미디어 파일의 정의
- 미디어 파일 html 문서에 텍스트가 아닌 데이터의 형태 (그림, 음성, 비디오 등등)
audio 태그
방법 1 : audio 태그 + src 속성
<audio src="./assets/audios/kimbug.mp3" controls loop></audio>
- audio 태그 : 오디오 파일을 첨부할 수 있다.
- 반드시 src 속성을 사용하여 오디오 파일 경로를 명시해야 한다.
- controls 속성을 사용하면 재생바를 표시할 수 있다.
- autoplay 속성을 사용하면 controls 속성이 없어도 자동재생이 된다.
- loop 속성을 하면 반복재생이 된다.
방법 2 : audio 태그 + source 태그
<audio controls>
<source src="./assets/audios/kimbug.wav" type="audio/wav">
<source src="./assets/audios/kimbug.mp3" type="audio/mpeg">
<source src="./assets/audios/kimbug.ogg" type="audio/ogg">
<p>
당신의 브라우저를 버리시고 크롬을 사용하시는게 어떨까요?
</p>
</audio>
- source 태그를 작성하여 오디오 파일을 첨부하는 방법이 있다.
- 이때 src / type 속성을 명시해야 한다.
- source 태그를 여러 개 사용하여 파일 여러 개를 사용할 수 있기 때문에 사용자에게 다양한 선택지를 부여할 수 있다. (user friendly)
video 태그
- video 태그 : 비디오 파일을 첨부할 수 있다.
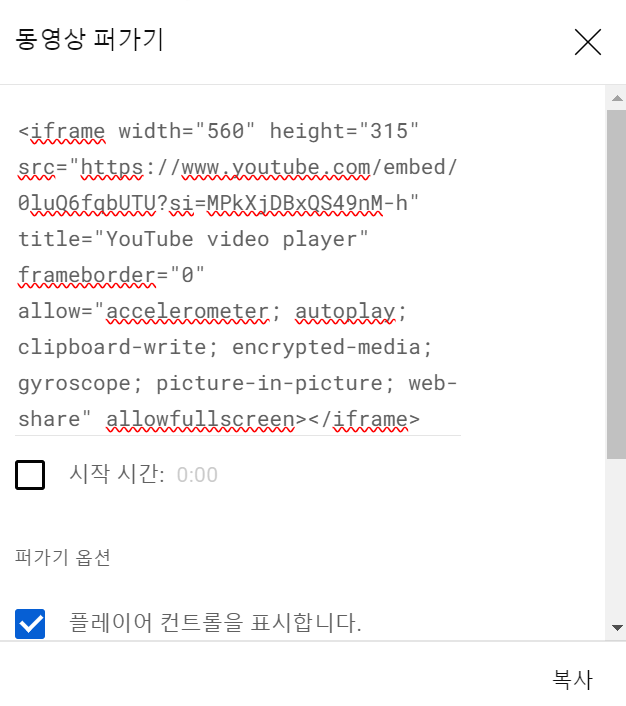
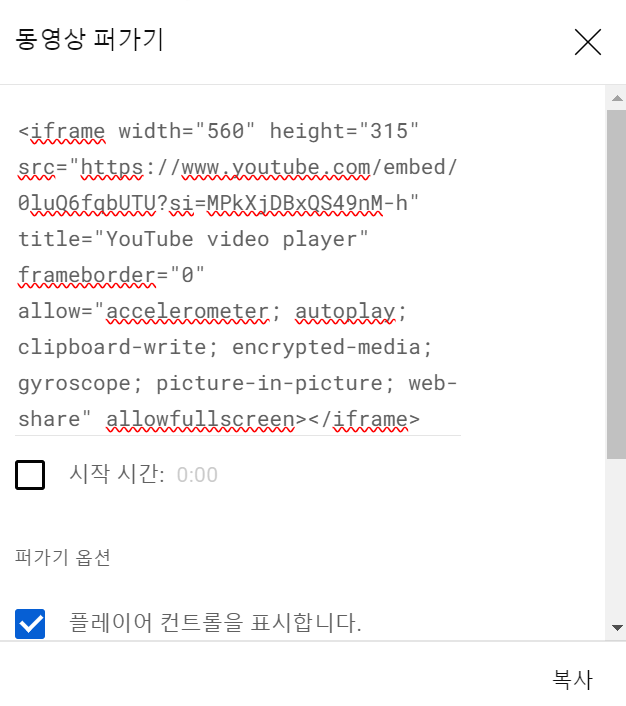
iframe 태그

- iframe 태그 : html 문서 안에 또 다른 html 문서를 임베드할 때 사용한다.
- iframe 태그를 직접 작성할 일은 거의 없고, 유튜브 > 공유 버튼 > 퍼가기 코드 복붙해서 사용하는 게 대부분이다.