
[reference]
- https://stackoverflow.com/questions/62525651/how-do-i-go-from-one-stack-to-another-containing-a-tab-stack-in-react-navigation
- https://reactnavigation.org/docs/nesting-navigators/
리액트 네이티브 스터디와 로그인 및 회원가입을 구현하면서 이해한 네비게이터 지식을 기반으로
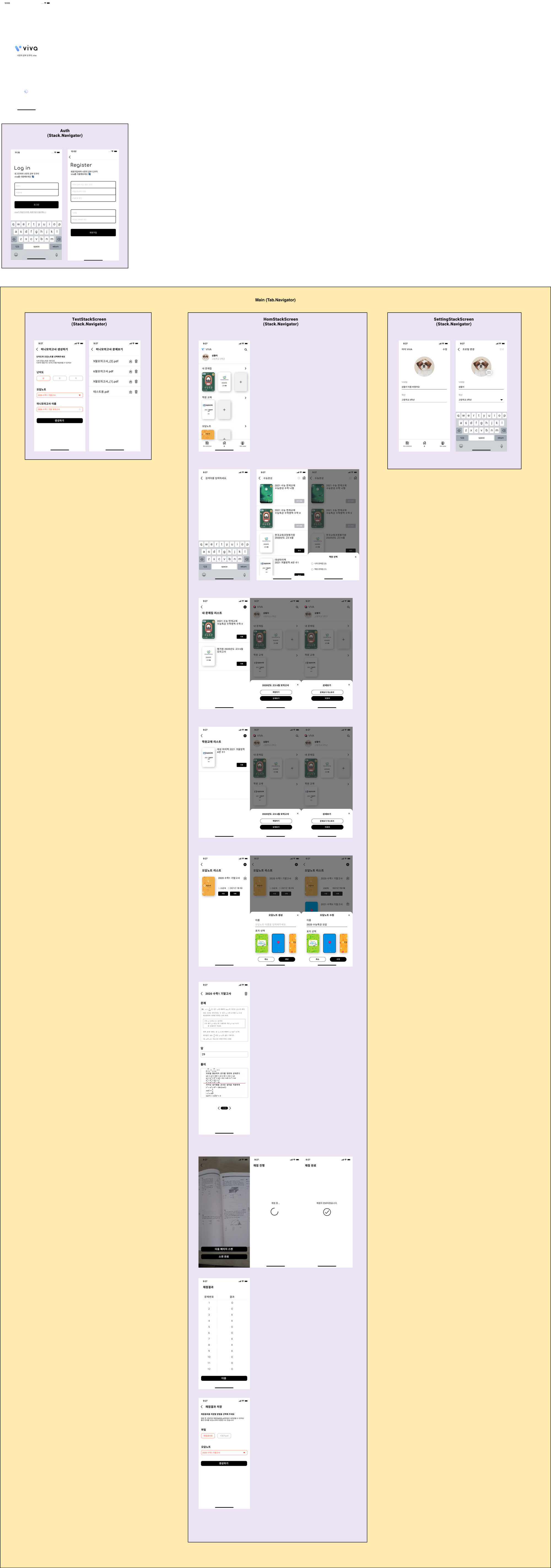
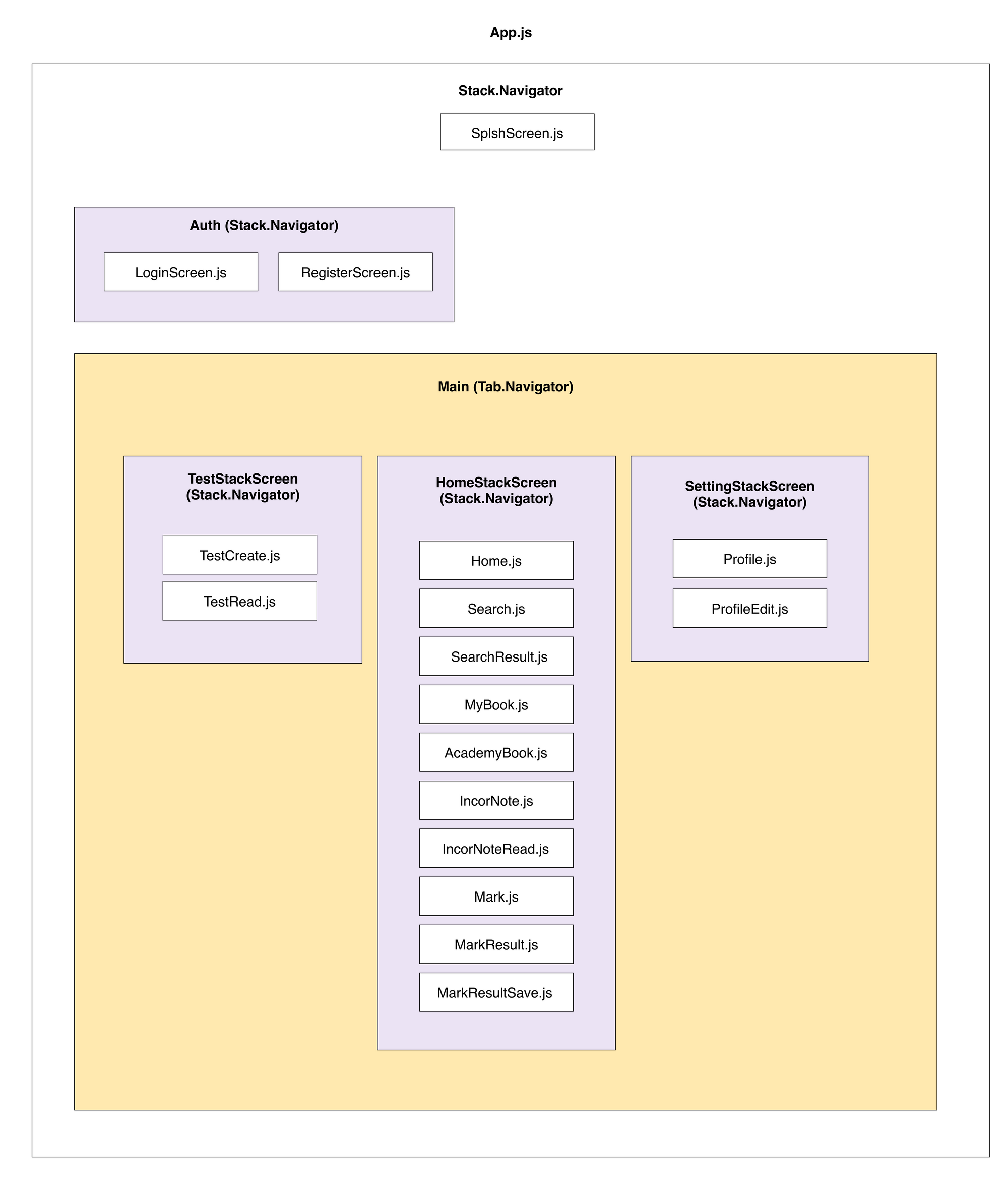
앱 전체적인 navigator구조와 프로토타입의 각 화면들을 어떤 파일이름으로 어떻게 만들 것인지 구성해보았다.
우선은 이렇게 구성하고, 추가적으로 modal을 이용한 Delete, create등의 액션 부분은 적지 않았다.
StackNavigator
- Splash(Screen)
- Auth(Stack.Navigator)
- Login(Screen)
- Register(Screen)
- Main (Tab.Navigator)
- TestStackScreen(Stack.Navigator)
- TestCreate(Screen)
- TestRead(Screen)
- HomeStackScreen(Stack.Navigator)
- Home(Screen)
- Search(Screen)
- SearchResult(Screen)
- MyBook(Screen)
- AcademyBook(Screen)
- IncorNote(Screen)
- IncoreNoteRead(Screen)
- Mark(Screen)
- MarkResult(Screen)
- MarkResultSave(Screen)
- SettingStackScreen (Stack.Navigator)
- Profile(Screen)
- ProfileEdit(Screen)
- TestStackScreen(Stack.Navigator)
root가 되는 StackNavigator안에 Stack Navigator와 Tab Navigator을 쌓아두는 구조이다.
이때 Tab Navigator내부는 Stack Navigator 3가지로 이루어지며, 각 Stack Navigator안에 Screen이 존재한다.

figma에선 프레임마다 Screen이름을 적어뒀는데 png로 export해오니 그건 보이지 않는 듯..ㅎㅎ
아무튼 전체적인 navigator와 screen구성을 이렇게 할 예정이다.

프로토타입 없는 버젼이다!!
끝
이제 프로젝트 파일 구조 수정하고, Home.js부터 만들어야한다. 텍스트

안녕하세요! rn navigation 구조 짜는데 도움이 많이 됐습니다~
혹시 구조 그림은 어떤 툴 사용해서 만드신건가요?