CORS(Cross-Origin Resource Sharing)
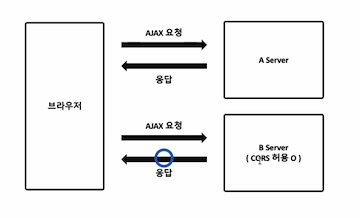
브라우저는 A서버와 연결이 되어있으면 다른 B서버와는 연결이 할 수가 없다.
Same-origin policy - 브라우저 기본 설정은 하나의 서버만 연결을 허용**왜??** -> 정책이 빡세서 예외를 당한다고 한다.
브라우저가 A라는 서버와 통신할 때, B라는 서버와도 통신하고 싶으면 어떡해야 할까?라는 의문이 CORS의 시작이다.
하나의 서버가아니라 서버쪽에서 CORS를 허용하면 예외적으로 A서버 연결이 되어있어도 B서버의 응답을 받을 수 있다.
서버의 연결을 예외적으로 허용하는 것을 cors라고 보면된다.

마이크로 서비스 아키텍칭
그렇다면 왜 A서버와 B서버를 연결하려는 일을 하기 시작했을까?
오늘 날에 수 많은 사용자가 수 많은 트래픽을 발생 시킨다. (트래픽은 서버의 접속자 수와 직결됨)
그렇기 때문에 옛날과 다르게 하나의 서버로 이 수 많은 트래픽을 견딜 수 없게 되었고, 이를 해결하기 위해서 CORS를 사용하게 되었다.
또한, 효율적으로 서버를 관리하기 위해서 로그인 서버를 따로 두어서 로그인 요청은 로그인 서버가 따로 처리하게 하고, 회원가입 서버는 회원 가입을 처리시켜서 기용별로 나눠서 기능을 특화 시키기게 되었는데 이것을 마이크로 서비스 아키텍칭 이라고 부른다.
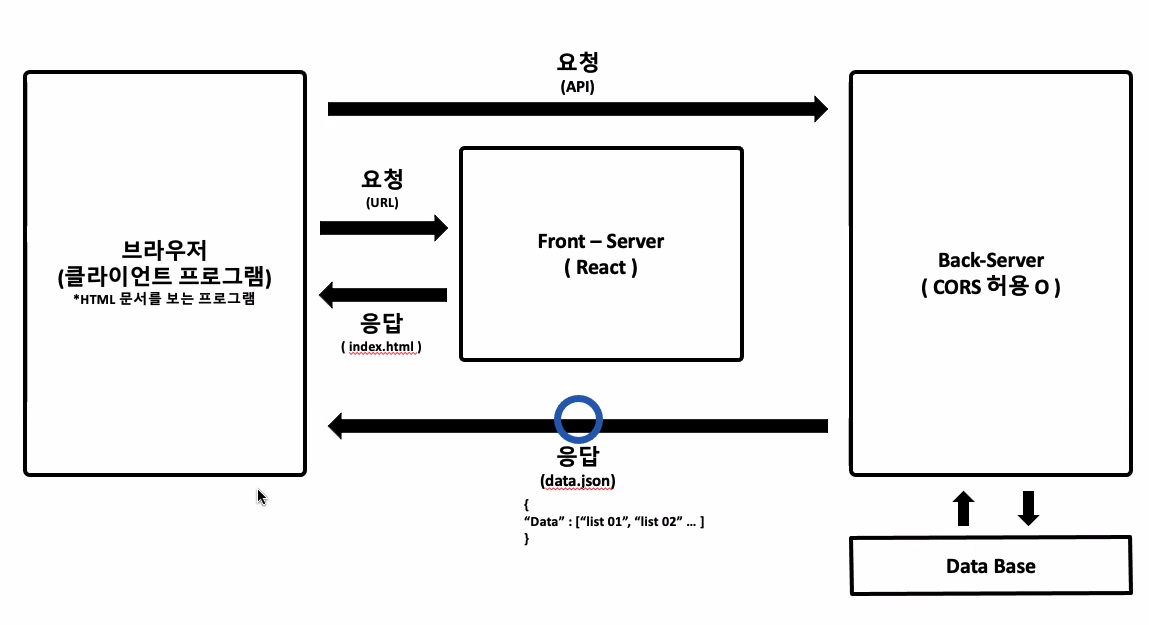
잠깐 얘기가 이상한 쪽으로 빠졌지만 CORS에 의해서 A서버 B서버로 주로 크게 나누는 것은

하나의 서버는 front서버로써 프론트엔드 개발자들이 담당하며
다른 하나의 서버도 cors를 허용하여 통신할 수 있게하고 이것을 백엔드 서버로 사용하게 되었다.
같은 서버인지 아닌지 판단하게 하는 것??
=> 프로토콜, 호스트(도메일), 포트번호
같은 서버 인지 아닌지 판단하게 하는것이 뭘까?
서버를 2개를 쓴다면 2개 쓴다는 것을 컴퓨터가 인식해야한다.
즉, 정책에 의해서 다른서버로 취급을 해줘야한다.
무슨 말이냐면 저 3개의 특징으로 지금 통신하는 것이 같은 서버인지 아닌지 알아야한다.
예를들어,
- 프로토콜
https://www.naver.com
smtp://www.naver.com
이것은 프로토콜 https, smtp가 다르기 때문에 다른 서버로 취급할 수 있게된다.
- 호스트(도메인)
말 그대로 주소 값으로 써 구분할 수 있다.
- 포트번호
https://www.naver.com:8080/
http://www.naver.com:81/
포트번호가 다르기 때문에 다른 서버로 취급하게 된다.
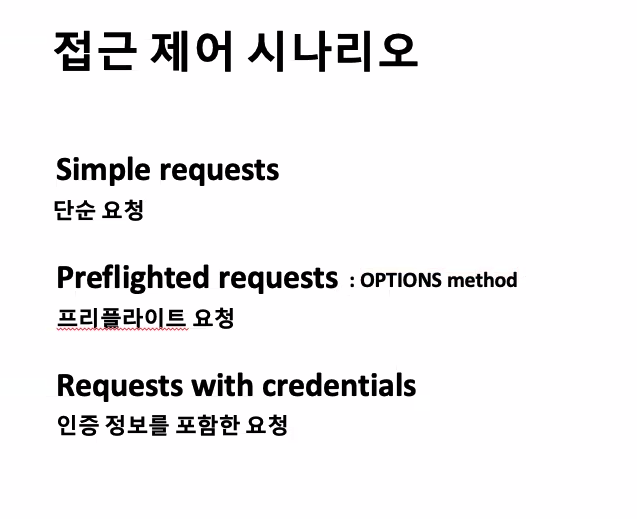
접근 제어 시나리오
-> Same-origin policy를 어떻게 판단할 것인가?
즉, 브라우저가 CORS를 처리하는 3가지 방법

1. 단순 요청
2. 프리플라이트 요청
3. 인증 정보를 포함한 요청
1,2번이 많이쓰이고,
3번은 mdn을 참고하자.
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
1. 단순 요청의 경우
바로 물어본다.
"너 CORS 허용하니???"
메인 리퀘스트에서 바로 보내서 확인한다.
(API 요청할 때)
보안상 약하다고는 하는데 그렇다고 무슨 절대 쓰면 안되는 것이 아니라 다음에나올 프리플라이트 보다 인증 절차가 단순하다는게 차이다.
2.프리플라이트 요청
단순 요청보다 안전하다.
option메서드를 통해 미리 확인한다.
"(with option)너 CORS 허용하니?????"
(GET 보다 먼저 보냄)
API 요청(메인 리퀘스트)하기 전에 확인한다.
