<input type="radio" name="subscription" value="subscribed" id="subscribed" />
<label for="subscribed">구독중</label>
- radio : 여러 가지 옵션들 중에서 하나의 옵션만을 선택해야 하는 UI
- name 속성 : 같은 라디오 그룹 안에 속해 있다는 걸 알기 위해 명시해야 한다. (같은 라디오 그룹일 때 name 속성값을 서로 동일해야 한다.)
- value 속성 : 동일한 name 속성값을 가진 라디오 그룹 중 어느 옵션이 선택되었는지 서버에게 알려주기 위해 명시해야 하며 각각 다른 값이어야 한다. (name = value 식으로 서버에게 전송될 것이기 때문이다.)
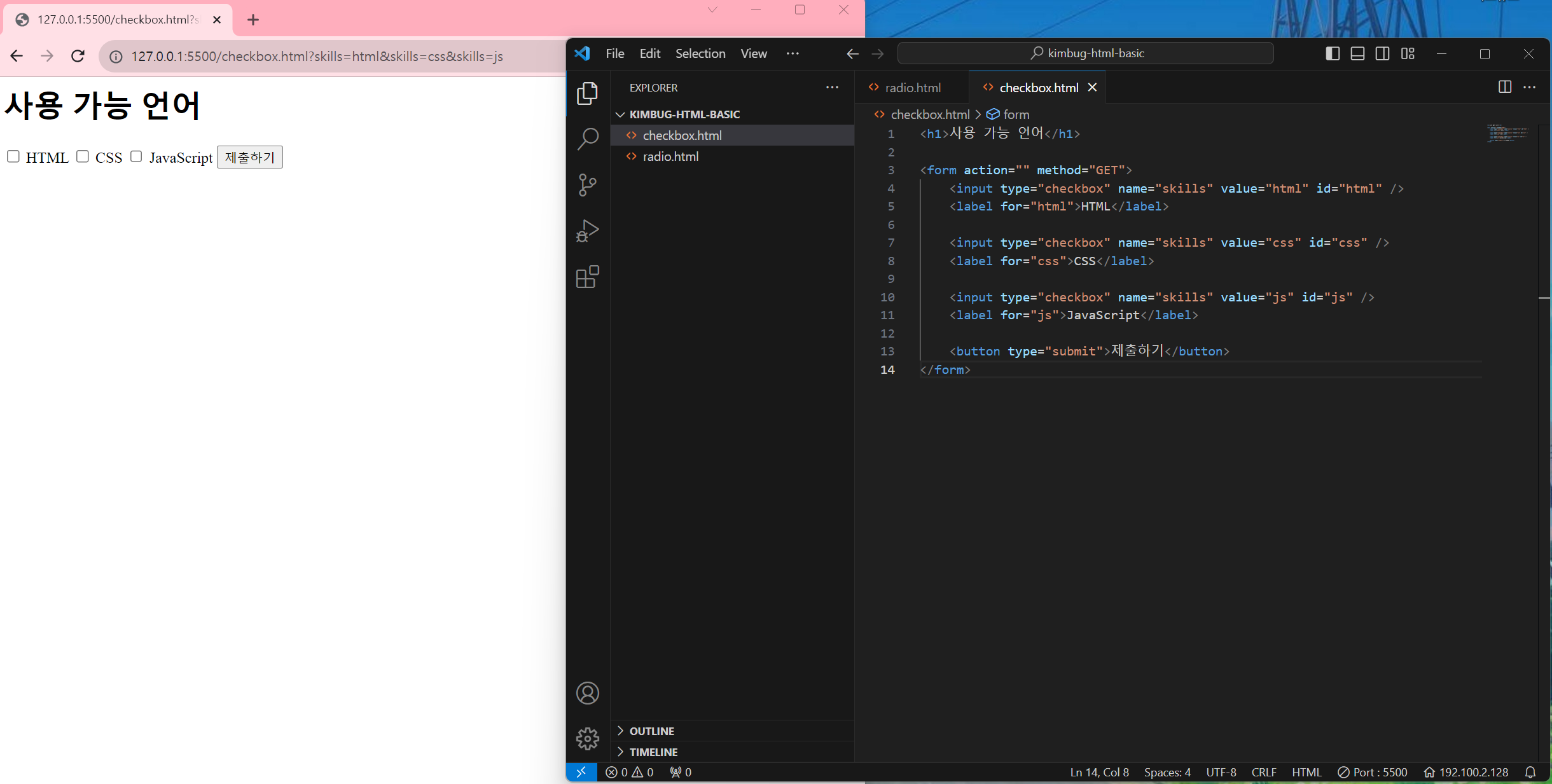
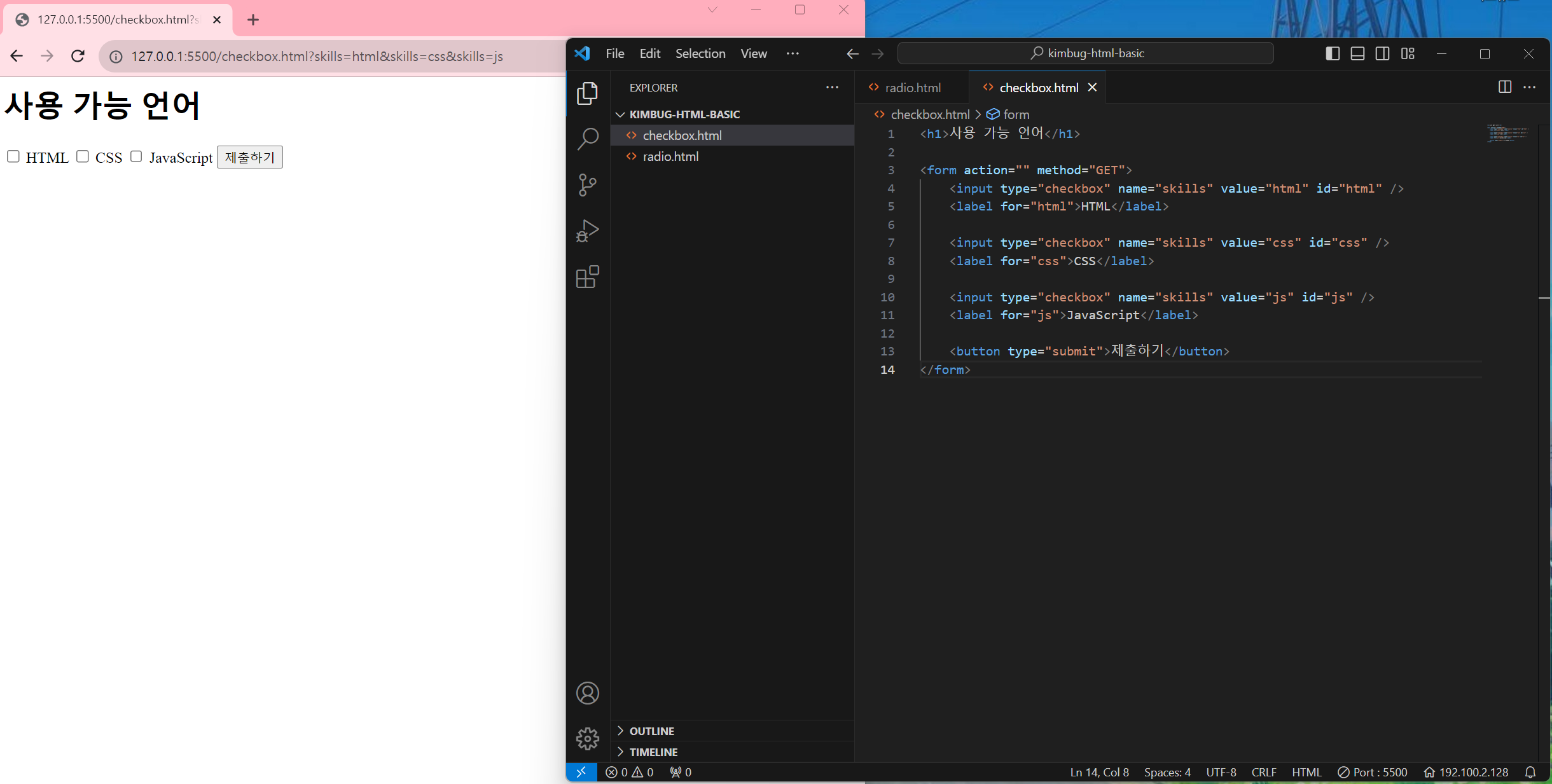
<input type="checkbox" name="skills" value="html" id="html" />
<label for="html">HTML</label>
- checkbox : 다중 선택할 수 있는 UI
- radio랑 마찬가지로 name, value 속성을 반드시 명시해야 한다.
실습 화면