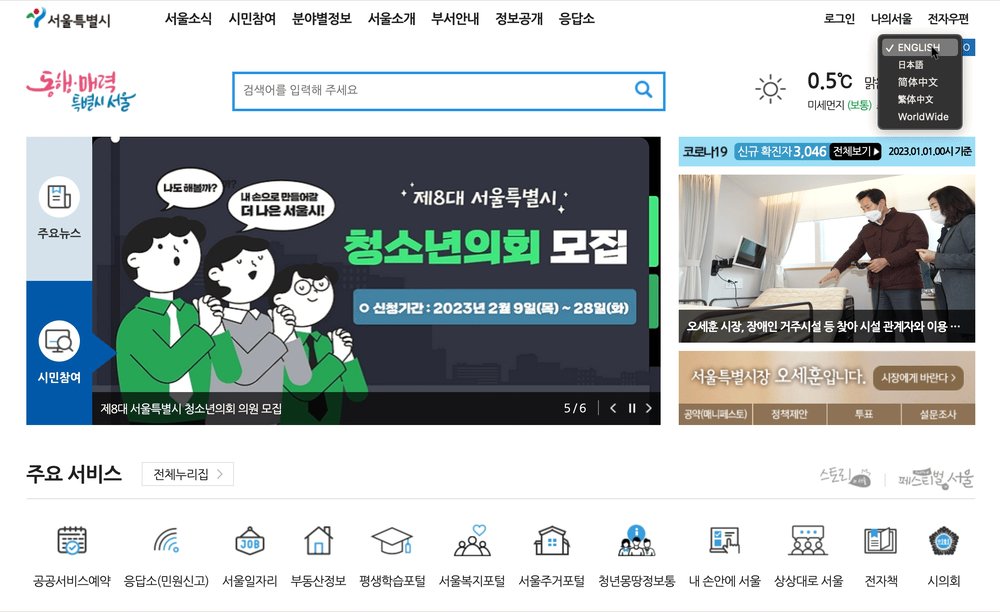
<select name="" class="lang-select" id="langList">
<option value="http://english.seoul.go.kr/?SSid=101_01">ENGLISH</option>
<option value="http://japanese.seoul.go.kr/?SSid=101_02">日本語</option>
<option value="http://chinese.seoul.go.kr/?SSid=101_04">简体中文</option>
<option value="http://tchinese.seoul.go.kr/?SSid=101_03">繁体中文</option>
<option value="http://world.seoul.go.kr/">WorldWide</option>
</select>
<button type="button" class="btn-go" id="langBtn">GO</button>
</div>$('#langBtn').click(function(){
url = $('#langList').val();
window.open(url);
});- select > option value 값에 각 언어 사이트 주소를 넣고
- click 이벤트로 GO 버튼 클릭 시 해당 value 값을 가져와 이동하게 하는 스크립트 작성
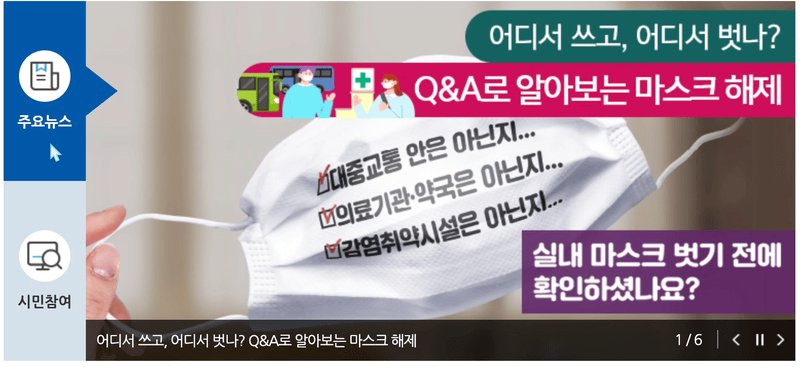
3. data 속성으로 슬라이드 이동 (ㅅㅂ)

const mainSlide = new Swiper(".main-slide", {
speed:1000,
loop:true,
autoplay:{
delay:1000,
disableOnInteraction: false,
},
pagination:{
el:".fraction",
type:"fraction"
},
navigation:{
nextEl:'.next',
prevEl:'.prev'
},
on:{
"slideChange":function(){
if(this.realIndex >= 3){
$('.sc-slidebanner .tab.citizen').addClass('on').siblings().removeClass('on');
}else{
$('.sc-slidebanner .tab.news').addClass('on').siblings().removeClass('on');
}
}
}
});👉 tab 영역 활성화
인덱스가 3 이상이면 시민참여 탭 활성화
if(this.realIndex >= 3){
$('.sc-slidebanner .tab.citizen').addClass('on').siblings().removeClass('on');
아니면 주요뉴스 활성화
} else{
$('.sc-slidebanner .tab.news').addClass('on').siblings().removeClass('on');
}
👉 오토플레이 스크립트
$('.main-slide .autoplay').click(function(){
if($(this).hasClass('on')){
$(this).removeClass('on')
mainSlide.autoplay.start()
}else{
$(this).addClass('on')
mainSlide.autoplay.stop()
}
});- ▶︎ 버튼 클릭 시 (on이 있다) on 클래스 삭제, 자동재생 시작
- ll 버튼 클릭 시 (on이 없다) on 클래스 추가, 자동재생 멈춤
<div class="group-tab"> <button type="button" class="tab news" data-tab="0"> <i class="ic"></i> <strong class="title">주요뉴스</strong> </button> <button type="button" class="tab citizen" data-tab="3"> <i class="ic"></i> <strong class="title">시민참여</strong> </button> </div>$('.sc-slidebanner .group-tab .tab').click(function(){ idx = $(this).data('tab') $(this).addClass('on').siblings().removeClass('on'); mainSlide.slideTo(idx) })
idx = $(this).data('tab') data-tab 값을 가져와 작동하는 스크립트
클릭한 탭의 data-tap 값이 0이면 1번 슬라이드로 이동,
값이 3이면 4번 슬라이드로 이동 (제로베이스)
배경색과 화살표 모양도 활성화 된다.
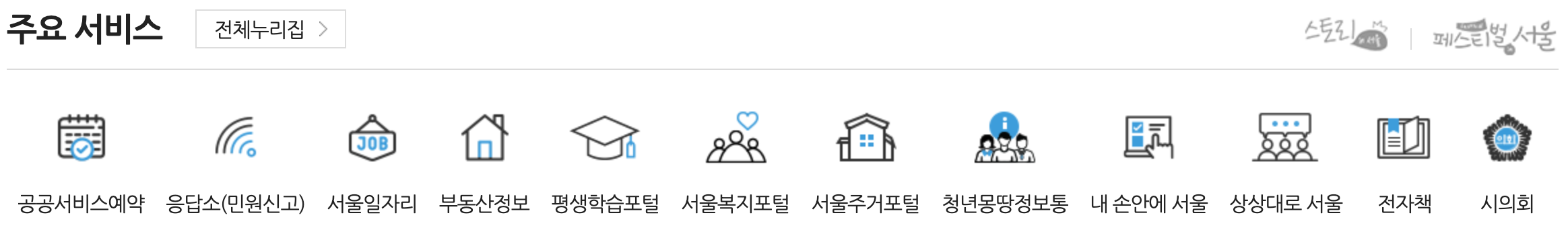
4. 접근성을 고려한 태그 작성 순서

<section class="sc-servicelist">
<div class="group-title">
<h2 class="headtitle">주요 서비스</h2>
<div class="sub-area">
<a href="" class="story"><span class="blind">스토리 in 서울</span></a>
<i class="bar"></i>
<a href="" class="festival"><span class="blind">페스티벌 서울</span></a>
</div>
</div>
<ul class="service-list">
<li class="service-item">
<a href="">
<i class="ic public"></i>
<span class="title">공공서비스예약</span>
</a>
</li>
...(생략)
</ul>
<a href="" class="link-all">전체누리집</a>
</section>🤔 시각적으로는 주요서비스 > 전체누리집 > 스토리/페스티벌서울 > 아이콘 리스트 순서지만
접근성 측면에서 생각하여 주요서비스 > 스토리/페스티벌서울 > 아이콘 리스트 > 전체누리집 순서로
'전체누리집' 버튼을 가장 마지막에 작성하였다.
5. 키보드 이벤트 (keyboard event)

// tab 키 + 쉬프트 키를 같이 눌렀을 때
$('.sc-related .sub-list li:first-child').keydown(function(e){
key = e.keyCode;
if(key === 9 && e.shiftKey){
$('.btn-nav').removeClass('on');
$('.sub-area').stop().slideUp();
};
});
// tab 키만 눌렀을 때
$('.sc-related .sub-list li:last-child').keydown(function(e){
if(key === 9 && !e.shiftKey){
$('.btn-nav').removeClass('on');
$('.sub-area').stop().slideUp();
};
});key === 9→ tab 키는 9번- 첫 번째 메뉴가 선택된 상태에서 shift+tab 키를 누를 때,
마지막 메뉴가 선택된 상태에서 tab 키를 누를 때 슬라이드는 닫히게 된다.
keyup
키보드를 눌렀다가 떼는 시점에 이벤트 발생
keydown
키보드를 누르는 시점에 이벤트 발생
키보드를 계속 누르고 있는 경우에는 처음 한 번만 이벤트 발생
