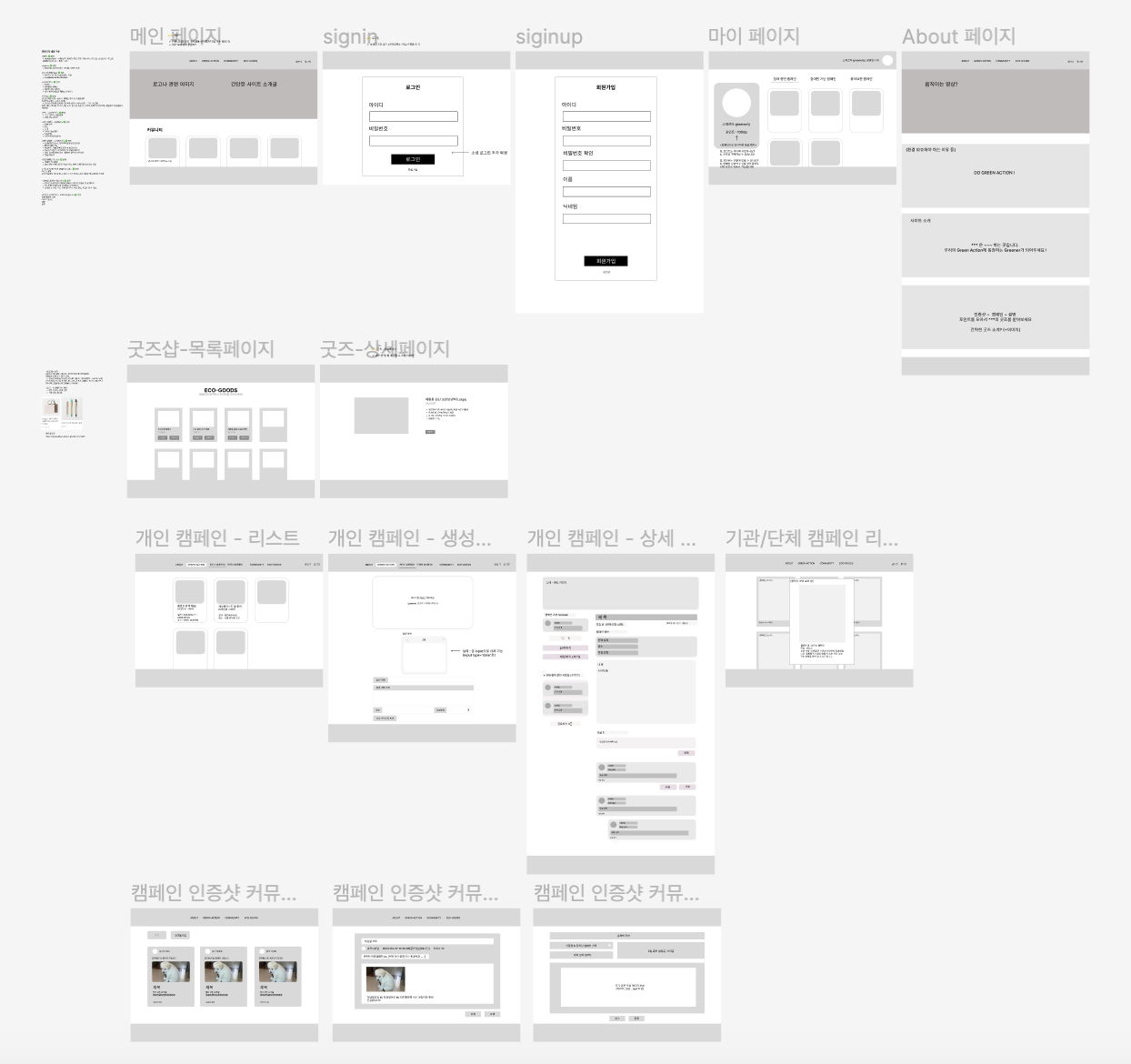
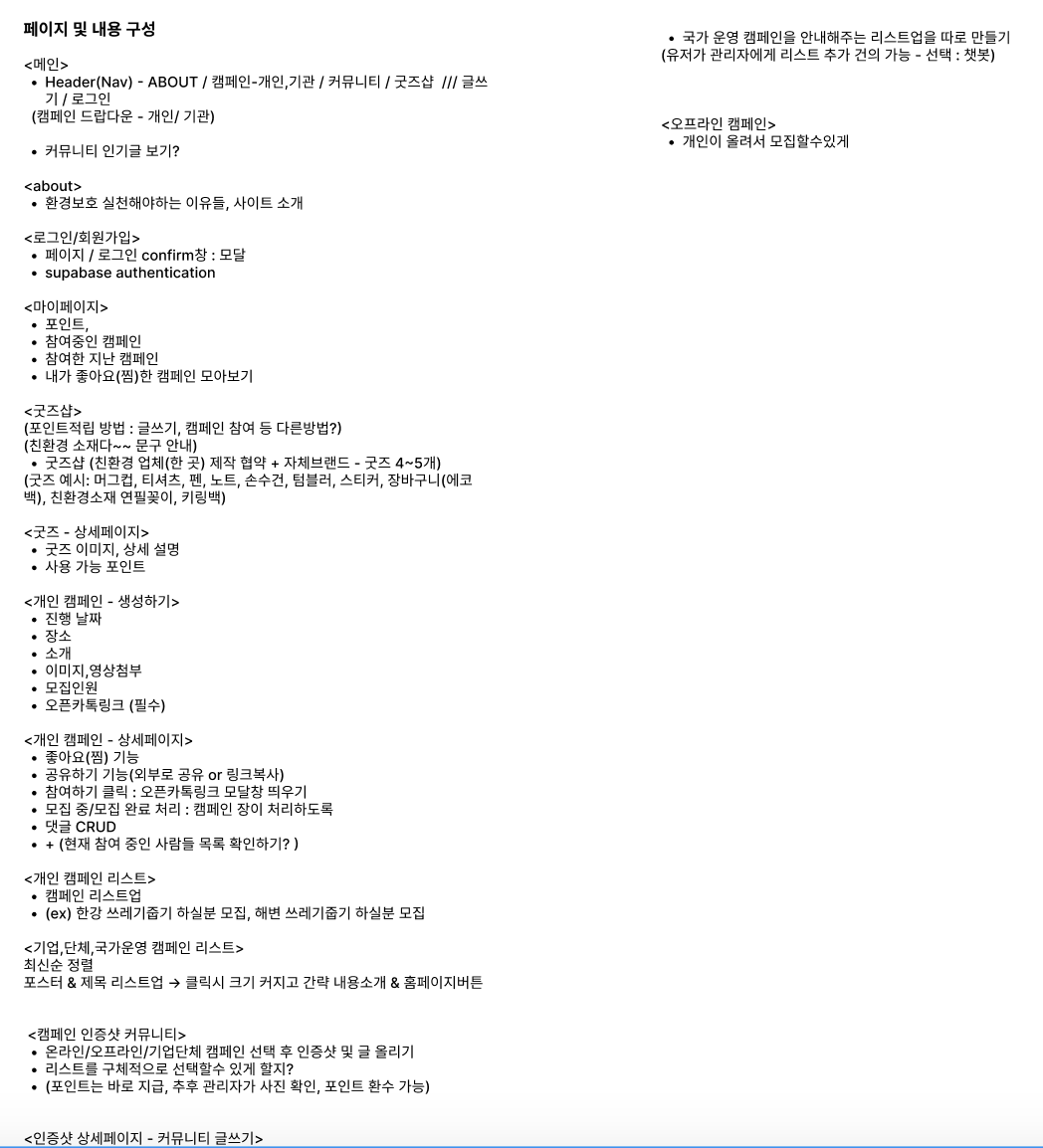
📝 오늘의 메인! : 초기 와이어프레임을 제작했다. 페이지별로 어떤 기능들 들어있나 간단 제작

오늘의 타임라인
-
10:10 ~ 12:00 : 어제 받은 피드백 반영해서 실현 가능한 아이디어 필터링, 페이지 구성, 페이지별 기능으로 구체화

-
13:10 ~ 16:00 : 디자이너와 함께 회의 (우리가 정리한 내용 공유, 서로 이해한 내용 확인, 페이지 구성 및 내용 수정), 튜터님 피드백
-
16:45 ~ 18:10 : 와이어프레임 제작, S.A문서 작성
-
19:15 ~ 20:00 : 튜터님 개인 면담 (팀리딩하면서 어려움 겪고있는 점 공유, 리더 고민 상담, 부리더도 참여해서 함께 이야기 나눔)
-
20:00 ~ 20:15 : 부리더와 일대일 면담
-
20:20 ~ 21:30 : 코드 컨벤션, pr 규칙 정하기
우리팀의 첫 기술적 의사결정!
📝
styled-componentsvstailwindCSS결정하기
-
styled components를 사용하고 싶다는 측 의견 (장점)-
css-in-js 조건부 렌더링 용이
-
유지보수, 가독성이 좋음
(👉🏻 난 솔직히 가독성이 좋다고는 못하겠다. 팀프로젝트에서 스타일드 컴포넌트명 규칙을 제대로 정하고 거기에 따르지 않는 이상, 어떤게 컴포넌트고 어떤게 스타일드 컴포넌트인지 구분이 안될때가 있어서 마냥 좋은 것만은 아니라고 생각했었기 때문이다.)
-
-
tailwind css사용하고 싶다는 측 의견- 장점
- 빌드시 기본 css로의 변환이 쉽다. 그래서 호환성이 좋다.
- Next.js에서 지원하는 스타일링 방법이다.
(프로젝트 생성시 설정이 다 된 채로 받아볼 수 있어 편리하다.) - 반응형이 쉽다.
- css-in-js 사용시 SSR에서의 hydrate때 생기는 styled-component의 문제를 방지할 수 있다.
(참고 : 왜 Next.js는 tailwind css를 추천하는가?)
- 단점 : 코드가 길어져 지저분하고, 가독성이 떨어진다.
- 장점
-
참고) css modules : 반응형 옵션줄 때 쓸 수 있음
👉
의사결정 결과: 다양한 렌더링 기법을 활용할 수 있다는게 Next.js의 최대 장점인데, SSR시 문제가 생길 수도 있다는 것을 알면서도 굳이 styled-component를 고집할 필요는 없을 것 같다는 의견이 주를 이루게 되었다.
👉🏻 따라서, 우리 팀은tailwind css를 쓰기로 결정!
내일 할 일
👉🏻
- 회의록 양식 만들어달라고 얘기하기
- 스크럼 작성하는거 주차별로 누가 할지 정하기
👉🏻
- 와이어프레임 제작할때, 페이지 별로 이야기 더 나눠야하는거 있는지 확인하기
- 데이터베이스 설계
supabase erd설계 참고 - repository 생성, issues / pr 탬플릿 생성
👉🏻
- 샘플페이지??
(next.js세팅, query client세팅, supabase세팅, zustand세팅, 폴더구조세팅(api, types, useQueries, useMutation, queyKey파일…) 등등 )
👉🏻
- 디자이너 회의 19시
- 사이트 이름 정하기, Green-Action으로 할지 결정하기
- 사이트 ui 컨셉 회의
- 와이어프레임에 꼭 들어가야하는 내용들 전달
- 금요일까지 우리가 꼭 받아야하는 범위 정해주기
이번주에 끝내야 할 것들
✔️ S.A작성
🔺 초기세팅 끝내기
(데이터 설계, 폴더구조 정리, issues/pr 탬플릿 생성, code convention, git규칙 정하기 등)
- 프로젝트 시작하기
- 목 : 와이어프레임 받기, 디자이너님께 월요일까지 가져올 과업 드리기(사이트 ui 컨셉, 컬러 등 전체적인 느낌 이야기 나눠보기)
- 금 : 기술멘토링 노트 작성
소감
- 아... 벌써 쉽지 않은 것 같다... 벌써 좀 힘든 느낌이 들어서 튜터님과 상담을 하고 왔다. 모두가 적극적으로 내것이라는 마음으로 참여하면 이상적일텐데, 그게 아닐지도 모른다는 생각에 혼자 부담감 + 마음이 무거웠던 것 같다. 이유를 정확하게 모르니까 더 그런 것 같다. 모두 내향형 사람들이라서...? 아니면 각자에게 최종프로젝트의 의미가 달라서...? 아니면 그냥 의견을 쉽게 내는 분위기가 아니라서 좀 불편한가...? 아니, 그보다 먼저 나는 리딩을 잘 하고 있는게 맞는가...? 여러모로 생각이 참 많아졌다.
- 그래도 오늘 잘한점은 튜터님께 가서 터놓고 상담하고 지금 우리 팀의 이슈에 대해 공유하고 왔다는 것, 부리더와도 이런 이야기를 다 전했고 내가 할일 중 일부를 넘겨줬다는 것이었다.
- 일주일에 두번 운영진 단체방에 진척상황 올리는거랑, 일주일에 한번 기술노트 적는거 이 두가지 덜었는데도 한시름 놓은것 같은 기분이 든다. 너무 많은 것들을 '해야하는데...'라고 생각하고있으니 나 스스로도 힘겹게 느껴지는 것 같다.
- 그래도 어제 생각했던 '내가 다 하려고 하지말고 할일을 조금씩 나눠갖자'생각했던 것들을 생각에 그치지않고 실천에 조금씩 옮기고 있고, 또 이런 내 생각을 튜터님께 전달했고 여기에 튜터님도 십분 공감해주셨다는 것, 이런 점들이 오늘의 잘한점!
- 튜터님도 리더는 전체적인 일정을 관리하는 등 전체적인 그림을 봐야지 자잘한 일들까지 맡고있으면 안된다고, 그런 일들은 나눠가질 수 있어야 한다고 하셨다.
- 이번주는 내가 회의록을 쓰지만, 다음주부터는 다른 팀원들도 각자의 역할들을 나눠가지면서 스스로 이 프로젝트가 자기 것이라는 마음을 가질 수 있게 되면 좋겠다.
