- 전체보기(224)
- 내일배움캠프(83)
- 내배캠(83)
- TIL(66)
- 본캠프(36)
- 사전캠프(23)
- 알고리즘(17)
- 트러블슈팅(15)
- sql(13)
- 팀프로젝트(12)
- 리액트(8)
- python(8)
- 회고(8)
- CSS(8)
- 데이터베이스(7)
- 파이썬(7)
- React(7)
- Fetch(7)
- html(7)
- Firebase(6)
- 데이터(5)
- CS지식(5)
- kpt회고(5)
- bootstrap(5)
- github(5)
- KPT(5)
- git(5)
- 조건문(4)
- 반복문(4)
- 배열(4)
- 변수(4)
- 개인프로젝트(4)
- 토이프로젝트(4)
- 함수(4)
- jquery(4)
- JOIN(4)
- 자료구조(3)
- 비동기(3)
- 구조화(3)
- 태그(3)
- JavaScript(3)
- styled components(3)
- 디자인 시스템(3)
- API(3)
- redux(3)
- 데이터타입(3)
- toy project(3)
- Table(3)
- 제어문(3)
- SQL문법(3)
- db(3)
- grid(3)
- 모바일청첩장(2)
- 제이쿼리(2)
- Props(2)
- sorting algorithm(2)
- 부트스트랩(2)
- 딕셔너리(2)
- 웹팩(2)
- obs(2)
- 객체(2)
- tailwind(2)
- figma(2)
- sakila(2)
- 테이블(2)
- firestore(2)
- js(2)
- html태그(2)
- authentication(2)
- subquery(2)
- 팀프로젝트 회고(2)
- 리스트(2)
- 모달창(2)
- 프로퍼티(2)
- 로그인(2)
- Tailwind CSS(2)
- form태그(2)
- 배포(2)
- promise(2)
- vite(2)
- 자료형(2)
- git명령어(2)
- 프로젝트(2)
- Design System(2)
- youtubeapi(1)
- 시간복잡도(1)
- 연산자(1)
- 내림차순(1)
- 리덕스(1)
- Toyproject(1)
- 실행컨텍스트(1)
- 404(1)
- 프론트엔드(1)
- 표(1)
- TanStack(1)
- 파이어스토어(1)
- 공간복잡도(1)
- dotenv(1)
- Document(1)
- await(1)
- useEffect(1)
- useState(1)
- 문서id(1)
- i18next(1)
- 데이터관리(1)
- async(1)
- distinct(1)
- class(1)
- DevRace(1)
- while(1)
- for(1)
- 쉘(1)
- if-elif-else(1)
- hr태그(1)
- Prettier(1)
- 프로그래밍언어(1)
- Intl(1)
- compatibility(1)
- Flexbox(1)
- env(1)
- div(1)
- 알고리즘 Code Kata(1)
- document ready(1)
- 자바스크립트(1)
- Time Complexity(1)
- JWT(1)
- json(1)
- 오류 및 해결(1)
- redux-toolkit(1)
- table태그(1)
- replace(1)
- 회원가입(1)
- repeat(1)
- MCP(1)
- Math.min(1)
- readme(1)
- filter(1)
- 프로그래밍(1)
- CSS in JS(1)
- regex(1)
- github actions(1)
- 리액트숙련(1)
- Big O(1)
- bool(1)
- 아웃소싱(1)
- react-query(1)
- 개인과제(1)
- reset.css(1)
- 조건부 스타일링(1)
- addDoc(1)
- useContext(1)
- useMemo(1)
- useRef(1)
- Sort(1)
- this(1)
- 프로젝트회고(1)
- 정렬알고리즘(1)
- count(1)
- DOM(1)
- rtk(1)
- mysql(1)
- if else(1)
- getdoc(1)
- 기획(1)
- 구조분해할당(1)
- useCallback(1)
- 하드웨어(1)
- Context API(1)
- condition(1)
- reduce(1)
- font(1)
- github-issues(1)
- 모달(1)
- 프로젝트 기획(1)
- Java Script(1)
- onKeyPress(1)
- 프로젝트 회고(1)
- 데이터 타입(1)
- CDN(1)
- 테마 적용하기(1)
- reverse(1)
- data(1)
- Git Graph(1)
- 마크다운(1)
- typography(1)
- array(1)
- monorepo(1)
- todoList(1)
- css언어(1)
- 호환성(1)
- gitlab pages(1)
- workbench(1)
- 공통컴포넌트(1)
- nosql(1)
- reactnative(1)
- 검색엔진최적화(1)
- sakila데이터(1)
- seo(1)
- next.js(1)
- action creator(1)
- git ignore(1)
- semantic web(1)
- Side Project(1)
- LIMIT(1)
- babel(1)
- svg(1)
- 커널(1)
- Grid Garden(1)
- Math.max()(1)
- gitignore(1)
- 파이어베이스(1)
- svgr(1)
- Today I learned(1)
- 기초(1)
- 시스템콜(1)
- action type(1)
- webdevelopment(1)
- TMDb(1)
- .val()(1)
- else(1)
- if(1)
- 뉴스피드(1)
- openapi(1)
- 기본구조(1)
- 운영체제(1)
- talktofigma(1)
- algorithm(1)
- data structure(1)
- 논리(1)
- 다국어지원(1)
- PR(1)
- Claude(1)
- modal(1)
- react-intl(1)
- css속성(1)
- emotion(1)
- set(1)
- Payload(1)
- 시간복잡고(1)
- react router(1)
- OS(1)
- 비관계형 데이터베이스(1)
- html5(1)
- 기본데이터(1)
- 자동화(1)
- 웹폰트(1)
- 분기문(1)
- 정규표현식(1)
- React.memo(1)
- radix(1)
- javascript강의(1)
- JSON Server(1)
- virtual DOM(1)
- ORDER BY(1)
- 비구조화(1)
- variable(1)
- position(1)
- 다국어 지원(1)
- .toggle(1)
- 와이어프레임(1)
- i18n(1)
- 실습(1)
- 백엔드(1)
- 관계형 데이터베이스(1)
- 조건(1)
- TROUBLESHOOTING(1)
- 동기(1)
- link(1)
- COALESCE(1)
- npm(1)
- indexOf(1)
- DML(1)
- git push(1)
- React Hooks(1)
- 스코프(1)
- flex box(1)
- 정적 호스팅(1)
- 오름차순(1)
- Github Projects(1)
- travel vibe(1)
- REST(1)
- react router dom(1)
- fake-api(1)
- css - box model(1)
- WHERE(1)
- plugin(1)
- group by(1)
- findIndex(1)
- Dinamic Route(1)
- 시멘틱 웹(1)
- 형변환(1)
- color(1)
[자료구조] Set 자료구조 알아보기
1. set 자료구조란 무엇인가 set은 수학의 집합 개념을 기반으로 하는 자료구조입니다. 가장 중요한 특징은 중복된 요소를 허용하지 않는다는 점입니다. {} 중괄호를 사용하여 선언하며, 키(Key)와 값(Value)의 쌍으로 이루어진 딕셔너리와는 구분됩니다. 참고
[Side Project] Expo Web 500 에러 해결기: Babel 플러그인 호환성 문제
TL;DR: Expo Web에서 발생하는 500 에러는 react-native-reanimated/plugin과 Expo SDK 53 간의 호환성 문제였습니다. Babel 플러그인을 제거하여 해결했습니다.React Native 모노레포(Turborepo)에서 Expo
[Side Project] React Native 찐초보의 UI 실행 방법 알아보기!
React 웹만 하다가 React Native 해보니까 환경부터가 완전 다른 세상이구만...?! 신기하다...!!npm run web → 바로 브라우저에서 확인 (CRA처럼 동작) npx expo start --tunnel 후 DevTools에서 Run in web
[트러블슈팅] GitLab Pages에서 React Router 새로고침 시 404 에러 해결기
회사 프로젝트를 진행하면서 React + Tailwind 프로젝트를 GitLab Pages에 배포했는데,라우팅과 관련된 문제가 발생했다. 로컬 개발 서버에서는 문제가 없었지만, 배포된 페이지에서 새로고침 시 404 에러가 뜨는 상황이었다.이 글에서는 내가 겪은 문제 상
React + Tailwind CSS 다크모드 구현 시 발생하는 문제들과 해결방법
Tailwind 설정에서 직접 색상 클래스 누락(styles/themes/dark, light/variables.css 에서 컬러 변수를 선언하고 있음)ex)CSS 변수 로딩 순서 문제테마 전환 시 CSS 변수 적용 지연
Next.js와 React(Vite)에서 Tailwind CSS, @layer, @apply 사용 시 발생하는 차이점과 디자인 시스템 적용 문제
최근에 Next.js로 개발된 디자인 시스템을 React(Vite) 프로젝트로 옮기는 과정에서 예상치 못한 문제가 발생했습니다. Next.js에서는 잘 동작하던 Tailwind CSS 기반의 커스텀 유틸리티와 @layer, @apply 조합이 Vite 기반 React
[Design system] 디자인 시스템 제작하기
프로젝트를 진행하다 보면 디자인이 계속 바뀌는데, 그때마다 색상, 폰트, 간격 등을 일일이 수정하는 일이 번거로웠다.브랜드 컬러 하나만 바꿔도 앱 전체가 한 번에 바뀌고, 버튼의 둥글기를 바꾸면 전부 반영되며, 폰트를 바꿔도 전역에서 따라오도록 만들고 싶었다.이걸 해결
[i18n] i18n 영어 번역시 트러블슈팅
다국어 웹 서비스를 개발하다 보면, 영어 번역을 추가할 때 번역 키값이 그대로 화면에 노출되는 황당한 경험을 하게 됩니다. 예를 들어,t('leads.dashboard.period')를 호출했는데 화면에 leads.dashboard.period가 그대로 뜨는 현상입니다

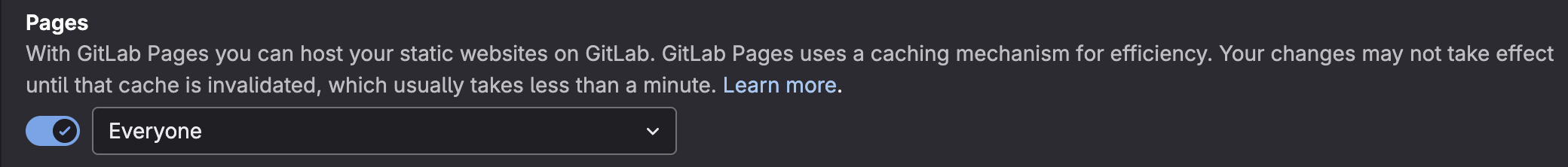
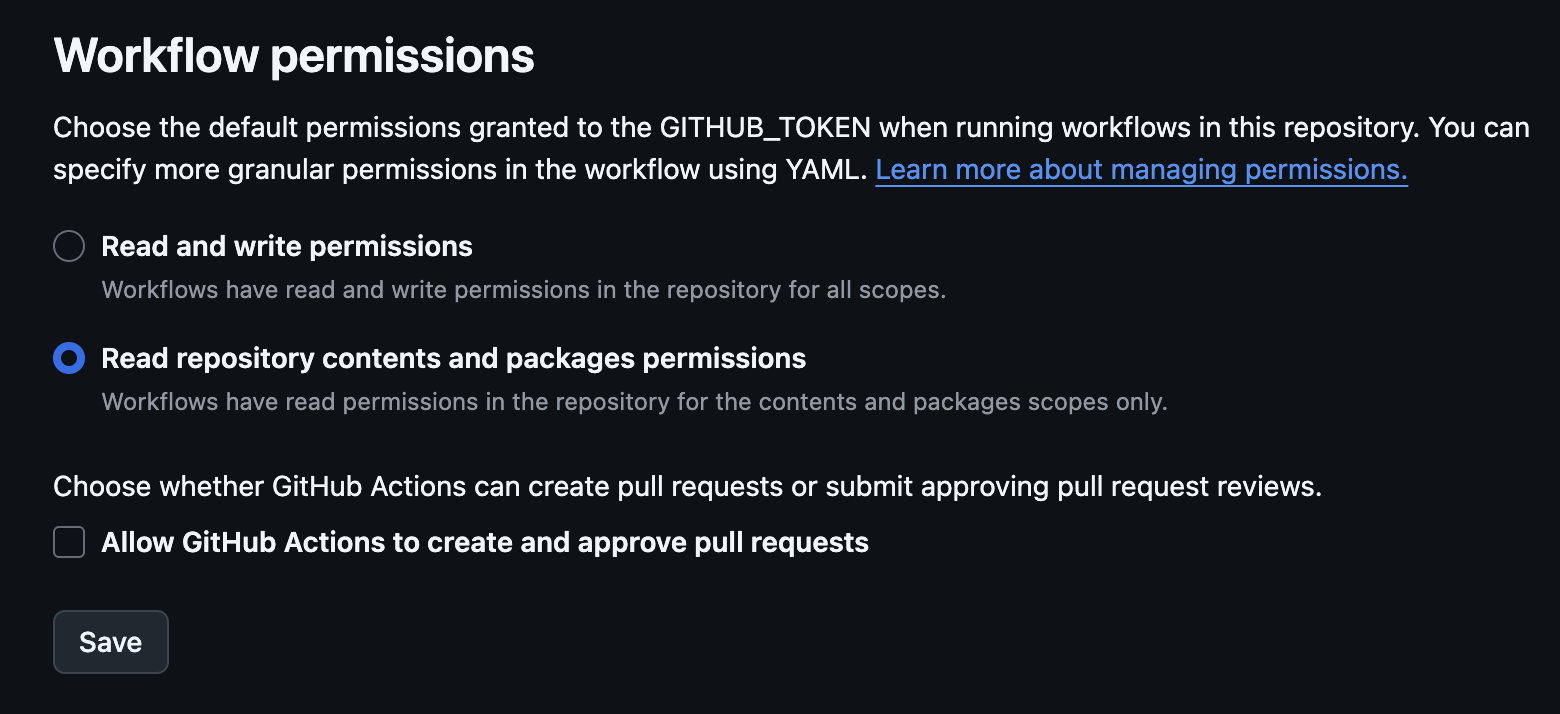
[gitlab pages] gitlab pages로 배포하기
⭐️ 마지막엔 Setting > General > Visibility, project features, permissions > Pages권한을 전체공개로 바꿔줘야함!(기본 : only project members)\-> Redirecting 링크가 뜨면서 사이트 접속
[Middleware] 임시 로그인 로직 리팩토링(local storage → httpOnly 쿠키)
백엔드로부터 로그인 api를 받기 전, 프론트에서 권한 별 페이지 접근 제어를 해야 해서 임시 로그인을 구현하게 되었다. 처음에는 local storage로 임시 키를 넣었다 빼는 로직이 간편하니까 그렇게 진행했는데, 이후 미들웨어를 사용하면서 문제가 생겼다. 아래는
[디자인 시스템] typography design system 구축 과정
💬 타이틀, 서브 텍스트 등과 같이 모든 페이지에서 동일한 글꼴 크기, 색상, 굵기를 사용하고 있음에도 매번 css를 각각 직접 지정해주고 있었다. 공통된 텍스트 css를 매번 새로 지정하고 있는 비효율을 없애고, 동일한 글꼴 크기, 색상, 굵기를 사용하는 곳이라면

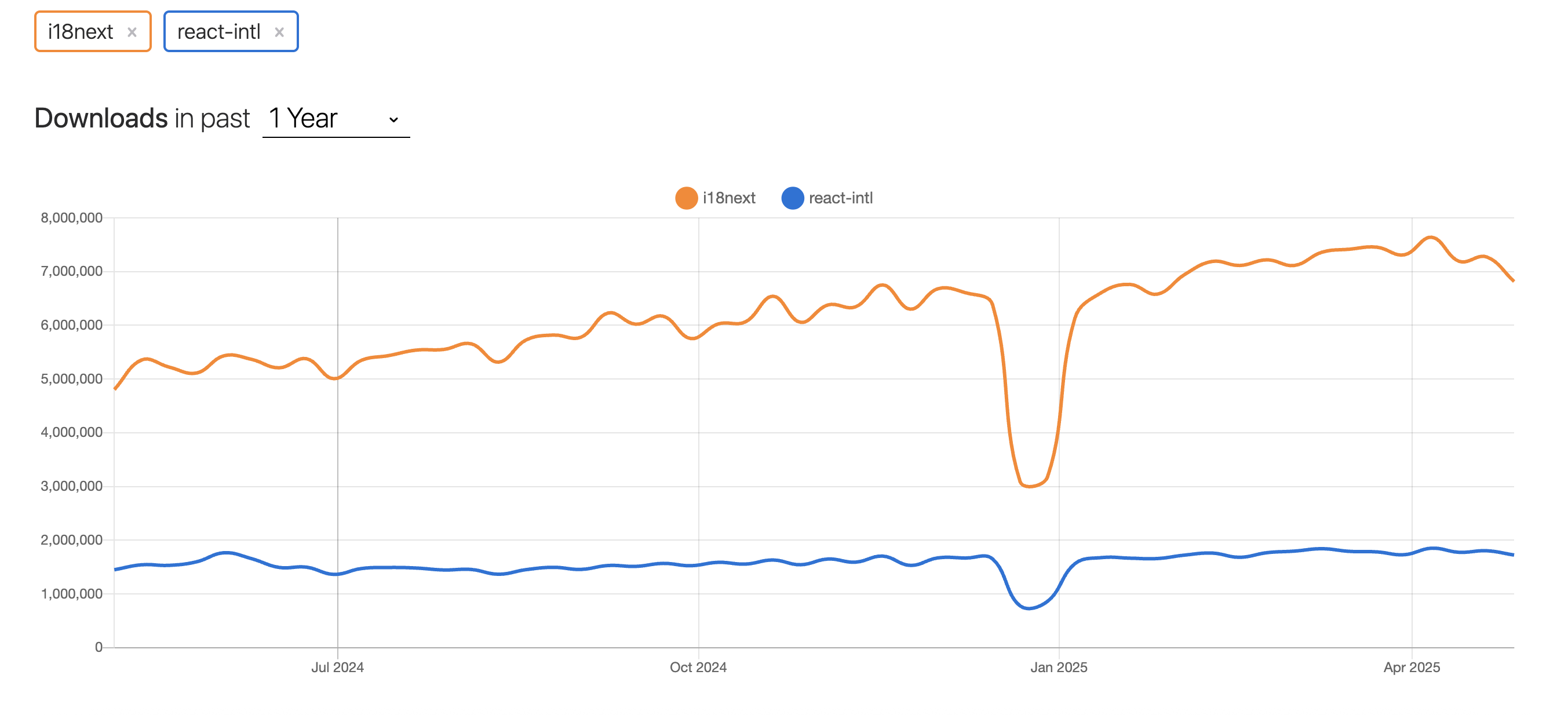
[다국어 지원 의사결정] i18next와 react-intl 비교
필리핀 거래처 사이트를 제작하게 되어 다국어 지원을 알아보게 되었다.사이트 기본 제공 언어는 영어이지만, 필리핀어(타갈로그어)와 한국어도 함께 지원하면 좋겠다는 생각이 들어 다국어 지원 기능을 알아보게 되었다.이 프로젝트의 다국어 지원에서 중요한 점으로 아래의 3가지가

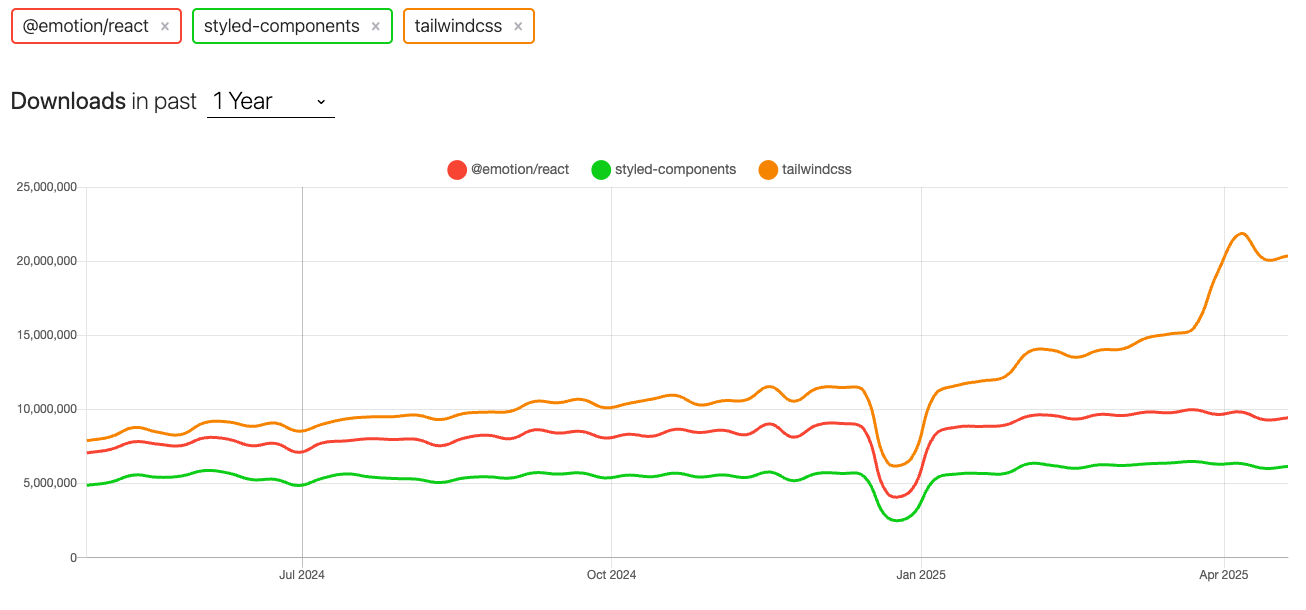
[스타일링 방식 의사결정] CSS-in-JS와 tailwind css 비교
프로젝트 들어가기 앞서, next.js를 도입하는 프론트엔드 프로젝트에서 가장 이상적인 스타일링 방법이 무엇인지 고민이 생겼다.최근 emotion을 쓰고 있는 회사들이 많다고 들어서 이번 기회에 우리 프로젝트에도 도입해볼까 하는 생각에 emotion이 어떤 건지 조사해

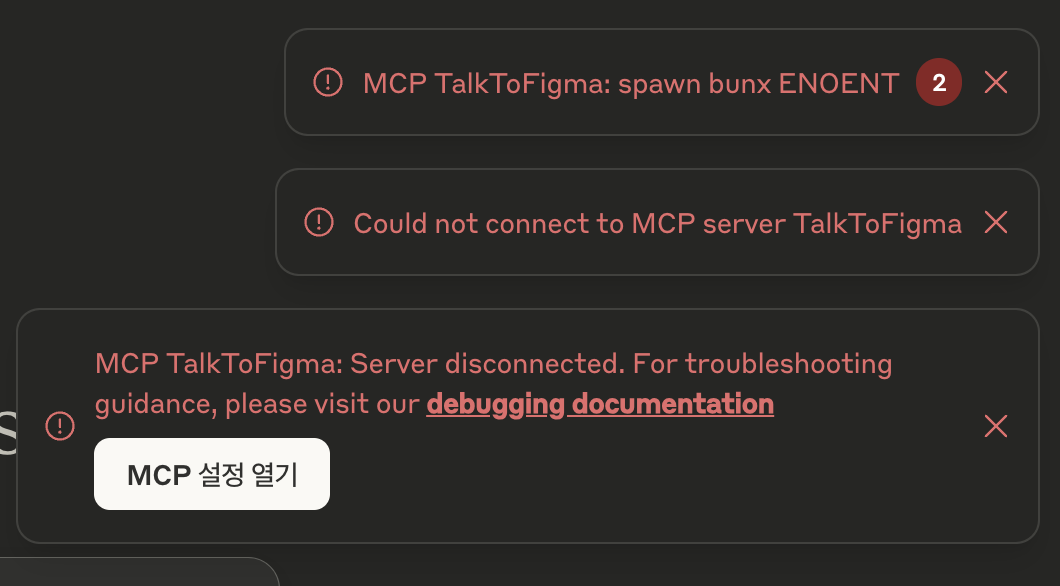
[MCP] MCP 연결 트러블슈팅 (TalkToFigma + Claude)
문제MCP 서버를 실행할 때 spawn bunx ENOENT 에러 발생 (bun이 아예 설치되지 않은 상태)원인bun 런타임이 시스템에 설치되어 있지 않아서 bunx를 사용할 수 없는 상황해결터미널에 다음 명령어를 입력하여 bun 설치:문제터미널에서 bunx --ver

[github actions] github issues, github projects, PR 자동화를 향한 여정
cursor AI와 함께 코드를 작성하는 연습을 하다보니, 알잘딱깔센으로 commit, push를 해주지 않아서 내가 신경써서 해달라고 요청하지 않는 이상 commit, push를 작은 단위 별로 꼼꼼하게 남겨놓는게 쉽지 않았다.그래서 생각한게, 요즘 cursor ai

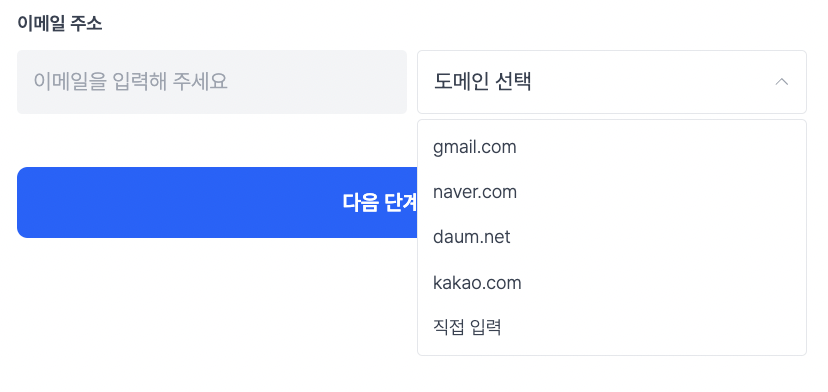
[ 인턴 4주차 ] 애증의 이메일 드롭다운 - 리팩토링 변천사
✅- 이메일 드롭다운 선택 탭 내용을 이메일 주소에 반영1\. 드롭다운에서 특정 이메일을 선택하면 : input에 내가 쓴 이메일 + 드롭다운에 선택한 이메일둘을 합쳐서 formData의 email로 보내고싶어.드롭다운에서 '직접 입력' 선택시 : input에 내가 쓴
[ 인턴 4주차 ] 전체 input을 react-hook-form로 리팩토링
자꾸 input에서 autocomplete 경고 메시지가 떴다.autocomplete 은 자동완성이었다..!반드시 있어야 하는 것은 아니지만, 최적의 UX와 보안을 위해 추가하는 것이 권장됨. 특히, 다음 경우에는 autocomplete 속성을 명확하게 지정하는 것이
[ 인턴 4주차 ] import한 zustand store 타입 지정하는 방법, 인증/인가, pdf파일 업로드, progress bar 구현 예습
1) useModalStore() 의 타입을 지정할때는❌ useModalStore()zustand의 create 함수를 사용하여 만든 상태 관리 함수이므로 제네릭을 직접 전달하는 방식이 지원되지 않습니다.Zustand의 create() 함수는 이미 상태 관리 스토어의
[ 인턴 3주차 ] UX를 위한 고민, 빠른 개발에 대한 고찰
현업 프로젝트를 진행하다보니 어떤 처리가 유저에게 가장 좋은 경험을 제공할 지 점점 더 디테일하게 고민하게 되었다.누군가는 사소하다고 생각할 수 있는 고민들이지만, 유저는 생각보다 디테일한 부분에서 실망하기 마련이다. (내가 그러니까)모든 개발자가 그렇지만, 프론트엔드
