Redux란?
Redux는 애플리케이션에서 상태 관리를 구현하는데 도움을 주는 라이브러리 중 하나이다.
Redux가 필요한 이유?
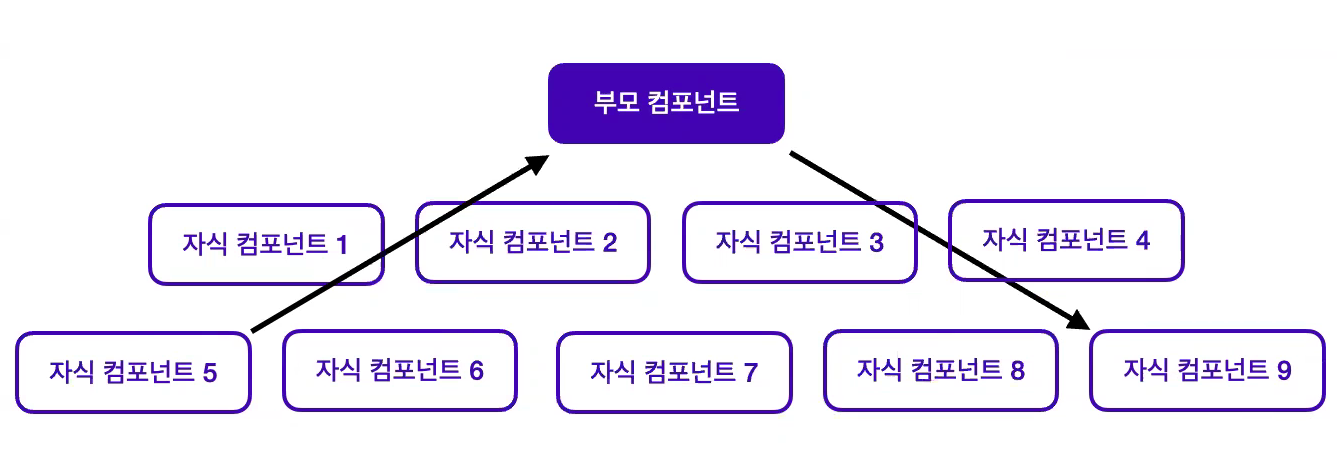
React에서 상태관리는 최상위 컴포넌트에서만 자식에게 상태를 전달할 수 있다.
그래서 최하위 자식이 옆 자식에게 상태를 전달하려면 거쳐야할 컴포넌트들이 많아진다.

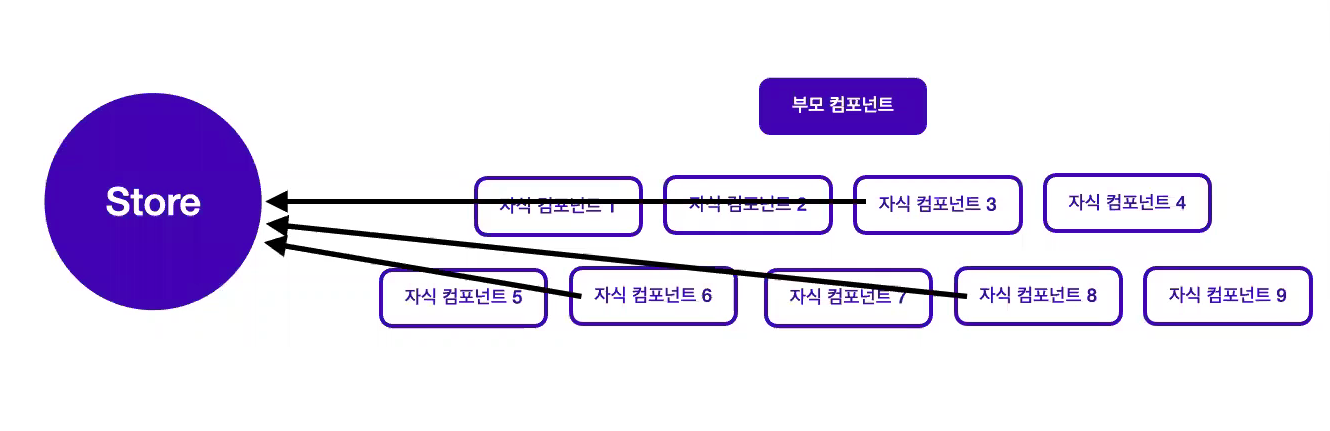
이러한 불편함을 없애주기 위해 Redux에서는 Store라는 녀석이 상태관리를 해준다.(전역변수같은 느낌)

Redux의 기본개념: 세가지 원칙
1.Single source of truth : 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 온다.(Redux는 Store라는 데이터 공간을 사용)
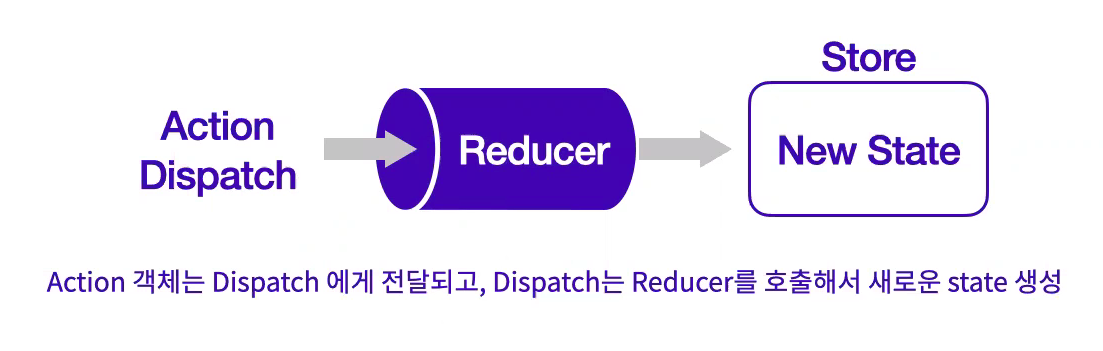
2.State is read-only : 상태는 무조건 읽기 전용이다. React에서는 상태를 setState라는 메소드로 상태변경을 할 수 있었다. Redux에서는 Action이라는 녀석이 변경을 가능케 해준다.
3.Changes are made with pure functions : 변경은 순수함수로만 가능하다.(Reducer와 연결)

Redux의 장점?
1.상태를 예측 가능하게 만들어 준다.(Reducer가 순수함수이기 때문에)
2.유지보수(Store로 상태경로가 짧아 졌다.)
3.디버깅에 유리하다(Action과 State log 기록 시) - Redux Dev Tool을 설치하면 디버깅이 쉽다.
4.테스트를 붙이기 쉽다.
이미지 출처 : 코드스테이츠