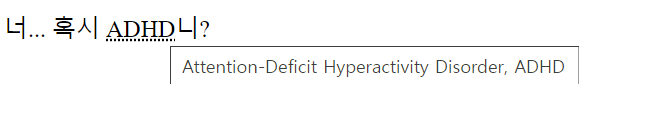
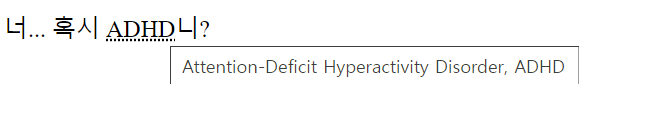
abbr 태그
<abbr title="풀네임">약자</abbr>
- abbr 태그 : 약자, 약어
- title 속성을 사용하여 약자의 풀네임을 명시해야 한다.

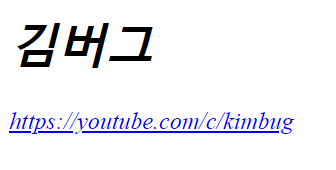
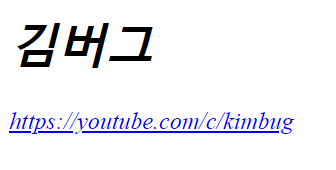
address 태그
<address>
<h1>
김버그
</h1>
<a href="https://youtube.com/c/kimbug">https://youtube.com/c/kimbug</a>
</address>
- address 태그 : 연락처에 관한 정보를 마크업할 때 사용한다.
- 연락망의 대상과 주소를 표시하는 게 일반적이다.
- (물리적) 주소, URL, email 주소, 전화번호, SNS 연결 링크 등이 대표적인 예시이다.

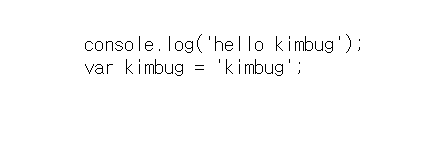
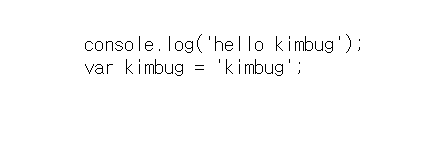
pre / code 태그
<pre>
<code>
console.log('hello kimbug');
var kimbug = 'kimbug';
</code>
</pre>
- html 태그 내에 코드를 작성할 때 pre / code 태그를 사용할 수 있다.
- pre 태그 : 진짜 입력한 그대로 화면에 출력된다.
- 코드 작성할 때 들여쓰기를 표시하고 싶을 때를 위해 pre 태그 안에 code 태그를 쓰는 게 일반적이지만, 필수는 아니다.