여기서는 React Native로 구현해보기 전에 공식 문서에서 제공하는 기본 개념들을 살펴볼 예정
View and Components

1. View
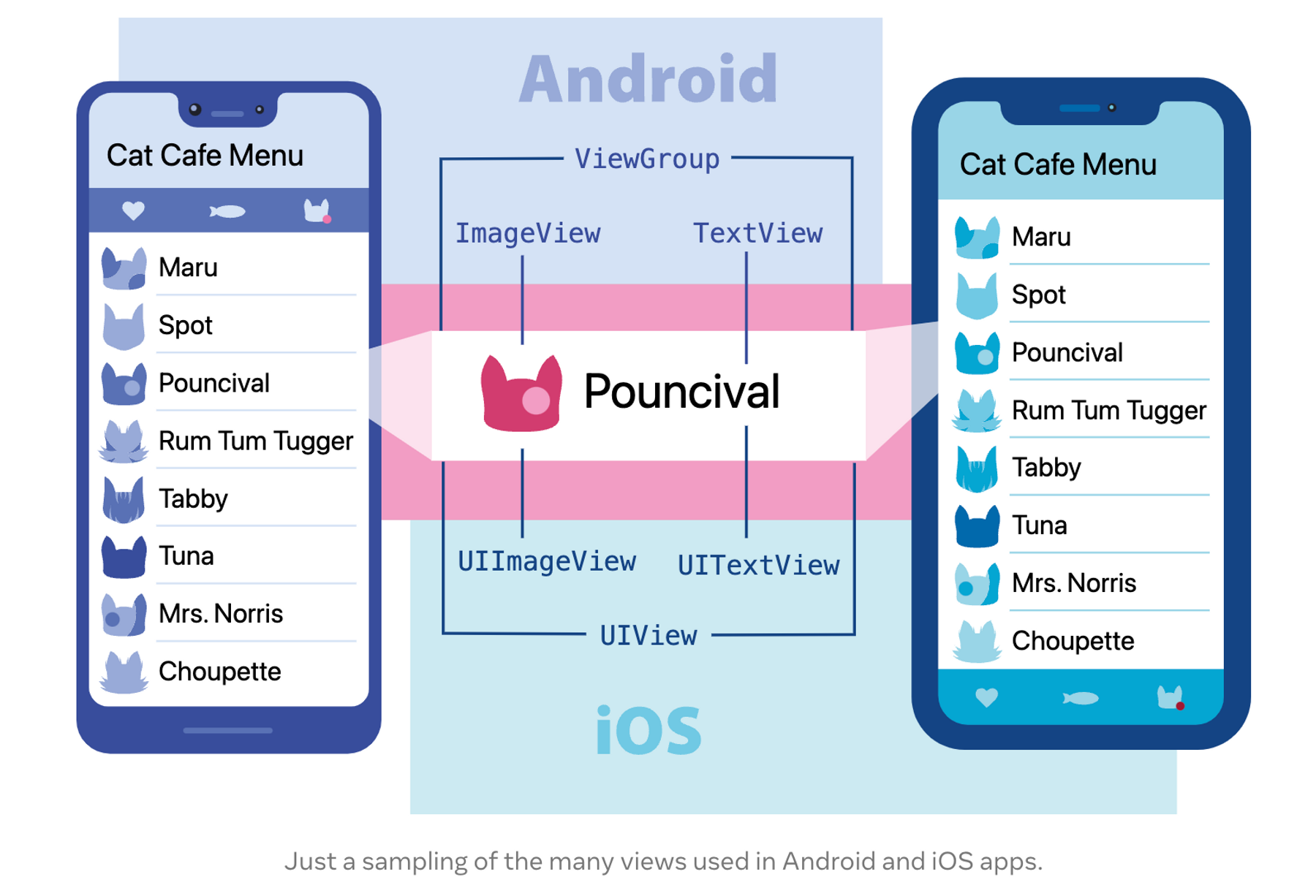
- 앱 개발 환경에서 view는 UI를 만드는 기본 단위
- 작은 사각형의 요소 → text, images, user input, 그리고 button과 같이 가장 작은 단위의 요소
- 특정 타입의 view는 다른 view를 포함할 수 있음
2. Native Components

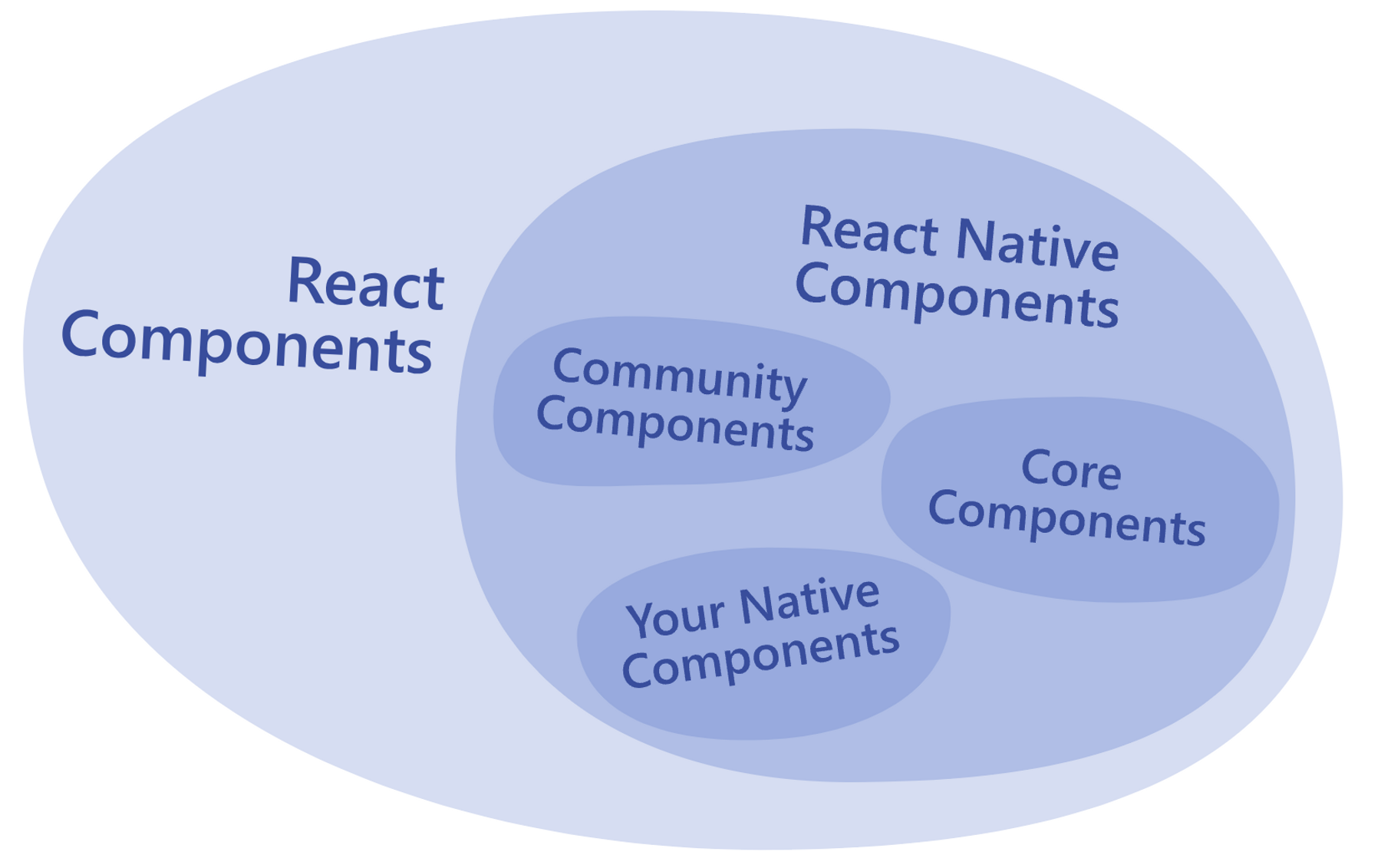
Native Components: 플랫폼(iOS 또는 Android)의 view를 JavaScript로 호출할 수 있게 해주는 React 컴포넌트
- 코드를 작성할 땐, JavaScript와 React Component
- Runtime에서 React Native가 구현한 코드에 상응하는 안드로이드와 iOS view를 생성함
- 다른 사람이 만든 Native Component를 사용할 수도 있음: React Native Directory
3. Core Components
Core Components: React Native가 기본적으로 제공하는 Native Components 세트
대표적인 Core Components
| REACT NATIVE UI COMPONENT | ANDROID VIEW | IOS VIEW | WEB ANALOG | DESCRIPTION |
|---|---|---|---|---|
<View> | <ViewGroup> | <UIView> | A non-scrolling <div> | flexbox, 스타일, 일부 터치 처리, 접근성 컨트롤을 지원하는 컨테이너 |
<Text> | <TextView> | <UITextView> | <p> | 텍스트 문자열을 표시, 스타일링하고 중첩하며, 심지어 터치 이벤트를 처리 |
<Image> | <ImageView> | <UIImageView> | <img> | 다양한 유형의 이미지를 표시 |
<ScrollView> | <ScrollView> | <UIScrollView> | <div> | 여러 컴포넌트와 뷰를 포함할 수 있는 일반 스크롤 컨테이너 |
<TextInput> | <EditText> | <UITextField> | <input type="text"> | 사용자가 텍스트를 입력할 수 있게 함 |
만약 모든 Core Component를 보고 싶다면?
공식 문서 Core Components and APIs · React Native를 확인해보자!

이런 유용한 정보를 나눠주셔서 감사합니다.