Modern JavaScript 왜 배워야 할까?
-> 옛날 자바스크립트는 불안전 하며, 현재 추상화가 잘 되어 있기 때문에 요즘 좋은 것들을 잘 적용하고 싶기 때문에
ECMAScript
화살표 함수나 스프레드 인텍스와 같이 새로운 기술을 버전 업을 한대 모아 정리한 것
기존에 시니어 개발자들 부터 많은 사용 법이 정리가 되어있기 때문에 우리는 그 코드를 잘 적용하기만 해도 반은 간다.
[1, 2, 3, ...arr] === [1, 2, 3].concat(arr) // ECMAnode.js의 의의
-> 자바스크립트 코드를 브라우저 외에서 사용할 수 있게 만들기 위해 node.js 를 사용해야한다
자바로 서버를 개발한다? 컴퓨터에서 사용이 가능해졌다?
⇒ 모든 프로그램을 JavaScript 로 만들 수 있게 되었다.
const user = {
name: '김코딩',
company: {
name: 'Code States',
department: 'Development',
role: {
name: 'Software Engineer'
}
},
age: 35
}
console.log(user)
// {name: "김코딩", company: {…}, age: 35}
const printUser = (user) => {
console.log(user)
}
printUser(user)
// {name: "김코딩", company: {…}, age: 35}
// 3개를 나눠서 다루고 싶다.
const printUser2 = (user) => {
console.log(user.name)
console.log(user.age)
}
printUser2(user)
// 김코딩
// 35
const printUser3 = (user) => {
const { name, age } = user
console.log(name)
console.log(age)
}
printUser3(user)
// 김코딩
// 35
const printUser4 = ({ name, age }) => {
console.log(name)
console.log(age)
}
printUser4(user)
// 김코딩
// 35함수에서 객체 분해 사용

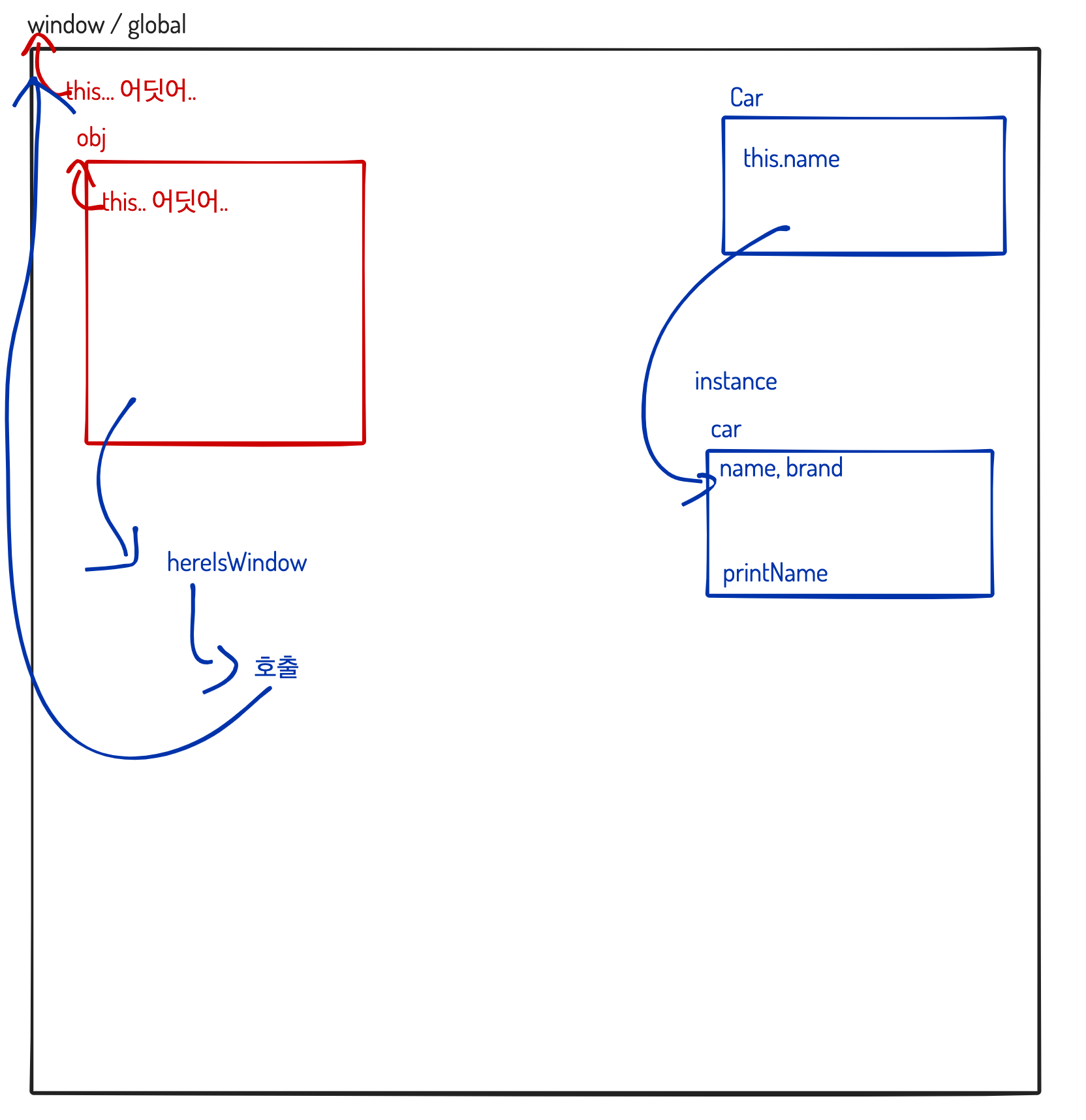
This
this는 부모 객체를 먼저 조회합니다.
없는 경우, window, global을 참조합니다.
strict mode인 경우는 undefined, 부모 객체가 없습다고 출력합니다.
위 참조 방법과 다소 다르게 작동하는 경우가 new 연산자를 사용하는 경우입니다.
화살표 함수는 this를 결정하지 않습니다.