
👍🏻 실제 사이트를 구경해보세요
프로젝트 소개
- 프로젝트 명 : UTrend
- 프로젝트 기간 : 2024.02.23(금) ~ 02.28(수) (4일간)
- 프로젝트 소개 : 유튜버 광고 분석 서비스
(유튜버에게 광고를 주고 싶은 광고주가 유튜버 채널을 분석 할 수 있는 서비스 플랫폼입니다.)
| ⭐️ 곽인해 ⭐️ | 김현진 | 서혜련 | 윤미주 | 전종열 |
|---|---|---|---|---|
| @innes-k | @hyun0zin | @Hyeryeon-Seo | @anywhereim | @illuy |
| 팀장 | 팀원 | 팀원 | 팀원 | 팀원 |
| - 메인페이지 헤더, 본문 영상 슬라이더 - 로그인 및 회원가입 - 회원정보 수정 - 로그인 상태관리 | - 디테일 페이지 (채널 분석) | - API 호출 - 메인페이지 검색 기능 - 즐겨찾기 기능 - 마이페이지 | - API 호출 - Loading 창 - 메인페이지 인기순위 - 리스트 페이지네이션 | - 전반적인 html 및 css 뼈대 - 메인페이지 바디슬라이더 영상 modal 기능 - 리스트페이지 목록 |
| 링크 배포 | 발표 및 README 작성 | 링크 배포 | 시연 영상 | README 작성 |
💻 TECH STACKS
- Environment : VScode, Github
- Development:
React, Javascript, Html5, css - Database: Firebase, Firestore, Storage
- Design: Figma
- Library: Redux Toolkit, tanstack query, Styled components, Swiper, Slick, React-icon, Recharts
화면 구성 및 기능
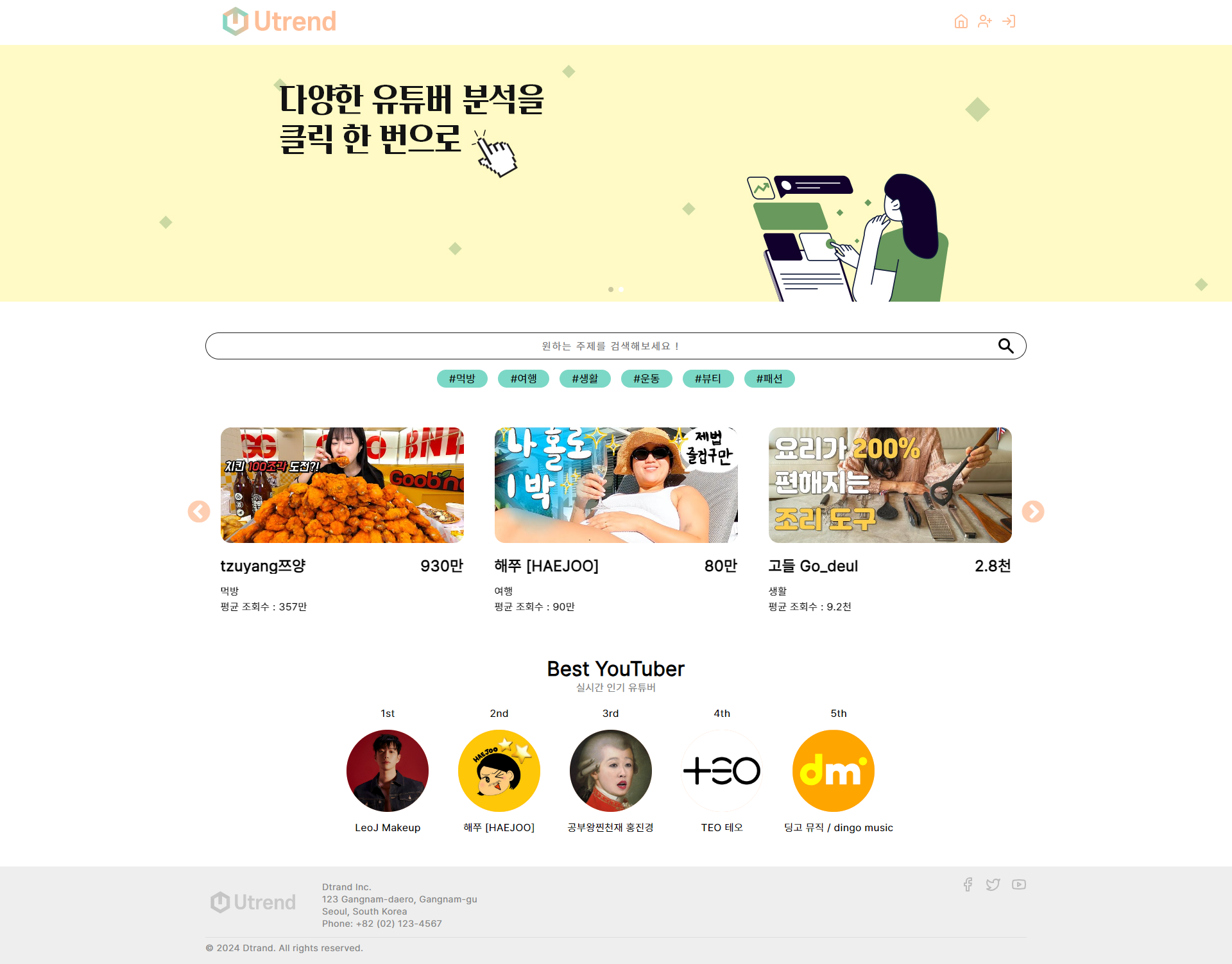
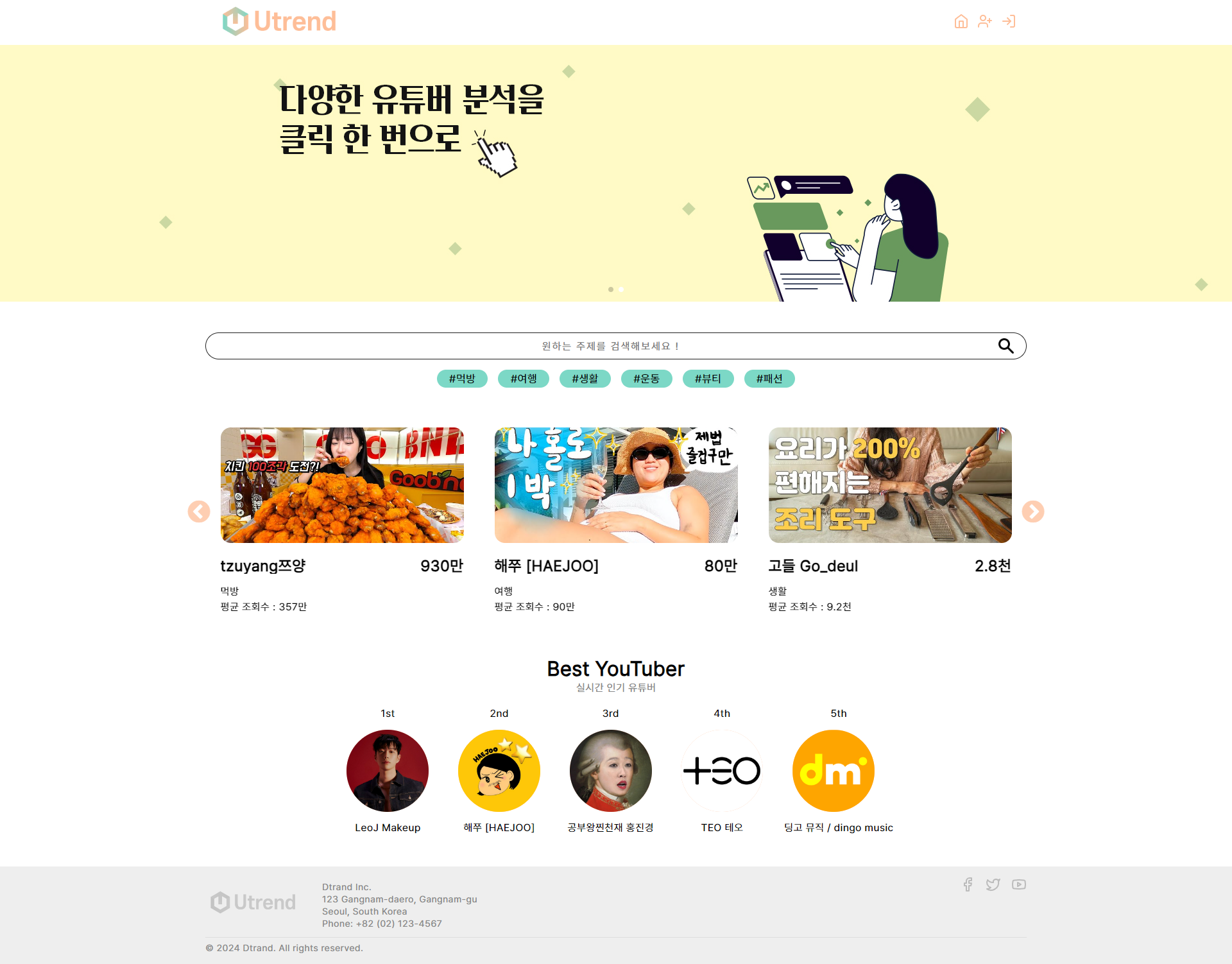
1. 메인페이지



- header, body Slider : 영상 클릭시 모달로 재생
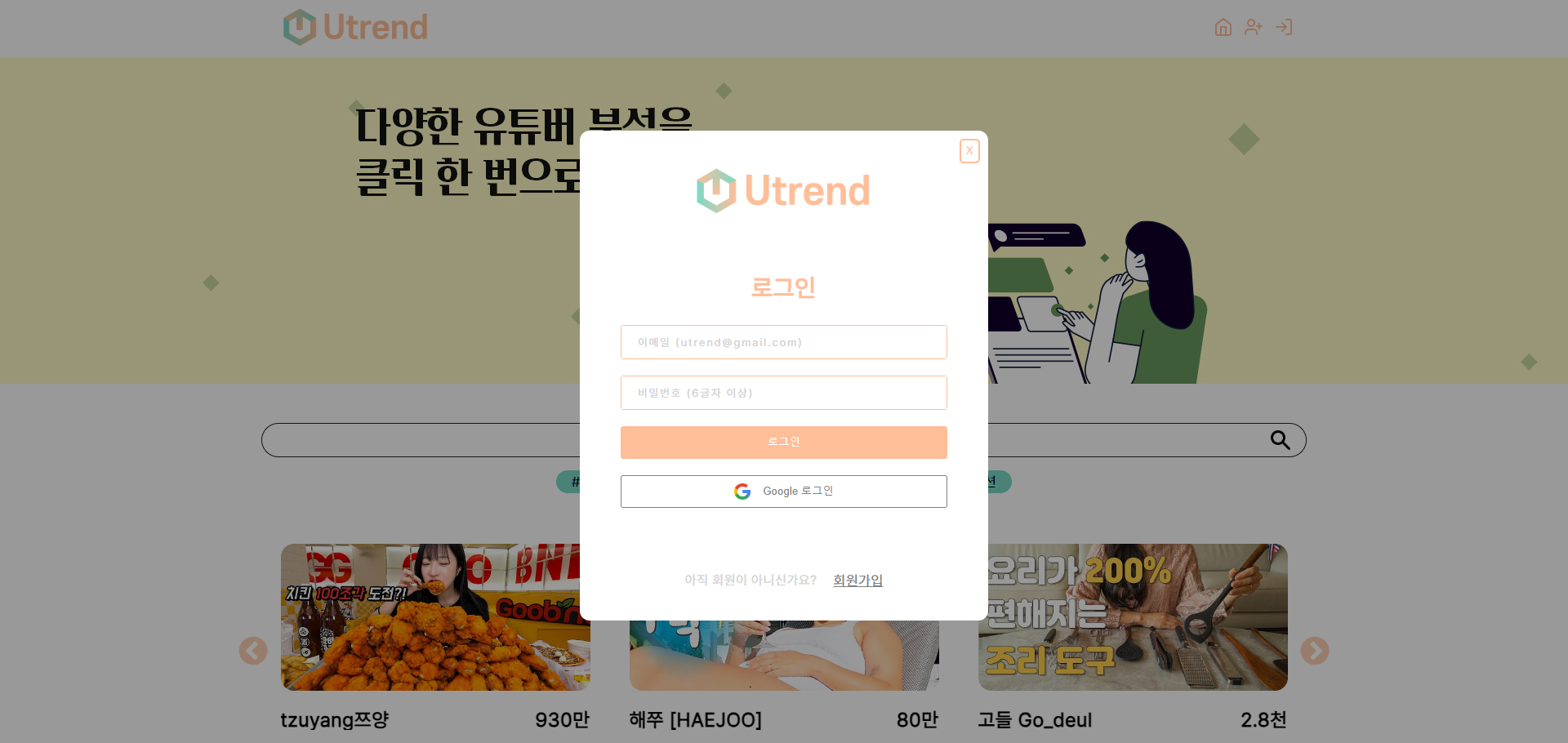
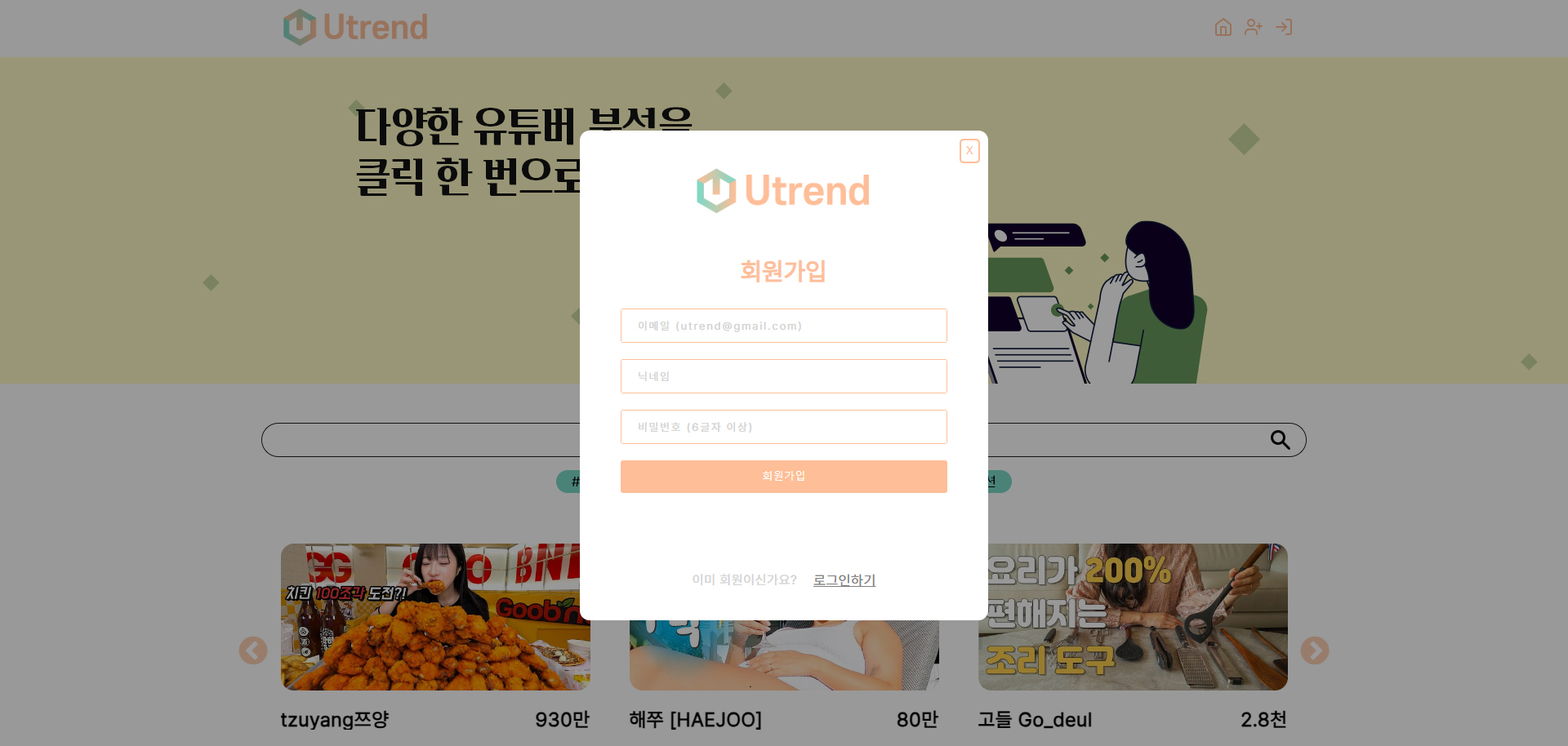
- 로그인, 회원가입 모달 : 구글 소셜로그인 가능 (firebase athentication)
- 검색 : 해시태그 키워드 클릭으로 검색 가능, 검색 시 리스트 페이지로 이동
- Top 5 Youtuber : 인기 5순위 유튜버 이미지 클릭 시 유튜브 채널로 이동
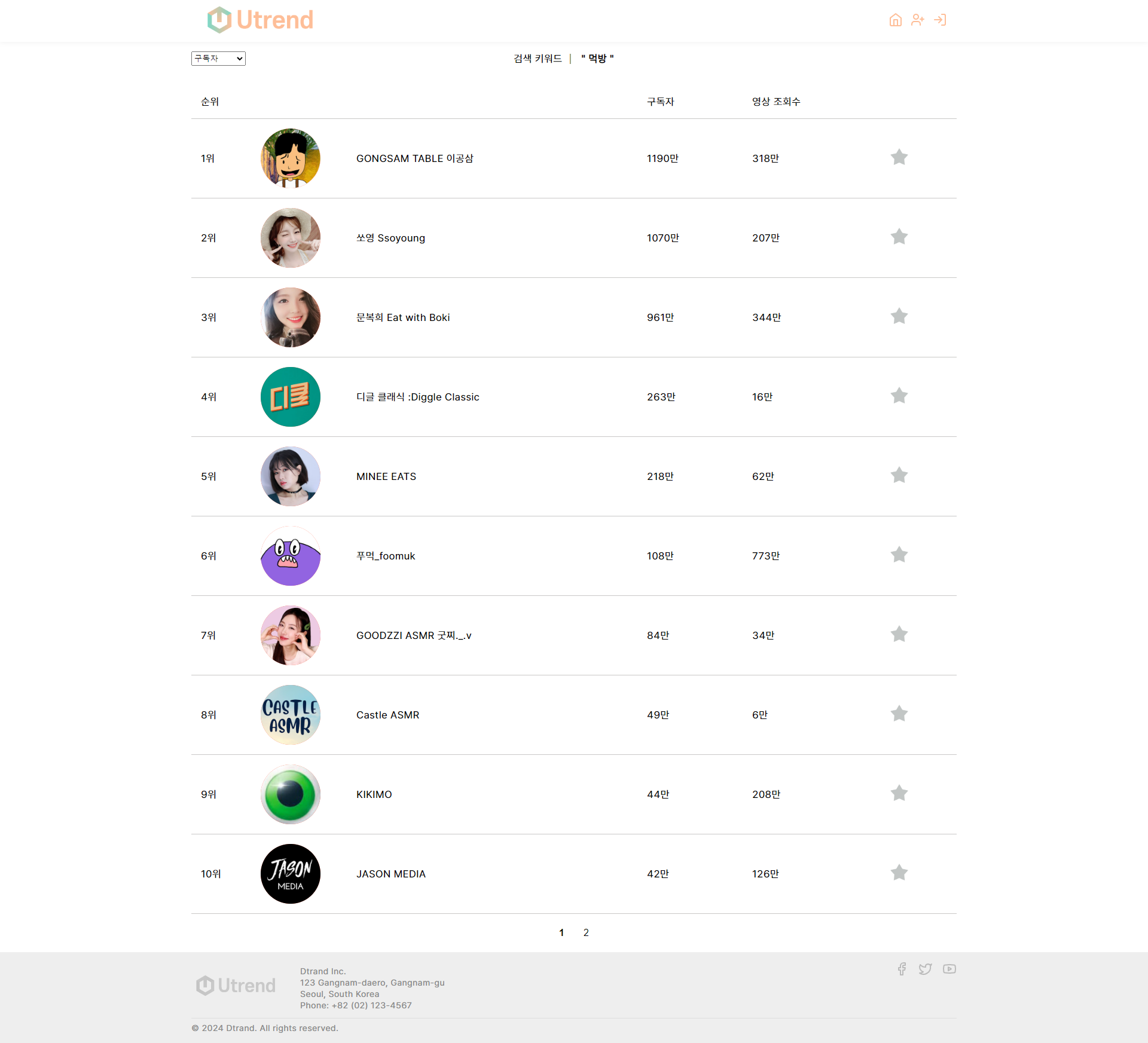
2. 리스트 페이지

- api 데이터를 사용해, 해당 검색 키워드를 포함한 영상이 있는 채널들에 대한 정보(구독자수, 평균 조회수)를 조회
- 페이지네이션 : 최대 10개를 리스트업하는 페이지네이션 구현
- 즐겨찾기 : 로그인 상태에서, 리스트 페이지의 회색 별 아이콘을 클릭하면 민트색 별 아이콘으로 바뀌면서 해당 유저의 즐겨찾기 목록에 해당 채널이 추가됨
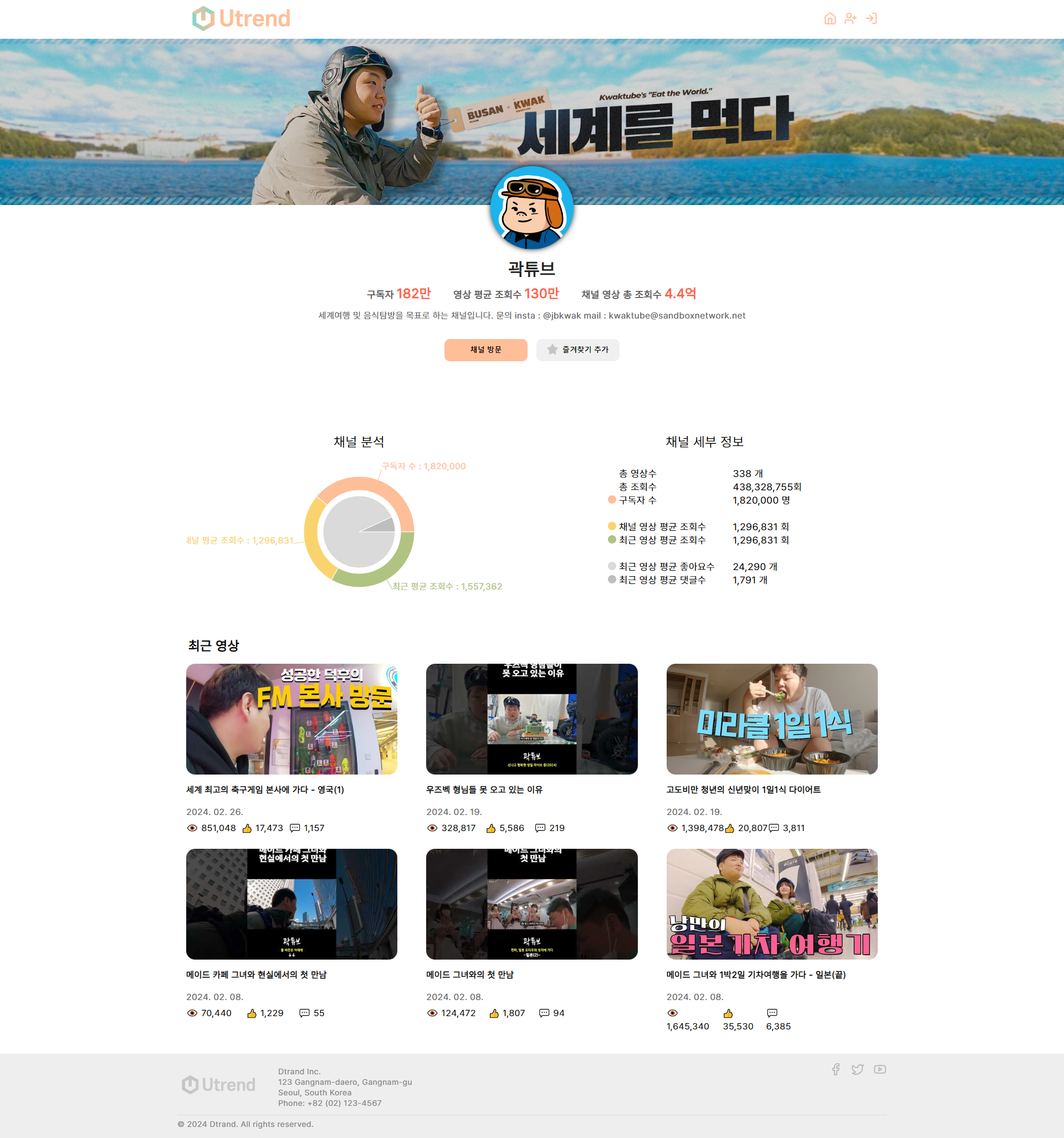
3. 디테일 페이지

- 채널 상세 정보 조회 : 구독자 수 대비 최근 평균 조회수와, 채널 평균 조회수 비교
- 채널 정보 분석하기 : Pie chart (Recharts 라이브러리)
- 즐겨찾기 추가, 삭제
- 최근 영상 보기 : 최근 업로드한 영상 6개 조회, 영상 썸네일 클릭시 해당 영상으로 링크 이동
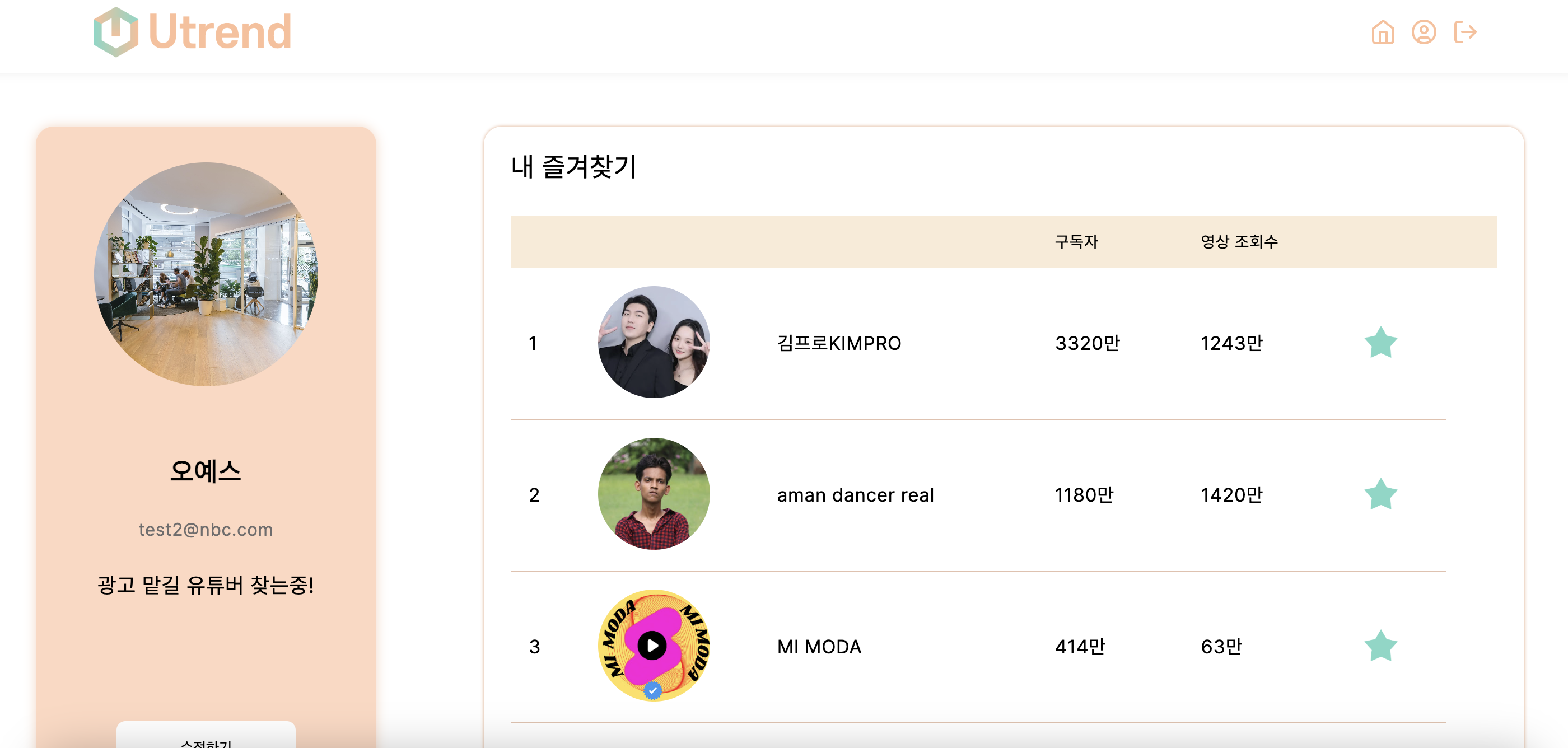
4. 마이페이지

- 회원정보 수정 : 프로필 이미지, 닉네임, 소개글 수정
- 즐겨찾기 조회 : 즐겨찾기한 유튜버들 리스트업 조회
내가 맡은 역할
1. 헤더, 본문 영상 슬라이더 : Swiper, Slick
- 헤더 슬라이더에는 Swiper를, 본문 영상 슬라이더에는 Slick을 적용
Slick이Swiper보다 다양하고 섬세한 조작을 제공한다는 점을 알게되어 본문 영상 슬라이더는 Slick을 사용했다.
2. 로그인 및 회원가입 : firebase athentication, RTK
- 지난 프로젝트때 사용해봤던 firebase authentication이었지만, 이번엔 더 다양한 기능들을 사용하여 배운게 많았다.
firebase 초기 설정fireStore에 user정보를 전달하며 직접 조작구글 소셜 로그인
3. 회원정보 수정 : storage, tanstack-query
storage를 사용하여 이미지 업로드 및 가져오기가 가장 어려웠다.- 이미지를 업로드한 후 다시 가져오더라도 화면에 렌더링에 바로 반영되지 않아서 고민하던 중, react-query를 사용하면 해결된다는 점이 생각나 바로 적용했다.
- react-query보다 최신 버전인 tanstack-query를 사용했다.
4. 로그인 상태관리 : RTK
- 처음엔 useState로 로그인 상태관리를 했는데, '로그인'이라는 특성상 모든 페이지에서 로그인상태에 접근이 가능하게 관리해야 한다는 필요성이 느껴져서
RTK으로 발전시켰다.
5. 링크 배포 : Vercel
- vercel로 배포할 때
.env파일이 있는 프로젝트는 처음 배포해봐서 env파일의 key와 value를 직접 수기로 작성해야한다는 점을 배웠다.
