지금까지 배운거 복습!
1. 서울시내 미세먼지 리스트
너무 길기 때문에
mise_list
(25) [{…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}]
0: {MSRDT: '201912052100', MSRRGN_NM: '도심권', MSRSTE_NM: '중구', PM10: 22, PM25: 14, …}
1: {MSRDT: '201912052100', MSRRGN_NM: '도심권', MSRSTE_NM: '종로구', PM10: 24, PM25: 18, …}
2: {MSRDT: '201912052100', MSRRGN_NM: '도심권', MSRSTE_NM: '용산구', PM10: 0, PM25: 15, …}
3: {MSRDT: '201912052100', MSRRGN_NM: '서북권', MSRSTE_NM: '은평구', PM10: 36, PM25: 14, …}
4: {MSRDT: '201912052100', MSRRGN_NM: '서북권', MSRSTE_NM: '서대문구', PM10: 28, PM25: 9, …}
5: {MSRDT: '201912052100', MSRRGN_NM: '서북권', MSRSTE_NM: '마포구', PM10: 26, PM25: 8, …}
6: {MSRDT: '201912052100', MSRRGN_NM: '동북권', MSRSTE_NM: '광진구', PM10: 17, PM25: 9, …}
7: {MSRDT: '201912052100', MSRRGN_NM: '동북권', MSRSTE_NM: '성동구', PM10: 21, PM25: 12, …}
8: {MSRDT: '201912052100', MSRRGN_NM: '동북권', MSRSTE_NM: '중랑구', PM10: 27, PM25: 10, …}
9: {MSRDT: '201912052100', MSRRGN_NM: '동북권', MSRSTE_NM: '동대문구', PM10: 26, PM25: 9, …}
10: {MSRDT: '201912052100', MSRRGN_NM: '동북권', MSRSTE_NM: '성북구', PM10: 27, PM25: 8, …}
11: {MSRDT: '201912052100', MSRRGN_NM: '동북권', MSRSTE_NM: '도봉구', PM10: 25, PM25: 12, …}
12: {MSRDT: '201912052100', MSRRGN_NM: '동북권', MSRSTE_NM: '강북구', PM10: 30, PM25: 15, …}
13: {MSRDT: '201912052100', MSRRGN_NM: '동북권', MSRSTE_NM: '노원구', PM10: 21, PM25: 14, …}
14: {MSRDT: '201912052100', MSRRGN_NM: '서남권', MSRSTE_NM: '강서구', PM10: 36, PM25: 16, …}
15: {MSRDT: '201912052100', MSRRGN_NM: '서남권', MSRSTE_NM: '구로구', PM10: 23, PM25: 10, …}
16: {MSRDT: '201912052100', MSRRGN_NM: '서남권', MSRSTE_NM: '영등포구', PM10: 29, PM25: 15, …}
17: {MSRDT: '201912052100', MSRRGN_NM: '서남권', MSRSTE_NM: '동작구', PM10: 29, PM25: 15, …}
18: {MSRDT: '201912052100', MSRRGN_NM: '서남권', MSRSTE_NM: '관악구', PM10: 27, PM25: 12, …}
19: {MSRDT: '201912052100', MSRRGN_NM: '서남권', MSRSTE_NM: '금천구', PM10: 25, PM25: 15, …}
20: {MSRDT: '201912052100', MSRRGN_NM: '서남권', MSRSTE_NM: '양천구', PM10: 0, PM25: 14, …}
21: {MSRDT: '201912052100', MSRRGN_NM: '동남권', MSRSTE_NM: '강남구', PM10: 31, PM25: 16, …}
22: {MSRDT: '201912052100', MSRRGN_NM: '동남권', MSRSTE_NM: '서초구', PM10: 34, PM25: 13, …}
23: {MSRDT: '201912052100', MSRRGN_NM: '동남권', MSRSTE_NM: '송파구', PM10: 25, PM25: 6, …}
24: {MSRDT: '201912052100', MSRRGN_NM: '동남권', MSRSTE_NM: '강동구', PM10: 24, PM25: 14, …}
length: 25
[[Prototype]]: Array(0)고냥 이 mise_list 로 대체하겠다
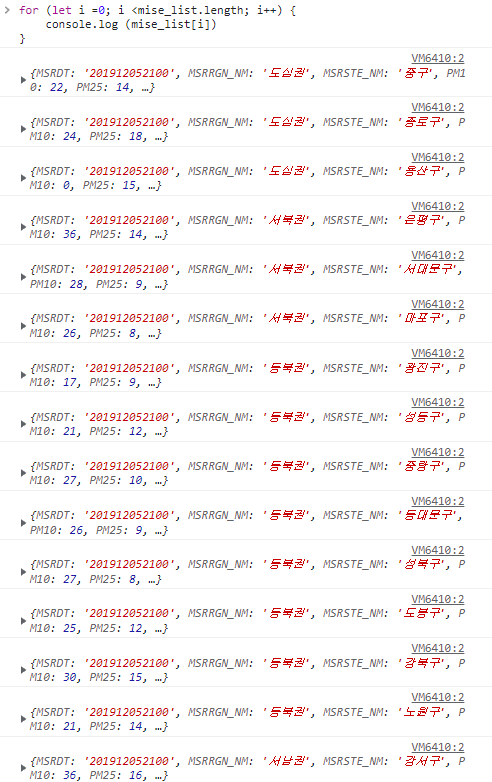
for (let i =0; i <mise_list.length; i++) {
console.log (mise_list[i])
}
아까 했던것처럼, 숫자 대신 mise_list의 length 를 넣으면

이런식으로 불러오는데 너무 길어서 짤렸다..
내가 원하는 정보만 보고싶을땐,
화살표를 열어서
{MSRDT: '201912052100', MSRRGN_NM: '동남권', MSRSTE_NM: '강동구', PM10: 24, PM25: 14, …}
ARPLT_MAIN: "PM25"
CO: 0.4
IDEX_MVL: 39
IDEX_NM: "좋음"
MSRDT: "201912052100"
MSRRGN_NM: "동남권"
MSRSTE_NM: "강동구"
NO2: 0.02
O3: 0.016
PM10: 24
PM25: 14
SO2: 0.002
[[Prototype]]: Object
확인 해 볼수 있다.
예를들어, 구와 미세먼지 수치를 보고싶다면
for (let i =0; i <mise_list.length; i++) {
let gu_name = mise_list[i]['MSRSTE_NM']
let gu_mise = mise_list[i]['IDEX_MVL']
if (gu_mise < 40) {
console.log(gu_name,gu_mise)
}
}
VM6916:5 중구 31
VM6916:5 종로구 39
VM6916:5 용산구 -99
VM6916:5 서대문구 37
VM6916:5 마포구 36
VM6916:5 광진구 31
VM6916:5 성동구 33
VM6916:5 중랑구 34
VM6916:5 동대문구 34
VM6916:5 성북구 37
VM6916:5 강북구 39
VM6916:5 노원구 36
VM6916:5 구로구 37
VM6916:5 관악구 37
VM6916:5 양천구 -99
VM6916:5 강남구 39
VM6916:5 강동구 39이렇게 입력하면 짜라란 ,,,
if를 이용해 40보다 수치가 작은 구만 보고싶을 때는
for (let i =0; i <mise_list.length; i++){
let gu_name = mise_list[i]['MSRSTE_NM']
let gu_mise = mise_list[i]['IDEX_MVL']
if (gu_mise < 40) {
console.log(gu_name,gu_mise)
}
}
이렇게 입력해주면 된다.
2.서울시 따릉이 현황
얘는 ,, 길어도 넘 길어서 그냥 캡쳐로 생략,,^^

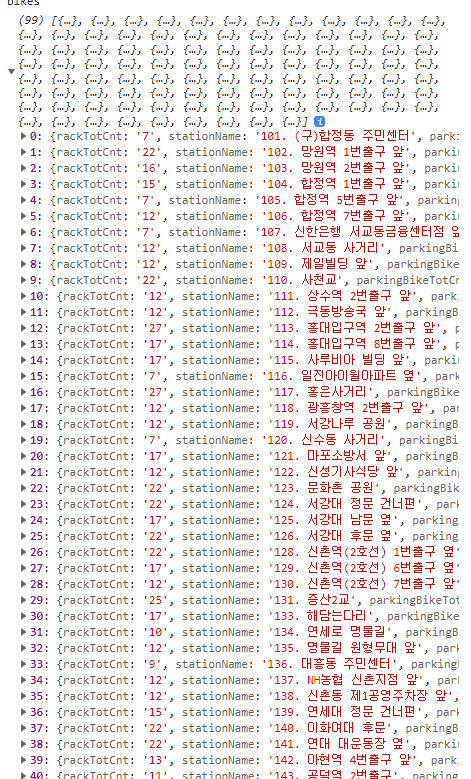
for (let i =0; i <bikes.length; i++){
console.log (bikes[i])
}
를 입력해주면 bikes 의 list 가 나온다. 위랑 형식이 똑같아서 생략
parkingBikeTotCnt: "9"
rackTotCnt: "37"
shared: "0"
stationId: "ST-58"
stationLatitude: "37.52136230"
stationLongitude: "126.92346191"
stationName: "212. 여의도역 1번출구 옆"
[[Prototype]]: Object
dict 구성은 이렇다.
parkingBikeTotCnt 이게 bike 의 수량이고
stationName 이게해당 역 이름
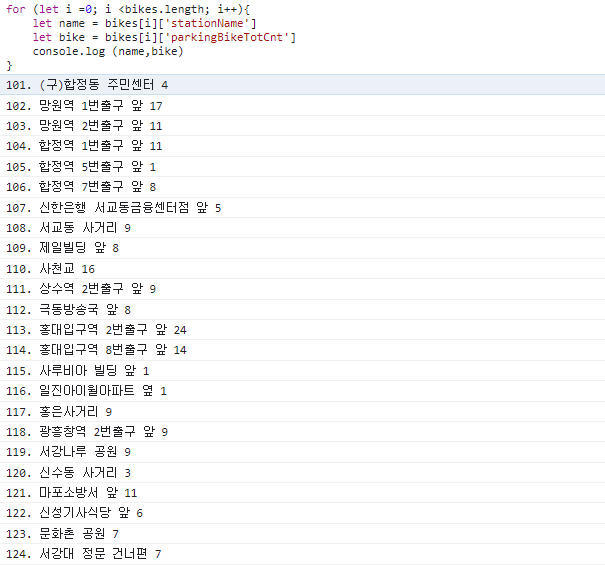
for (let i =0; i <bikes.length; i++){
let name = bikes[i]['stationName']
let bike = bikes[i]['parkingBikeTotCnt']
console.log (name,bike)
}
이걸 입력해주면 역 이름과 자전거의 수량이 나온다.

이런식으로!
만약 bike 가 5개 미만인 곳을 알고 싶으면
if (bike <5) 만 넣어주면 된다.
for (let i =0; i <bikes.length; i++){
let name = bikes[i]['stationName']
let bike = bikes[i]['parkingBikeTotCnt']
if (bike <5) {
console.log (name,bike)
}
}
VM8086:5 101. (구)합정동 주민센터 4
VM8086:5 105. 합정역 5번출구 앞 1
VM8086:5 115. 사루비아 빌딩 앞 1
VM8086:5 116. 일진아이윌아파트 옆 1
VM8086:5 120. 신수동 사거리 3
VM8086:5 136. 대흥동 주민센터 1
VM8086:5 137. NH농협 신촌지점 앞 4
VM8086:5 142. 아현역 4번출구 앞 1
VM8086:5 147. 마포역 4번출구 뒤 4
VM8086:5 157. 애오개역 4번출구 앞 1
VM8086:5 158. 독립문 어린이 공원 1
VM8086:5 159. 이대역 4번 출구 1
VM8086:5 161. 무악재역1번 출구 0
VM8086:5 163. 명지전문대학교 정문 앞 0
VM8086:5 173. 서대문역 8번출구 앞 4
VM8086:5 176. 명지대학교 도서관 0
VM8086:5 177. 북가좌 초등학교 1
VM8086:5 178. 증산3교 앞 0
VM8086:5 184. SK망원동주유소 건너편 4
VM8086:5 188. 홍은동 정원여중 입구 2
VM8086:5 192. 연서어린이공원 0
VM8086:5 194. 증산교 앞 2
VM8086:5 196. 연희교차로 인근 1
VM8086:5 211. 여의도역 4번출구 옆 2
3. 파이참에서 사용해보기
그때 만든 나홀로링크 메모장에서
포스팅 박스열기를 눌렀을때,
홀수로 클릭시 '홀수입니다'
짝수로 클릭시 '짝수입니다'
팝업 뜨게하기
전에 사용했던
funtion hey() {
alert('안녕');
}
바꿔보자
홀수랑 짝수는,, 오 신박하게
나눴을 때 나머지가 있는지 없는지로 판단한다.
function hey() {
if (count % 2 == 0) {
alert('짝수입니다')
} else {
alert('홀수입니다')
} 요롷게! 이제 버튼 누를때마다 count 를 1 씩 늘려야 하기때문에
count += 1;
이걸 이용해 준다
count = count + 1;
이거랑 같다. count에 1씩 더해준다는 뜻
function hey() {
let count = 1;
if (count % 2 == 0) {
alert('짝수입니다')
} else {
alert('홀수입니다')
}
count +=1;
}이렇게 하면
홀수입니다. 팝업이 뜨기는 하는데 count가 +1이 되지 않는다!
왜냐?! 함수가 한번 작동할때마다 count 가 초기화 돼서 새로운 count 가 생긴다고,, 이해 했다.
그렇기 때문에 let count = 1;를 function 밖으로 보내줘야 한다.
let count = 1;
function hey() {
if (count % 2 == 0) {
alert('짝수입니다')
} else {
alert('홀수입니다')
}
count +=1;
요로케
그러면 누르는 횟수가 증가할때마다


팝업이 뜬다.
아무튼 function 밖으로 보내면 script 전체에 적용이 된다! 라고 이해하면 될듯 싶다.
요로케 js 끗~~~
