Vue.js란?
Evan You에 의해 개발되어 2014년에 출시되었다. Vue라고 쓰고 view[vjuː]와 같이 발음하며 사용자 인터페이스를 만들기 위한 자바스크립트 프레임워크이다.
Vue.js 특징
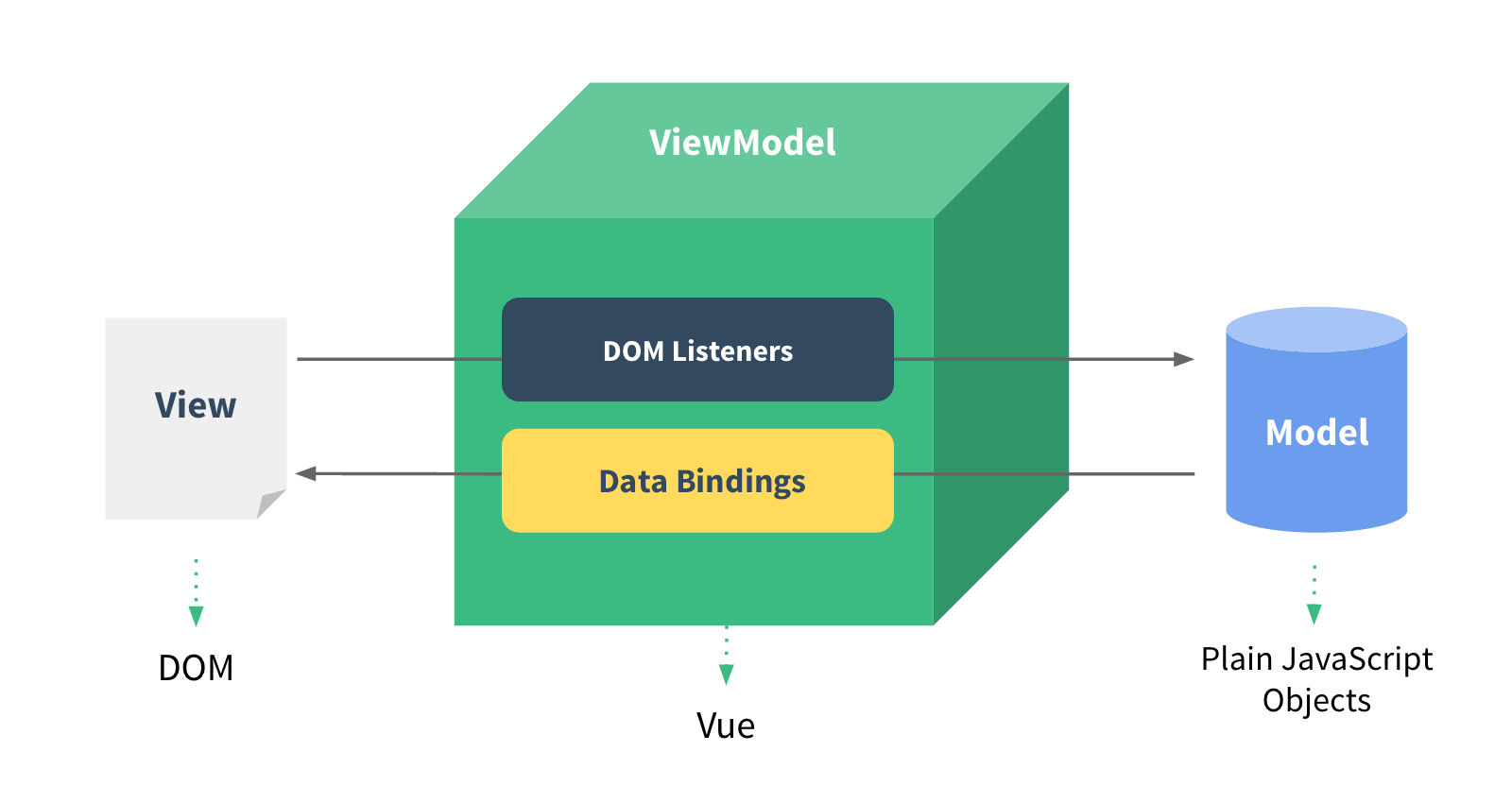
- 컨트롤러 대신 뷰 모델을 가지는 MVVM(Model-View-ViewModel) 패턴을 기반으로 디자인
- Virtual DOM 사용
- Angular, React에 비해 매우 작고 가벼우며 낮은 복잡도
- Angular의 양방향 데이터 바인딩과 React의 단방향 데이터 흐름의 장점을 모두 가진 프레임워크
- Template과 Componenet를 사용하여 재사용이 가능한 사용자 인터페이스를 묶고 View Layer를 정리하여 사용
🔍 MVVM(Model-View-View Model) 패턴

- 로직과 UI의 분리를 위해 설계된 패턴으로 MVC 패턴의 방식에서 기인하였다.
- 비즈니스 로직과 데이터에 관련된 모델(Model), 사용자에게 보여지는 부분인 UI와 관련된 뷰(View), 뷰에 상태 변화 등을 알리고 데이터를 바인딩하는 모델과 뷰의 중간 지점 역할을 하는 뷰 모델(View Model)로 구성되어 있다.
🔍 가상 돔(Virtual DOM)
DOM(Document Object Model)은 문서 객체 모델이라고 하며 트리 구조로 되어있는 객체 모델로서 HTML문서의 각 요소들에 접근하여 생성, 변형, 삭제할 수 있도록 돕는 프로그래밍 인터페이스다.
기존에는 화면의 변경사항을 돔을 직접 조작하여 브라우저에 반영했는데 이 방법은 규모가 커질수록 어렵고 느리고 비효율적이다. 또한 변경될 때마다 다시 랜더링하기 때문에 성능 면에서 문제가 있다.
가상 돔은 실제 DOM 문서를 추상화한 개념으로 메모리에 돔과 비슷한 구조로 가상의 돔을 만든다. 화면이 변경될 때마다 랜더링하는 기존의 방식과 다르게 변경사항이 모두 반영된 가상돔을 만들어 이전 상태 값과 수정사항을 비교하여 달라진 부분만 돔에게 한 번에 전달하여 렌더링을 진행한다.
🔍 컴포넌트(Component)

화면에 비춰지는 view의 단위를 쪼개어 재활용이 가능한 형태로 관리하는 것이 컴포넌트이며 Vue는 재사용이 가능한 컴포넌트로 웹 페이지를 구성할 수 있다. 확장자가 .vue인 단일 파일에 HTML, Javascript, CSS 코드로 구성하여 사용한다.

