2024.01.29 TIL - 트러블슈팅(styled components 실행 오류, CRA 생성)/ 조건부 스타일링, 절대경로, hover
TIL(Today I Learned)

📘 오늘의 공부
- 개인과제 트러블슈팅
- styled components 실행 오류
- CRA 생성이 하위 폴더에?!
- 조건부 스타일링
- 새롭게 배운 지식
- 조건부 스타일링
- src 절대경로
- style components에서의 hover
🏹 트러블 슈팅
1. styled-components 오류
-
문제 :
styled components작성 전에는 npm start로 브라우저 잘 실행시키고 있었는데, styled 적용하니 갑자기npm start가 안됨 -
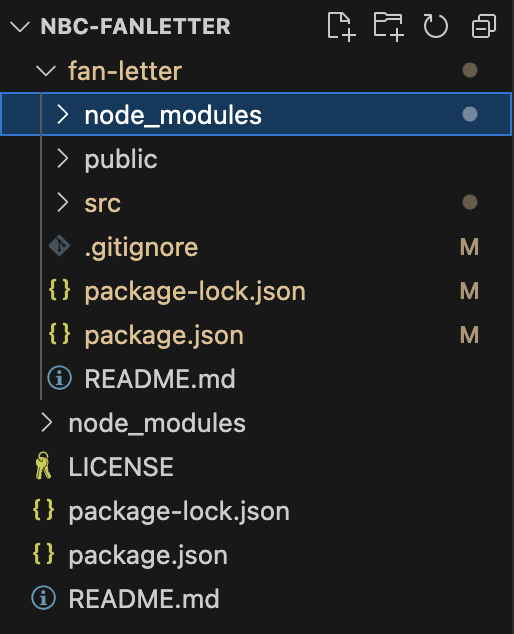
원인 : styled-components 패키지는 상위 폴더에 설치됐고, 내가 작성중인 프로젝트는 하위 폴더에 있었음
- NBC-FANLETTER : styled components 패키지가 설치된 폴더
- fan-letter : CRA로 만든 프로젝트 폴더

-
해결 : fan-letter 폴더에 styled components 패키지를 다시 깔았더니 정상 실행됨
-
새롭게 알게된 것 : git clone 하고 나서 폴더이름의 대문자를 모두 수정하자!
-> 그 다음 CRA를 하고, CRA하는 폴더 위치를./로 지정하면 해당 폴더에 바로 프로젝트 생성 가능!
2. 폴더 안에 새로운 폴더로 CRA해서 생기는 문제 해결하기
-
발생된 문제들
- node modules랑 package.jason, package lock.json 가 2개씩 있음
- 처음 터미널 시작하면 프로젝트 폴더가 아닌 상위 폴더에서 터미널이 시작됨
- 패키지를 설치할때도 상위폴더에 설치되는지 계속 확인해야됨
-
해결
- CRA 폴더 안의 내용물을 전부 상위폴더로 옮기기만 하면 끝!
- 주의 : 기존에 작성해놓은 내용 commit 잘 해놓기. 혹시 모르니까)
- node modules, package.jason, readme 등 파일 이름이 같은게 더러 있어서 옮겨도 되나 뭘 살려야하나 고민했는데 막상 옮기니까 알아서 잘 처리됐다 😅
- CRA 폴더 안의 내용물을 전부 상위폴더로 옮기기만 하면 끝!
3. 컴포넌트 분리시 import 파일명에서의 에러
-
에러 메시지 :
이미 포함된 파일이름 './components/Header.jsx' 은 파일이름'./components/header.jsx'와 대소문자만 다릅니다. -
해결 : VSC 코드 껐다 켜기로 해결됨....
(참고 : 나와 같은 오류의 해결법 3가지) -
참고할 다른 해결방법
-
파일명을 제3의 파일명으로 변경했다가 다시 되돌려도 됨.
(ex: auth.ts -> temp.ts -> auth.ts)
에러 경고 -> 제 3의 파일명 -> 다시 되돌리기(해결) -
tsconfig.json 파일에서 forceConsistentCasingInFileNames 설정 바꿔주기
-
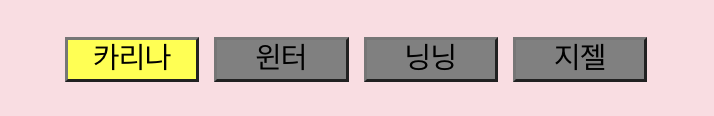
4. 버튼 클릭하면 버튼색 바뀌도록 조건부 스타일링 적용하기
-
문제
-
onClick이랑...useState랑...style component파일에${ }로 조건부 스타일링 적용하고... 그러면 될것같은데... 대체 어떻게 적용해야 하는거지?! -
useState는 멤버 이름으로 해야하는지, 버튼에 Id같은걸 줘야하는지...
-
스타일링 파일에는 ${ } 안에 뭘 넣어야하지? if문 같은걸 넣어야 되나? 클릭하면 배경색 바뀌어야 하는데 그 '클릭'한 버튼은 뭘로 어떻게 전달해야하지...?
-
-
해결
- 버튼의 active 상황을 useState로 놓기
(버튼이 active되면 해당 멤버 이름을 set할 것)
const [activeButton, setActiveButton] = useState('');
- 버튼을 클릭하면 activeButton 값에 멤버 이름을 set하기!
(onClick에 넣을 함수)
const activeButtonChangeHandler = (member)=>{setActiveButton(member)}
- map으로 붙이는 멤버 버튼 태그에 key, active, onClick 넣기
(styled component에 props로 내려줄 재료 준비)
const memberButton = memberArr.map((member) => { return <styles.HeaderBtn key={member} active={activeButton === member} onClick={()=>activeButtonChangeHandler(member)}>{member} </styles.HeaderBtn>; })active={activeButton === member}: activeButton이 map에서 돌고있는 해당 member와 같은 값일 때 배경색을 바꾸려고 큰그림 미리 작성해놓음
(클릭하면 멤버이름을 set으로 세팅해서 같게 만들 것임)
& styled component에 props로 전달해서 활용도 가능하지!
- styled component의 멤버 버튼 부분에서 버튼 배경색에 조건부 걸기!
background-color: ${(props) => (props.active ? "yellow" : "gray")};- active가 true 이면 yellow :
activeButton === member이 부분이 참이면 색을 바꿔라 라는 뜻
(클릭할 때 같아짐)
- 버튼의 active 상황을 useState로 놓기
새롭게 알게된 것 정리
1. styled components - 컴포넌트 파일 분리 방법
- styled components들 모아서 다른 파일로 만들기
- 파일명 :
컴포넌트이름.styles.js styledimport하기- styled 작성한 모든 변수명의 앞에
export붙이기 - 컴포넌트 파일로 돌아와서
import * as styles from "./Header.styles"*: 모든 것들을 지칭styles: 변수명(모든애들 (*)을 'styles'라는 이름으로 불러올거야)
- 컴포넌트 파일에서 사용되고 있는 styled 변수들 앞에
styles.변수이름으로 수정하기- ex)
<styles.HeaderH1>
- ex)
- 파일명 :
2. src 절대경로 설정하기
- import를 위한 절대경로 Path설정 -
jsconfig.json - 방법
- 작업중인 root 폴더(최상위 폴더)에
jsconfig.json파일 생성 - 아래 내용 붙여넣기
{ "compilerOptions": { "baseUrl": "src" }, "include": [ "src" ] } - src폴더가 기본경로로 세팅됨! (immport 시
./붙일필요 없어짐)
- 작업중인 root 폴더(최상위 폴더)에
- 참고 : jsconfig.json
3. styled components로 hover 이벤트 주기
- styled 변수 안에서
&:hover {내용} - ex)
const Li = styled.li`
border: 1px solid white;
border-radius: 10px;
box-sizing: border-box;
padding: 20px;
margin: 20px;
&:hover { // hover 이벤트 부분
transform: scale(1.05);
cursor: pointer;
transition: 0.3s;
}
`;