
Vue에 TypeScript 추가하기
- Vue2에서 타입스크립트를 사용하는 두 가지 방법에 대해 알아본다.
🔍 프로젝트 생성할 때 추가
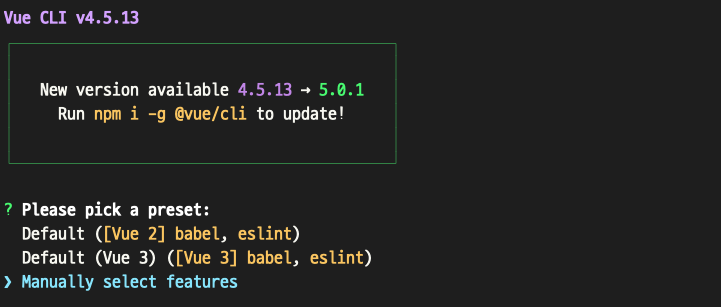
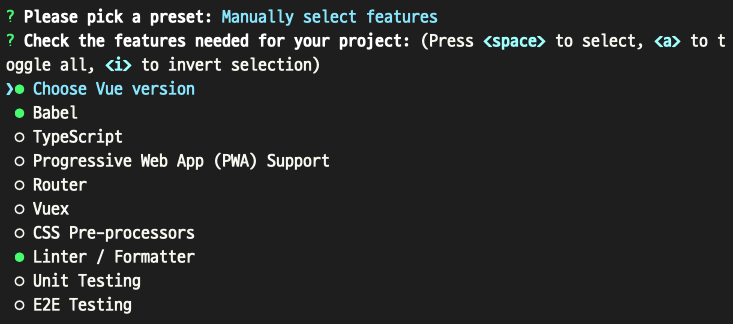
vue-cli로 프로젝트 생성 (vue create 프로젝트명)Manually select features선택

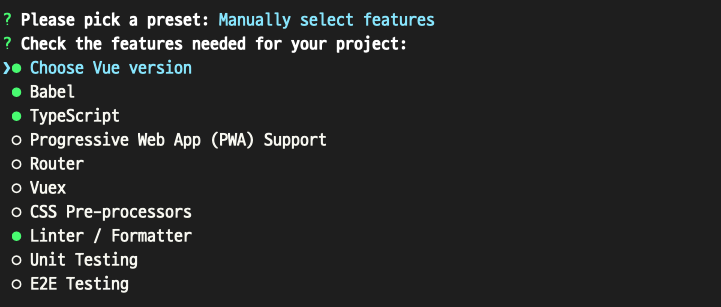
TypeScript및 필요한 항목 선택

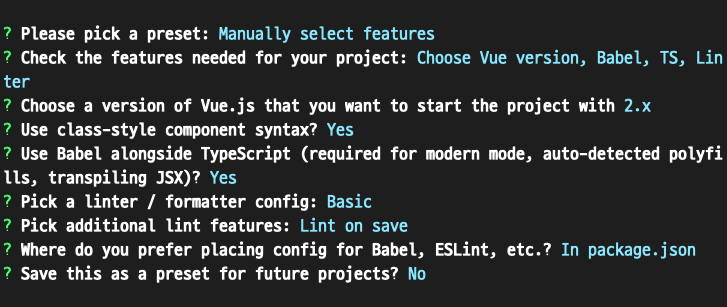
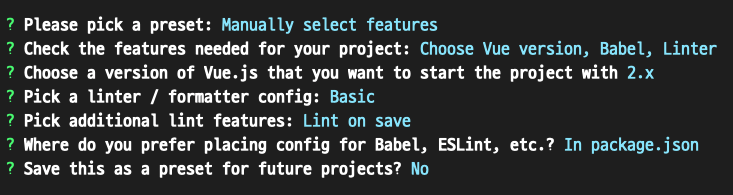
- 선택한 항목의 옵션 선택

- 프로젝트 생성 완료

🔍 프로젝트 생성 이후 추가
- 위와 동일하지만
TypeScript만 빠진 프로젝트 생성

- 선택한 항목의 옵션 선택

- 해당 프로젝트 터미널에
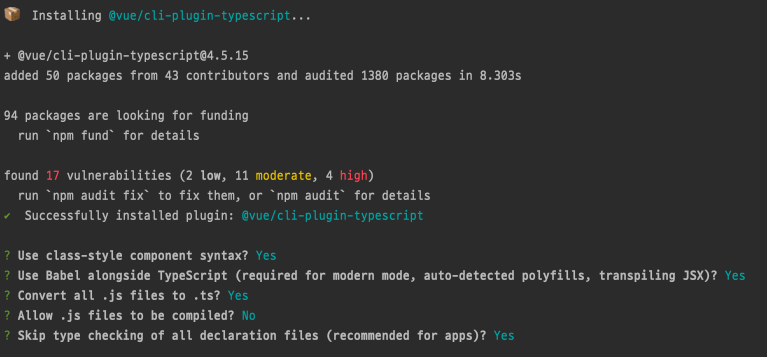
vue add typescript명령어 입력 - 필요한 옵션 선택 (아래는 default로만 선택한 경우)

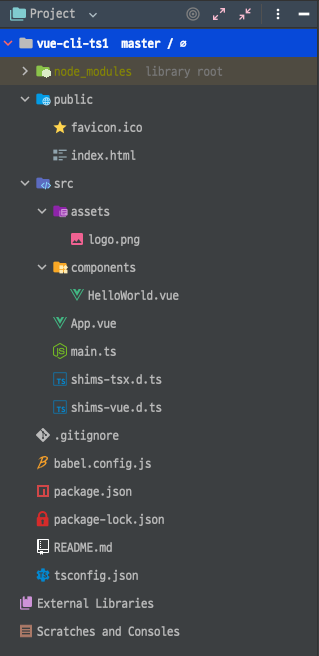
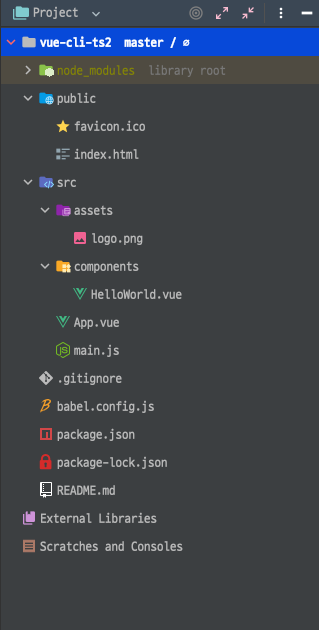
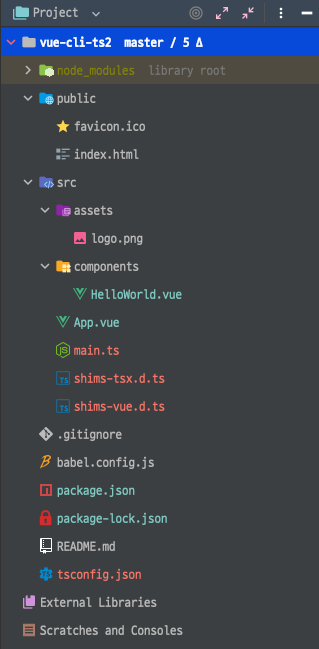
- 타입스크립트 추가로 기존 파일 중 일부 변경 및 새로운 파일 추가 (자동)
-
타입스크립트 추가 전 타입스크립트 추가 후 

🔍 주의사항
기존 프로젝트에
vue add typescript로 타입스크립트를 추가하는 경우 신중해야 한다.
옵션을 선택하기 전 잘 확인하고 적용 후 코드를 체크해야한다.
컴포넌트 구조
- 객체 스타일 컴포넌트와 클래스 컴포넌트로 나뉜다.
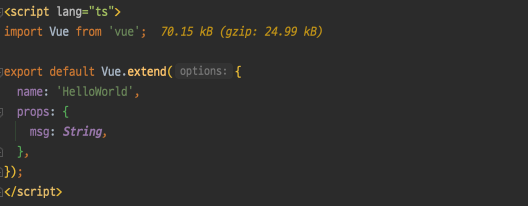
<script>에 반드시lang="ts"를 명시해 줘야 한다.
<script lang="ts">
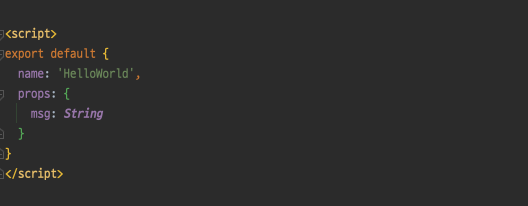
</script>🔍 객체 스타일 컴포넌트
- 기존 vue와 유사한 형태로
Vue.extend()를 사용한다.
| javascript | typescript |
|---|---|
 |  |
🔍 클래스 컴포넌트
- 컴포넌트를 class 형태로 구성한다.
vue-class-component와vue-property-decorator라이브러리를 사용한다.
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component // 컴포넌트라는걸 명시한다.
// export default class 뒤에 클래스명을 입력하고 Vue를 상속받는다.
export default class HelloWorld extends Vue {
// 초기 데이터는 인스턴스 속성으로 선언할 수 있다.
str: string = 'Hello';
@Prop() // 데코레이터를 사용해 prop을 정의한다.
private msg!: string;
// 컴포넌트 메소드는 인스턴스 메소드로 선언할 수 있다.
onClick() {
}
}
</script>