
ajax로 html 페이지를 가져와서 가져온 페이지를 보여주는 작업을 해보겠습니다. parseHTML을 이용합니다.
파일 구조

ajax001.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
</head>
<body>
<input type="button" id="request" value="requestt"/>
<br>
<div id="show"></div>
<br>
<script>
$("#request").click(function(){
var params = {
name : "한글",
age : 14
}
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/temp/ajax/ajax002.jsp",
data: params,
success:function(res){
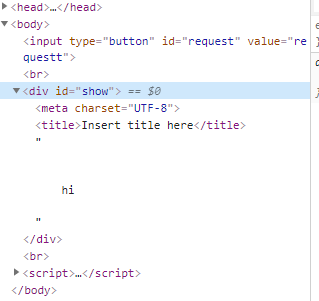
var list = $.parseHTML(res);
$("#show").append(list);
},
})
});
</script>
</body>
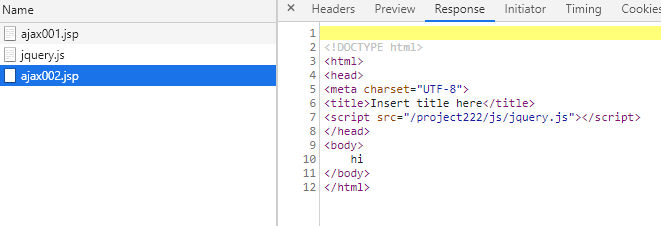
</html>ajax002.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
</head>
<body>
hi
</body>
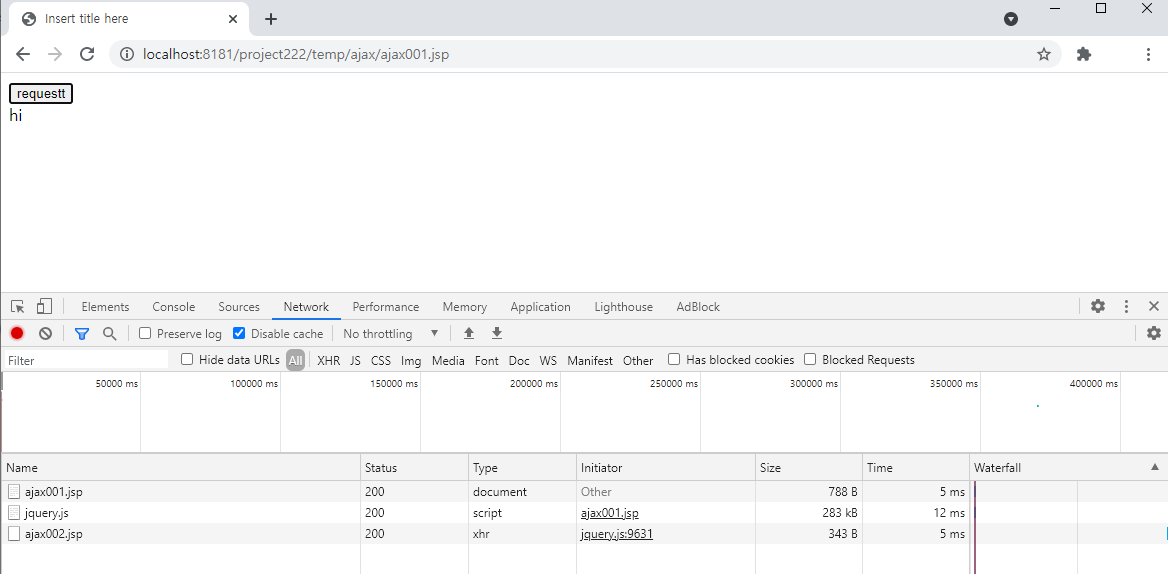
</html>결과