today, I'm gonna post about event loop.

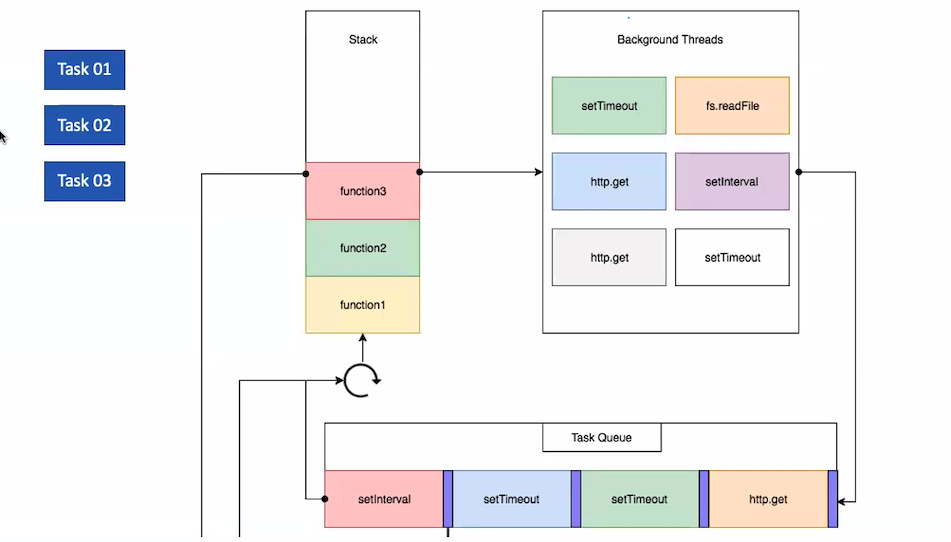
해야할 일이 3개가 있다.
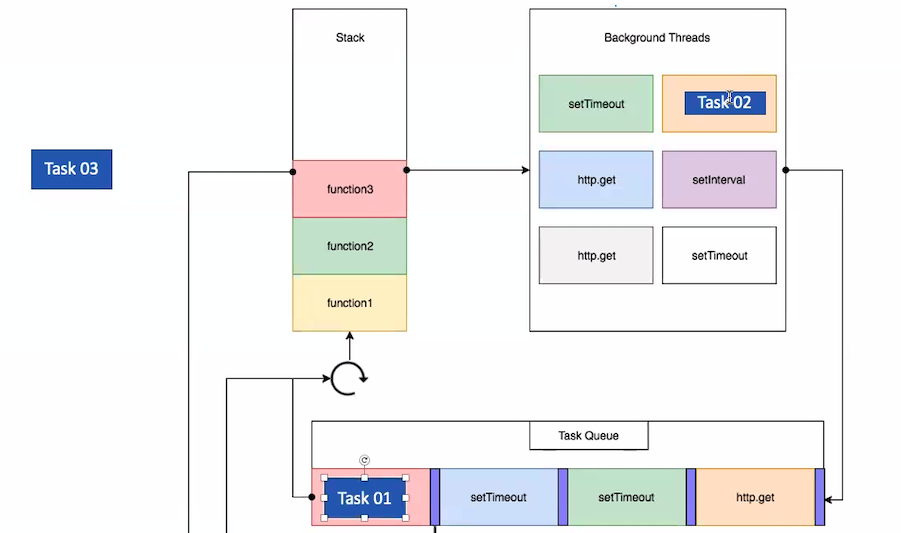
호출 스택에 의해서 스택에 task 01부터 들어가게 된다.
here is JS event loop
If you have tasks, push the callback on to the stack.

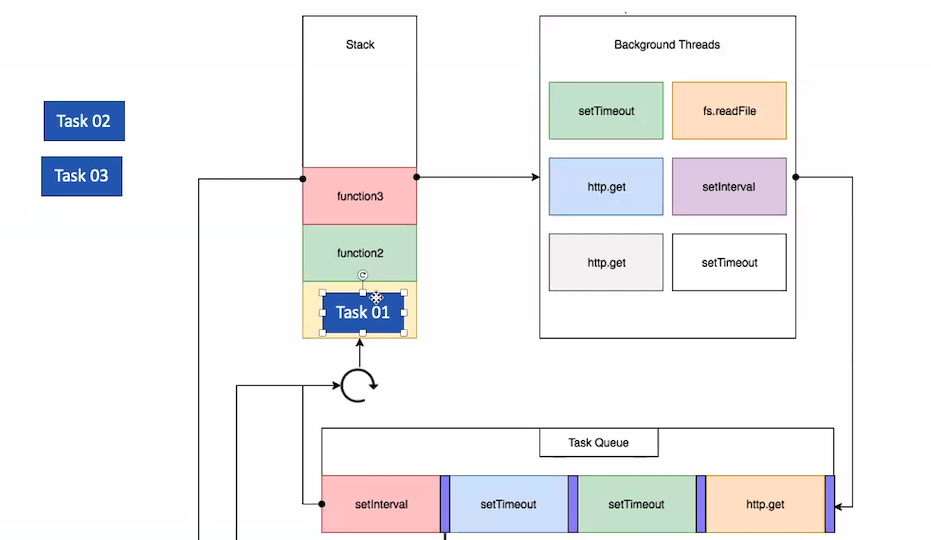
처음 들어간 task01은 스택에 쌓이며 function1에 의해서 처리된다.
이때, 만약 task01이 setTimout과 같이 비동기 실행 함수를 가지고있다면
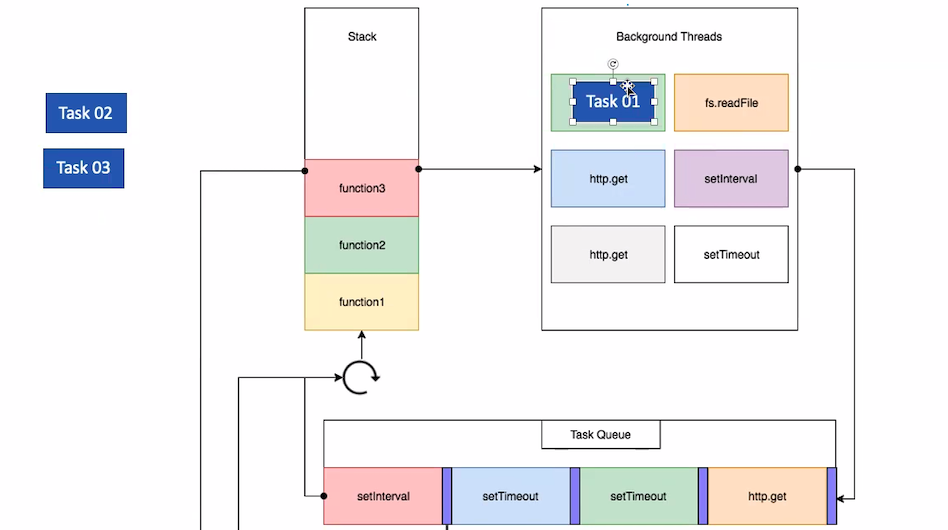
after push the callback on to the stack, stack is gonna continue to run

비동기는 백그라운드에 추가가 된다.
비동기는 백그라운드에 의해서 처리되고 있고, 컴퓨터는 계속 해서 작업을 받아온다.
if the task01 has async then push the background and wait.

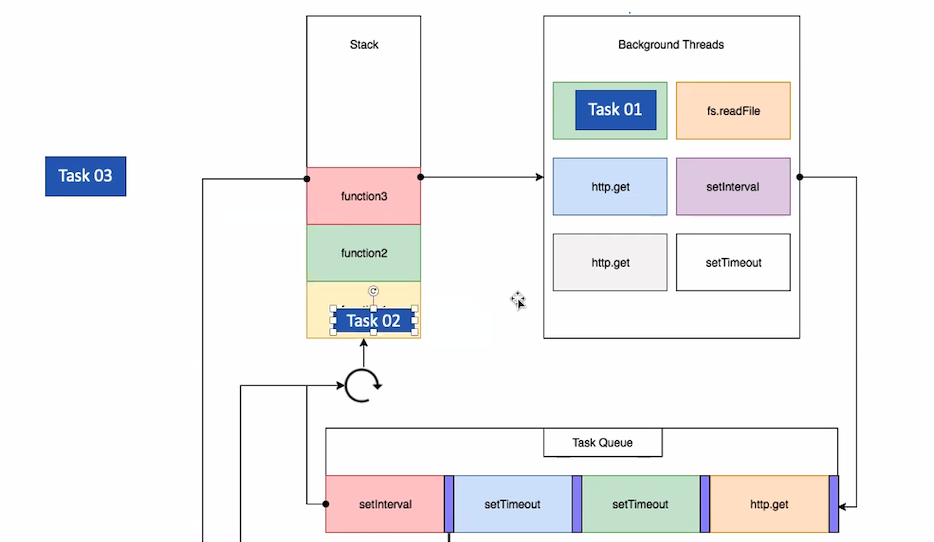
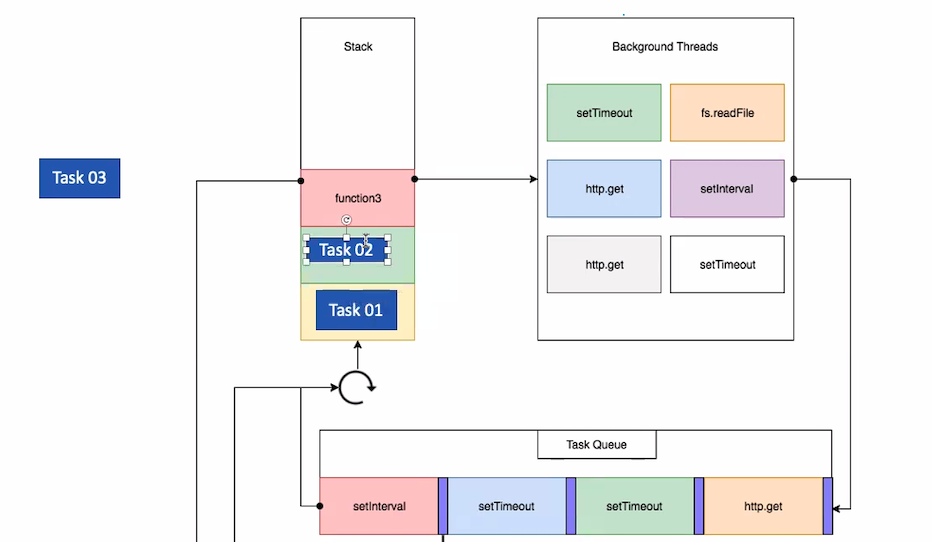
이번엔 task02가 stack에 적재된다.
만약 이번에도 task02가 fs.readFile과 같은 비동기적인 실행을 해야한다면 다시 백그라운드에 들어가게 된다.
same process from above

동시에 만약 task01에 setTimeout이 끝났다면 task01은 다시 task queue로 옮겨지게 된다.
queue특성에 의해 먼저 들어온 것은 먼저 처리되기 때문이다.
또 이어서 task02도 비동기가 끝나고 task queue에 적재되면
여기서 모든 활동이 끝난 것이 아니라
다시 한번 호출 스택이 비어있는지 확인한다!
If task01 of setTimeout is finished then move on Task queue.
check if the stack is clear or not

여기서 바로 이벤트 루프가 발생하게 된다.
만약 호출 스택이 비어있다면
다시 한번 호출 스택으로 task queue에 있던 작업들을 올리게 되고
효과적으로 실행하게 해준다.
right this time even loop is run.
If the stack is empty it takes the first thing on the queue
and pushes it on to the stack which effectively run it.
event loop는 멀티쓰레드가 아닌 단일 쓰레드이다.
Reference
