
📝 알고리즘
-
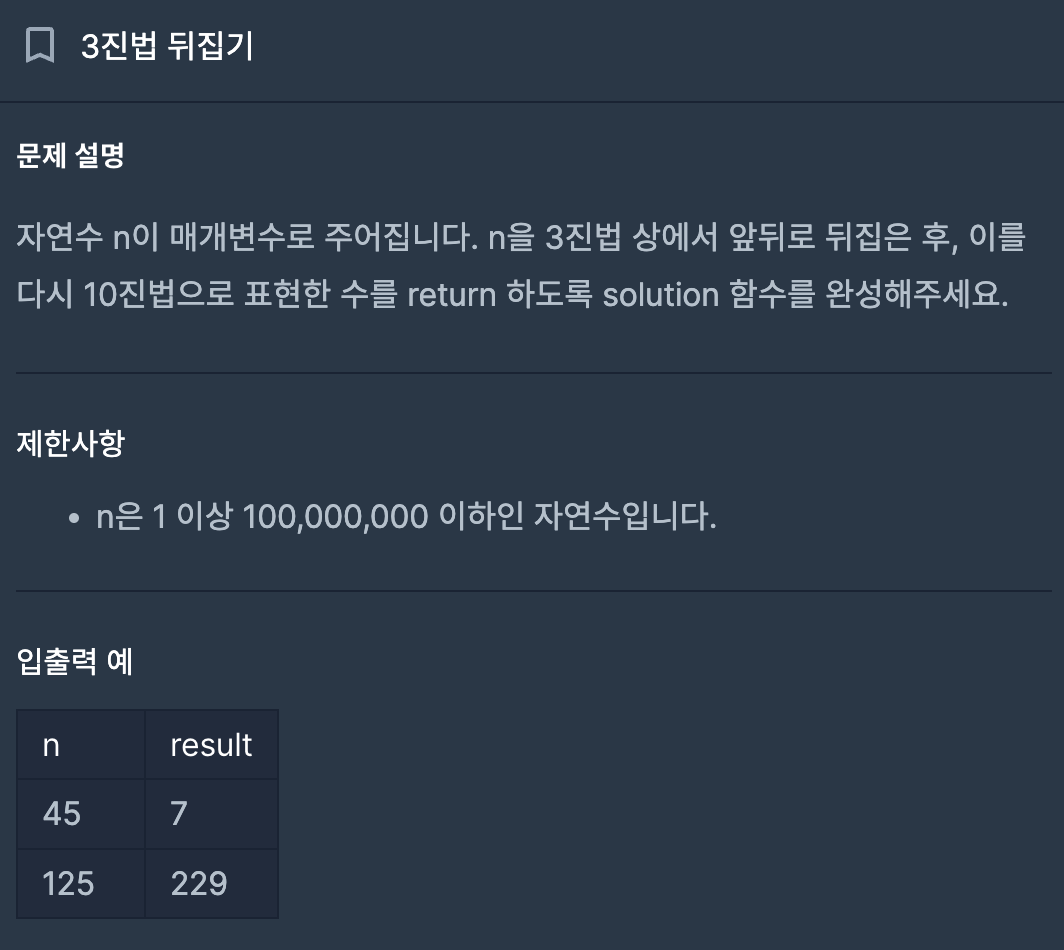
문제

-
풀이
function solution(n) {
let reversed_N = n.toString(3).split('').reverse().join('')
return parseInt(reversed_N, 3)
}(풀이 참고 : 3진법 뒤집기)
-
사용된 메서드
-
Number.toString(radix)- radix - 진법
- Number.toString() : 숫자를 문자열로 반환
- 인자로 radix 넣어주면 해당 진법의 수로 변환 후 문자열로 반환
-
Array.reverse(): 배열을 반대로 재배열 -
parseInt(string, radix): 문자열(string)을 해당 radix(진법)로 분석한 정수를 반환
-
Vite 사용법
-
설치 방법
① 작업 폴더에
git clone repository주소 .먼저 해주기
②yarn create vite- 해당 폴더 안에 프로젝트 생성하고 싶다면 'project name' 작성 시
.만 찍어주기
③ 원하는 프레임워크, js or typescript 선택
④yarn: node_modules 설치
⑤yarn dev: npm start 와 같음 (프로젝트를 브라우저에서 실행하기!)
⑥ reset.css를 적용하고 싶다면 참고 : Vite 프로젝트 생성 시 reset.css 적용하기 - 해당 폴더 안에 프로젝트 생성하고 싶다면 'project name' 작성 시
-
CRA가 아닌Vite을 사용하는 이유 : 속도가 빠르고 메모리를 더 적게 차지하는 이점 -
왜 Vite이 더 빠를까?
- CRA는 코드가 바뀌면 모든 Js 코드를 전부 다 새로 번들링
- Vite는 esbuild 통해 변경된 곳만 새로 번들링
-
주의 : 기존에 적용된 css 때문에 말을 듣지 않는다면?!
- app.css는 삭제하고, index.css도 초기화한 후 작성하면 말 들을 거야
(참고 : Vite 설치법 및 CRA와의 차이점)
