아직 정리가 안됨.
주요 키워드만 정리함.
const port = 3000;
const ip = "127.0.0.1";
const server = http.createServer(requestHandler);
console.log("Listening on http://" + ip + ":" + port);
server.listen(port, ip);server.listen으로 서버를 오픈가능
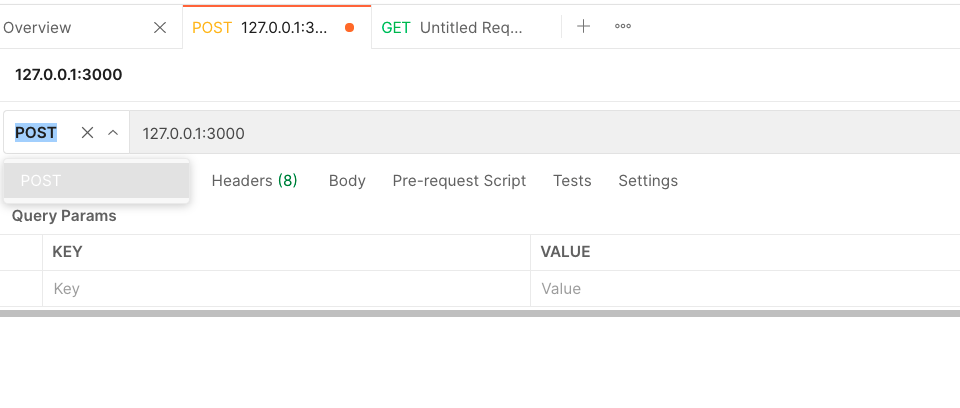
Postman은 개발한 API를 테스트하고, 테스트 결과를 공유하여 API 개발의 생산성을 높여주는 플랫폼이다.

사용법은 원하는 주소 넣고 원하는 요청으로 발사
라우팅?
=> 응답에 따라 다른 결과 값을 주는 것 (HTTP메소드, url에 따른 분기)
예를들어 get 요청이오면 어떻게 응답을 해야겠다.
post가 오면 어떻게 응답을 해야겠다.
status code는 요청이 제대로 갔다면 값을 따로 설정해주지않아도
"200 ok"가 기본 값으로 설정이 된다.
request.setHeader('conten-type', 'mime');
request.writeHeader(200, header);
//https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/ node 사이트에 자세하게 나와있지만
기본적으로 setHeader는 값 한번 셋팅
writeHeader는 값으로 객체를 받아서 한꺼번에 해줄 수 있다.
Streamming => 시간에 걸쳐 받는다.
유튜브 용량이 큰 동영상 재생속도보다 다운속도가 느리면 버퍼 걸리는 개념
cors의 값중 MAX-AGE의 숫자는
프리플라이트의 기다림 주기이다. 먼저 보낸 프리플라이트가 다음 발송까지 몇초 대기 할 것인지 설정해준다.
