2024.03.29 TIL - 최종프로젝트 4일차(데이터베이스 설계 및 foreign key 연결, github 협업 준비, 프로젝트 셋업, api명세서, 트러블슈팅)
0
TIL(Today I Learned)
목록 보기
102/147
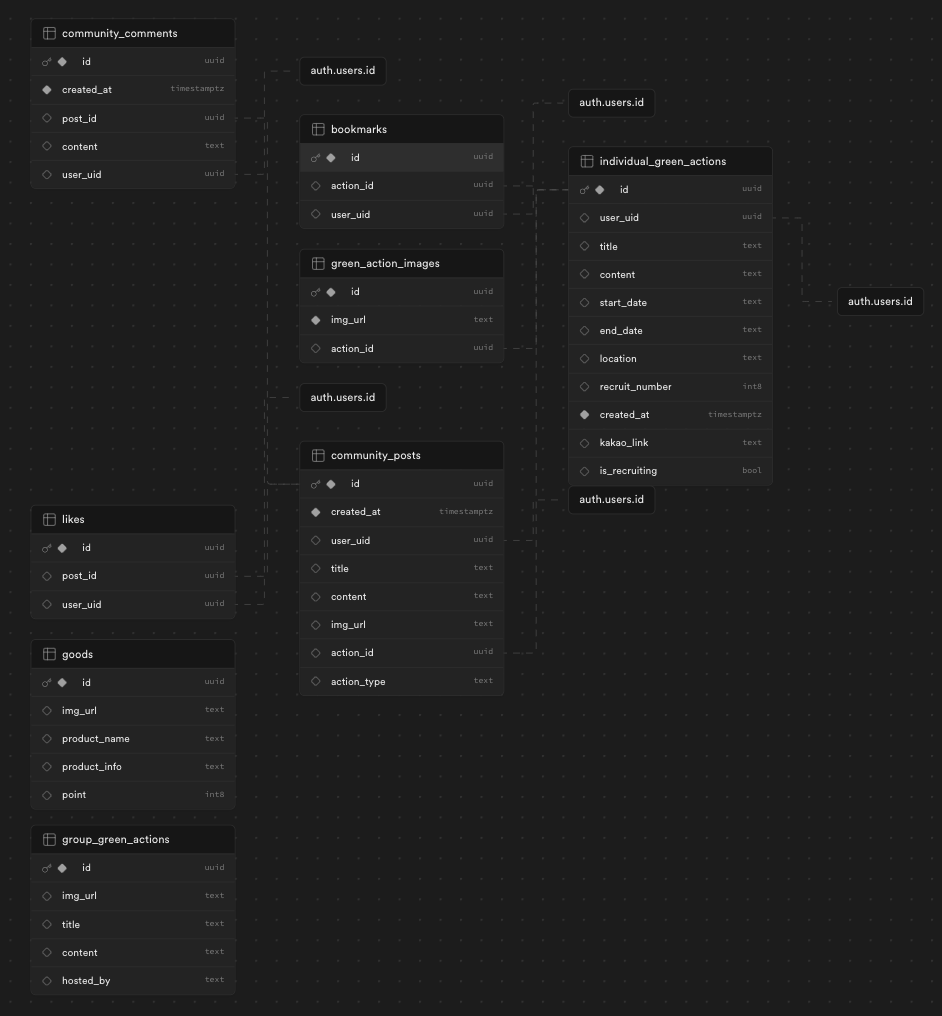
📝 데이터 설계 완성!!
- supabase DB - foreign key로 연결

오늘의 타임라인
-
10:10 ~ 13:00 : 데이터베이스 설계 총 정리 완성, 튜터님 피드백
- 어제 엑셀파일에 정리해놓은 데이터베이스 테이블을 foreign key까지 설계해서 정리
- 튜터님 피드백 : 다중 이미지를 테이블에 업로드할때, 배열로 관리하는게 아니라 이미지 테이블을 따로 관리할 것을 알려주심
- 관계형 데이터베이스는 배열로 값을 관리하지 않는다는 것을 알게 됨
-
14:00 ~ 18:00 : supabase table 생성, foreign key 연결, 프로젝트 초기 세팅
- github orginization, issues/pr 템플릿 생성
- branch 이름 정하기
- 프로젝트 셋업 : 처음 프로젝트 생성할때 supabase를 같이 깔아야 세팅된 폴더들이 함께 들어오는데, 처음 그렇게 깔지 않아서 다시 생성하는 이슈가 있었음
-
19:00 ~ 21:00 : api 명세서 작성, 기술 멘토링 노트 작성
트러블슈팅
1. supabase에서는 값을 배열로 관리하지 않는다!
- 관계형데이터의 강점은 key: value처럼 1:1 형태로 값을 관리할 수 있다는 점인데, 배열로 관리하는 순간 그 강점이 없어진다.
- 이미지를 여러장 넣을 때, img1, img2 이런식으로 데이터를 설계하면 사용자가 순서에 상관없이 이미지를 삭제했을때 그 중간에 빈 값을 어떻게 처리할 것인지에 대한 이슈가 생기기 때문에, 이미지 테이블을 따로 관리할 것!
2. supabase RLS 설정
- 방식이 업데이트됐음. true 기입해야 함 주의!
3. foreign key 연결할때는 둘다 타입을 같게 맞춰줘야함
- 화살표 받는 쪽은 항상 PK 여야 함
4. next 프로젝트 생성 시 supabase 설치도 함께 하는 명령어
yarn create next-app -e with-supabase- 처음에 with 뒤에 -를 빼고 적어서 설치에 실패하는 이슈가 있었음
5. issues, pr 커스텀 템플릿 생성할때 폴더 구조도 중요하다!
- github에서 issues와 pr 커스텀 템플릿을 읽어내는 폴더구조가 정해져 있기 때문에, 위치가 좀만 달라져있어도 템플릿이 뜨지 않기에 주의가 필요하다.
6. supabase에서 type을 받아오는 방법!
-
1) 홈페이지에서 가져오기
api docs > introduction > generate and downloads type -> type들이 들어있는 ts파일로 다운로드 가능!
(https://velog.io/@sanghyeon/NextJS-TypeScript-Supabase-%EC%84%A4%EC%A0%95) -
2) 명령어로 가져오기
yarn supabase gen types typescript --project-id <프로젝트 ID> --schema public > <경로>
=> supabase-js createClient 있는 파일에 <DATABASE> 추가해주면 됨
(https://supabase.com/docs/guides/api/rest/generating-types)
다음주 일정
- 월
- S.A 2차 제출
- 회의록 서기 순서 정하기
- 샘플페이지 만들어야되나...?
- issues/milestone 생성하는법, pr 체크박스 쓰는법 배우기
- 디자이너 회의 : Not Found 페이지, isLoading 페이지 있어야됨
- 금요일까지 각자 맡은 부분 완성하기가 목표!!!
- 그 다음주 부터는 채팅, 챗봇 등 안해본 기능 도전할 수 있게 다음주 중에는 최대한 빨리 CRUD부분 끝내는게 목표
소감
- 벌써 힘들다.....🥲
- 내가 맡은 부분에서 CRUD가 3개나 있는데다가 이미지 업로드를 다중으로 해야하는... 나 스토리지 업로드도 안해봤는데....ㅠㅠ 너무 어려울것같다ㅠㅠ 에효효 벌써 무섭다
- 일주일 안에 다 해내야되는데... 할수 있을까... 주말도 밤잠도 없다...!! 해내자 ㅠㅠㅠ 흑흑
