놀다가... 이제왔다.. 이번주 내내 이벤트가 넘 많았어..
오늘도 인강을 안들으면 너무 쓰레기 같기 때문에 꾸역꾸역 들으러 왔다.
자바스크립트는 왜이렇게 어렵지,,,? 함수는 진짜 도라버릴것같다
function sum(num1,num2){
return num1+num2
}오늘 함수를 배웠는데 ,, 이게 그래도 전에 숙제할 때 한번 해봤던 기억이 있어서 어찌저찌 이해는 갔지만 'return'의 쓰임은 진짜 봐도 모르겠다. 블로그를 읽어봐도 return 뒤에 따라오는 값을 함수의 결과로 반환한다. 함수를 종료한다. 주어진 값을 함수 호출 지점으로 반환한다. 이러는데 진짜 무슨말인지 1도 이해가 안간다
하.. 아무튼
이제 뭐..
let result sum(2,3)
을 입력하면 저 식 안에 2,3 이 대입되는 것 까지는 이해 간다.
result를 입력하면 당연히 5가 나오겠ㅈㅣ
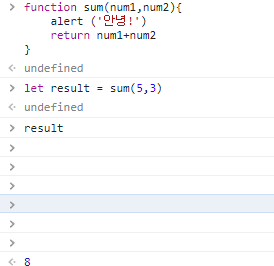
function mysum(num1,num2){
alert('안녕!')
return num1+num2
}이제 뭐 그다음으로 전에 사용했던 alert ! 넘 반갑다 갑자기.. 쫘식...
아무튼 result 는 이미 사용했으니 result2를 사용해
let result2 sum (2,3)
을 입력하면

짜란 팝업이 생긴다.

모르고 밀어서 새로 만들었는데, 확인을 해야 result 에 8이 들어간다.
그러니까 순서대로 5,3을 넣고/alert로 알람을 띄우고/return 을 하라는 의미 란다...
언젠간 이해가겠지 return..?
아무것도 안받을때는
funtion mysum(){
alert('hi')
}
저번에 했던것처럼 하면 된다!
let age = 24
if (age > 20){
console.log('성인입니다')
} else {
console.log ('청소년입니다')
}이거는 이제 조건문!
age 가 24살 이기 때문에
성인입니다. 라고 뜨겠죠?
이번에는 성별도 같이!
let age = '24'
let sex = '남성'
if (age > 20&& sex == '남성'){
console.log('성인 남성입니다')
} else {
console.log ('청소년입니다')
}24살 남성이기 때문에 당연히 '성인 남성입니다'가 뜨겠죠?
or은 || <백스페이스바 하단에 있는것 을 사용한다.
응용해서
if age = 20
if sex = '남성'
if (age > 20&& sex == '남성'){
alert('성인 남성입니다')
} else {
alert ('청소년입니다')
}
짠 이렇게 팝업 띄우기
이거는 else if 문인데
let age = 5
if (age > 20){
console.log('성인입니다')
} else if (age > 7) {
console.log ('청소년입니다')
} else {
console.log ('아동입니다')
}5살이기 때문에 '아동입니다'
여기까지는 할 만 하다.
이제 쫌 어려운 반복문 ,,,,,
0부터 99까지 출력을 원할때
console.log(0)
console.log(1)
console.log(2)
console.log(3)
console.log(4)
console.log(5)
...
console.log(99)
이렇게 써도 되지만,, 우리는 컴퓨터를 이용하기 때문에
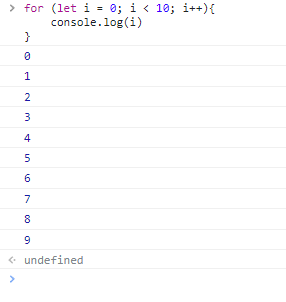
for (let i = 0; i < 10; i++){
console.log(i)
}
i가 0부터, 10보다 작을때, i가 1개씩 커진다 라는 뜻

자 이제 응용해서
let people = ['철수','영희','민수','형준','기남','동희']
people.length사람들 리스트를 불러와보자
people이라는 list의 길이는 6이다. 6명이니깐..
아까 i 대신 peolpe.length를 대입해보면
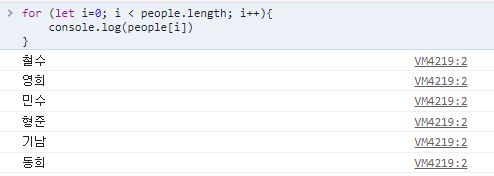
for (let i=0; i < people.length; i++){
console.log(people[i])
}
i가 0보다 크고, people.length 보다 작을때 i 가 1씩 커진다.

짠 리스트가 나온다
따라해보기!
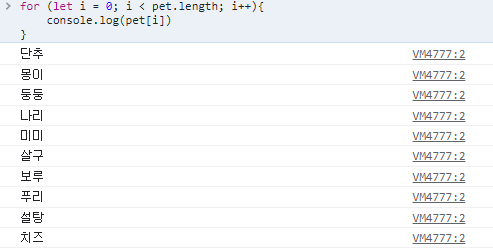
let pet = ['단추','몽이','둥둥','나리','미미','살구','보루','푸리','설탕','치즈']
pet의 length는 10이다 10마리기때문에... 생각나는 동물칭구칭긔들 다넣었음,,
i대신 pet.length를 넣어주면

짠 pet의 리스트가 나온다
let scores = [
{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},
{'name':'기남', 'score':68},
{'name':'동희', 'score':30},
]
자 다음은 애네,,,
사실 방금 return에 대ㅐ해 물어보고 왔는데 더 복잡해졌다 흑흑... 그래서 기운이 없을 예정..
아무튼 scores라는 이름의 list 인데,
scores 의 list의 length는 6이죠,,?
scores[0]번째는 {'name':'철수', 'score':90} 당연히 이 친구들이다.
scores[0]['name'] 은 철수!
for (let i = 0; i < scores.length; i++){
console.log(scores[i])
}
이걸 이용하면 scores의 list가 뜬다

이로케!
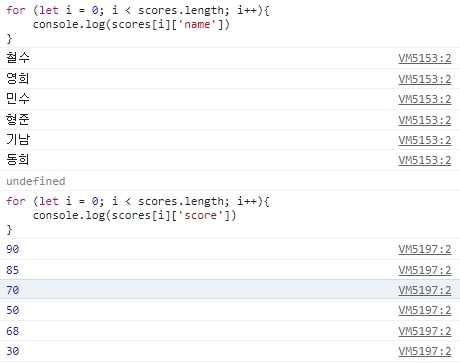
for (let i = 0; i < scores.length; i++){
console.log(scores[i])
}
를 응용하면 scores의 name 이나 score 만 볼수도있다.

이런식으로!

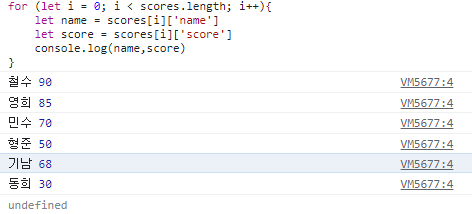
name 에 scores의 name을 정의해주고
score에 scores의 score을 정의 해준 뒤에
console.log(name,score) 을 입력해주면
저렇게 이름과 스코어 갖고오기도 가능!
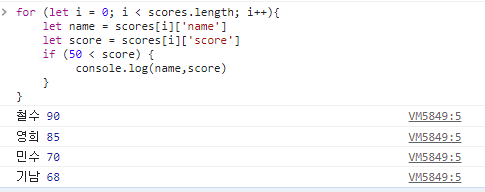
if문도
for (let i = 0; i < scores.length; i++){
let name = scores[i]['name']
let score = scores[i]['score']
요친구들 뒤에 만약 50점이 넘는 친구들과 점수만 불러와줘~
if (score > 50) {
console.log(name,score)
}

이렇게 50점이 넘는 친구들만 불러온다.
같거나 크다, 같거나 작다를 입력하고 싶으면 부등호 뒤에 =을 붙여주면 됨
<= 같거나 작다/>= 같거나 크다
다음편엔,,, 이제 정말 본편으루
