[React Native] 앱 만들어보기
1.[React Native] 시작하기 전에

리액트 네이티브를 혼자 공부하면서 기록을 남기는 용도로 작성할거라 반말로 적을 예정입니다.버전에 따라 변경된 내용이 많을 수 있으니, 같이 따라하시다가 에러가 난다면 꼭 공식문서를 확인해보세요!웹은 인터넷만 있다면 모든 디바이스에서 사용할 수 있음앱은 모바일의 OS에
2023년 7월 8일
2.[React Native] 시작하기(Setup)

공식 문서에 적힌 방법 그대로 따라할 예정Setting up the development environment · React NativeReact Native로 개발을 할 때 두 가지 방법이 있음Expo GoReact native CLI만약 모바일 개발이 처음이라면 E
2023년 7월 8일
3.[React Native] Core Components

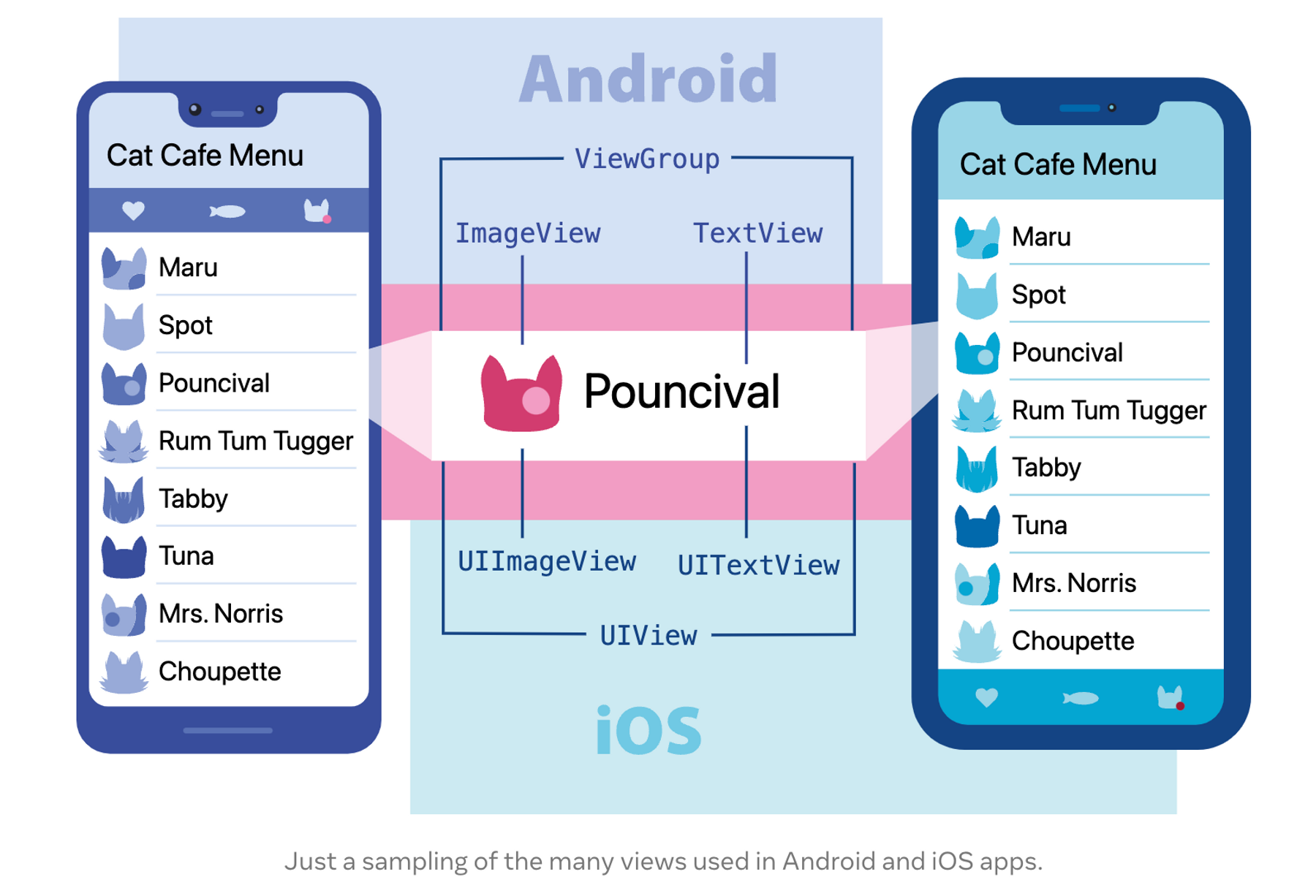
여기서는 React Native로 구현해보기 전에 공식 문서에서 제공하는 기본 개념들을 살펴볼 예정Introduction · React Native앱 개발 환경에서 view는 UI를 만드는 기본 단위작은 사각형의 요소 → text, images, user input,
2023년 7월 24일
4.[React Native] Text Input, Scroll View, Flat List, Section List

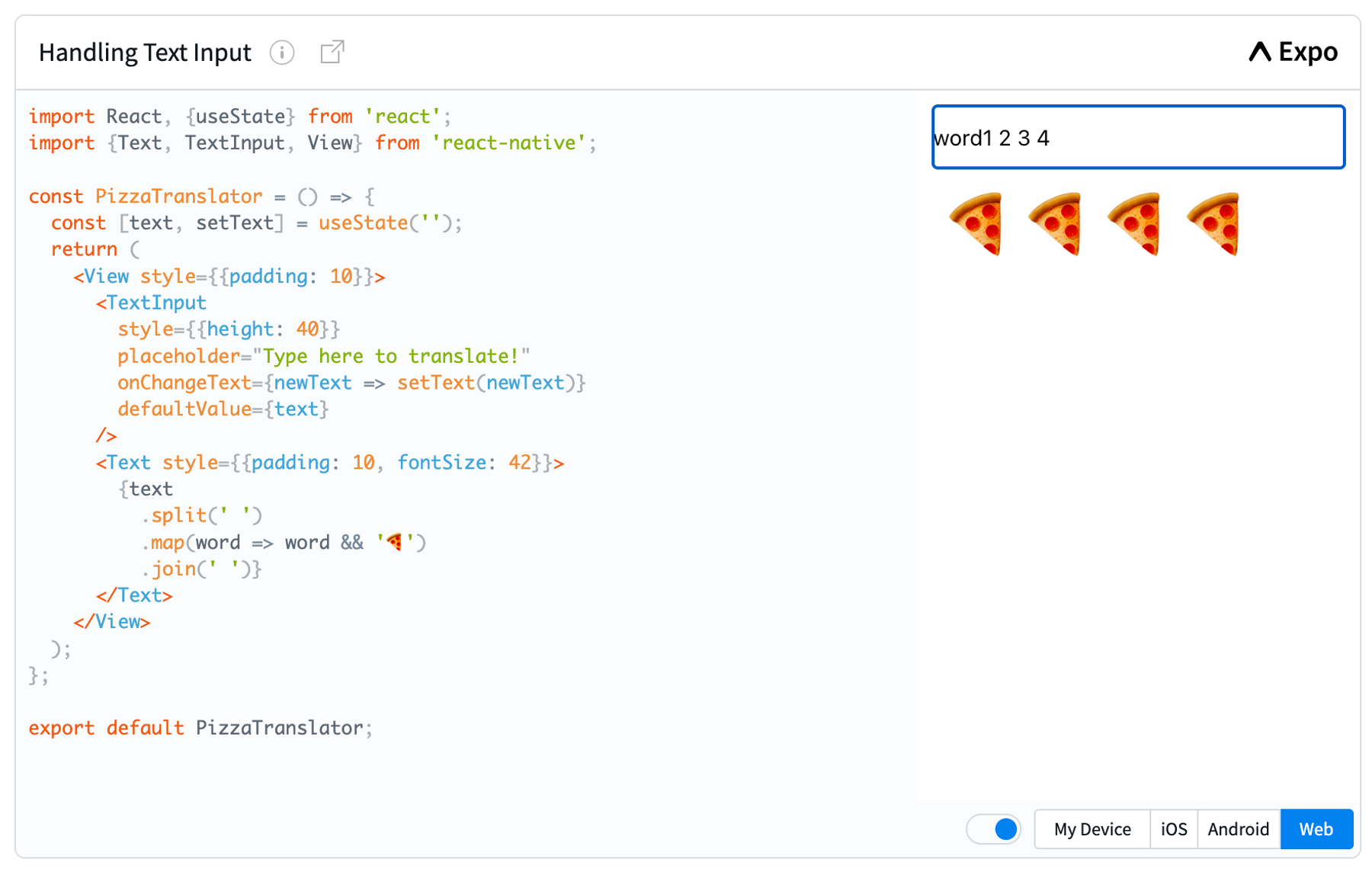
여기서는 몇 가지 Core Components 들을 간단하게 사용해볼 예정 Text Input Scroll View Flat List Section List 1. Text Input `: html에서의 ` 와 동일 유저의 텍스트 입력을 받을 수 있는 컴포넌트
2023년 7월 30일