XSS(Cross Site Script)

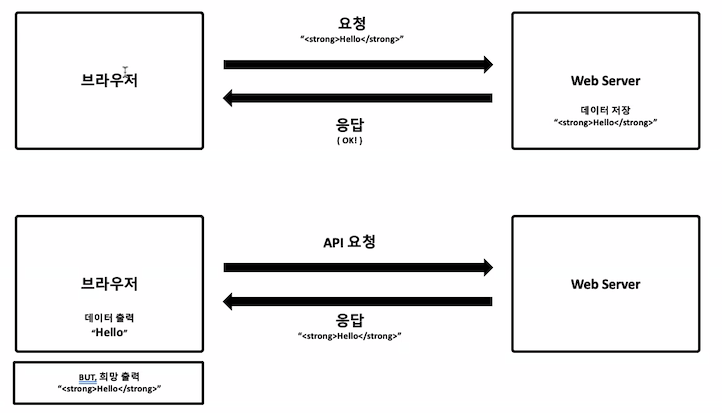
브라우저와 서버에 요청을하고 서버는 요청을 문자 그대로 저장하게 된다.
브라우저에 API요청에 의해서 서버는 응답으로 저장해둔 데이터를 보내게 되고, 브라우저는 이 정보를 받아 들이고 보니 "Hello"가 아니라 "HELLO" 와 같이 스크립트가 실행되면서 굵은 폰트의 헬로우의 데이터가 출력이 된다.
이러한 서버와 브라우저간의 흐름을 XSS라고 한다.
그렇다면
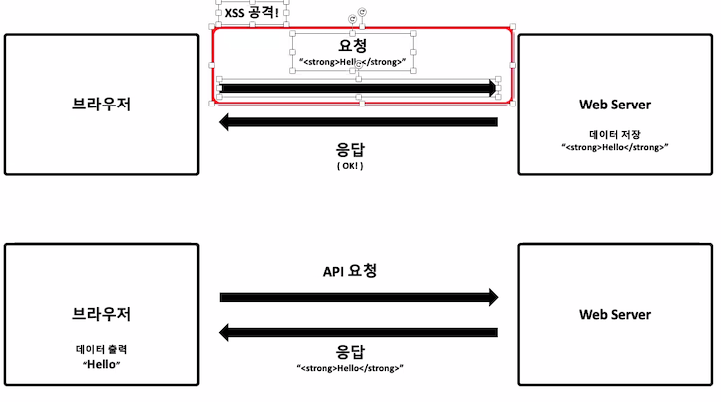
XSS 공격

xss 공격은 바로 공격하는 그 순간을 말하며
딱, script<>와 같은 다양한 명령어를 삽입하여 공격하는 행위를 xss공격이라고 한다.
우리가 누군가를 공격해서 상대가 얼마나 다치든 코피가 터지든 그것까지 우리가 공격이라고 부르지 않는다.
공격은 script문을 삽입해서 서버에 요청했을 그 순간 이미 xss 공격을 했다고 보면 된다.
상대가 피해가 0이든 100이든 중요하지 않다.
이미 공격을 한 것이므로 처벌 받을 수 있다.
사실 이미 많은 브라우저에서 기본적으로 xss공격에대한 방어가 자동적으로 설정되어있다.
또한, JS에서도 innerHTML보단 textContext를 사용하는 것도 이러한 보안상의 이유다.
그럼, innerHTML를 사용하면서 보안도 약한(굳이 ㅠ_ㅠ?)상황이라면 어떻게 막아볼 수 있을까?
보안 방안
- 정규 표현식 .test()사용
찾고자 하는 문자열이 대상안에 있는지의 여부를 boolean 으로 리턴합니다.
let scriptTagFilter = /<script>/
if(scriptTagFilter.test(text)) {
alert("해킹ㄴㄴ")
document.querySelector('.inputUser').value = '';
document.querySelector('.inputChat').value = '';
}과제중에 대충 구현했는데, 트위터를 보낼 때 스크립트 문을 삽입하면 alert()를 실행해주고 썼던 스크립트 문을 전부 지우는 문장이다.
근데 고수들은 다르다.
내가 생각했던 것은 <.script>만 막을 수 있고
다양한 xss공격을 유연하게 막을 수 없다.
보통 사용하는 방식을 보자
- 정규표현식
<div class="username"${username}.replace(/</g,'$lt;')
.replace(/>/g, '>'))</div>.replace를 사용해주는 것인데, <, >부분을 각각의 gt로 바꾸어 주어
<를 그냥 일반 문자열로 써 인식하게 끔 하기 때문에
<.script></script.>라는 문장을 써도 그냥 문자열로 인식해서 좋다.
결론
