-3.jpg)
Lint란?
lint또는linter는 소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류 등을 알려주거나 자동으로 수정해 주는 도구
ESLint란?
자바스크립트 소스 코드를 분석하는 도구
ESLint 추가 - vue-cli(프로젝트 생성할 때 추가)
🔍 프로젝트 생성
vue-cli로 프로젝트 생성
vue create 프로젝트명Manually select features선택Linter / Formatter추가

- 원하는 설정 선택


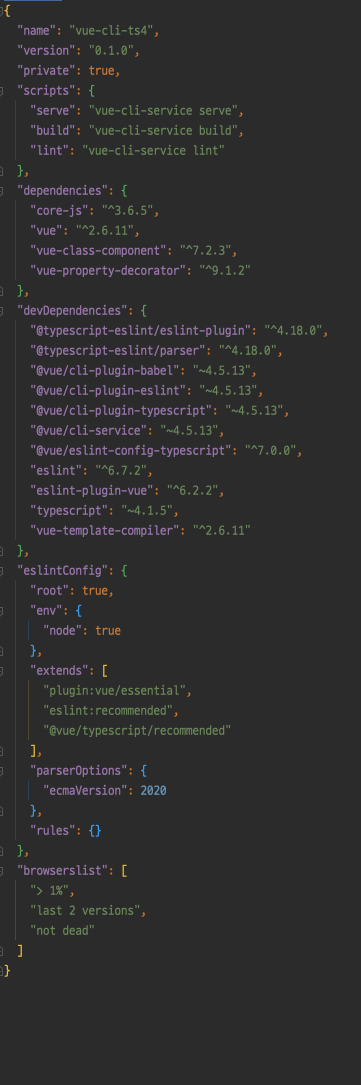
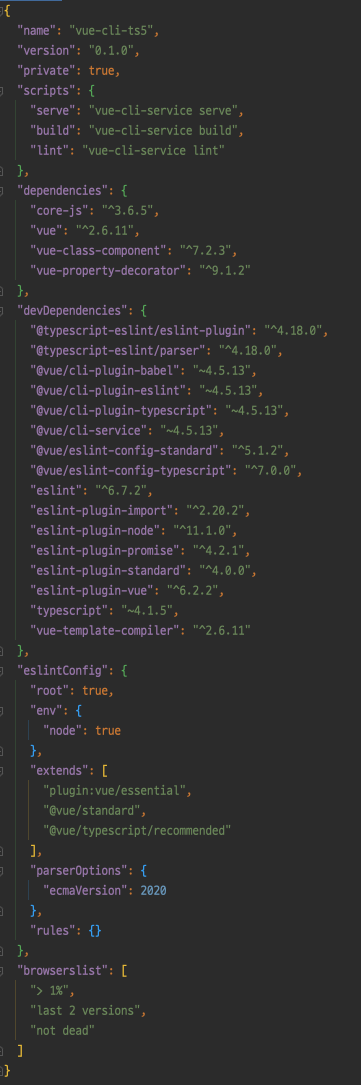
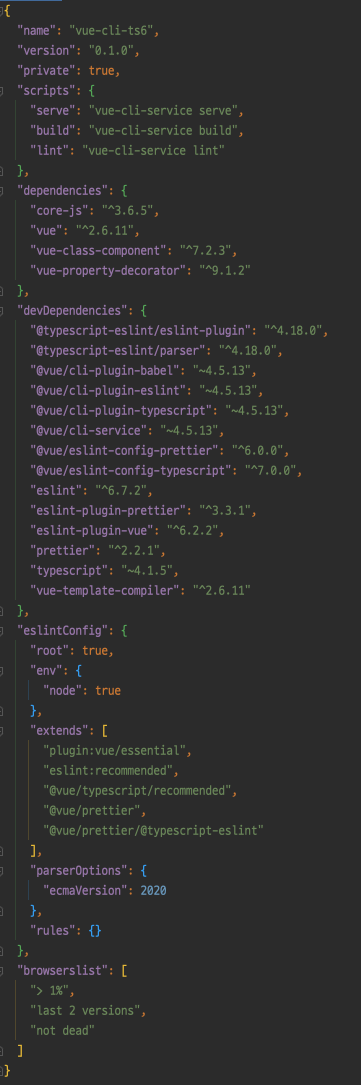
🔍 package.json
"eslintConfig"의"rules"안에 규칙 입력
| ESLint with error prevention only | ESLint + Standard config | ESLint + Prettier📌 |
|---|---|---|
 |  |  |
🔍 .editorconfig
ESLint + Standard config를 선택하는 경우 자동 생성

🔍 실행
npm run lint
ESLint 추가 - vue-cli(프로젝트 생성 후 추가)
🔍 vue-cli로 ESLint 설치
vue add eslint- 원하는 설정 선택


🔍 package.json

🔍 .eslintrc.js

🔍 실행
npm run lint
ESLint 추가 - npm
🔍 npm으로 ESLint 설치
npm install --save-dev eslint🔍 npm init
npm init @eslint/config- 원하는 설정 선택











- 추천
plugin설치

🔍 package.json
"scripts"에"lint": "eslint --ext .vue,.ts src"추가"scripts"에"fix": "eslint --fix --ext .vue,.ts src"추가

🔍 .eslintrc.json
"rules"에 선택한 설정 적용 확인

🔍 실행
- 검사 실행
npm run lint
- 자동 수정 실행 (모든 오류를 고쳐주진 않는다.)
npm run fix
🔍 prettier 설치
prettier및plugin설치
npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier🔍 .eslintrc.json 수정
-
"extends"수정"prettier"추가"prettier/@typescript-eslint"추가"plugin:prettier/recommended"추가

-
"rules"수정"prettier/prettier": ["error",{규칙들}]추가

🔍 .prettierrc 파일
.prettierrc을 생성해서 사용하는 것도 가능하다.

자세한 설정
공식 사이트 참고
