10.29 드디어 웹페이지를 다뤄보다!...
자바스크립트 공부를 시작한지 이제 4일째가 되면서(1,2일째는 블로그는 못 썼....)
드디어 웹페이지를 다뤄보았다.. (내가 만든 코드들이 웹페이지에 나오는 그 감격...)
사실 자바스크립트를 다루면서 로직공부를 하다보니 HTML,CSS가 조금 쉽게 느껴졌다.
그래서 가벼운 마음으로 공부하고 있는데.. 이게 왠걸(!)
HTML과 CSS 를 절대 만만히 보면 안된다... ㅠㅠㅠ
오늘의 내용 중 헷갈렸던 부분
HTML&CSS 크기 단위
CSS는 꾸미는 목적으로 사용되기 때문에 각각의 꾸미는 요소마다 크기를 지정할 수 있다.
절대 단위 px, pt 등
상대 단위 em, rem, ch, vw, vh 등
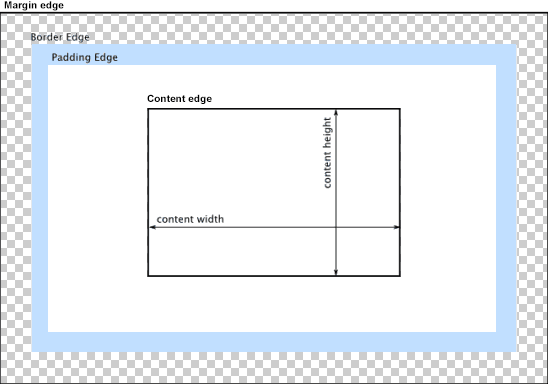
박스 모델
모든 콘텐츠(header, h1, h2, nav.....등등)는 고유한 영역이 있고, 각각의 요소를 사각형 박스로 표현한다.
하나의 박스는 안쪽부터 패딩, 보더, 마진으로 나뉘고
이 박스들은 줄바꿈이 되는 block 과 옆으로 붙는 inlinse, inline-block 요소들로 나뉜다.
줄바꿈이 되는 태그 - h1, p 등
줄바꿈이 되지 않는 태그 - span 등
추가로 CSS 공부하기 좋은 사이트 저장
https://flukeout.github.io/
https://lubna.dev/colouring-with-code/
https://codepen.io/Lubna/pen/zYYzOxN
https://codepen.io/Lubna/pen/dyoqzwP
https://flexboxfroggy.com/#ko