<2/17 토>
모든 경로를 로그인 페이지로 리디렉션하기
- 로그인 상태일때만 다른 페이지들 접근할 수 있게하고, 로그인 안된경우는 로그인페이지만 뜨게 만들기!
- "/"가 기본 홈페이지인데, "/login"으로 정해져있는 로그인 페이지를 메인페이지로 만들려면 어떻게 해야하지?
// 어떤 경로로 들어오든지 상관없이 항상 사용자를 로그인 페이지로 리디렉션하기
<Route path="*" element={<Navigate replace to="/login" />} />-
<Route>컴포넌트의 path="*"는 모든 경로를 나타냅니다. 따라서 이 라우트는 어떤 경로로 들어오든지 상관없이 항상 매칭됩니다. -
element={<Navigate replace to="/login" />}- 이 라우트가 매칭됐을 때 무엇을 할지 정의합니다.
<Navigate>컴포넌트는 라우터에서 페이지를 이동시키는 데 사용됩니다.- 여기서
replaceprop은 현재 위치를 바꿔치기하여 이동한다는 것을 의미하고,to="/login"은 사용자를 로그인 페이지로 이동시키라는 것을 나타냅니다.
정규표현식으로 로그인 형식 제한하기
// 아이디 onChange
const inputId = (e) => {
setUserId(e.target.value);
};
// 아이디 형식 제한
const idRegex = /^[a-zA-Z0-9]{4,10}$/;
const isValidId = idRegex.test(userId);
// 비밀번호 onChange
const inputPw = (e) => {
setUserPw(e.target.value);
};
// 비밀번호 형식 제한
const passwordRegex = /^.{4,15}$/;
const isValidPw = passwordRegex.test(userPw);
// 로그인버튼 클릭 핸들러
const onIsLoggedInHandler = () => {
isValidId &&
isValidPw &&
setIsLoggedIn((prevIsLoggedIn) => !prevIsLoggedIn);
};JWT 인증서버 API 사용하기
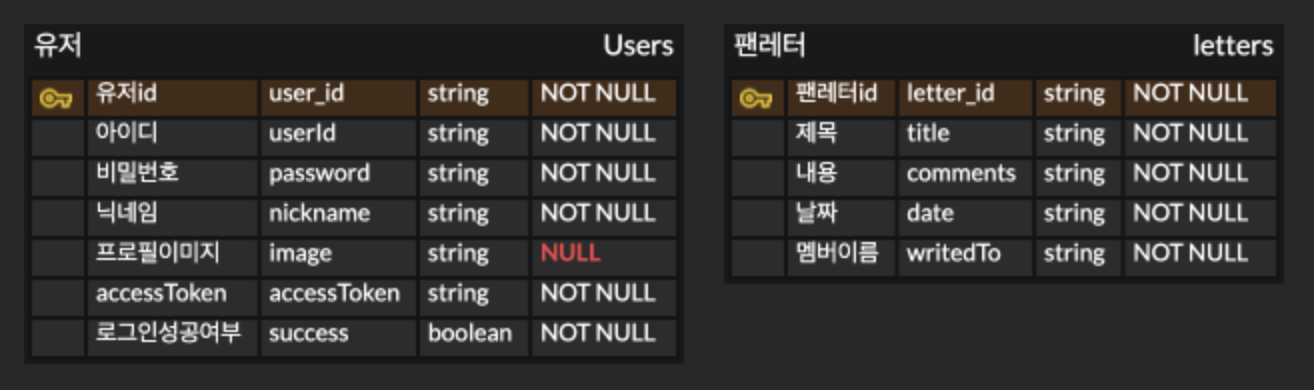
DB ERD 작성