2024.04.24 TIL - 최종프로젝트 30일차 (next ui tab 리팩토링, 채팅방 리스트에서 '오늘/이전 알림' 분리, 헤더 채팅리스트 laptop, mobile 디자인)
0
TIL(Today I Learned)
목록 보기
123/147

오늘 한 일
✔️ next ui tab 리팩토링
- 기존 : next ui 탭 사용 -> 커스텀 극악 난이도...
- 수정 : 기본 div, useState로 탭 구현
- 처음엔 Next ui 에서 tab을 가져와서 사용하고 있었는데, 막상 디자이너의 디자인으로 커스텀하려니까 너무 복잡했다.
next ui에서 가져온 컴포넌트 안에 들어있는 태그의 class를 수정해야하는 경우도 꽤 자주 보였다.
가져온걸 그대로 쓰면 되는 사소한 컴포넌트가 아닌 이상은 그냥 기본으로 구현하는게 가장 편하다는 생각이 절실히 들었던 오늘이었다.....
- 어제의 트러블슈팅도 같은 맥락이었다. ㅠㅠ
모달창 안에 있는 내부 모달창에 absolute랑 sticky를 줘서 해결하려 해봐도, relative를 요리조리 옮겨도 보고 h 길이도 조절해보고 이런저런거 많이 해봤는데...
결국 안돼서 튜터님께 여쭤봤다. 함께 파악해본 결과 next ui 컴포넌트 안에 있는 태그중에 relative가 적용되어있는게 있어서 내가 적용한 다른 relative가 안먹는것 같기도 하고 결국 next ui로 가져온 모달창이 이슈였다.
- 해결방법
- next ui 컴포넌트의 태그들을 콘솔창에서 복사해 그대로 들고와서 코드자체를 수정하기
-> 모달창이다보니 들고와야되는 코드 엄청많더라...
- 기본 div 모달창으로 리팩토링하기
- 내부 모달창을 모달창 안쪽에 띄우지 말고 밖에 띄우면 차라리 나을수도 있음
(배경 모달창의 스크롤에 영향받지 않을 수 있으니까)
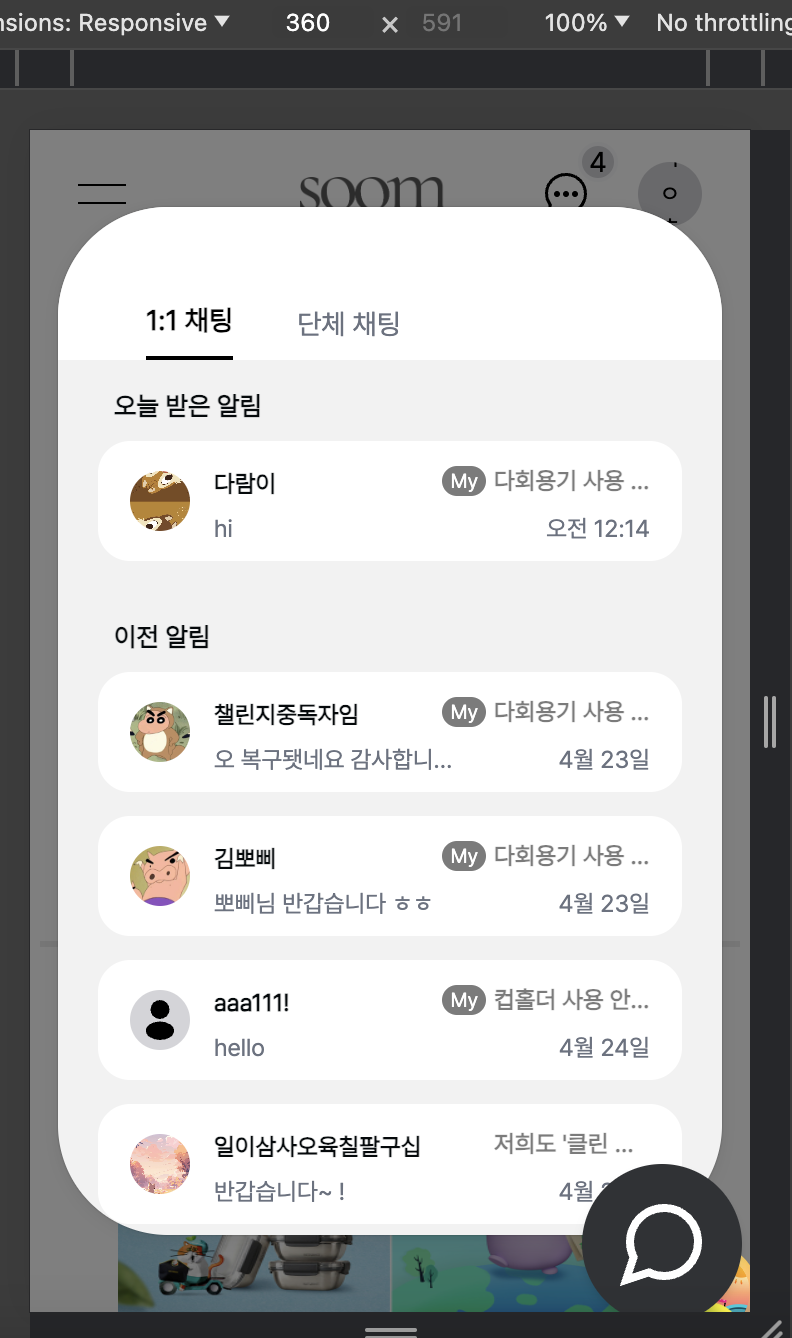
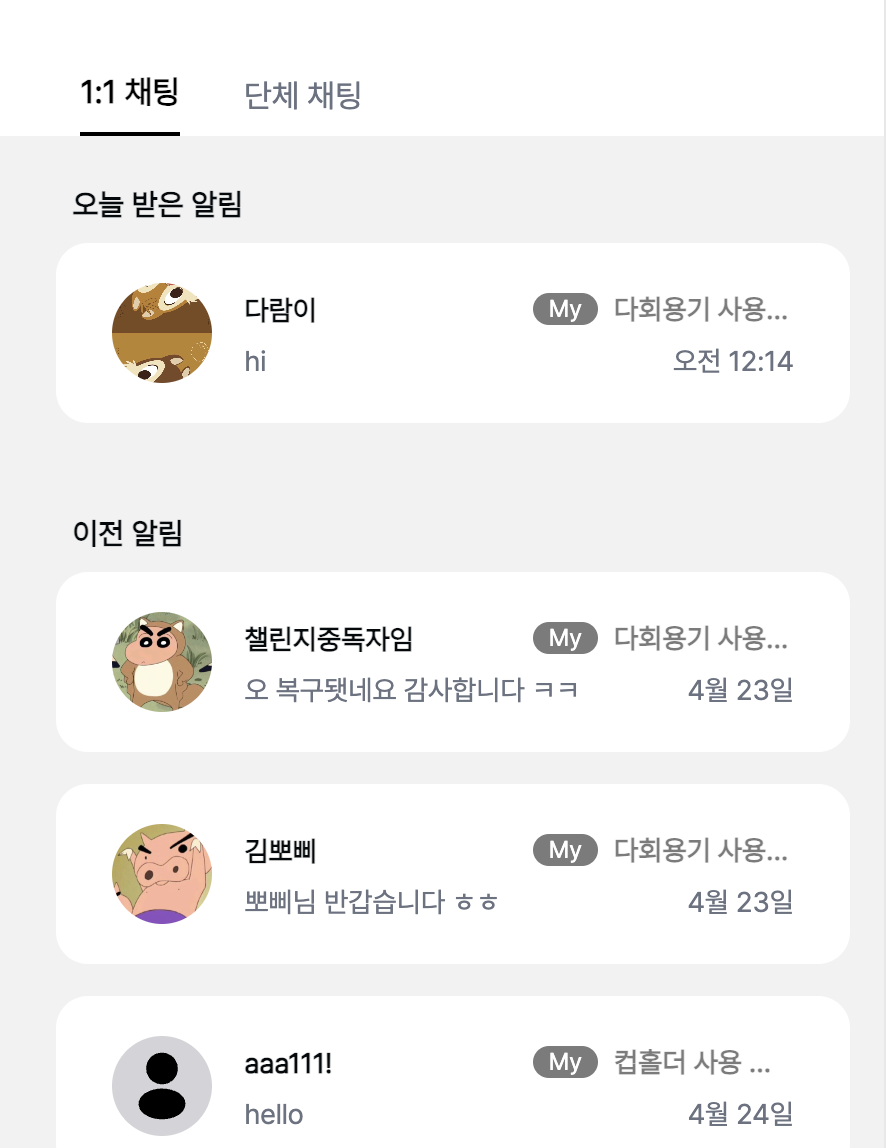
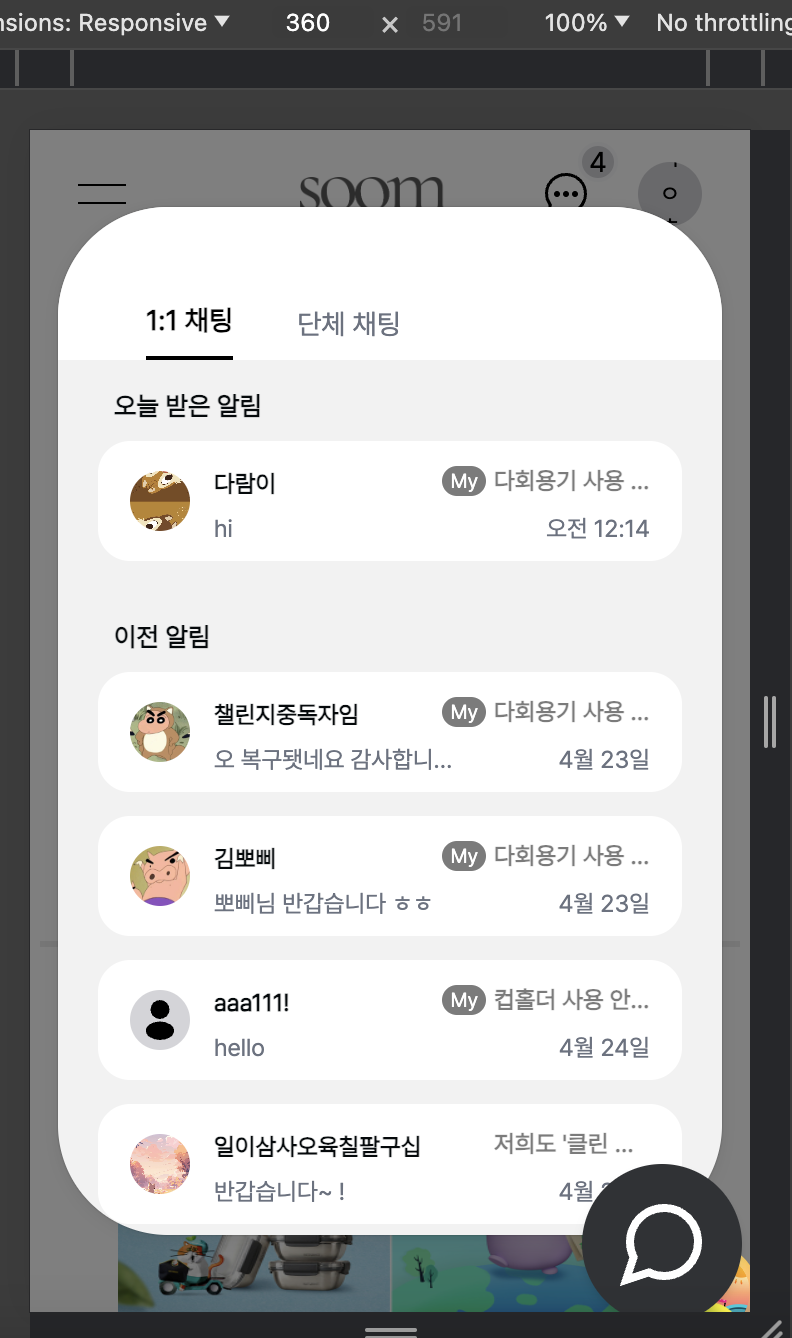
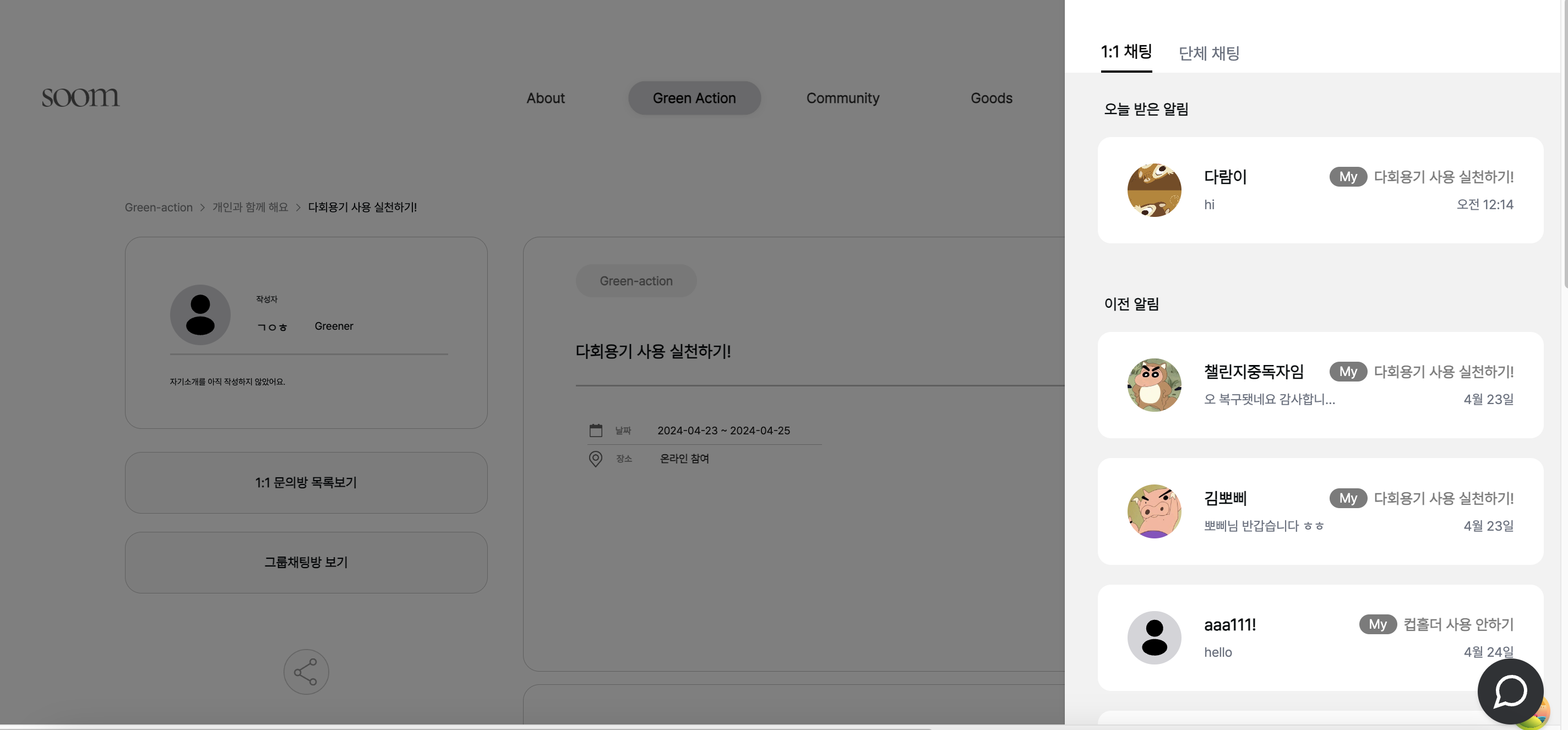
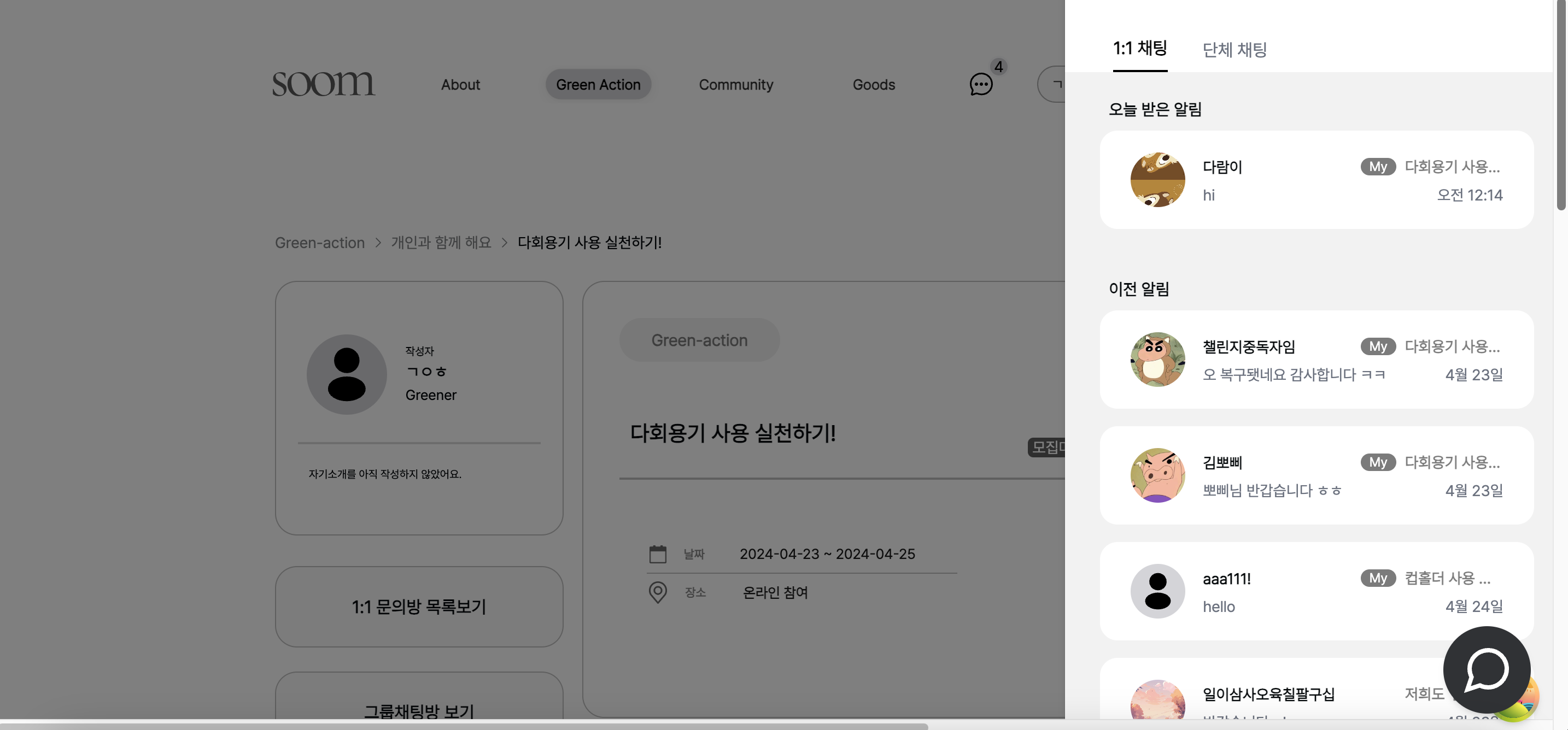
✔️ 오늘 알림, 이전 알림 분리하기

- 방법 1. 받아온 데이터에 채팅날짜가 포함되어 있는 경우 처리하기
// ✅ HeaderPrivateList.tsx
// combinedObjects가 null 또는 undefined인 경우 빈 배열로 초기화
const todayMessages: any = [];
const previousMessages: any = [];
if (combinedObjects) {
const today = new Date().toDateString();
// TODO any 해결 필요
// combinedObjects를 생성하면서 메시지를 오늘 날짜와 그 이전 날짜로 분리
combinedObjects.map((eachRoomInfo: any) => {
const messageDate = new Date(
eachRoomInfo.message.created_at,
).toDateString();
if (messageDate === today) {
todayMessages.push(eachRoomInfo);
} else {
previousMessages.push(eachRoomInfo);
}
});
}
// 생략
>
// 오늘 받은 알림
</div>
<div
className={`${
isDesktop ? "mb-7" : isLaptop ? "mb-5" : isMobile && "mb-2"
}`}
>
{/* TODO any 해결 필요 */}
{todayMessages?.map((eachRoomInfo: any) => (
<HeaderPrivateItem eachRoomInfo={eachRoomInfo} mode={MODE_TODAY} />
))}
</div>
</div>
// 생략
// 이전 알림
</div>
<div>
{/* TODO any 해결 필요 */}
{previousMessages?.map((eachRoomInfo: any) => (
<HeaderPrivateItem
eachRoomInfo={eachRoomInfo}
mode={MODE_PREVIOUS}
/>
))}
</div>- 방법 2. 채팅방 id배열을 가지고 마지막 메시지의 날짜를 가져와서 처리하기
// ✅ HeaderGroupList.tsx
// 마지막 메시지 날짜에 따라 채팅방 id를 오늘/이전 알림으로 나누기 위해 가져옴
const { lastDates, isLastDatesLoading, isLastDatesError } =
useGetLastDates(roomIds);
const today = new Date().toDateString();
// TODO any 해결필요
const todayRoomIdsDates: any = [];
const previousRoomIdsDates: any = [];
lastDates?.map((item) => {
if (item === null) return [];
const itemDate = new Date(item.created_at).toDateString();
if (itemDate === today) {
todayRoomIdsDates.push(item);
} else {
previousRoomIdsDates.push(item);
}
});
// 생략
//오늘 받은 알림
</div>
<div className="mb-7">
{/* TODO any 해결 필요 */}
{todayRoomIdsDates?.map((idDate: any) => (
<HeaderGroupItem room_id={idDate.room_id} mode={MODE_TODAY} />
))}
</div>
// 이전 알림
</div>
<div>
{/* TODO any 해결 필요 */}
{previousRoomIdsDates?.map((idDate: any) => (
<HeaderGroupItem room_id={idDate.room_id} mode={MODE_PREVIOUS} />
))}
</div>✔️ laptop, mobile 디자인
-
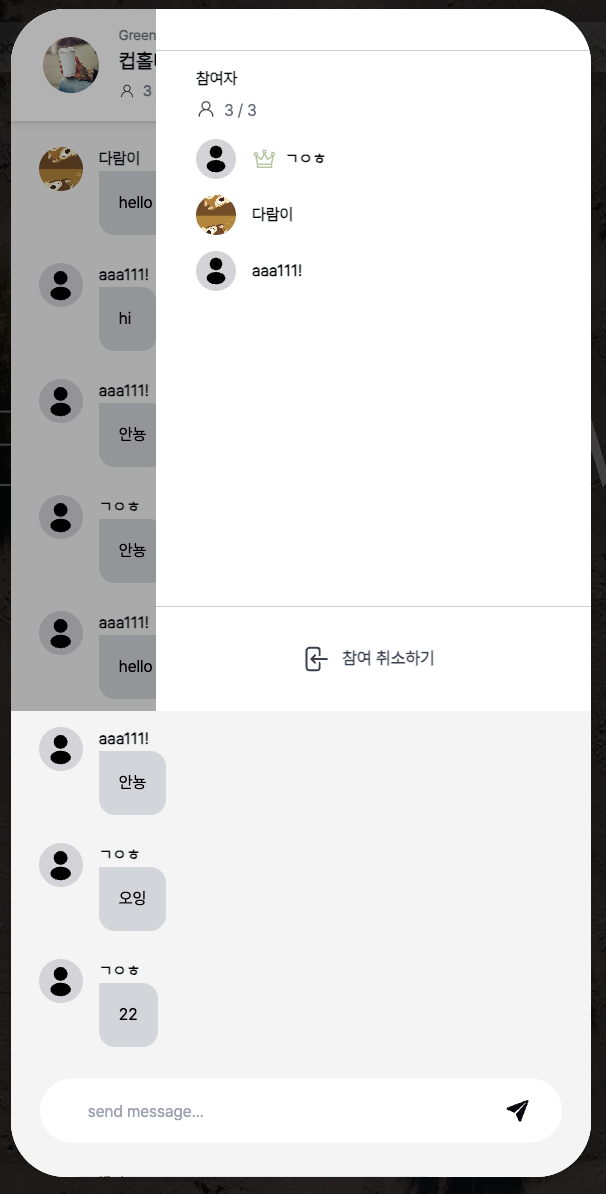
desktop (1920px)

-
laptop (1020px)

-
mobile (360px)