2024.04.01 TIL - 최종프로젝트 7일차(스토리지에서 다중이미지 url 배열받기, url배열 테이블로 insert) / 첫 오프라인 회의!
0
TIL(Today I Learned)
목록 보기
104/147

'이미지 스토리지 업로드 & url가져오기' 로직 수정
- 원래는 스토리지에 이미지 업로드하는 api따로, 파일들 url 가져오는 api 따로 하고싶었는데, 이미지 파일명을 알고있어야 스토리지에서 이미지 url을 가져올수 있어서 하나의 api로 합쳤다...!
(파일명을 uuid로 만들어놨기 때문에 & 꼭 uuid아니더라도, 업로드한 파일명을 가져오려면 결국 하나의 api에서 처리해야할 것 같았다.)
// 3. 스토리지에 이미지 저장하기 + url 반환하기
// (저장한 이미지의 파일명을 알아야 url을 가져올수 있어서 둘을 함께 작성)
export const uploadFilesAndGetUrls = async ({
files,
action_id,
}: FileUpload) => {
try {
const imgUrlsArray = await Promise.all(
// map으로 (파일 스토리지에 업로드 + url 반환) 반복
files.map(async (file) => {
if (file) {
const fileName = crypto.randomUUID();
// 'action_id' 폴더 생성, 파일이름은 uuid
const filePath = `${action_id}/${fileName}`;
const { data: ImgFile, error } = await supabase.storage
// 'green_action' 버켓에 이미지 업로드
.from("green_action")
.upload(filePath, file, {
cacheControl: "3600",
upsert: true,
});
if (error) {
console.error("Error uploading file:", error);
return null;
}
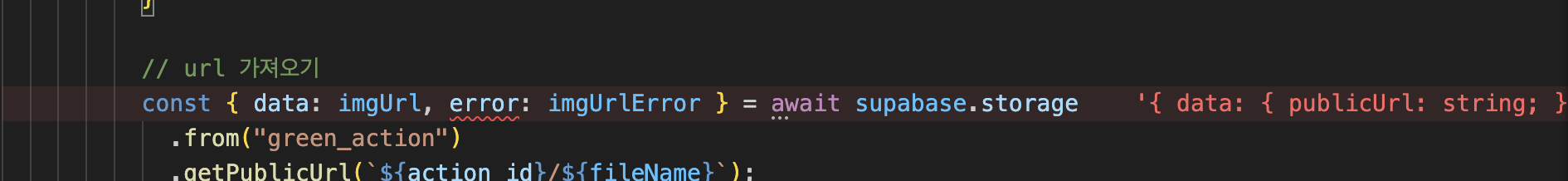
// url 가져오기
const { data: imgUrl, error: imgUrlError } = await supabase.storage
.from("green_action")
.getPublicUrl(`${action_id}/${fileName}`);
if (imgUrlError) {
console.log("error", error);
throw error;
}
return imgUrl.publicUrl;
}
}),
);
return imgUrlsArray.filter((url) => url !== null); // null 값 제거
} catch (error) {
console.error("Error uploading files and getting URLs:", error);
return [];
}
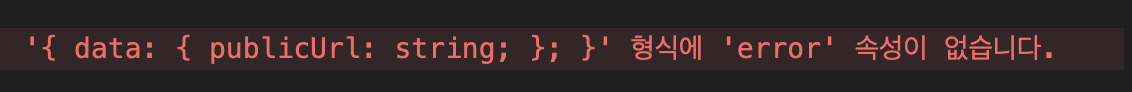
};- 타입에러 해결 필요


이미지 url배열 테이블에 업로드
// 4. 이미지url들 table에 넣기 - action_id 주의
export const insertImgUrls = async ({
action_id,
imgUrlsArray,
}: InsertImgUrls) => {
try {
const response = await Promise.all(
imgUrlsArray.map(async (url: string) => {
const { data, error } = await supabase
.from("green_action_images")
.insert({
action_id,
img_url: url,
});
if (error) {
throw error;
}
return data;
}),
);
console.log("response", response);
return response;
} catch (error) {
console.log("error", error);
throw error;
}
};
첫 오프라인 회의!!
- (원래는 항상 이렇게 zep에서만 모여서 회의 했었다.)
- 튜터님 주최로 튜터님 포함하여 팀원들 및 디자이너님까지 서울에서 함께 모였다!
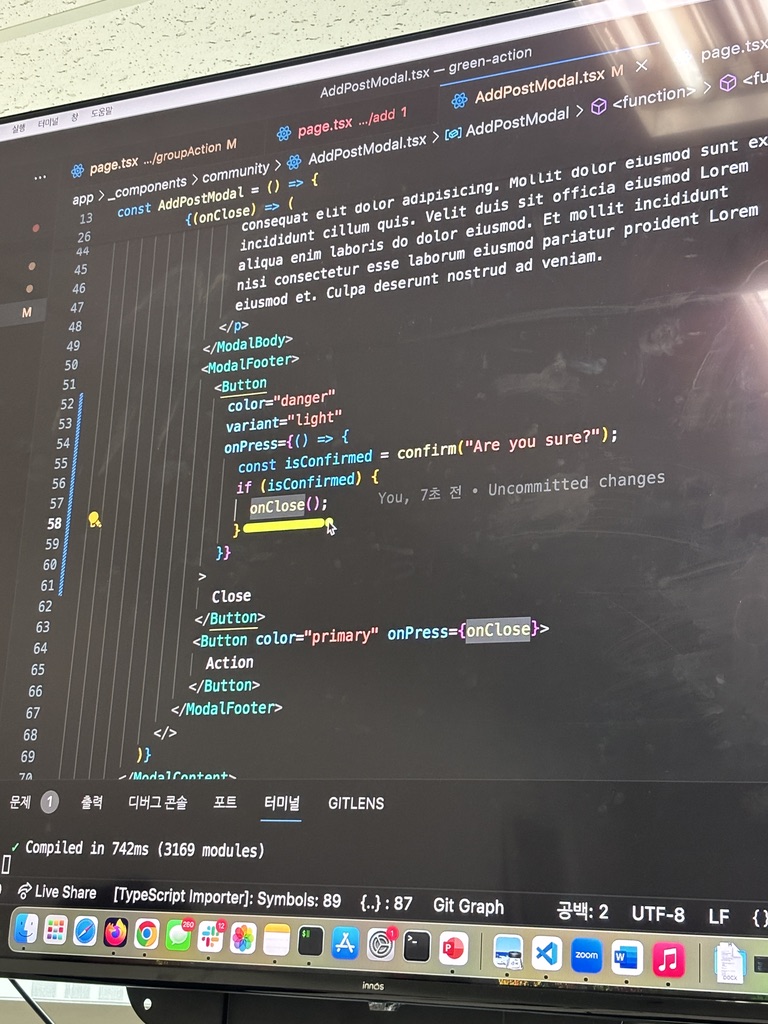
내 코드를 엄청 큰 화면에 띄워서 다같이 보면서 코드리뷰도 하고 수정하면 좋을 내용 피드백도 받았다.
여러 사람들이 동시에 내 코드를 주목하면서 이야기 나누는 경험이 처음이라 초반에는 엄청 민망했다 😂
그래도 하다보니 조금씩 무뎌져서 피드백도 열심히 듣고, 튜터님께서 이건 왜 이렇게 했는지 이유 물으면 대답도 열심히 하고 아주 유익한 경험이었다.
맡은 부분을 일주일 안에 다 못할까봐 주말에 열심히 코드 짜놓은건데, 주말에 열심히 해놓길 잘했다! ㅎㅎ



- 첫 회식 ㅋㅋ
신도림 호우양꼬치... 맛있더라...
월요일이라 그런지 사람도 별로 없어서, 조용하게 오손도손 사적인 이야기 나누면서 낯설고 긴장되지만 조금씩 가까워져보는 그런 시간을 가졌다.


튜터님 피드백
📝
개인 action 등록페이지 코드리뷰 피드백
개인액션 생성페이지 수정할 사항들
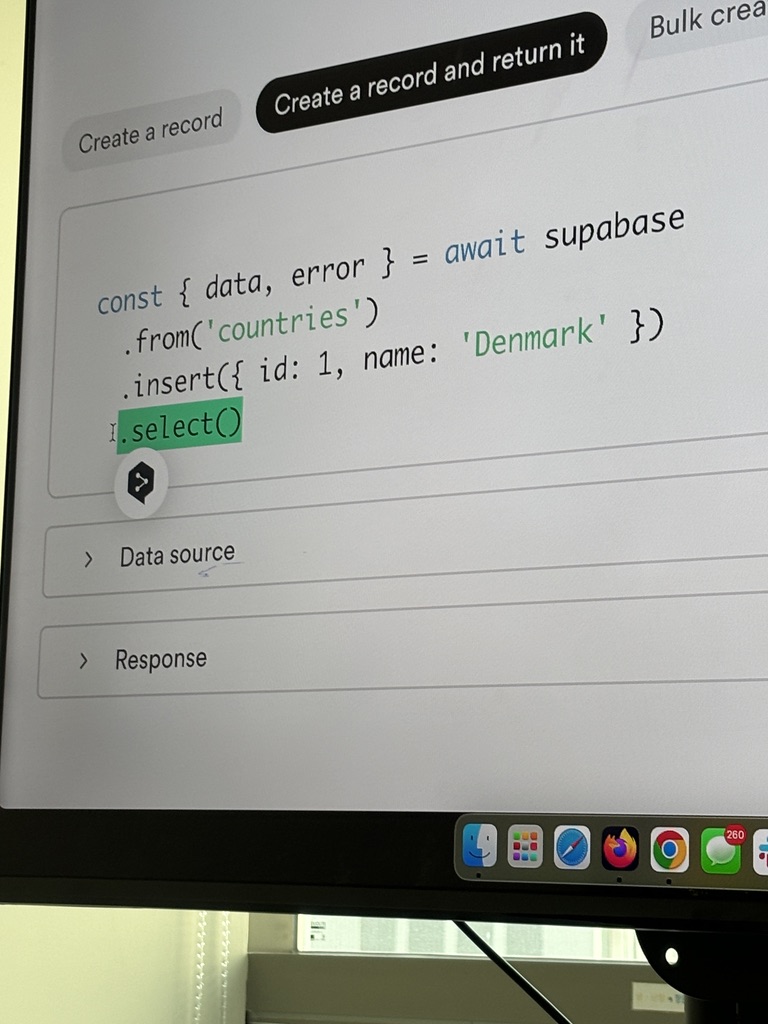
- action_id 가져오는 api -> formData insert할때 select()로 return할 data 만들어주기
- 업로드하는 file 이름 -> uuid에 file.name + uuid로 수정하기
- 스토리지 업로드하고 url을 return할순 없나? 방법 찾아보기 (튜터님이랑)
로그인상태 아닐때 접근 제어하는 방법 2가지
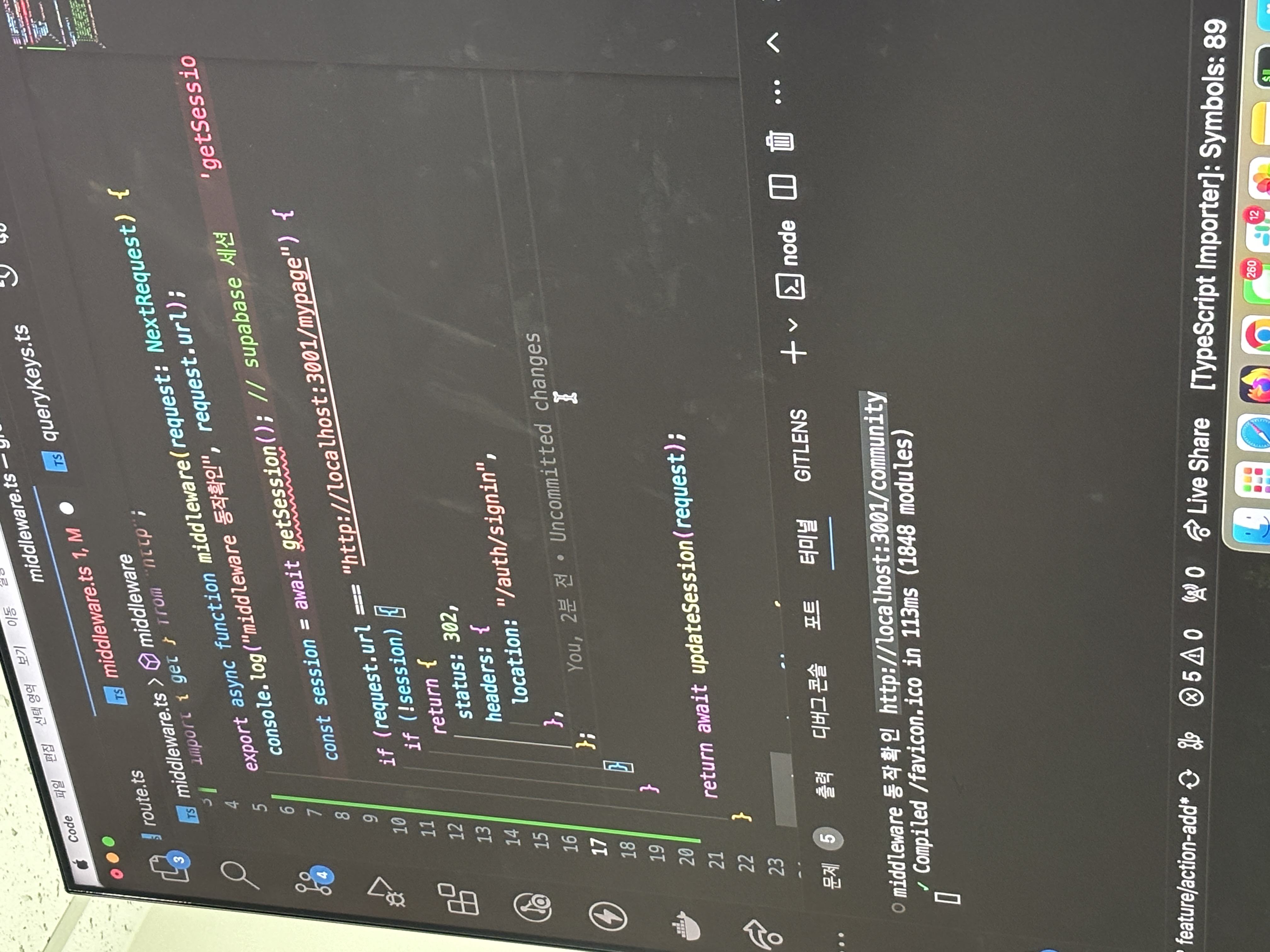
- middleware에서 처리 (슬랙 코드 참고)
- auth layout
non auth layout
리팩토링
오류메시지 일원화할 것인가?
시맨틱태그로 수정하기
next intl - 다국어로 변환 라이브러리
'오픈카카오톡 링크 입력창' : 카카오링크로 유효성검사

