배포에 대해 배울 때 근 이틀간 밤을 새면서 모든 경우의 수를 다 겪었다.
인스턴스도 껏다가 켜서 아이피도 바뀌어보고, 정책이나 엔드포인트도 잘 못 넣어보기도 했다.
이제는 그냥 눈 감고 만든다ㅋㅋㅋㅋ
원래 진작에 정리 하려고했는데, 야심한 밤에 정리 해본다.
[이론은 따로 블로그에 정리해놨으니 다시 보기를]
AWS는 가입하고 신용카드를 등록해야지만 된다.
그래야 추가 금액이 나왔을 때 바로 뜯어간다.
근데 실수로 돈이 나갔다면 (free tier미사용or 허용치 과다 사용)
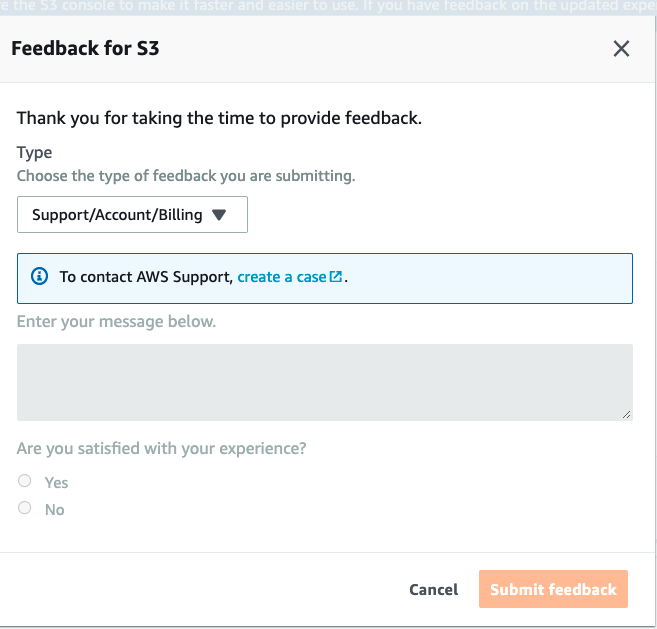
왼쪽 아래 하단에 feedback에서

지불 파트를 클릭한다.

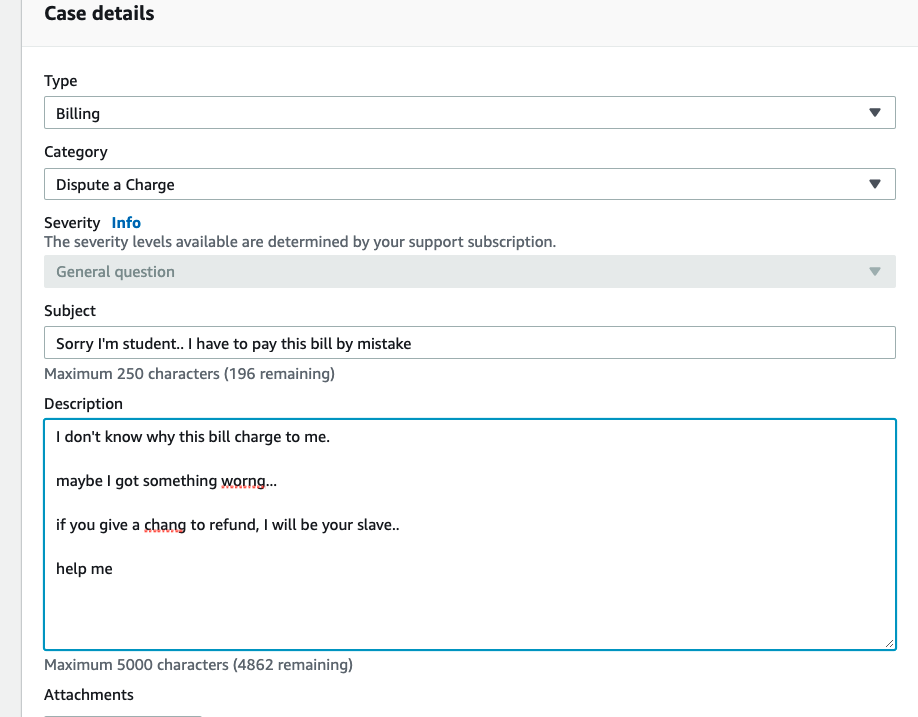
*chance 오타
그리고 영어로 쓰면된다.
번역기 돌려서 그냥 써도 되고 그냥 기본적으로 써도 다 알아먹는다.
근데 저렇게 쓰면 안됨 새벽에 그냥 생각나는 대로 끄적 거린거니까 ㅋㅋㅋㅋㅋ
저쪽도 이러한 사용자의 미숙함으로 인해 발생한 문제는 대체로 환불 해준다 근데 1회라고 알고있다. (아마 서버당인듯?)
팁을 주자면 학생이라는 것과 help me만 잘 쓰자
아무튼 환불은 넘기고
왼쪽 아래에 보면 언어 설정있는데 원하는 언어로 설정하고 출발
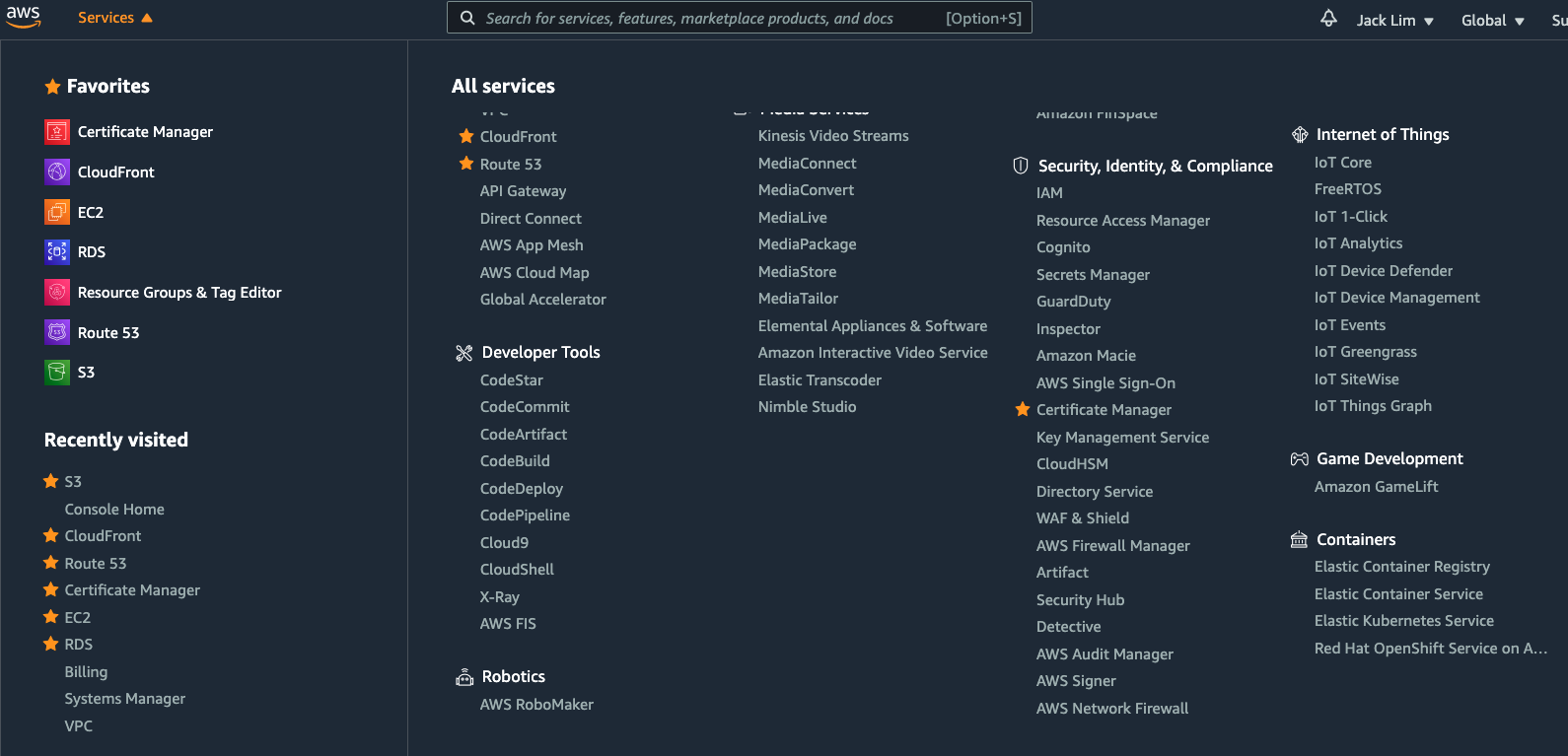
EC2

로고 옆에 서비스 눌러보면 다양한 항목들이 나온다. 직접 네이버 검색엔진 처럼 가운데에 원하는 서비스를 쳐도 되고, 클릭해도 된다.
인스턴스가 기본이니까 ec2 부터 만든다.
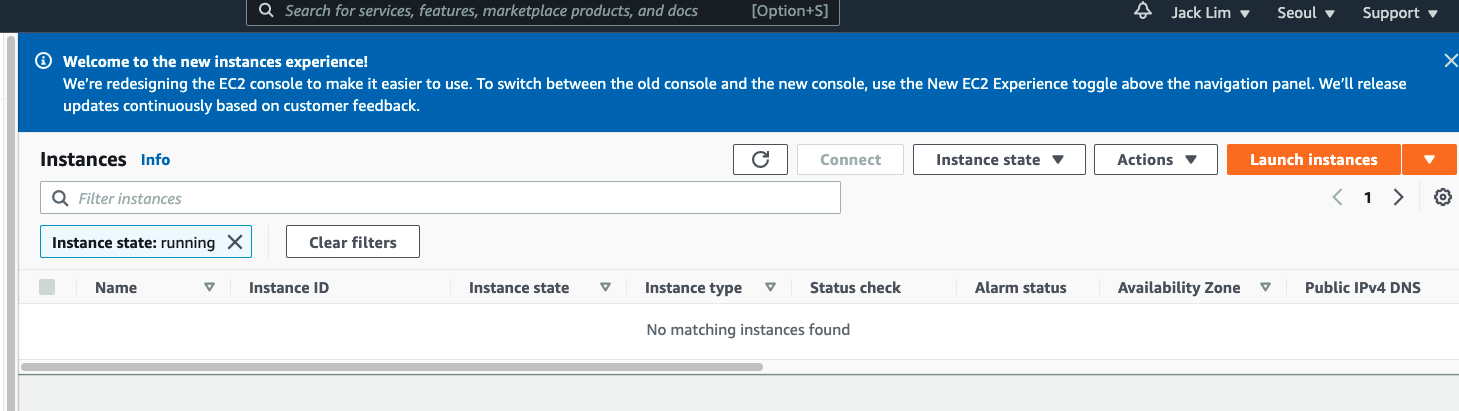
맨 왼쪽에 인스턴스 부분 클릭하고 나면
이러한 화면이 나올꺼다
딱 봐도 주황색이 여기 사이트는 대표적으로 실행 버튼이다.

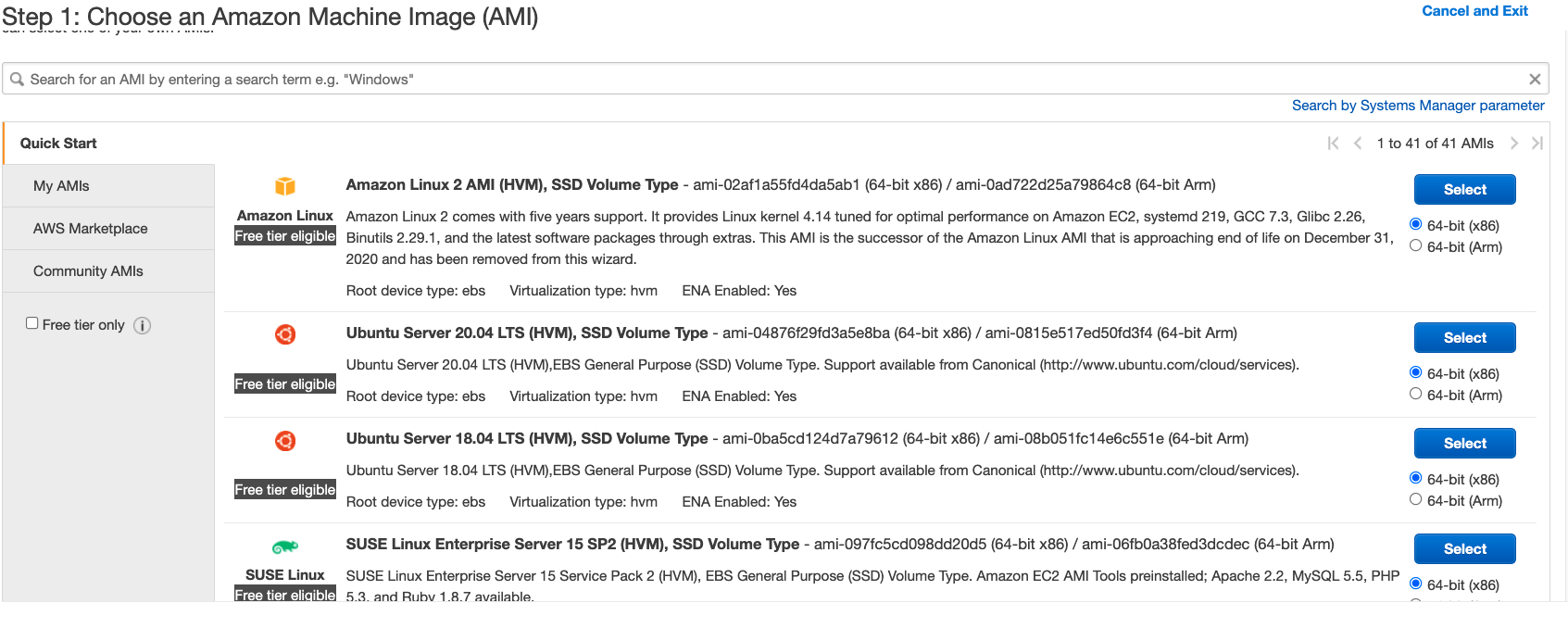
런치

원하는 운영체제로 설치할 수 있고 운영체제 아이콘 밑에는 free tier라고 무료 사용판이 딸려있는 제품들로 설치하는걸 추천한다.
서버 비용이 생각보다 비싸다고 들었다.

요즘 문제가 많아서 보통 프리티어는 값을 못바꾸게 되었다. (지갑 굳음)
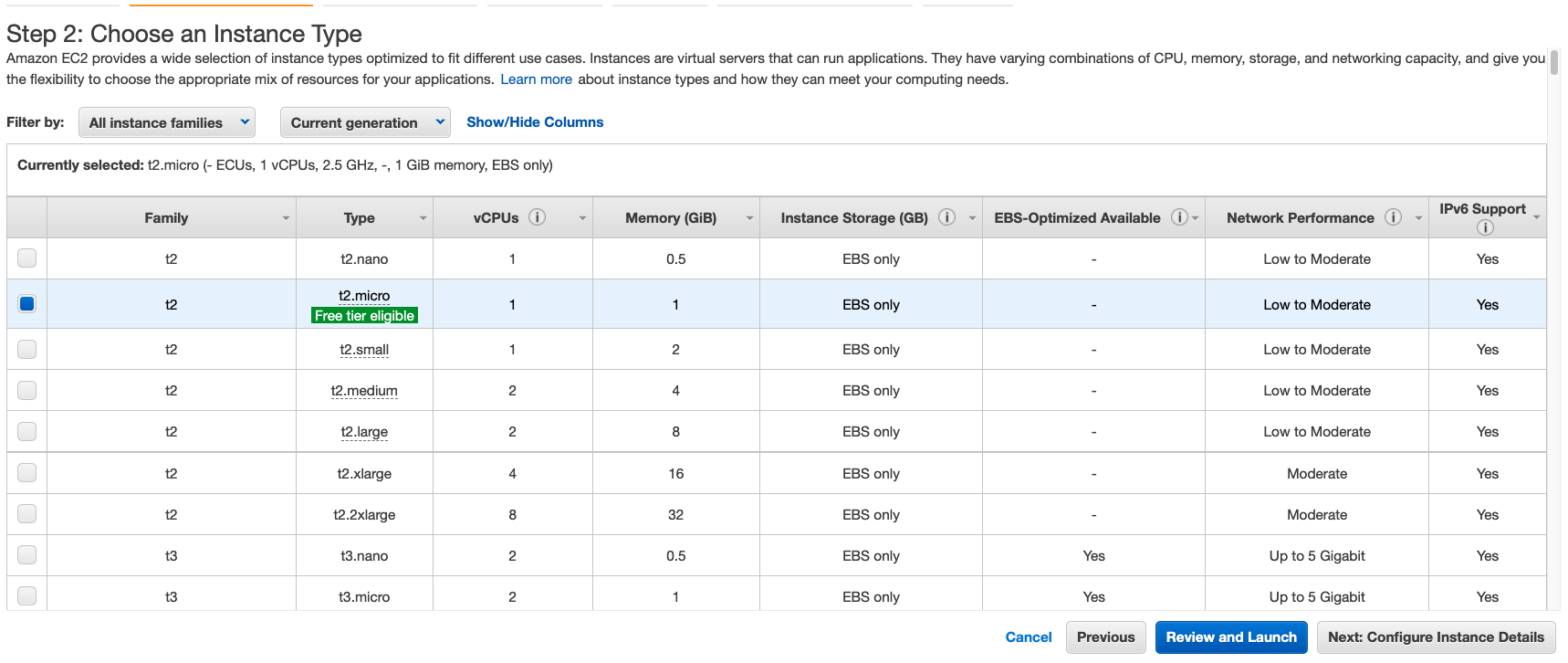
바로 프리티어에서 아무짓도 하지말고 파란 버튼 클릭해서 넘어간다

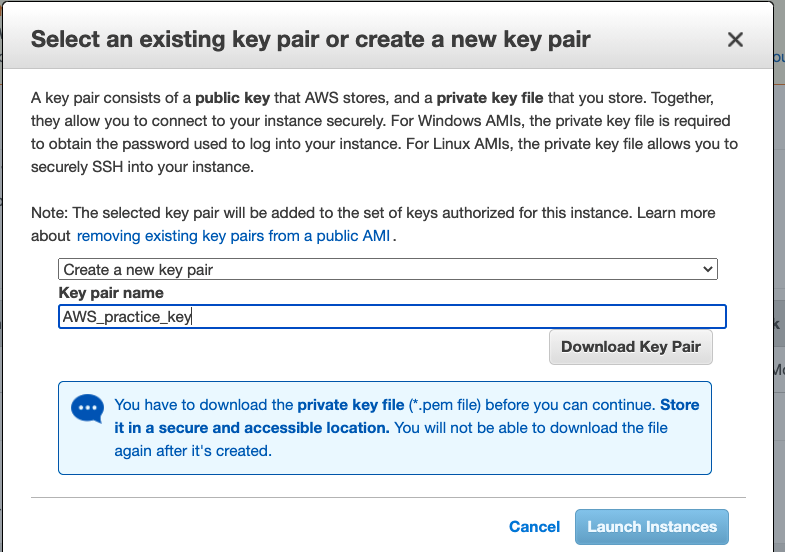
키 생성 과정이 이 키를 가지고 우리는 인스턴스에 들어갈 수 있다.
진짜 인스턴스 집에들어가는 키라고 생각하면 된다.
우리는 키가 없으니까 create 키로 원하는 키 이름으로 값을 주고 download key pair로 다운받자.
그러면 로컬 환경에 다운이 될 것이고 잘 보관하자
밑에 안내문구처럼 한번 생성되고 난 다음에는 다시 다운받을 수 없다 (보안상문제)
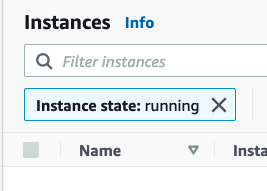
다시 돌아오면 인스턴스 항목으로 오면 인스턴스가 만들어진 것을 확인 할 수 가있을꺼다.
만약 어? 갑자기 인스턴스가 사라졌다?
하면 2가지경우다

- 필터에 걸러져서 현재 안보이는 상태 x를 눌러서 필터를 꺼주면 나타난다.

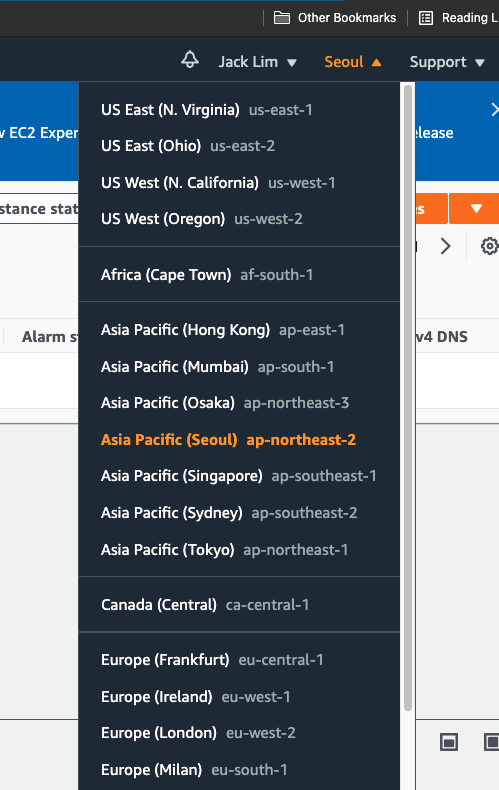
- region이 생성한 곳과 다른 곳에 있는 경우
region이 실제 서버가 실행되는 지역이다 보통 자기 집과 가까운 곳이 원할하지만
설정에 실수로 인해 해외에 설치가 된 경우 나같은경우 오하이오(ohio)에 설치되었다.
그러면 리전이 서울로 설정되어있을 경우 당연히 서울 인스턴스가 없으니 아무것도 안뜬다.
다시 오하이오로 이동하면 분명 생성한 인스턴스가 보일 것이다. (이럴 때라도 미국하번가보는거다 ㅇㅇ)
아마 보통 생성하면 바로 running 상태일 탠데
아니면 실행으로 바꿔주면 된다.
NOTE: 왠만하면 인스턴스 종료했다가 다시키지는 말자 . 고정 ip가 아니라 한번 종료할때마다 ip가 변경된다.(고정 ip주고 싶으면 Elastic IP addresses 일단 무시)
=> 혹시나 이것 땜에 문제가 발생한 경우.. 뭐가 있을려나 인스턴스 서버안에서 서버를 실행 시켜야하는데 껏다 켰더니 도메인 접속이안되면 침착하게 다시 서버 실행시키고 도메인 연결하면 될 것이다. (일정 시간 있어보는것도 좋다.)
인스턴스 이름이 문자열과 숫자열의 조합인데 이것이 이름이다.
외우기 힘드니까 앞에 name을 주자
이름을 클릭해서 들어가면

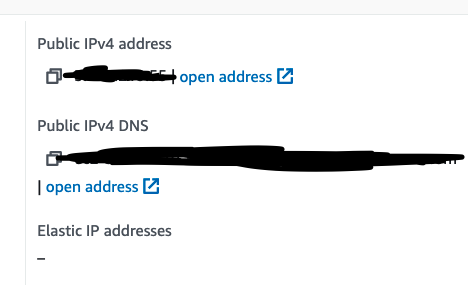
여기만 보자 나머진 다 버려도 됨
여기 둘중에서도 dns가 익숙하니까 dns만 본다. 이 dns로 접속하게 되면 인스턴스 서버에 연결된다. (아마 아무일도 안 일어난다. 인스턴스 서버를 실행시킨게아니니까.)
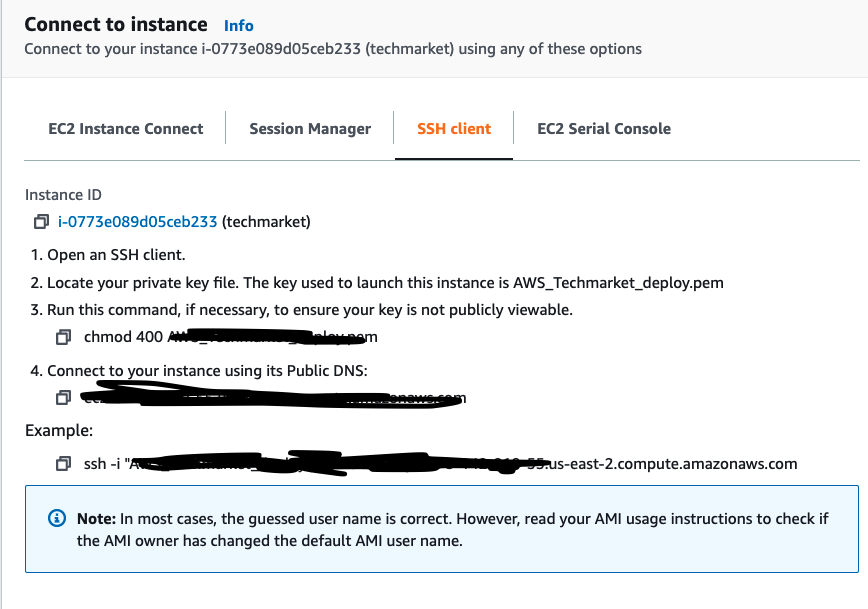
이제 ec2의 접속을 해보자 오른쪽 위에 연결을 클릭하면

진짜 인스턴스에 접속하는 방법을
차례대로 잘 설명 해준다..
그냥 따라하기만 하면 된다.
보안 때문에 아까 발급한 키를
chmod 400 키이름 으로 소유권한 설정해주면 접속에 오류 안뜬다.
4번은 dns인데 어차피 아무일도 안일어남
example부분을 통해 ssh로 인스턴스에 접속하면 된다. (영어로 뭐라 뜨면 yes)
--
그리고 중요한 보안 그룹 설정 !!! 이거 안하면 http 요청 못 받음
왼쪽 보안 그룹 -> 우리가 만든 인스턴스와 연결된 보안 그룹 찾기 -> 클릭
-> 인바운드 편집 -> ssh만 되어있을 탠데 http 추가(옵션 anywhere, 한국어로는 모두였나?) => 저장
그럼 자기 운영체제 맞는 ssh로 들어오게 되면 이게 ec2의 끝이다...
여기서 server 80번 포트를 열어서 실행시키면 아까 dns를 통해 접속하면 설정한 server 환경에 따라 적용 된다.
근데 postman으로 get과 post를 test할 때
만약 localhost 환경으로 get, post를 준다면 post agent를 다운 받아서
프로그램으로 실행시키면 잘 적용 될 것이다. 그냥 홈페이지에서 하니깐 안됨.
RDS
RDS도 위에 서비스 부분에서 rds를 찾던지 검색 엔진에 검색해서 들어간다.
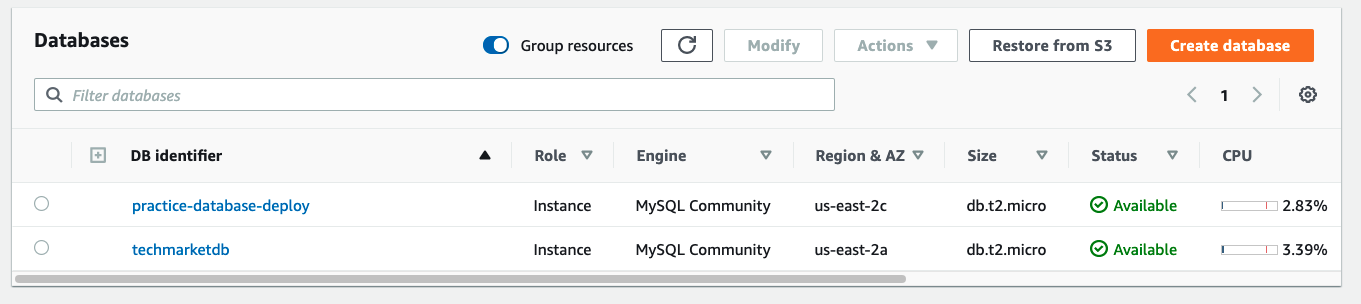
왼쪽 항목에서 database를 클릭한다.

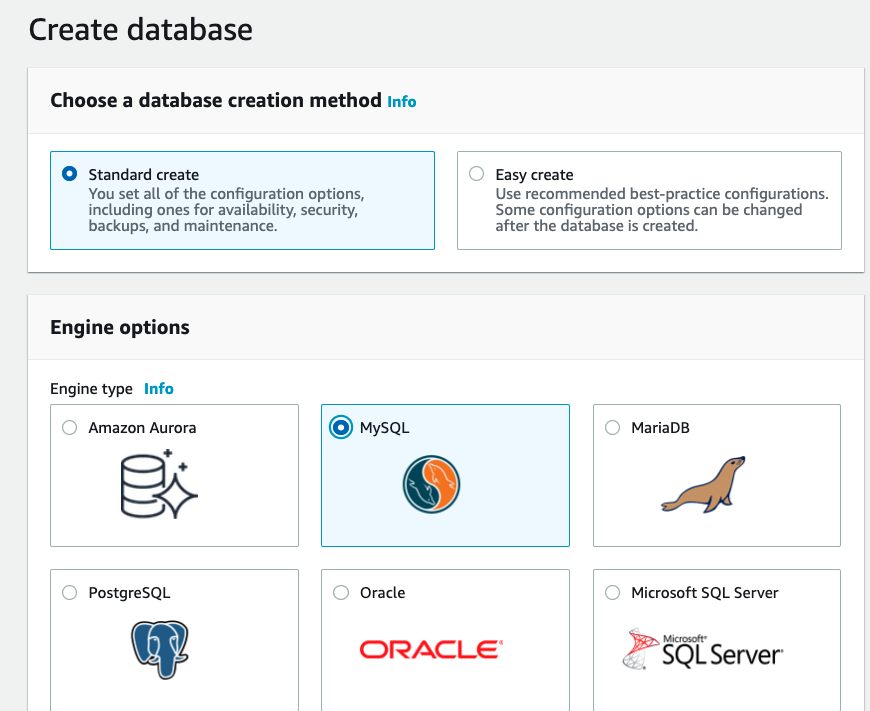
데베 만들려고 여기들어온거니까 create database

스탠다는 왠만하면 고정
engine type은 자기가 원하는 데이터베이스 타입으로 설정

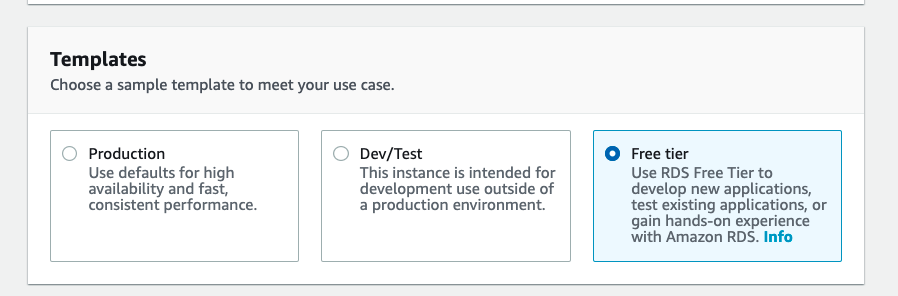
가장 중요!!!!!!!!!!!!!!! 프리티어 안하면 님 집안 거덜남 ㅅㄱ

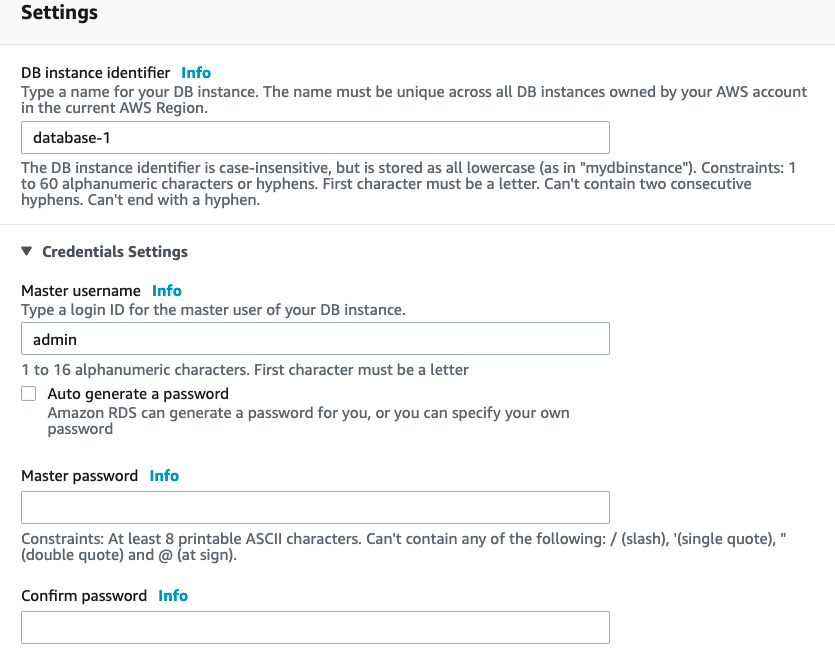
위에서부터 db 인스턴스 이름, db 들어갈떄 필요한 로그인 아이디와 패스워드
(자동생성하지말아라 왜냐고? 알고싶지 않았다)

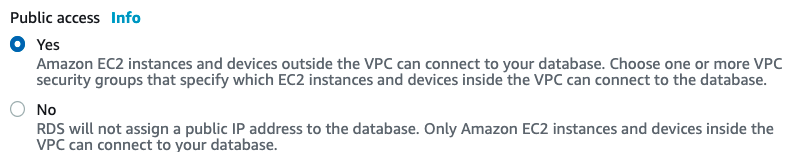
퍼블릭 액세스 옵션인데 yes안해주면 데이터베이스에 ip가 할당이 안된다.

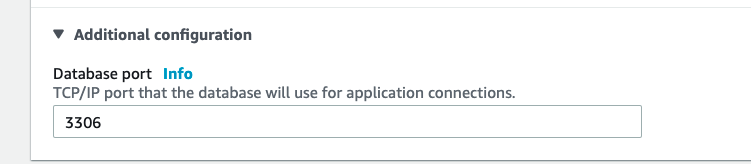
데이터베이스 포트다 왜우던지 써놓던지 해야함 접속할 때 이 포트로 접속한다.
원하는 번호로 변경가능하다.
그럼 보안적으로 쬐에에에금 더 안전하다 왜냐면 3306은 대표적인 포트인데 이걸 바꿈으로써 한번 더 꼬아주는 느낌? (해킹으로부터 1분 정도 더 버틸듯 ㅇㅇ)

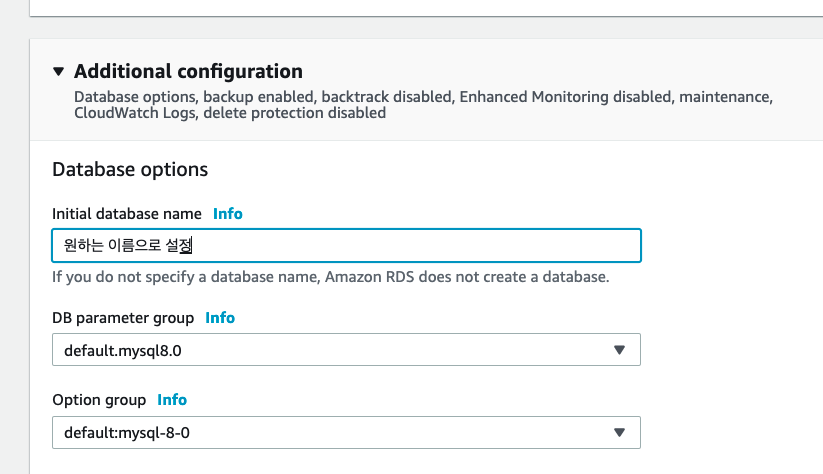
초기 데이터베이스 옵션인데
이 값을 주면 말 그대로 mysql로 예를 들면
mysql -u root -p 로 접속해서 show databases; 하면
원하는 이름으로 설정한 이름의 데이터 베이스가 처음부터 설치되어 데이터 베이스가 생성된다.
근데 만약 저 값을 안줬다면?
그냥 create database <원하는 이름>; 으로 만들면 된다.
나머지는 건들지 말고 진행
데이터베이스 설치되는데 오래걸린다 인내심 가지고 기다려라 이상한짓 하면
잘 설치안될 수도 있다. 왜냐고? 나도 알고 싶지 않았다.
설치가 완료되면 이름을 클릭해서 들어가면

엔드포인트가 있을꺼다 저기 바로 아래에 있는 문장이 endpoint가 된다.
데이터 베이스의 접근할때 이 마스터 이름, 비밀번호, 포트 번호(안바꿨으면 기본 3306), 엔드포인트 주소가 필요하다.
많다고?
한 100번 치면 저절로 외워짐 ㄱㄱ
mysql -u [admin] --host [endpoint] -P [3306(port)] -p
암호 치고 엔터 하고 데이터 베이스에 접근 했다면 성공!
안되면 1. 오타 찾기, 2. 지우고 위에서 부터 다시 차근차근 진행 ㄱ ㄱ
S3
앙 빌드의 꽃 버킷 s3
일단 코드는 작성했다고 치면 작성한 곳에서 (vscode)
npm run build
빌드 진행이 완료되면 build파일이 생성되고, 이걸 S3에 업로드 해서 클라이언트 배포를 할 것이다.

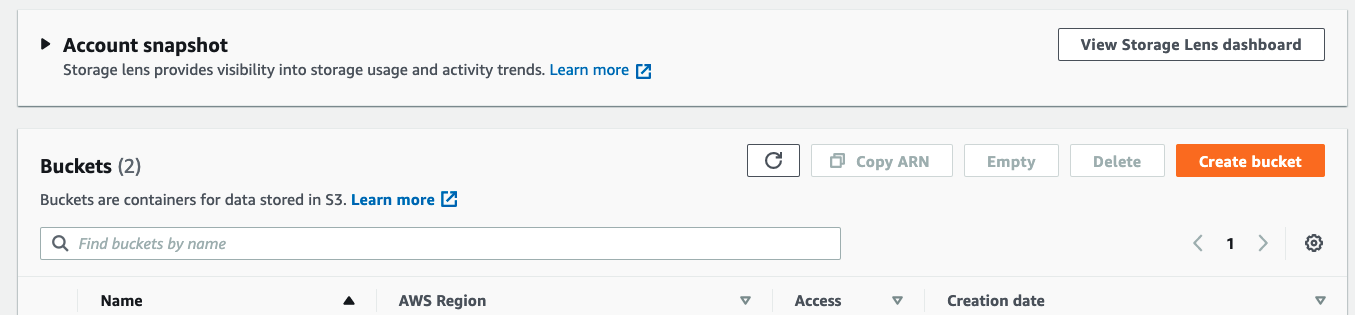
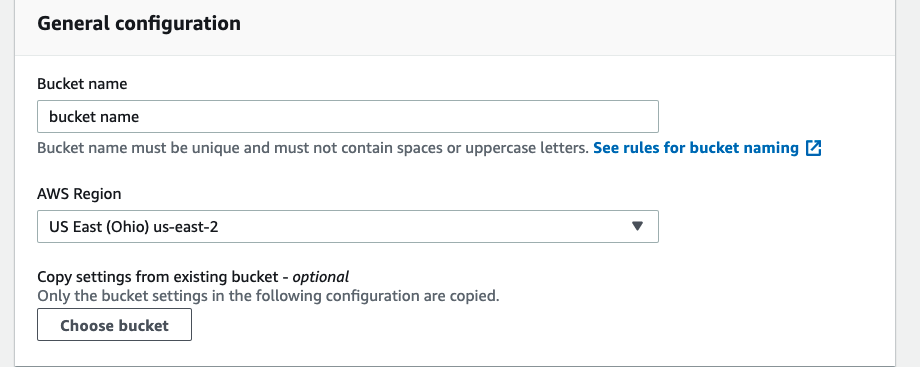
이것도 s3 로 이동해서 주황색 버튼

버킷 이름과 리전 수정(서울 추천 해외여행 하고싶으면 미국북부 추천)

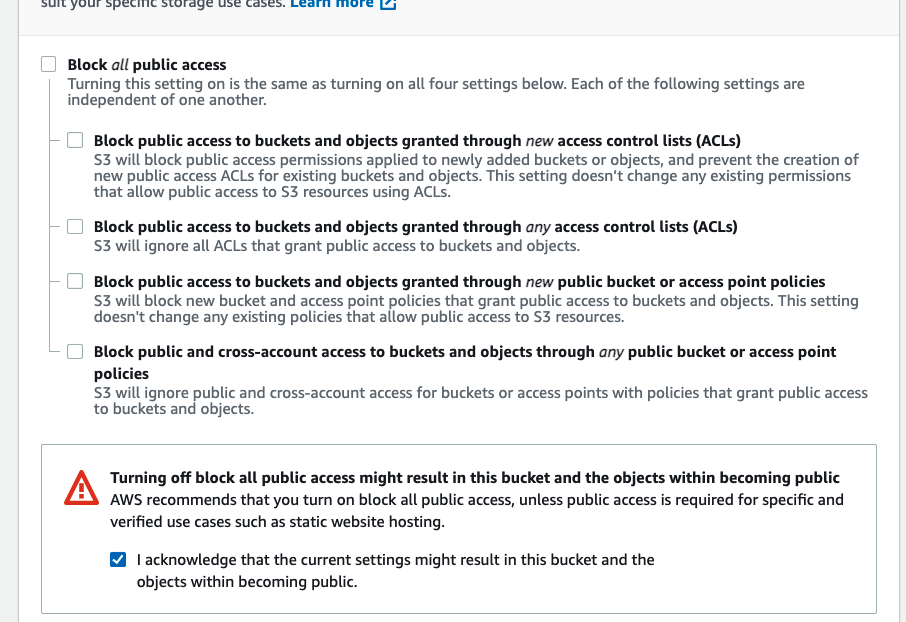
퍼블릭 액세스 해제 경고 문구에 상황 이해했다고 체크
생성완료
여기서 부터 집중
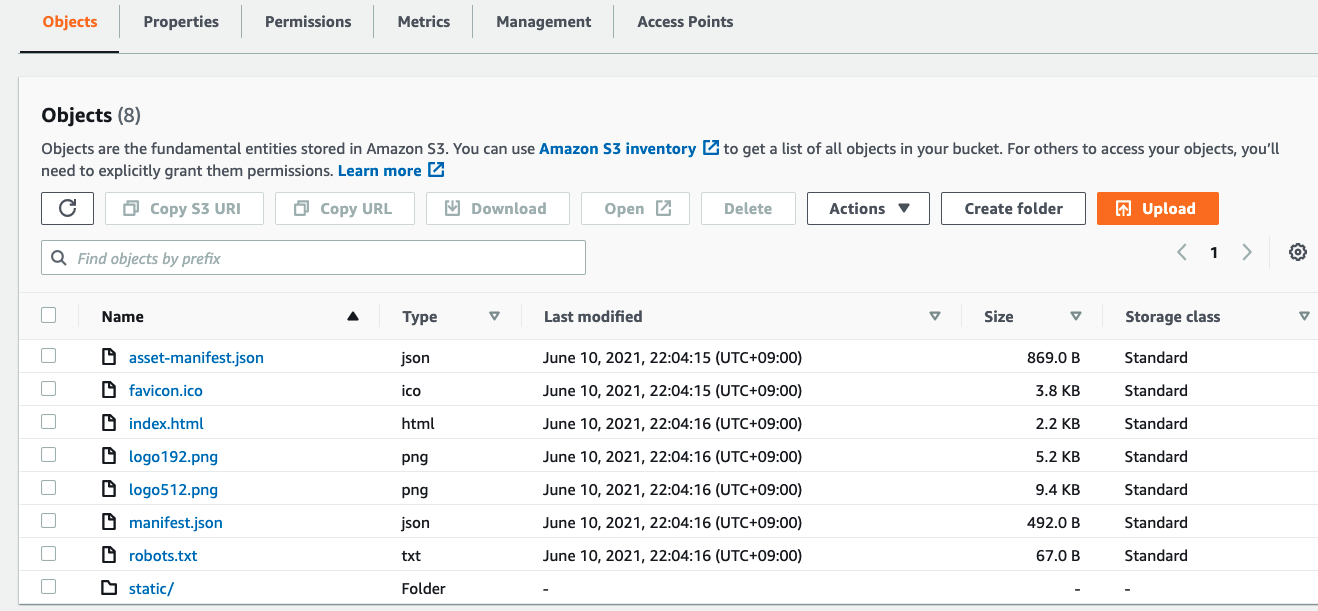
이름 클릭하고 들어가면
업로드 버튼이 있다. 그곳에 build 폴더안에 문서 들 끌어다 drag and drop ok?(build 디렉터리 통째로 넣기 ㄴㄴ)
그리고 허튼 짓 ㄴㄴ 맨 밑에 저장

그러면 용량에 따라 다르겠지만 조금 기다리면 빌드된 파일이 잘 올라오고 클라이언트 배포 90% 완료
이제 정책만 생성해주면 끝
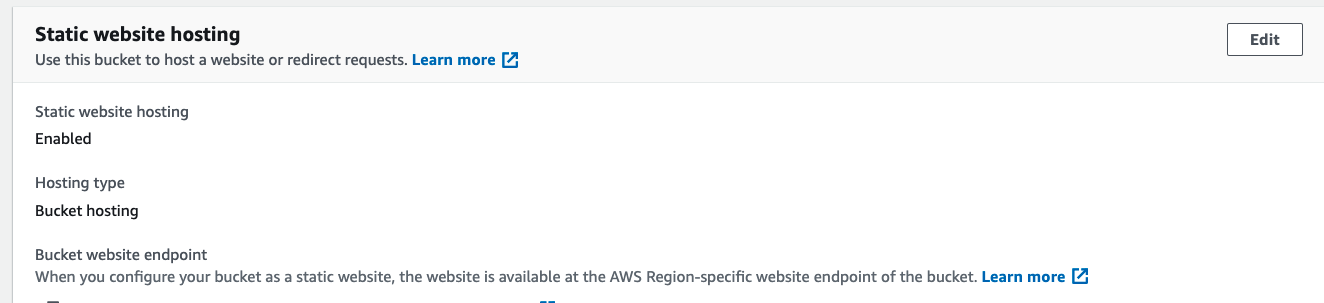
2번쨰 탭 프로퍼티
맨 아래로 내려와서 동적 웹 호스팅을 enabled 한국어로 활성화였나 해주면 된다.


인덱스 문서와 오류문서는 index.html로 같게 해주자 그래야 오류나도 같은 페이지에서 확인가능하다.
생성하고나면
밑에 버킷 엔드포인트가 바로 s3의 꽃 클라이언트 배포 후 주소가 된다 .
매우 신기
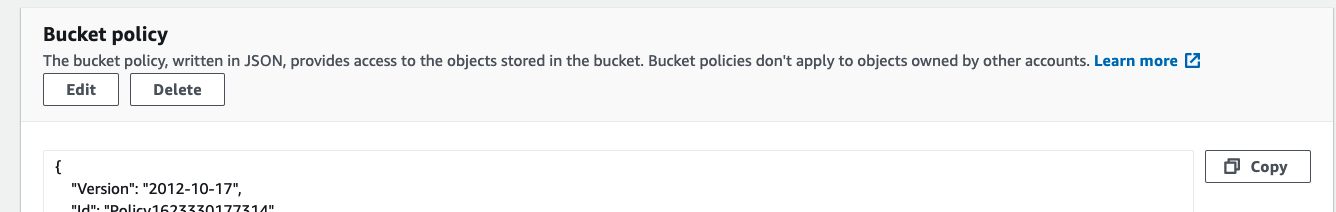
3번째 탭 퍼미션 쫌 만 내려오면 버킷 정책 부분이있다

편집을 할꺼다.
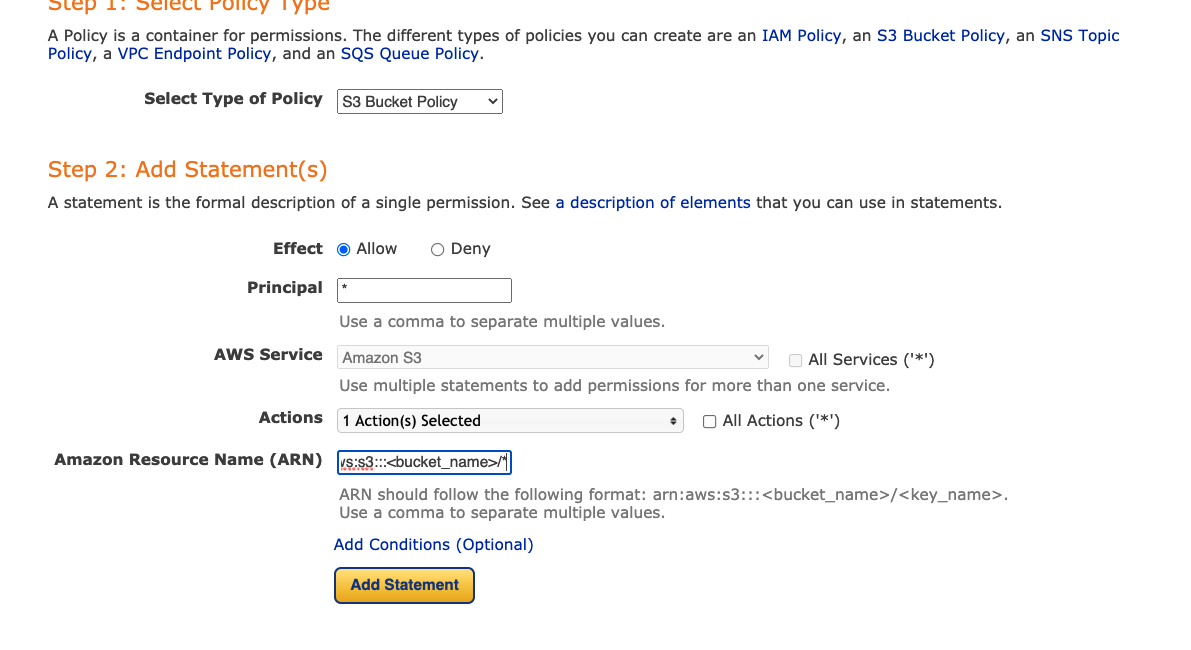
정책 생성기를 눌러서 정책을 생성

그냥 외워라 폴리시는 무조건 S3 버킷 폴리시 ㅇㅋ?
principal * (wild card)로 준다.
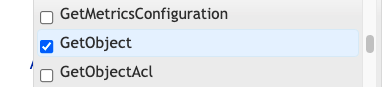
actions에는

외워야함

arn 입력 부분에는 예시를 밑에 흐릿한 글씨로 주는데 저거 복사해서 쓴다음에
arn:aws:s3:::버킷 이름/*
맨끝에도 *로 키 다 받아들이고
버킷이름쓸때는 <>쓰면 안됨. 문자열 들어가면 에러남
버킷이름 햇갈리면 정책생성기 눌러서 새탭 켜지는 곳에 가보면 바로 밑에 버킷이름 친절하게 적혀있다. 고거 써서 복사해서 생성하면
정책이 생성되고 안에가 json 형식으로 작성되어있을꺼다 그걸 고대로 복사해서
정책생성했던 곳 아래에

정책 부분에 복 붙하고 바로 저장 누른다.
저장 눌렀는데 오류가 안났으면 정책 생성하면서 오류가 난거니까 99.9999% 위에서부터 오타 없게 다시 잘 쳐서 내려오자.
아까 설정한 프로퍼티에 Static website hosting 밑에 url하나가 있을 것이다 접속해보자.
vscode로 빌드했던 화면이 잘 나온다면 성공이고
안나온다면 위에서부터 100번반복 ㄱ
추가
EC2 처음 설치하면 원하는 것을 설치하기에 npm명령어가 안먹어서
답답할탠데
여기서 다 적어본다.
$ sudo apt update //일단 최신 업데이트https://github.com/nvm-sh/nvm
여기 사이트에 접속해서 nvm을 설정해줘야 한다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
이 두명령어를 입력하고
nvm -v 했을 때 버전이 잘 출력된다면 성공.
안되면 문서에 직접 환경변수하러 profile부분에 들어가서 작성해줘도 작동 됨.
$ nvm install node //node 설치
$ sudo apt install npm npm -v
node -v
잘 뜨는지 확인 후
기본적인 ec2 설치 끝
