Vue 설치하기에 앞서
2022년 2월 7일을 기준으로 Vue.js 기본 버전이 Vue2에서 Vue3로 변경되었다.
따라서 Vue2 사용자의 경우 기존에 사용하던 방법이 아닌 버전을 명시하는 방법을 사용해야한다. 기존에 사용하던 방법으로 진행하는 경우 Vue3를 기준으로 설치 되기 때문에 주의해야한다. 이 글에서는 Vue2를 기준으로 설명한다.
Vue2 설치하기
🔍 CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script><script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script><script src="https://unpkg.com/vue@2"></script>
🔍 NPM
npm install vue@2
npm i vue@2.6.14📝 npm i와 npm install은 같다
라우터와 vuex도 버전을 명시해서 설치해줘야 한다.
npm i vue-router@3.5.3 npm i vuex@3.6.2
npm init으로 Vue2 프로젝트 생성하기
이 방법으로 설치한 뒤에 안 사실인데 npm init으로 설치하면 vite로 설치된다.
vite를 설치한적 없고 vite는 vue3만 지원한다고 들었던거 같은데 이유를 모르겠다.
🔍 프로젝트 생성
- 터미널에
npm init vue@2명령어 입력 - 필요 여부에 따라 Yes/No를 체크

- Project name: -> 프로젝트 이름
- Add TypeScript? -> 타입스크립트 추가 여부
- Add Vue Router for Single Page Application development? -> SPA를 위한 router 추가 여부
- Add Pinia for state management? -> 상태 관리를 위한 pinia 추가 여부
- Add Cypress for testing? -> e2e test를 위한 cypress 추가 여부
cd 프로젝트명명령어를 입력해 해당 경로로 이동- ex)
cd npm-init-vue
- ex)
- node_modules가 없기 때문에
npm install명령어로 설치 npm run dev명령어로 실행
🔍 폴더 구조

🔍 실행 화면

Vue Cli로 Vue2 프로젝트 생성하기
Default와 Manually로 나뉜다.
🔍 Vue Cli 설치
Vue Cli를 설치해야하기 때문에 터미널에 아래 명령어를 입력
npm install -g @vue/cli
🔍 Default (Vue2)로 프로젝트 생성
- 터미널에
vue create 프로젝트명명령어를 입력- ex)
vue create cli-project-manually
- ex)
- Default ([Vue 2] babel, eslint)를 선택

- 해당 경로에서
npm run serve명령어로 실행

🔍 Default (Vue2) 프로젝트 구조

🔍 Default (Vue2) 실행 화면

🔍 Manually로 프로젝트 생성
- 터미널에
vue create 프로젝트명명령어를 입력- ex)
vue create cli-project-default
- ex)
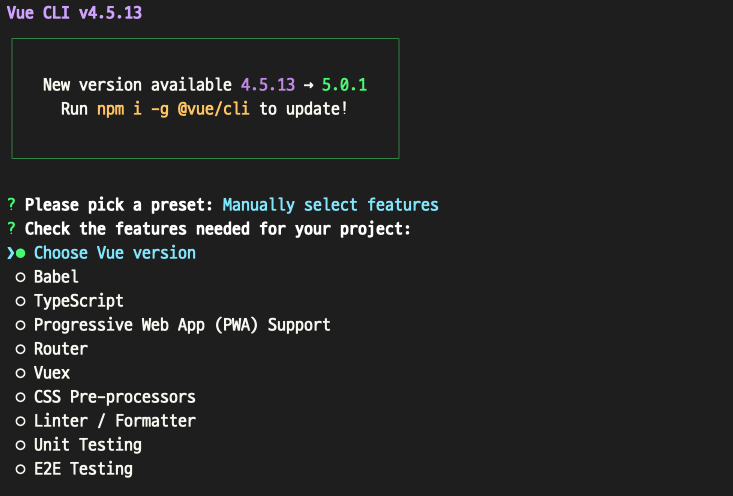
- Manually select features를 선택

- 필요한 항목에 체크 (스페이스바로 체크 가능)
| 버전만 선택했을 때 | 다른 항목도 선택했을 때 |
|---|---|
 |  |
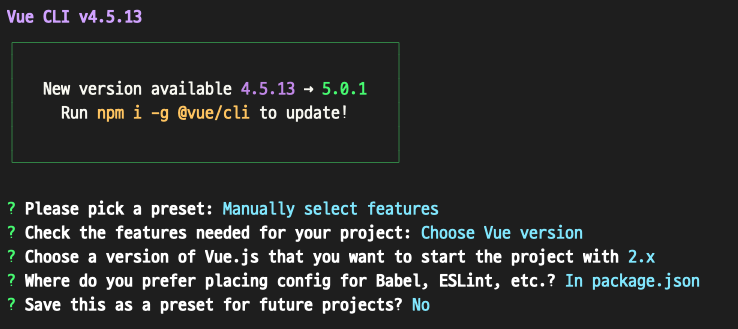
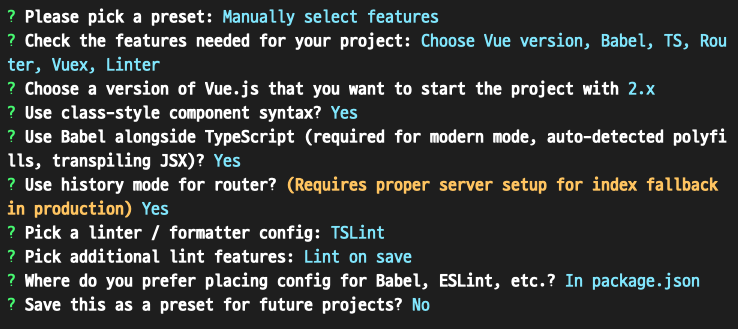
- 선택한 항목의 세부사항을 선택
| 버전만 선택했을 때 | 다른 항목도 선택했을 때 |
|---|---|
 |  |
- 해당 경로에서
npm run serve명령어로 실행

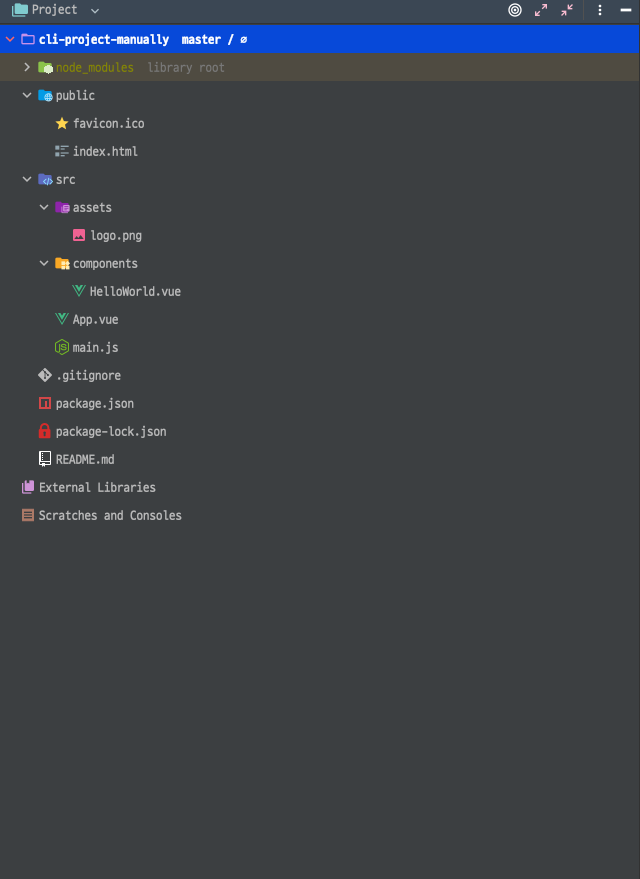
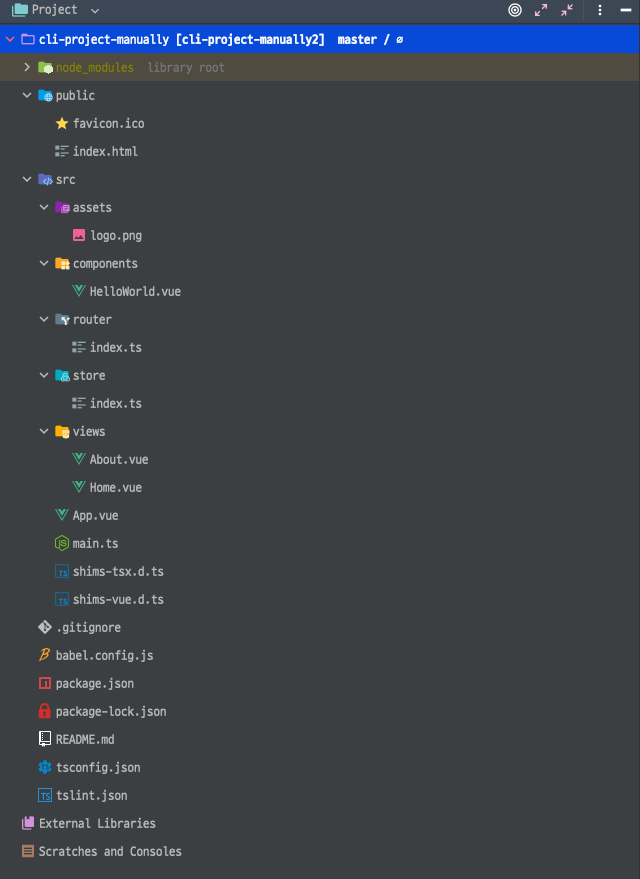
🔍 Manually 프로젝트 구조
| 버전만 선택했을 때 | 다른 항목도 선택했을 때 |
|---|---|
 |  |
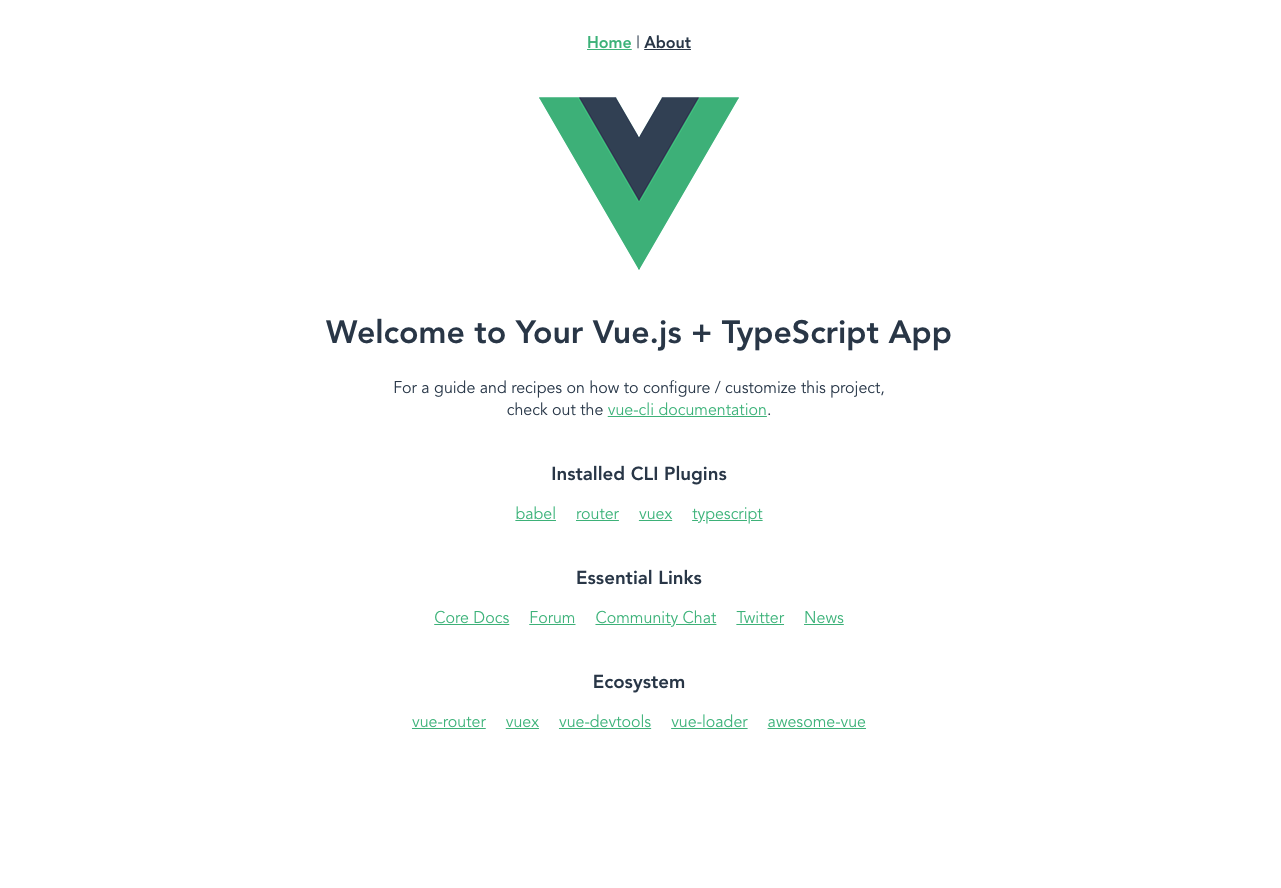
🔍 Manually 실행 화면
| 버전만 선택했을 때 | 다른 항목도 선택했을 때 |
|---|---|
 |  |

