
HTTP의 변천사
HTTP/0.9 ~ HTTP/3까지의 변천사를 알아보자.
HTTP/0.9
GET /index.html
<html> ... </html>와 같이
get 메서드와 html 데이터만 전송할 수 있었다.
별도 버저닝이 되어있지 않았으나, 이후 생겨난 버전들과 구분하기 위해 0.9버전이라고 부른다.
HTTP/1.0
GET /index.html HTTP/1.0
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
200 OK
Date: Wed, 13 Sep 2023 19:02:12 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
Hello World!
<IMG SRC="/word.png">
</HTML>와 같이
- 버전 정보 삽입 가능
- 헤더 추가
Content-Type헤더로 인해 html이 아닌 다른 데이터 전송 가능
이 추가되었다.
HTTP/1.1
모호함을 해소하였고, 다양한 개선사항들이 추가되었다.
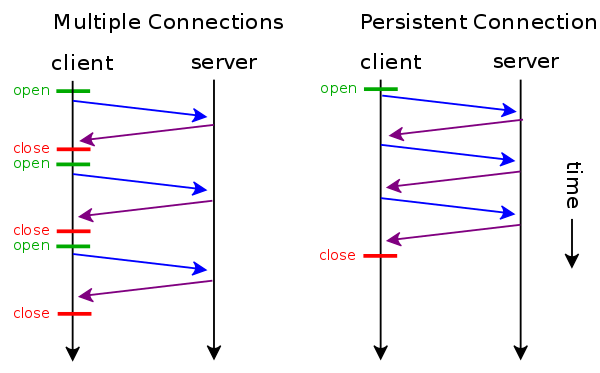
Persistent Connection
초기 HTML/1.0에는 모든 송수신마다 TCP연결을 진행해야 했다. 하나의 어플리케이션에서 같은 연결을 여러 번 요청하는 현상(site locality)가 잦았고, 이는 동일한 연결을 불필요하게 여러 번 하게하였다. 이로 인해 발생하는 1. 네트워크 혼잡도 증가 2. 네트워크 자원 소모 심화 3. *RTT(Round Trip Time) 증가 등의 문제를 해결하기 위해 몇몇 서비스에서는 Connection: keep-alive라는 헤더를 도입하여 연결을 유지할 수 있도록 하였다. 이를 Persistent Connection이라고 한다. 하지만 프록시에서 의도치않게 해당 헤더까지 프록시 되는 문제가 있었다.

(Persistent Connection 모습)
HTTP/1.1에서는 별도 헤더가 없더라도 기본값으로 Persistent Connection이 되도록 하였고, Connection: close이 있는 경우에만 연결을 끊도록 하였다.
*RTT: 데이터 왕복 소모 시간
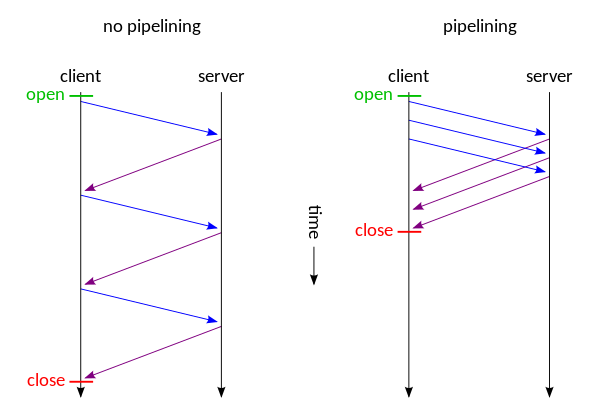
Pipelining
기존 요청이 응답되어야 새로운 요청을 보낼 수 있었던 것과는 달리 기존 요청의 응답이 오지 않더라도 여러 요청을 보낼 수 있는 Pipelining이 도입되었다.

(파이프라이닝 모습)
하지만, 첫 번째 응답이 완료되기 이전까지 다른 응답들은 블록된다는 문제(HOLB; Head Of Line Block)는 존재했다.
기타
이외에도 다양한 기능들이 추가되었다. 여기를 참고하자.
HTTP/2.0
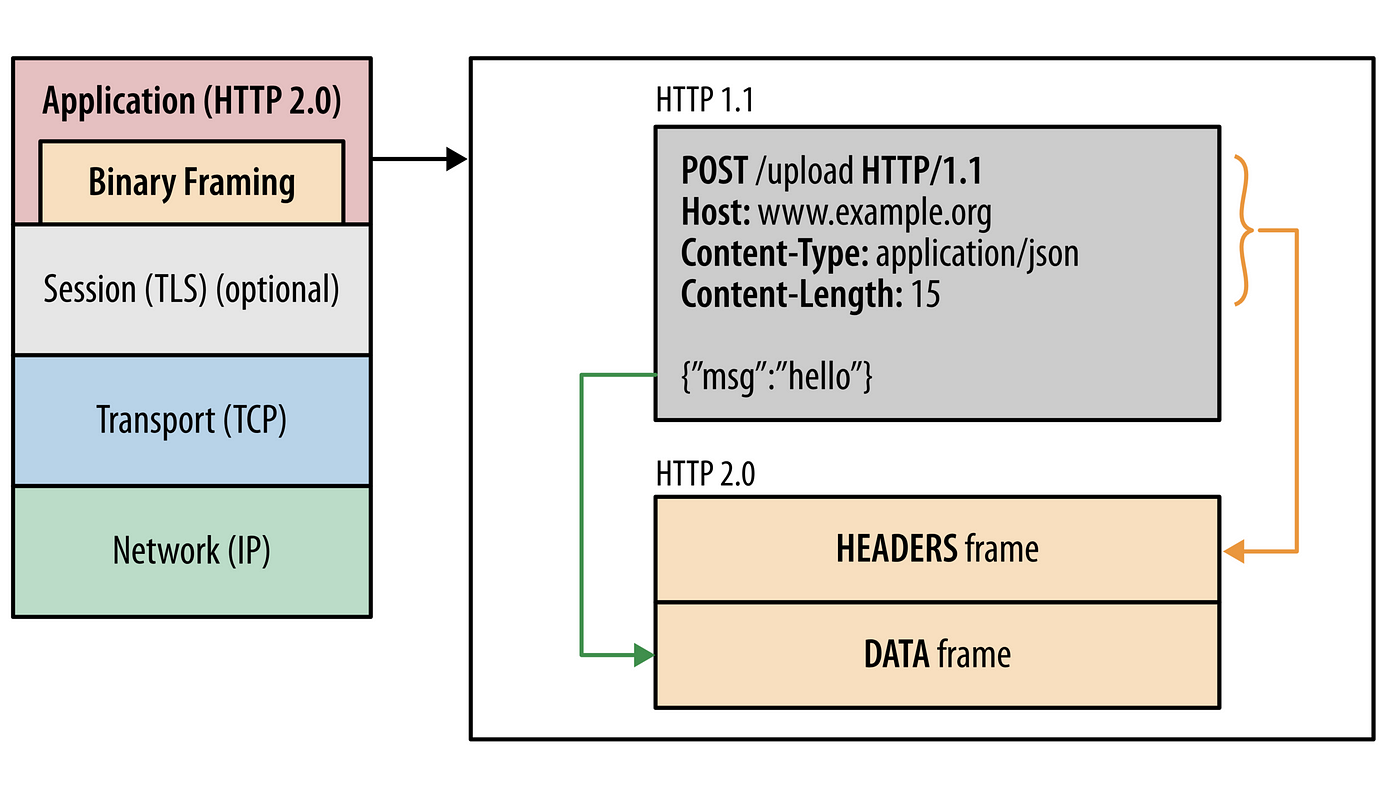
Binary framing layer

(Binary framing layer)
HTTP/1.1에서는 텍스트 였던 메시지를 헤더와 데이터로 분리하고 각각을 프레임이라는 단위로 표현하였다. 또한 이들을 이진 값으로 표현하여 효과적으로 송수신할 수 있게 되었다.
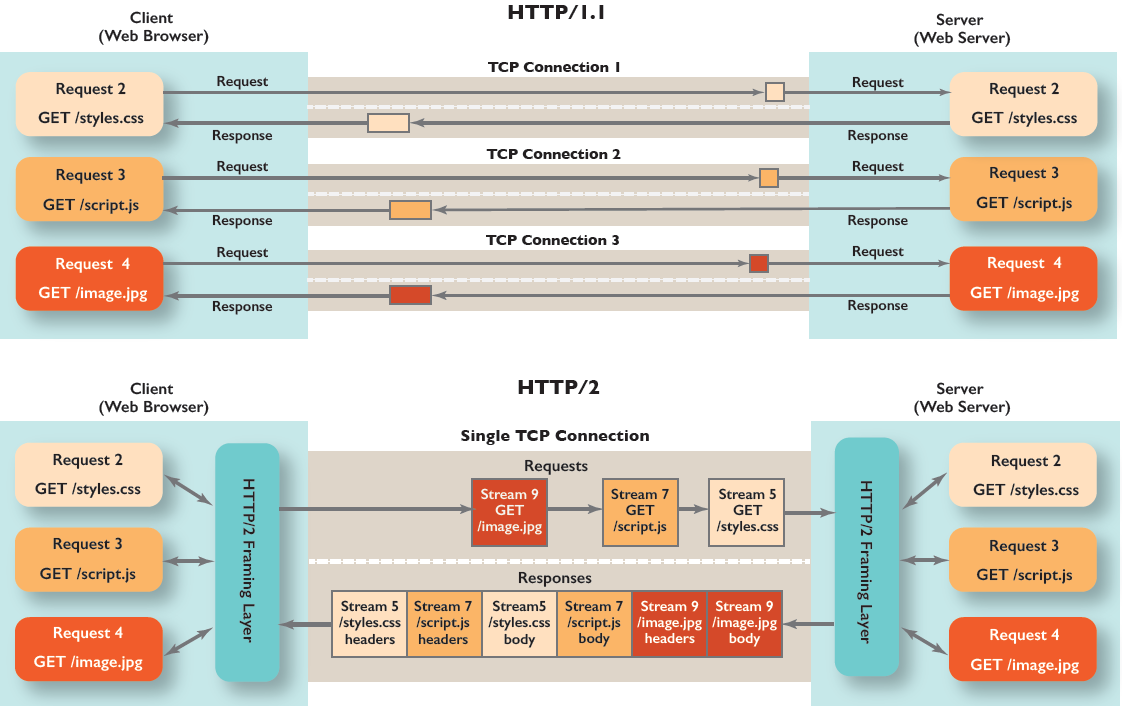
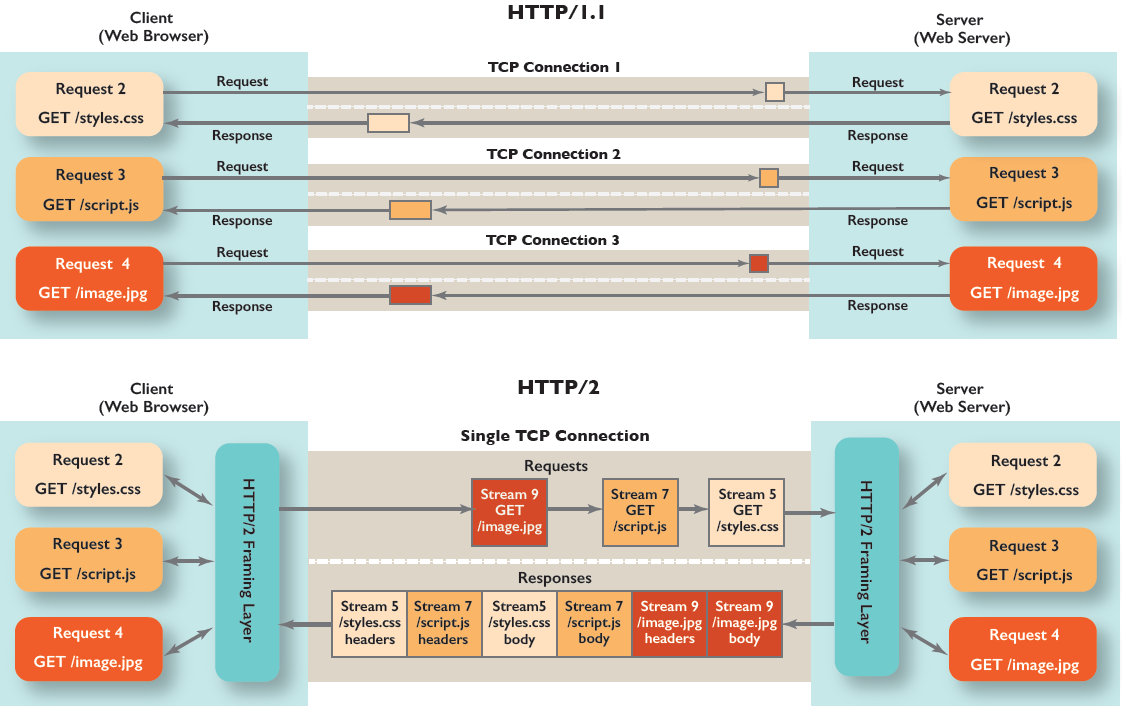
멀티플렉싱
HOLB문제로 인해 HTTP/1.1에서는 다양한 TCP 연결을 만들어 여러 요청을 병렬적으로 처리하고 있었다. 하지만 이는 Persistent Connection이 효율적으로 사용되지 않는다는 문제가 있었다. 이를 해결하기 위해 HTTP/2.0에서는 멀티플렉싱을 도입하였다.

(멀티플렉싱 모습)
멀티플렉싱은 하나의 TCP 연결에 여러 스트림을 둔다. 스트림은 프레임을 송수신할 수 있고, 스트림 간에 순서는 존재하지 않는다. 이러한 구조 덕분에 어플리케이션 수준의 HOLB를 해소하였다.
(이해가 어렵다면 링크 에 있는 애니메이션을 참고하자.)
기타
이밖에도 우선순위 설정(스트림간 우선순위 설정), 서버 푸시(요청하지 않은 데이터도 서버 판단하에 보냄), 헤더 압축(중복되어 사용되는 헤더는 압축하여 재사용) 등 다양한 기능이 추가되었다.
유튜브 링크를 보면 HTTP/1.1에 비해 얼마나 성능이 좋은지 확인할 수 있다.
HTTP/3.0
HTTP/3.0은 QUIC이라는 불리는 L4프로토콜을 사용하며, QUIC은 기존 TCP를 사용하던 HTTP프로토콜들과는 달리 UDP 프로토콜을 채택하였다.
UDP 사용시 이점
HTTP/3.0이 UDP를 사용해서 얻은 이점에 대해서 알아보자.
- RTT 감소: 3-way, 4-way handshake를 사용하지 않으므로 RTT가 감소하였다.
- 간결한 헤더: 복잡한 TCP 헤더를 사용하지 않을 수 있게 되었다.
- TCP 계층의 HOLB 해소: 패킷 유실, 순서 재조정이 발생하면 HTTP/2.0이라도 블로킹이 일어났다. UDP 계층을 사용함으로써 이를 해소하였다.
이처럼 이미 수 십년동안 비대해진 TCP보다 백지와도 같은 UDP를 사용하는 것이 낫다는 판단이었을 것이다.
IP 변경에도 연결 유지
KOREATECH -> KUTAP 등으로 IP가 변경되었을 때 재연결을 해야하는 기존 HTTP와 달리 되어도 유지될 수 있다는 장점이 있다. 이는 클라이언트를 IP 대신 Connection UID를 통해 식별함으로써 가능하다.

기타 장점
- HTTP/2.0과 마찬가지로 멀티플렉싱-스트림 존재하고 HTTP/2.0과는 달리 스트림 손실에도 다른 스트림에 영향 없음.
- TCP-3way-handshake와 TLS 1.3의 handshake 결합 -> 빠르고 강력한 암호화 제공
등의 장점들이 있다.
기타
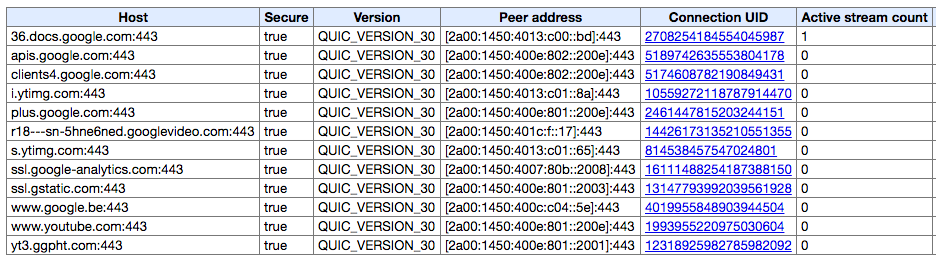
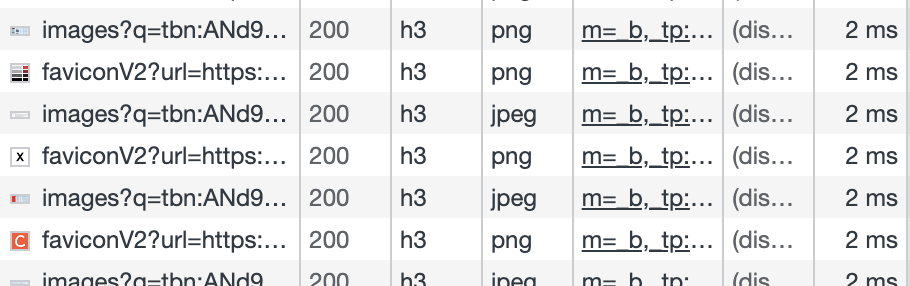
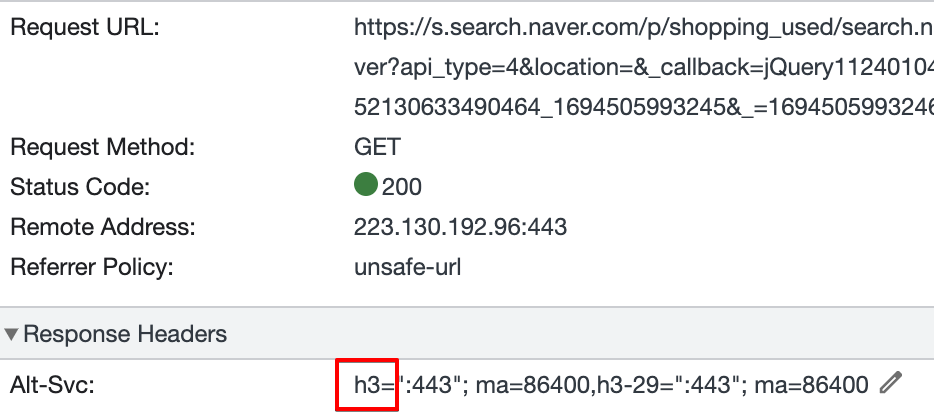
구글은 현재 대부분의 서비스에 도입되었으며, 네이버도 일부 사용 중이라고 한다.

(구글에서 사용중인 http/3.0[h3]의 모습)

(네이버에서 사용중인 모습)
또한 nginx, cloudfront, cloudfare 등에서도 사용이 가능하다.
현재 HTTP/3.0의 사용률은 링크에서 확인할 수 있다.
참고
- HTTP3
- HTTP 변천사
- Persistent Connection

