Select & Option 태그
- select 태그 : 풀다운 메뉴 리스트를 만들기 위해 사용한다.
- option 태그 : 메뉴 안에 각각 옵션들을 만들기 위해 사용하며 select 태그 안에 넣는다.
참고사항
name / value 속성을 반드시 명시해야 하는데 이는 앞 강의(radio&checkbox)와 동일한 로직이다!
- select 태그 안에 name 속성을 한 번만 명시에도 내부에 있는 전체 옵션들에게 적용된다.
- option 태그 안에 각각 value 속성을 명시한다.
- multiple 속성을 사용하여 옵션을 여러 개 선택할 수 있다.
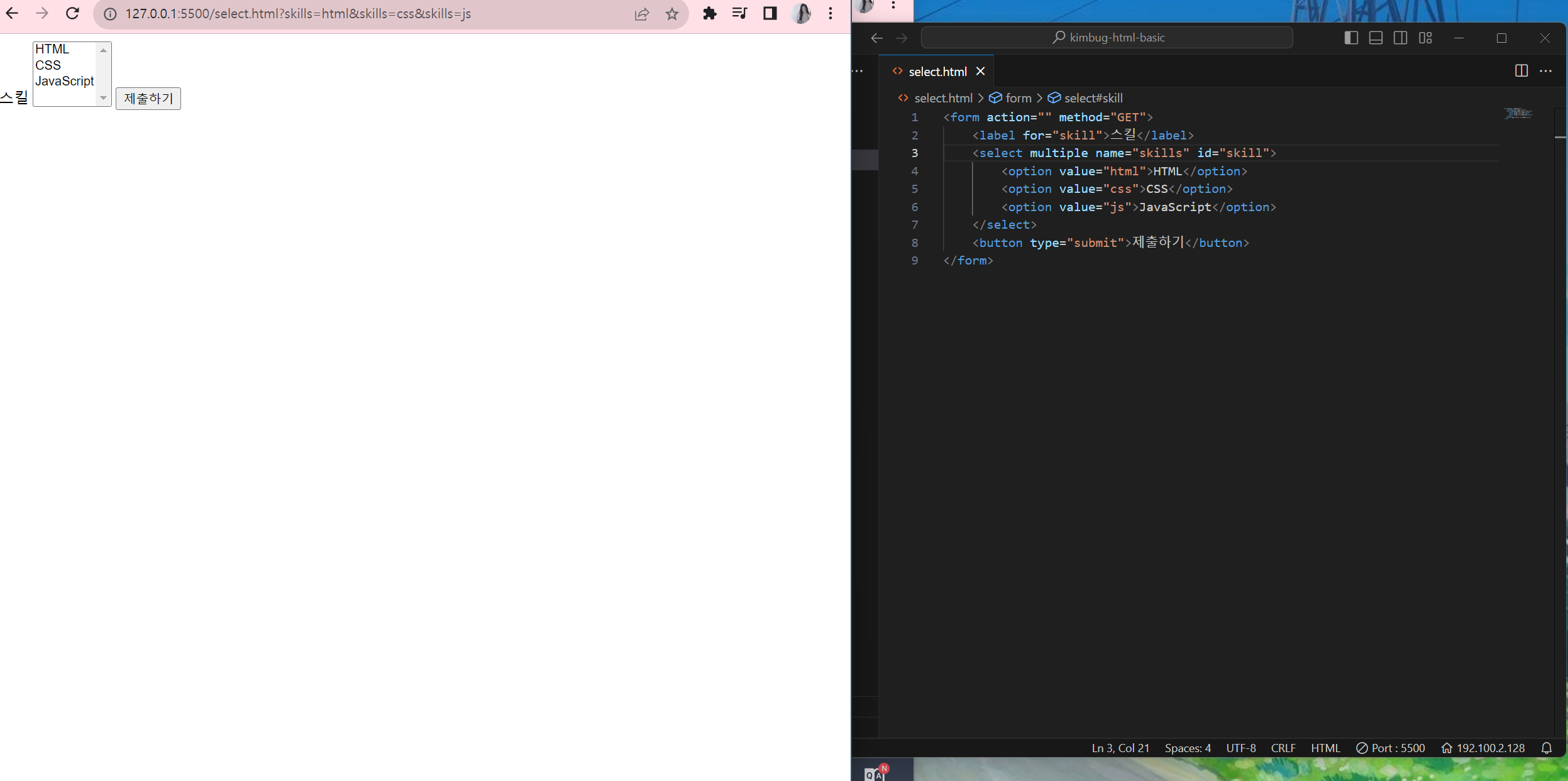
실습 화면

큐앤에이
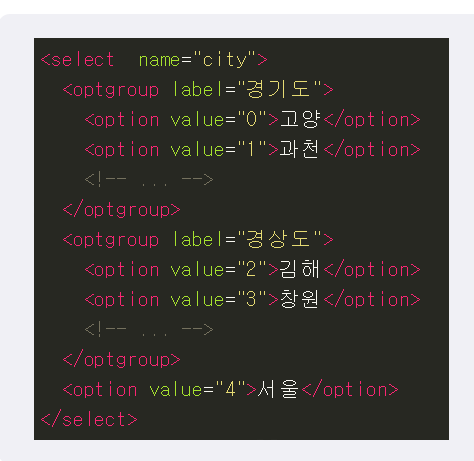
- select 태그의 자식 요소로 option 태그 말고도 optgroup 태그도 사용할 수 있다.
- optgroup 태그 : option들을 그룹핑할 때 사용하는 태그

- optgroup 태그 : option들을 그룹핑할 때 사용하는 태그
