참고
⇒ CSS의 fixed position을 통한 HTML 요소의 위치 고정
⇒ CSS를 이용한 웹표준 기본레이아웃
⇒ rgba(r, g, b, a) : 배경에 투명도 넣기
⇒ [CSS] Margin, Padding 차이점과 사용법 익히기
⇒ [CSS] 텍스트 줄바꿈 처리 word-break, white-space
⇒ 배경 이미지 넣는 방법(backgruond-image) 총정리
- https://coding-factory.tistory.com/919
- 배경 이미지 지정 (background-image)
- 배경 이미지 반복 설정 (background-repeat)
- 배경 이미지 크기 조절 (background-size)
- 배경 이미지 위치 조절 (background-position)
설계
- DIV 가운데에 있는 [left / middle / bottom] DIV의 Position을 윈도우창의 크기가 줄어들어도 위치가 변경되지 않게 한다.
- Background에 랜덤 이미지 넣기
- 새로고침시 Random으로 이미지 나오게 하기
- Div
- 배경에 투명도 넣기
- rgba(r, g, b, 투명도)
- 배경에 투명도 넣기
- [CSS] Margin, Padding 차이점과 사용법 익히기
- [CSS] 텍스트 줄바꿈 처리법 익히기
결과
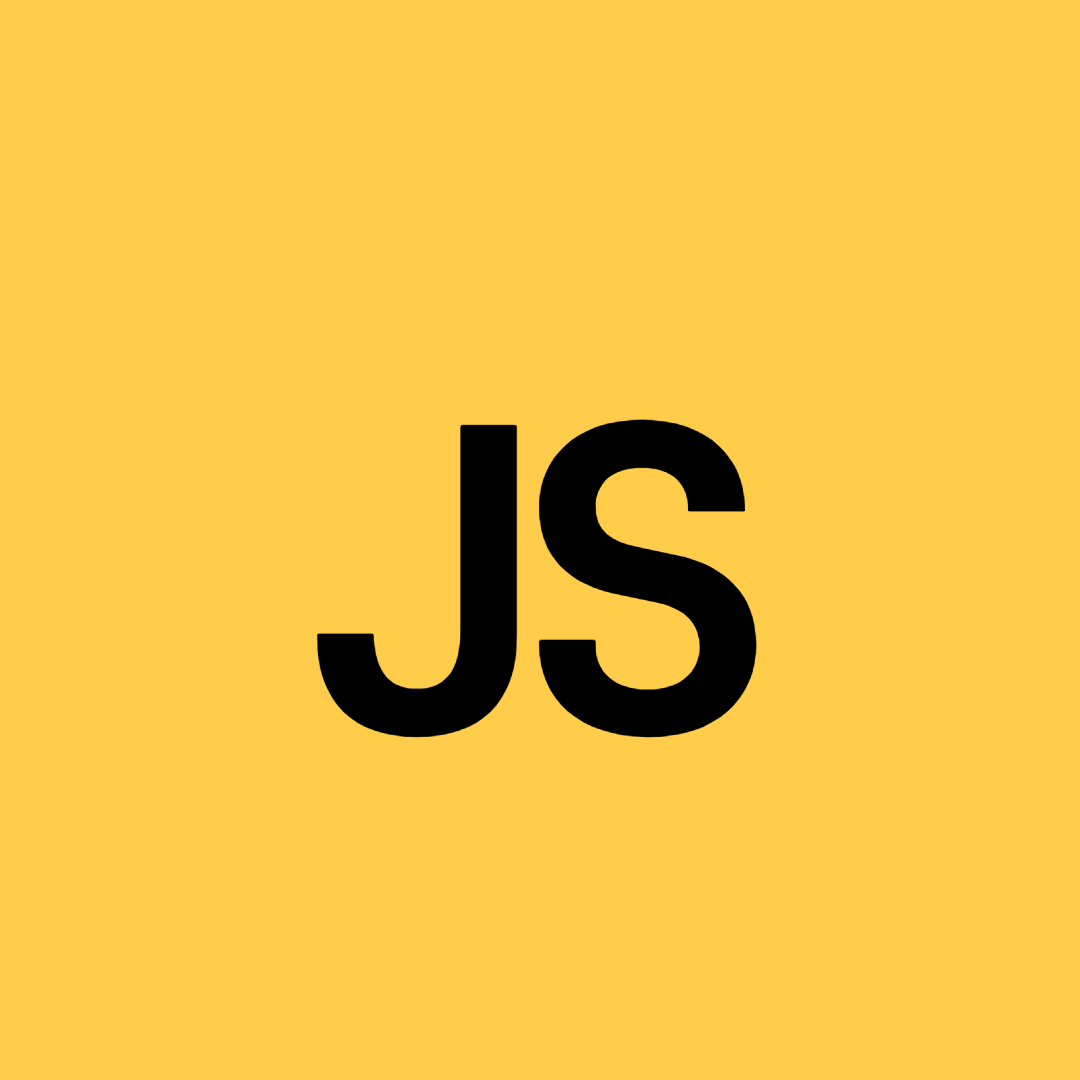
전체 화면

- 이미지 url을 통해 background에 이미지를 넣었다.
- 새로고침시 다른 이미지 url로 변경
- 각 Div에 rgba(r, g, b, 투명도)를 넣어줌으로써 배경을 투명하게 했다.
- 좌측 Div(배경색-노랑)에서 text의 길이가 길어도, text가 잘리거나 overflow가 되는 것이 아니라 다음줄로 넘어가게 했다.
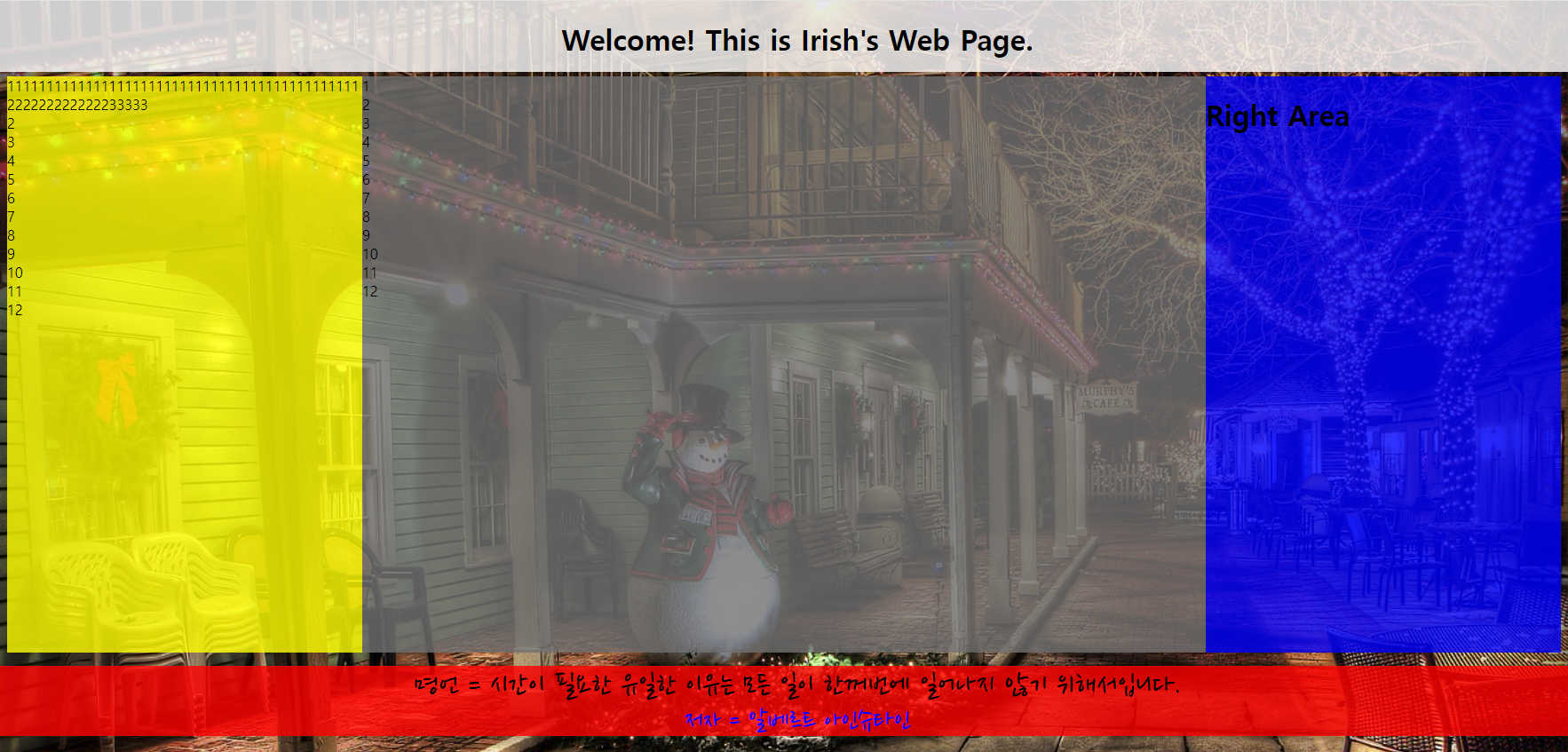
축소 화면

- 화면을 줄여도 위치가 고정되게 하지 않았다.
소스 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Irish App</title>
</head>
<body id="background-image">
<div id="container">
<!-- 최상단 => 환영 문구 -->
<div class="top">
<h1>Welcome! This is Irish's Web Page.</h1>
</div>
<!-- 좌측 상단 => 로그인 / 시간 API / 날씨 API -->
<div class="left">
<div>
<span>111111111111111111111111111111111111111111111222222222222233333</span> <br>
<span>2</span> <br>
<span>3</span> <br>
<span>4</span> <br>
<span>5</span> <br>
<span>6</span> <br>
<span>7</span> <br>
<span>8</span> <br>
<span>9</span> <br>
<span>10</span> <br>
<span>11</span> <br>
<span>12</span> <br>
</div>
</div>
<!-- 좌측 하단 => 자주 사용하는 웹 페이지 -->
<!-- 가운데 => TO DO LIST -->
<div class="middle">
<div>
<span>1</span> <br>
<span>2</span> <br>
<span>3</span> <br>
<span>4</span> <br>
<span>5</span> <br>
<span>6</span> <br>
<span>7</span> <br>
<span>8</span> <br>
<span>9</span> <br>
<span>10</span> <br>
<span>11</span> <br>
<span>12</span> <br>
</div>
</div>
<!-- 우측 => 깃허브 / VELOG / 노션 등 프로필 -->
<div class="right">
<h1>Right Area</h1>
</div>
<!-- 최하단 => 유명 문구 -->
<div class="bottom">
<div id="quote">
<span class="fontFaceText"></span> <br>
<span class="fontFaceWriter"></span>
</div>
</div>
<!-- ======================================================== -->
<!-- 로그인 영역 -->
<!-- <form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="INPUT YOUR ID"
/>
<button class="btn-1">Button 1</button>
<input type="submit" value="Log In" />
</form> -->
<!-- <h2 id="clock">00:00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul> -->
<!-- ======================================================== -->
</div>
<script src="js/greeting.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/todo.js"></script>
<script src="js/background.js"></script>
</body>
</html>- - style.css에서 background-image를 활용하기 위함
- - 기존에는 container를 사용하지 않았는데, 웹 레이아웃 표준을 지키기 위해 사용
- background.js 파일을 사용하고자 할당
js/background.js
const img = [
"https://cdn.pixabay.com/photo/2013/07/18/20/26/sea-164989_1280.jpg",
"https://cdn.pixabay.com/photo/2016/11/29/05/45/astronomy-1867616_1280.jpg",
"https://cdn.pixabay.com/photo/2018/10/01/09/21/pets-3715733_1280.jpg",
"https://cdn.pixabay.com/photo/2017/01/20/00/30/maldives-1993704_1280.jpg",
"https://cdn.pixabay.com/photo/2014/04/10/15/37/snowman-321034_1280.jpg"
]
const randomImg = img[Math.floor(Math.random() * img.length)];
document.body.style.backgroundImage = `url(${randomImg})`- img 변수에 5개의 웹 이미지 링크 주소 넣음
- randomImg
- random을 활용해서 새로고칠 때마다 이미지가 랜덤으로 변동될 수 있도록 구성
- document.body.style.backgroundImage
- randomImg를 통해 선정된 이미지를 document의 body.style.backgroundImage에 할당하도록 함
css/style.css
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
body {
margin:0;
padding:0;
}
#background-image {
/* 배경 이미지 크기 조절하기(background-size) > https://coding-factory.tistory.com/919 */
background-size: cover;
}
#container {
width:1800px;
margin:auto;
}
div.top {
/* background: white; */
background: rgba(255, 255, 255, 0.8); /* rgba(r, g, b, 투명도) */
position: absolute;
width: 1800px;
height: 80px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
/* div.left right middle의 공통적인 속성은 한 곳에 묶어두기 */
div.left, div.right, div.middle{
position: absolute;
height: 75vh;
top : 85px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
}
/* 추후에 div.left / div.middle / div.right의 width를 px 단위로 해야할 듯? */
div.left {
background: rgba(255, 255, 0, 0.8); /* rgba(r, g, b, 투명도) */
width: 400px;
left: 10px;
}
div.middle {
background: rgba(112, 112, 112, 0.8); /* rgba(r, g, b, 투명도) */
width: 950px;
left: 410px;
}
div.right {
background: rgba(0, 0, 255, 0.8); /* rgba(r, g, b, 투명도) */
width: 400px;
left: 1360px;
}
div.bottom {
/* background: red; */
background: rgba(255, 0, 0, 0.8); /* rgba(r, g, b, 투명도) */
position: absolute;
width: 1800px;
bottom: 20px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
span.fontFaceText{
color:black;
font-family: 'Nanum Pen Script', cursive;
font-size: 28pt;
}
span.fontFaceWriter{
color:blue;
font-family: 'Nanum Pen Script', cursive;
font-size: 24pt;
}
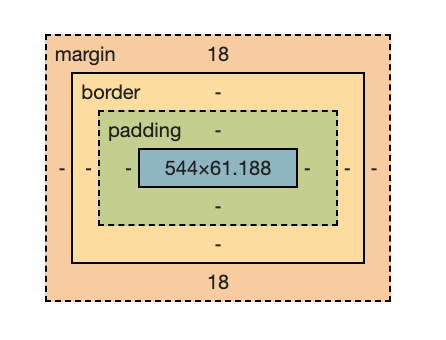
- body
- margin
- Border 바깥쪽을 차지
- 주변 요소와 거리를 두기 위한 영역
- padding
- Content와 Border 사이의 여백을 나타낸는 영역
- Content 영역이 배경색이나 배경 이미지를 가질 때, 이 Padding 영역까지도 영향을 미침
- 즉, Padding 영역도 Content의 연장으로 간주할 수 있음
- margin
- #background-image
- background-size: cover;
- 실제 이미지의 크기가 작더라도 윈도우창 이미지에 맞출 수 있도록 만듦
- background-size: cover;
- #container
- body 영역에 들어있는 DIV들을 모두 container ID에 넣음
- 그래야, 윈도우창의 크기가 줄어들어도 위치가 깨지지 않음
- body 영역에 들어있는 DIV들을 모두 container ID에 넣음
- rgba(r, g, b, a);
- 투명도 설정
- a : 0.0~1.0
- 1.0에 가까워질수록 투명도가 약해짐
- div.top / div.bottom / div.left / div.right
- 각 DIV에서 top / bottom / left / right 등을 px 단위로 고정
- 윈도우창 이미지가 변동되도 위치가 고정됨으로써 깨지지 않게 함
- 참고로, 이 부분은 네이버 메인페이지를 참고
- 각 DIV에서 top / bottom / left / right 등을 px 단위로 고정