
🙋🏻♂️ 들어가기
- 로컬 스토리지 vs 세션 스토리지
- 로컬 스토리지의 기본 API
- 저장된 데이터를 어디서 확인할 수 있지?
- 문자형 데이터 타입만 지원하는 웹 스토리지.. 해결책은?
- 활용 코드
🙋🏻♂️ 이해하기
자바스크립트로 웹 개발을 하다보면 데이터를 저장해야하는 순간이 필연적으로 찾아옵니다. 보통 백엔드까지 경험했거나, 혹은 간단하게 활용할 수 있다면 데이터베이스나 서버 클라우드 플랫폼에 저장할 경우가 많을 것입니다.
하지만 실제로 데이터를 저장할 필요가 없거나, 성능 시험을 위해서라면 서버 단에 저장하는 것은 낭비일 수 있습니다. 이러한 경우에는 브라우저 상에 데이터를 저장할 수 있는 웹 스토리지 기능을 활용하면 유용할 수 있습니다
1. 로컬 스토리지 vs 세션 스토리지
웹 스토리지(web storage)에는 로컬 스토리지(localStorage)와 세션 스토리지(sessionStorage)가 있습니다. 이 두 개의 매커니즘의 차이점은 데이터가 어떤 범위 내에서 얼마나 오래 보존되느냐에 있습니다. 세션 스토리지는 웹페이지의 세션이 끝날 때 저장된 데이터가 지워지는 반면에, 로컬 스토리지는 웹페이지의 세션이 끝나더라도 데이터가 지워지지 않습니다.
로컬스토리지를 활용해서 데이터를 브라우저 상에 저장하였다면, 그 브라우저를 종료했다가 다시 브라우저를 통해 페이지에 접속한다면 데이터가 그대로 남아있는 것을 확인할 수 있습니다. 세션 스토리지는 로컬스토리지와 다르게 브라우저 창을 종료한 후 다시 접속한다면 데이터가 남아있지 않아 있다는 것을 확인할 수 있습니다.
로컬 스토리지와 세션 스토리지의 공통점은 두 기술 모두 데이터를 브라우저 상에 저장한다는 것이며, 자바스크립트 API 와 동일한 형태입니다. 이번 포스트에서는 로컬 스토리 기준으로 사용하는 방법에 대해서만 다뤄보려고 합니다
2. 로컬 스토리지의 기본 API
웹 스토리지는 기본적으로 키(key)와 값(value)으로 이루어진 데이터를 저장할 수 있습니다. API 의 기본적인 사용 방법은 다음과 같습니다.
// 키에 데이터 쓰기
localStorage.setItem("key", value)
// 키로 부터 데이터 읽기
localStorage.getItem("key")
// 키의 데이터 삭제
localStorage.removeItem("key")
// 모든 키의 데이터 삭제
localStorage.clear()
// 저장된 키/값 쌍의 개수
localStorage.length다음과 같은 예시코드를 통해 localStorage 를 활용해봅시다!
> localStorage.setItem('email', 'insong1216@korea.ac.kr')
undefined
> localStorage.getItem('email')
"nsong1216@korea.ac.kr"
> localStorage.setItem('email', 'insong1216@gmail.com')
undefined
> localStorage.getItem('email')
"insong1216@gmail.com"
> localStorage.removeItem('email')
undefined
> localStorage.getItem('email')
null3. 저장된 데이터를 어디서 확인할 수 있지?
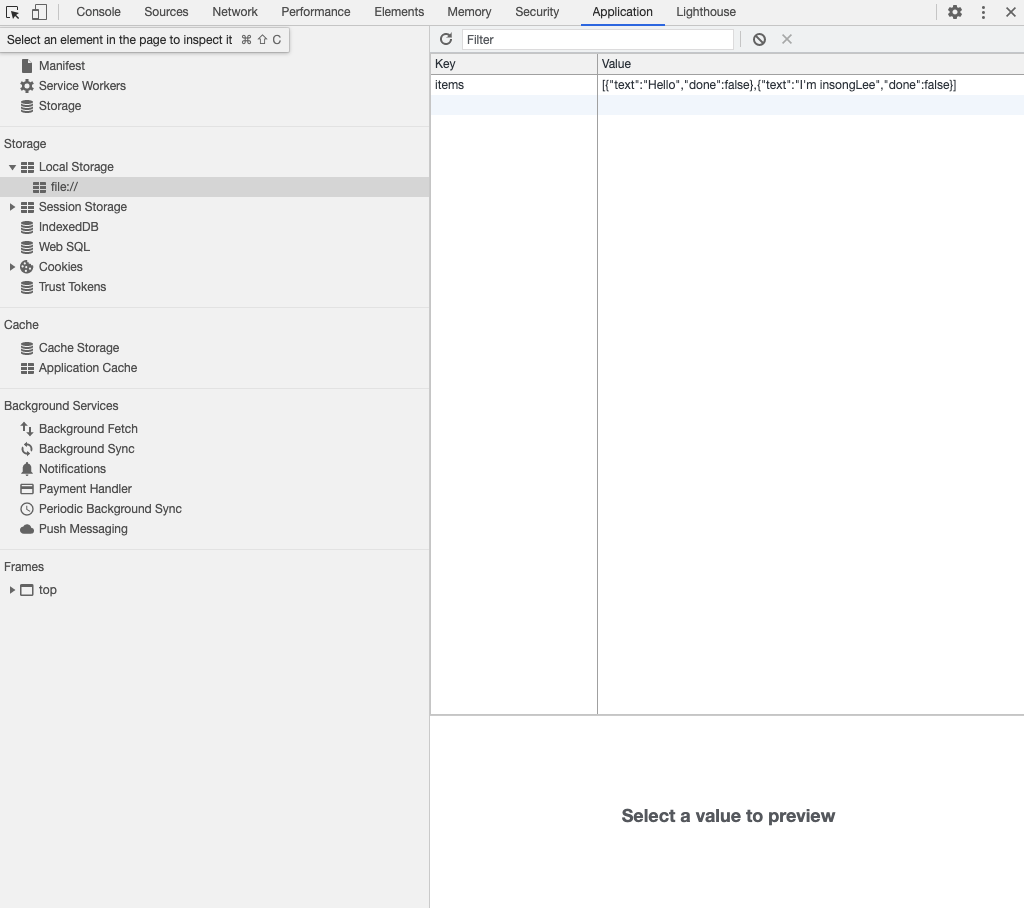
우리가 setItem 으로 저장한 데이터를 확인할 수도 있습니다.

제가 사용하는 크롬 브라우저를 예로 들면 Application 탭에서 Storage 부분을 클릭하면 LocalStorage 에 접근하실 수 있습니다.
4. 문자형 데이터 타입만 지원하는 웹 스토리지.. 해결책은?
웹 스토리지는 오직 문자형(string) 데이터 타입만 지원합니다.
우리가 숫자를 저장해도 문자열로 형이 지정되어있는 것을 확인할 수 있습니다.
또한 객체형 데이터를 저장해도 우리가 이 localStorage 에서 데이터에 바로 접근하는 것은 어렵습니다.
> localStorage.setItem('num', JSON.stringify(1))
undefined
> JSON.parse(localStorage.getItem('num')) === 1
true
> localStorage.getItem('num')
"1"
> typeof localStorage.getItem('num')
"string"
> localStorage.setItem('obj', {a: 1, b: 2})
undefined
> localStorage.getItem('obj')
"[object Object]"그렇다면 어떻게 해결해야할까요?
이러한 문제를 피하기위해서는 JSON 형태로 데이터를 읽고 쓰는 것입니다.
> localStorage.setItem('json', JSON.stringify({a: 1, b: 2}))
undefined
> JSON.parse(localStorage.getItem('json'))
{a: 1, b: 2} => string JSON.stringify() 메서드는 JavaScript 값이나 객체를 JSON 문자열로 변환합니다.
JSON.parse() 메서드는 JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성합니다. 두 번째 줄 코드를 보시면 getItem 을 json 이라는 key 를 가져오고, 이에 대한 구문을 분석해서 Javascript 객체를 형성한 것을 볼 수 있습니다.
5. 활용 코드
Vanilla 30 Courses 라는 무료강의에서 다뤘던 소스코드입니다. setItem, getItem 그리고 JSON 을 통해 데이터를 문자열로 변환하고, 문자열의 구문을 해석하는 코드를 확인할 수 있습니다.
JS
const addItems = document.querySelector('.add-items');
const itemsList = document.querySelector('.plates');
const items = JSON.parse(localStorage.getItem("items")) || [];
function addItem(e){
const text = this.querySelector('[name=item]').value;
const item = {
text,
done : false
}
items.push(item);
e.preventDefault();
localStorage.setItem("items", JSON.stringify(items));
populateList(items, itemsList);
this.reset();
}
function populateList(items, itemsList){
itemsList.innerHTML = items.map((item, i) => {
return `
<li>
<input type="checkbox" id=item${i} data-index=${i}
${item.done ? 'checked' : ""}/>
<label for="item${i}">${item.text}</label>
</li>
`
}).join('');
}
function toggleDown(e){
if(!e.target.matches('input')) return;
const el = e.target;
const index = el.dataset.index;
items[index].done = !items[index].done;
localStorage.setItem("items", JSON.stringify(items));
}
populateList(items, itemsList);
itemsList.addEventListener('click', toggleDown)
addItems.addEventListener('submit', addItem);HTML
<body>
<div class="wrapper">
<h2>LOCAL TAPAS</h2>
<p></p>
<ul class="plates">
<li>Loading Tapas...</li>
</ul>
<form class="add-items">
<input type="text" name="item" placeholder="Item Name" required>
<input type="submit" value="+ Add Item">
</form>
</div>
</body>🙋🏻♂️ 마치면서
순수 자바스크립트 코드만으로 로컬 스토리지를 활용하는 방법을 알아봤습니다. 다음 기회에는 리액트로 웹 스토리지 활용하는 방법에 대해서 공부하고, 작성해보겠습니다!
🙇🏻♂️ 최초 작성 : 21.04.24(토)
🙋🏻♂️ Reference
MDN : Using the Web Storage API
MDN : localStorage
https://www.daleseo.com/js-web-storage/
https://javascript30.com/
