OOP(Object Oriented Programming)
OOP(Object Oriented Programming)란?
-> 객체 지향 언어는 프로그램의 설계 철학 중 하나로 프로그램을 명령어의 목록으로 보는 것이아닌 여러 개의 독립된 "객체"들의 모임으로 파악하고자 하는 것.
이 객체의 내부에는 메소드와 속성이 같이 존재한다.

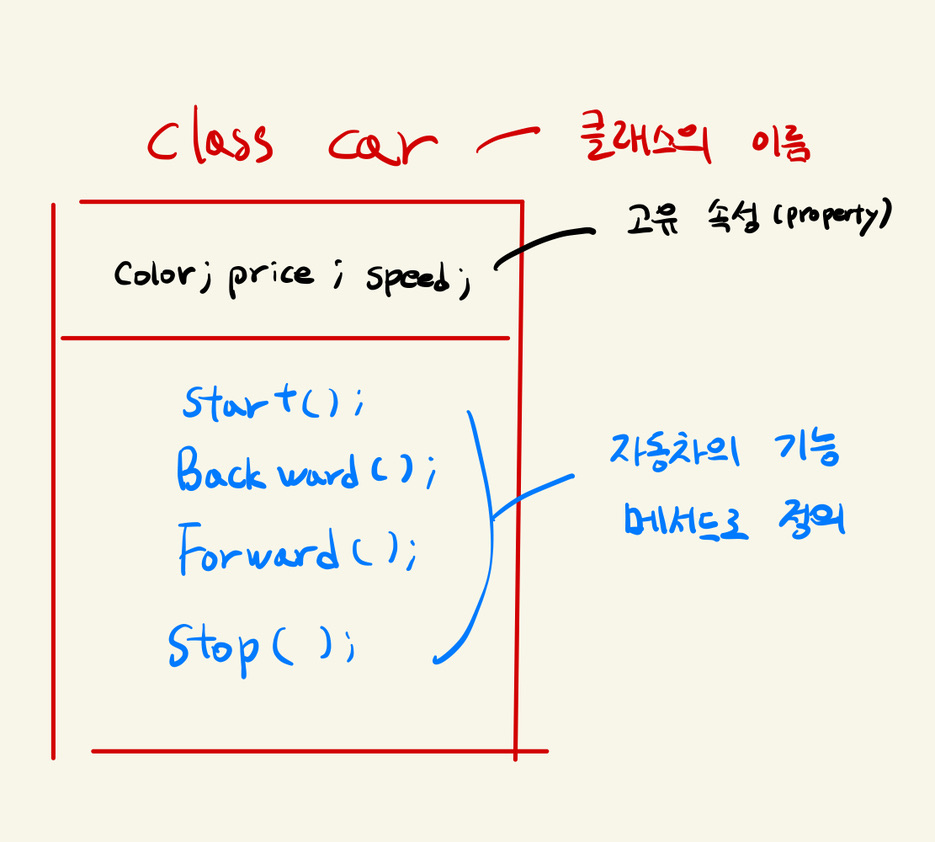
예를들어, 자동차 공장의 자동차를 만드는 틀을 상상해보자.
변하지 않는 기본 기능을 포함한 자동차 틀을 객체로 볼 수 있다. (기능을 포함하지 않은 기본 틀은 class)
속성은 어떠한 차는 빨강차, 노랑차, 가격은 1억, 2억, 속도는 100, 200 등등 기본 기능이 아닌 차마다 가지는 고유의 값이다.
기능은 전진 후진 멈추기 출발하기 등등 모든 차들이 가지고 있는 공통적인 것이다.
- 클래스를 통해 만들어진 객체를 인스턴스라고 정의 한다.
var person1 = new Person('Bob', 'Smith', 32, 'male', ['music', 'skiing']); //인스턴스Oop concepts
- 캡슐화
데이터와 기능을 하나의 단위로 묶는 것, 내부의 데이터나 기능이 어떻게 돌아가는지는 숨기는 은닉화의 특성도 지닌다. - 추상화
추상화는 코드 자체적으로 아주 복잡하게 구현했지만, 실제로 보여지는 부분은 단순하게 만든다는 개념 - 상속
부모 클래스의 특징을 자식 클래스가 물려받는 것 - 다향성
하나의 객체를 여러 개의 타입으로, 하나의 타입으로 여러 종류의 객체를 여러 가지 모습으로 해석될 수 있는 성격

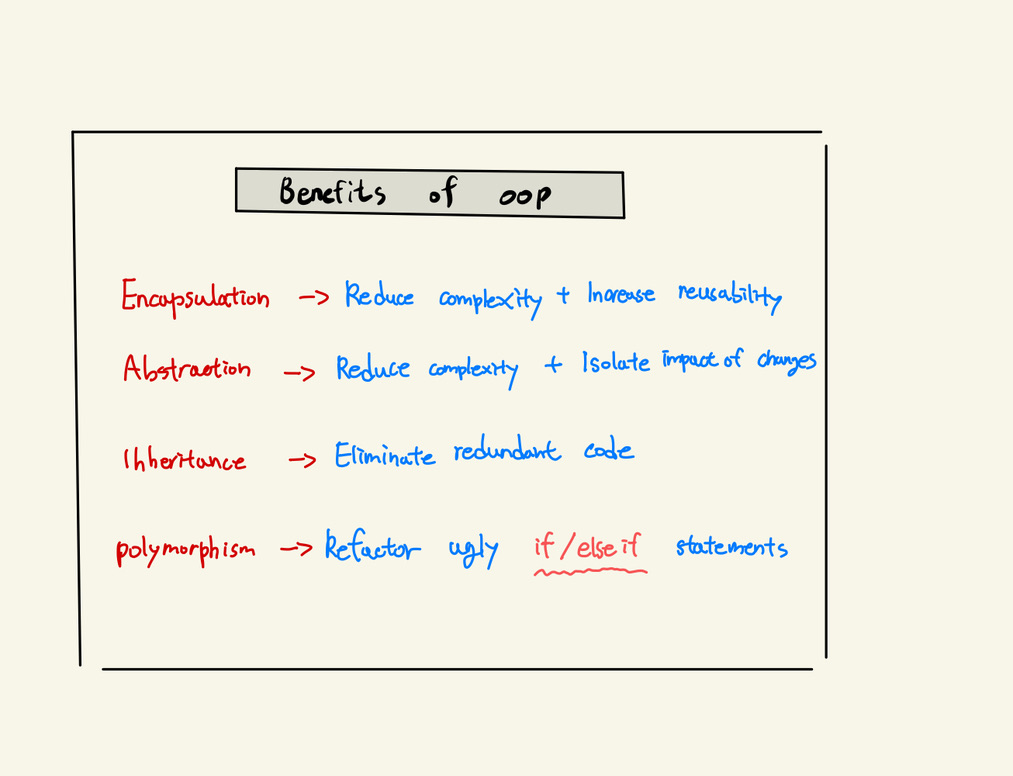
OOP의 장점
캡슐화는 코드가 복잡하지 않게 만들고, 재사용성을 높입니다.
추상화는 코드가 복잡하지 않게 만들고, 단순화된 사용으로 인해 변화에 대한 영향을 최소화합니다
상속은 불필요한 코드를 줄여 재사용성을 높입니다.
다형성으로 인해 동일한 메소드에 대해 if/else if와 같은 조건문 대신 객체의 특성에 맞게 달리 작성하는 것이 가능해집니다.
즉,
-
생산성 향상
-
자연적 모델링(일상생활에서 생각하는 방식을 그대로 프로그램 언어로 표현)
-
재사용
-
유지보수의 용이성
OOP의 단점
1. 느린 개발 속도
객체 지향은 처리하고자 하는 일에 대한 명확한 이해가 필요하기 때문에 초기 설계에 많은 시간이 소모됨
2. 느린 실행속도
객체지향언어로 만든 소프트웨어는 대체적으로 실행속도가 느림.
3. 코딩 난이도 상승
복잡성이 증가해 코딩이 어려워 질 수 있음.
JavaScript에서 Prototype은 무엇이고 왜 사용해야 하는지?
-> 자바스크립트는 클래스라는 개념이 없다. 그래서 기존의 객체를 복사해서 새로운 객체를 생성하는 프로토타입 기반의 언어이다.
객체 원형인 프로토타입을 이용하여 새로운 객체를 만들어낸다. 이렇게 생성된 객체는 다른 객체의 원형이 될 수 있다.
function Person() {
this.eyes = 2;
this.nose = 1;
}
var kim = new Person();
var park = new Person();
console.log(kim.eyes); // => 2
console.log(kim.nose); // => 1
console.log(park.eyes); // => 2
console.log(park.nose); // => 1kim과 park은 eyes와 nose를 공통적으로 가지고 있는데,
메모리에는 eyes와 nose가 두 개씩 총 4개 할당됩니다. 객체를100개 만들면 200개의 변수가 메모리에 할당되기 때문에 엄청난 메모리가 낭비된다.
이 때문에 프로토타입을 사용해야한다.
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
console.log(kim.eyes); // => 2eyes와 nose를 어딘가에 있는 빈 공간에 넣어놓고
kim과 park이 공유하기 때문에 불필요한 메모리를 낭비하지 않는다.
추가로 공부하고 정리해야할 부분.
(같은 생성자를 통해서 만들어진 객체들은 하나의 prototype 이라는 Object를 공유한다.)
kim.hand 라는 의미는 부모인 Person.prototype이 가르키고 있는 Prototype Object의 속성 중 hand라는 속성을 가르킨다.
이러한 데이터 연결의 흐름으로 "프로토타입 기반의 언어" 라는 말한다.
참조
https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67
