회고
이번 강의는 정해진 표 시트를 보고 작업하는 거라, 일단 스스로 해보고 난 후 강의를 들으면서 다른 점을 필기하면서 학습하면 좋을 거 같다는 생각이 들었다.
피드백
-
& 같은 기호는 html 마크업할 때 기호를 바로 쓰면 인식이 안 되는 경우가 있어
&로 고쳐서 써야 한다. 그리고 이런 걸 escape code 라고 한다. -
rowspan 속성 : 가로줄을 자르고 아래까지 셀 병합할 때 사용하는 속성
-
colspan 속성 : 세로줄을 자르고 옆까지 셀 병합할 때 사용하는 속성
-
<!-- <td rowspan="2">왕초보 HTML & CSS</td> -->
만일 앞에서 셀 병합이 나타나서 rowspan 혹은 colspan 속성을 사용했다면 다음 코드에서는 표시를 사용하여 스킵한다. 별도로 명시를 해주지 않아도 위에 적은 코드의 몫까지 차지한다. -
th 태그에 scope 속성을 사용하여 해당 셀이 가로로 내용이 나열되어 있으면 row 값을,
세로로 내용이 나열되어 있으면 col 값을 적는다.
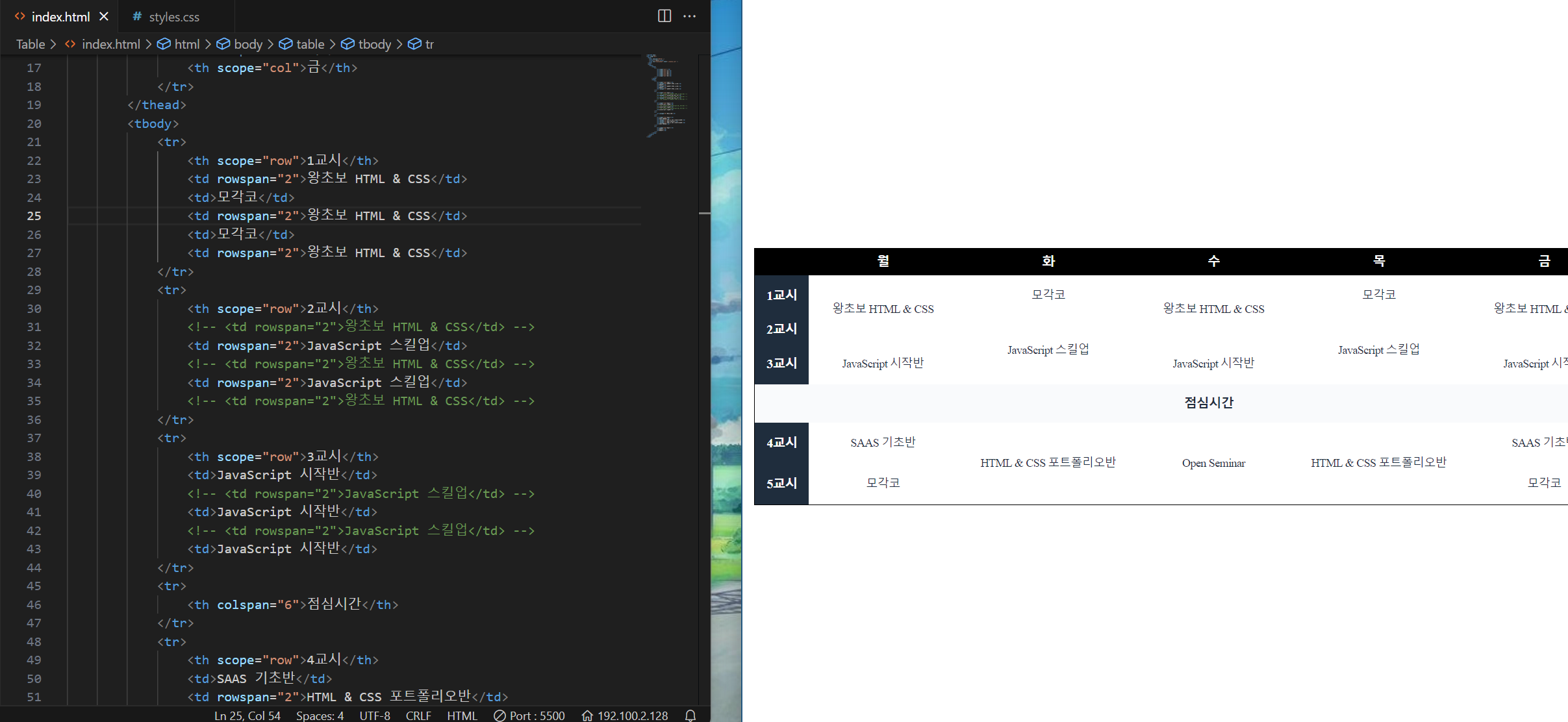
실습 화면