새로 배우는거,, 이제 인강 선생님은 재밌다고 하시는데
일단 시작도 전에 전태휘가 겁줘서 무섭다 갑자기 왜 벌써 이거 배우냐고,,,

이렇다는데..? ㅋㅋㅋㅋㅋㅋㅋㅋ
아무튼 사실 아직 배우기도 전에 작성한거라 이제 공부하고 다시 작성하러 오겠습니다...
1. JQuery 란?!
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고,
2) 브라우저 간 호환성 문제도 고려
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드, 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것 (그렇게 때문에, 쓰기 전에 "임포트"를 해야함)
css의 부트스트랩과 유사하다고 생각하면 되겠다!
부트스트랩을 사용하기 위해 부트스트랩 템플릿을 사용했던 것처럼
JQuery 도 w3schools 여기서 가지고 왔고, 출처 쓰는 나 제법 젠틀해요..
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>이걸 넣어줘야 한다. (부트스트랩 템플릿 사용 시 이미 있으므로 안넣어줘도 됨)
2. input 박스 값 가져오기

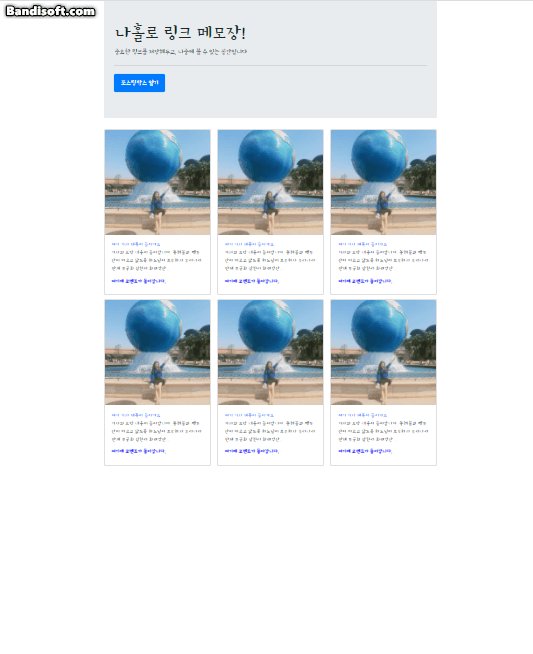
그때 만든 나홀로메모장에서 콘솔창을 열어봅시다
아 파이참에서
<div class="box">
<div class="form-group">
<label>아티클 URL</label>
<input type="TEXT" class="form-control" id="article-url" >
</div>요 친구들 원래 id 이름이 다른거였는데 article-url 로 바꿔줬음
현재 박스의 상태는

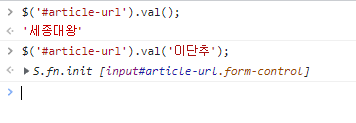
요롷고

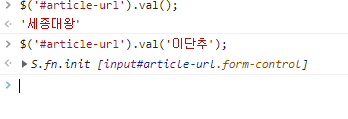
$('article-url').val()를 입력했을때 저 input 박스 안의 세종대왕이 출력된걸 보니
대충 기능이 유추 가능함,
val()안에 다른 글자를 넣으면 그 글자가 input 박스 안에 출력된다.
간단코멘트에도 똑같이
$('#simple-comment').val('이단추는 짱기여워');
하면 됨!
3. div 보이기/숨기기
별거 없다. 예를 들어 box를 없애고 싶으면
<div class="box" id="postbox">div에 이름을 주고, 콘솔창에
$('#postbox').hide()
입력해주면

짠 사라졌다.
보이게 하려면 .hide() 대신에
$('#postbox').show()를 입력하면 된다
('#postbox').css ('width','700px')
S.fn.init [div#postbox.box]
$('#postbox').css ('display')
'block'
$('#postbox').hide()
S.fn.init [div#postbox.box]
$('#postbox').css ('display')
'none'
이거는 뭐,, postbox 의 width 를 700px 로 조정
postbox의 display 값은 block 이고
postbox를 숨겼을때 display 값은 none!
4. 태그 내 텍스트 입력하기
위에서 배웠던거 응용 버젼인듯,,?
포스팅박스에 id 값을 주고
$('#btn-posting-box').text('hi')이렇게 하면

하이로 바뀜!
.text()는 글씨를 바꾸는 것,,
5. 태그 내 html 입력하기
'`' 이 친구의 이름은 백틱
그 일단.. 선생님이 재밌다고 하는거는 어려운거라고 생각하면 될 것 같다.
ㅇㅅㅇ 이 표정으로 봤음
일단.. 저 card columns 친구에게 id 값을 주고,,
let temp_html = `<button>나는 버튼이다</button>`
undefined
$('#card-columns').append(temp_html)
S.fn.init [div#card-columns.card-columns]
저렇게 하면 card-columns 에 button 이 생긴다.

$('#card-columns').append(temp_html)많이 하면

많이 생김 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
응용하기!!!
button 태그는 짧아서 쉬우니까 card-columns 안에 있는

요 친구를 복사해 보자
똑같이 let temp_html 에 저 코드를 복사해서 넣자
let temp_html = `<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.instagram.com/imyour_juu/">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<h6 class="comment">여기에 코멘트가 들어갑니다.</h6>
</div>
</div>`고 담에 똑같이
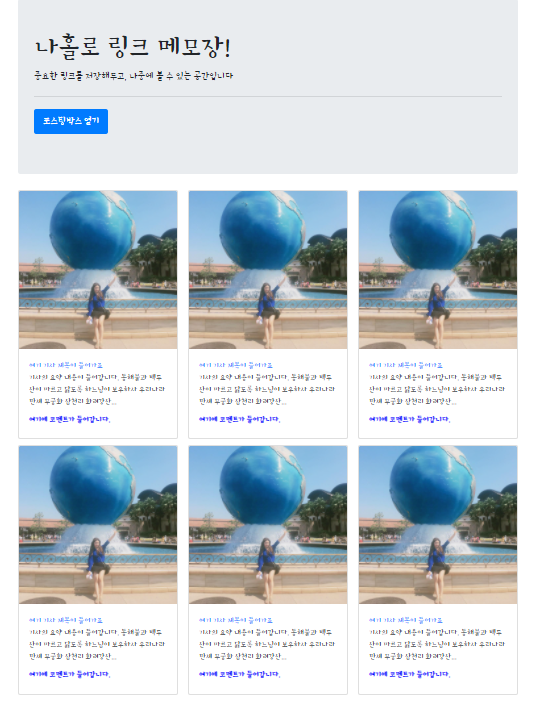
$('#card-columns').append(temp_html)애를 입력해주면

짠짠 복사 됨!
이건 ,, 좀 심화버전인데
변수 넣기!
let tittle ='아무거나 제목'
let temp_html = `<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.instagram.com/imyour_juu/">${tittle}</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<h6 class="comment">여기에 코멘트가 들어갑니다.</h6>
</div>
</div>`
저기 달라진 부분이
<a class="card-title" href="https://www.instagram.com/imyour_juu/">${tittle}</a>card-tittle 옆에 ${tittle} 변수를 집어 넣어 주고 원제목을 삭제했다
고 다음에 똑같이
$('#card-columns').append(temp_html)이거 입력해주믄

왜 난 오른쪽으로 생기는지 의문이긴 한데 아무튼 되긴한다... ㅋㅋㅋㅋㅋㅋ
이제 실습! 기능 구현하기
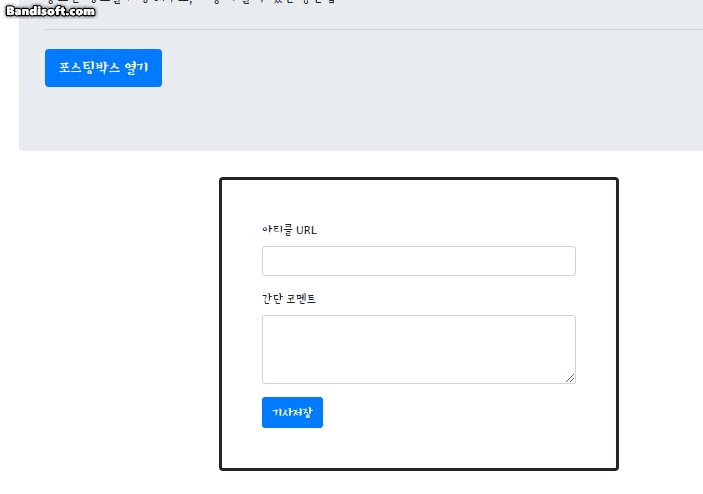
포스팅박스 열고 닫기
는 졸려서,, 내일 수정하도록 하겠습니다.....
'포스팅박스 열기'를 누르면 포스팅박스가 나타나면서 버튼이 '포스팅박스 닫기'로 바뀌면서 포스팅박스가 사라지는 기능을 넣어 보겠다!
여기서 잠시,, 주석처리 하는 방법!
JS랑 CSS
// 는 한줄
/* */은 여러줄!
HTML은
<!-- -->복습이기 때문에.. 주석처리 해놓고
onclick="hi" 이름을 openclose 로 바꿔주겠따!
function openclose() {
alert ('되나?')
}잘되나 한번 확인해보기...

잘되네욤
콘솔창 열어서
$('#postbox').css('display') 상태 확인해보기
근데 나는 왜 block 이라고 안뜨고 none 이라고 뜨지 ,,? 당황스럽다...
아무튼
let status = $('#postbox').css('display')
애를 function 안에 집어 넣어주고,
이제 만약에 postbox 의 상태가 block 이면, postbox를 hide 하고 아니면 show 하게 만들어 보겠다.
if (status == 'block'){
$('#postbox').hide();
} else {
$('#postbox').show();
}
짠 이렇게 열고 닫기 완성
왜 none 인데 되는지는 모르겠지만 ^^,,ㅋㅋㅋㅋㅋㅋㅋ
보니까 내가 display none 설정해놓고 왜 안되냐고 찡찡대고있었네..
이제 포스팅박스가 열렸을 때 박스가 닫기로 바뀌게 만들어 보겠다.
$('#btn-posting-box').text('');
를 사용해서 postbox 가 hide 상태일때는 당연히 포스팅박스 열기 를/ show 일때는 포스팅박스 닫기가 나타나야 하기때문에
function openclose() {
let status = $('#postbox').css('display')
if (status == 'block') {
$('#postbox').hide()
$('#btn-posting-box').text('포스팅박스 열기');
} else {
$('#postbox').show()
$('#btn-posting-box').text('포스팅박스 닫기');
} }요로케!
처음부터 posting box가 닫혀있는게 깔끔하므로
postbox 안에 display : none 설정 해주면 끝!!



전태휘라는분 너무 친절하고 착하시네요, 카톡으로 저렇게 상담도 해주고... 평소에 모르는것도 많이 잘 알려주실거같아요!